vue+spirngboot 分离技术实现图书信息的增删改查(改造这学期的课程设计【1】)
1、前端项目的创建
- vue init webpack bookshopvue
- 安装axios
http://www.axios-js.com/
npm install --save axios vue-axios
- 安装elementui https://element.eleme.cn/#/zh-CN
npm i element-ui -S
侧边栏的设置两种方式
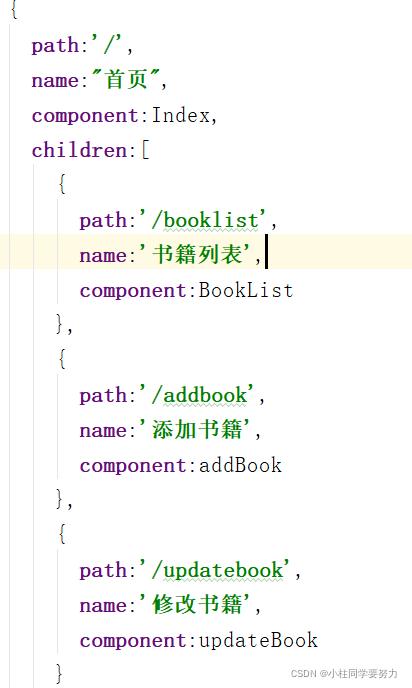
第一种采用静态的形式

路由使用嵌套的形式

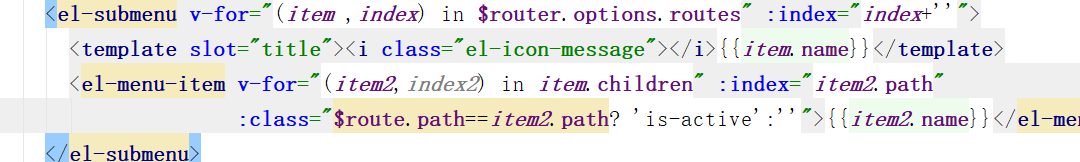
第二种采用动态的形式,

可以根据配置的路由的个数进行解析。
效果这个样子

通过配置新的路由导航信息,不用修改,页面自动帮你加载,这个样子

。我这里采用的是第一种形式、动态加载。我想要用登录和注册页。这个页加载到导航栏里,就有点过分了哈。
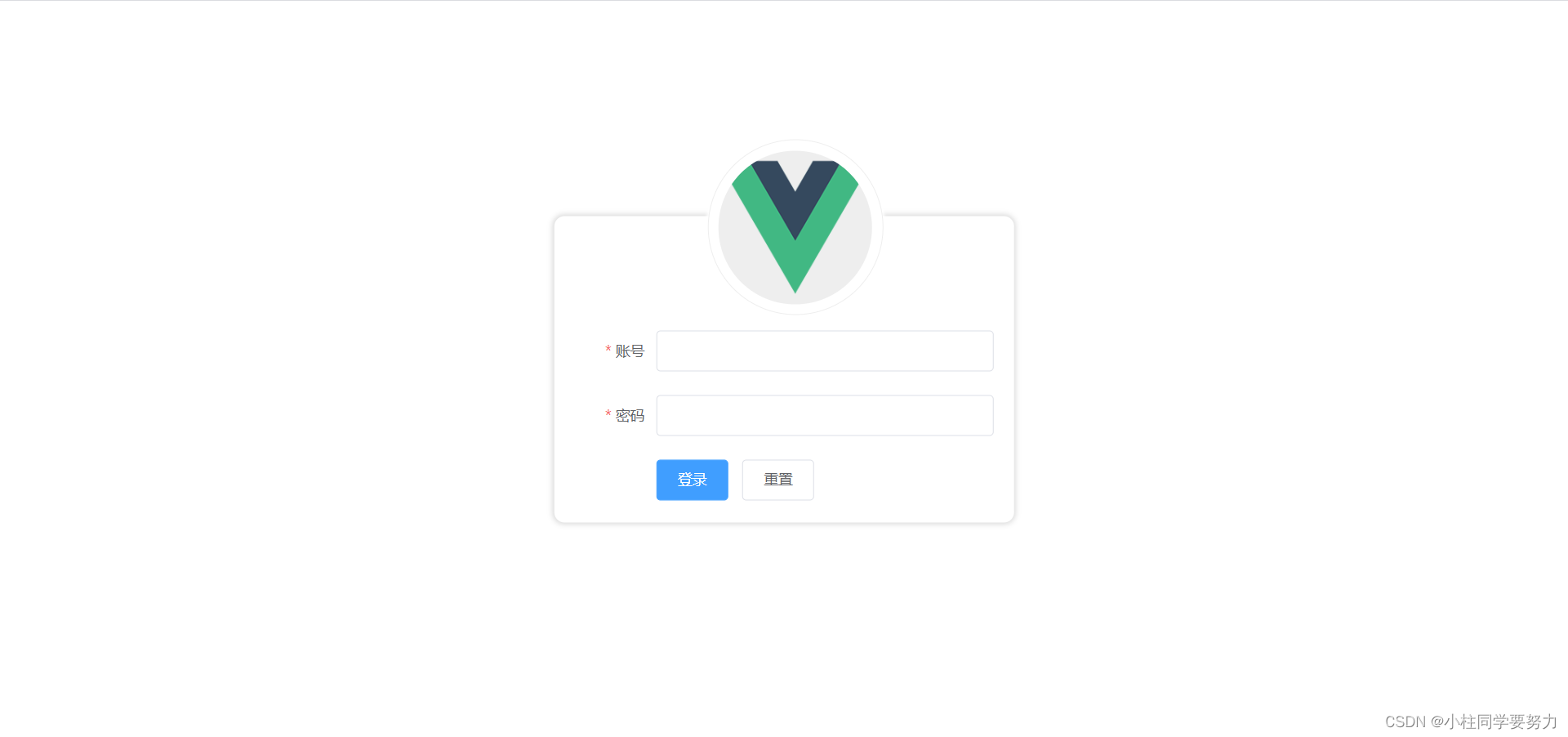
1、前端页面登录页

在输入正确的密码后会进入主界面
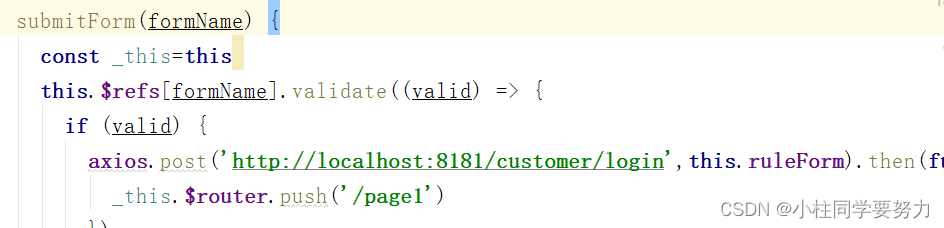
关键部分代码:在成功响应后台数据后,就将主页面的路由放入,直接跳转到主界面

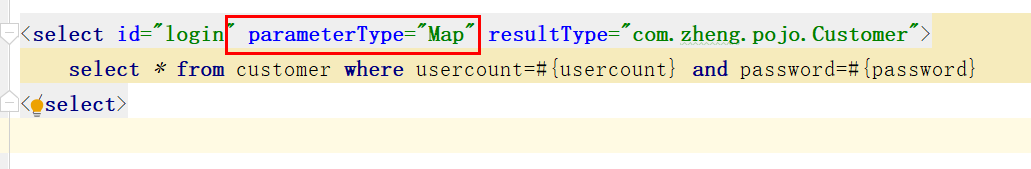
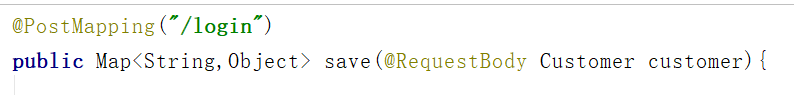
后端接收参数(这里的查询我使用的是map,将前台传入的数据写入map中)


2、书籍列表

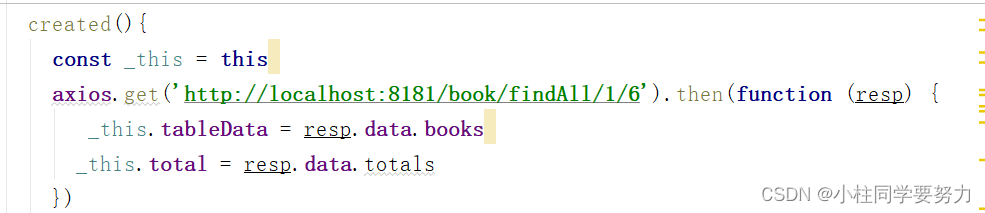
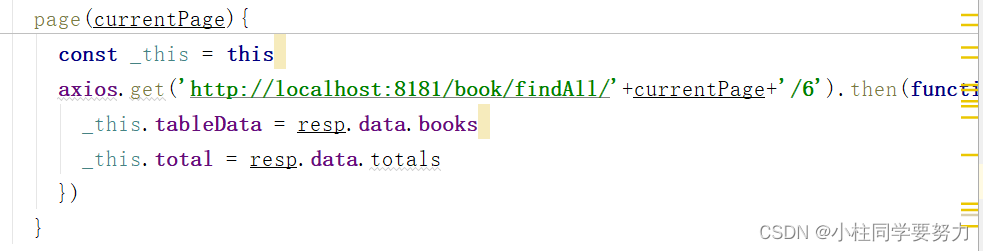
展示的数据是调用函数,提前进行数据的加载
关键部分代码

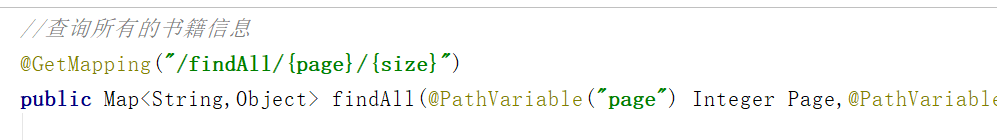
后端接受参数

由于使用分页技术,通过点击某一页,进行不同页码数据的展示,在进行数据传输时,使用拼接

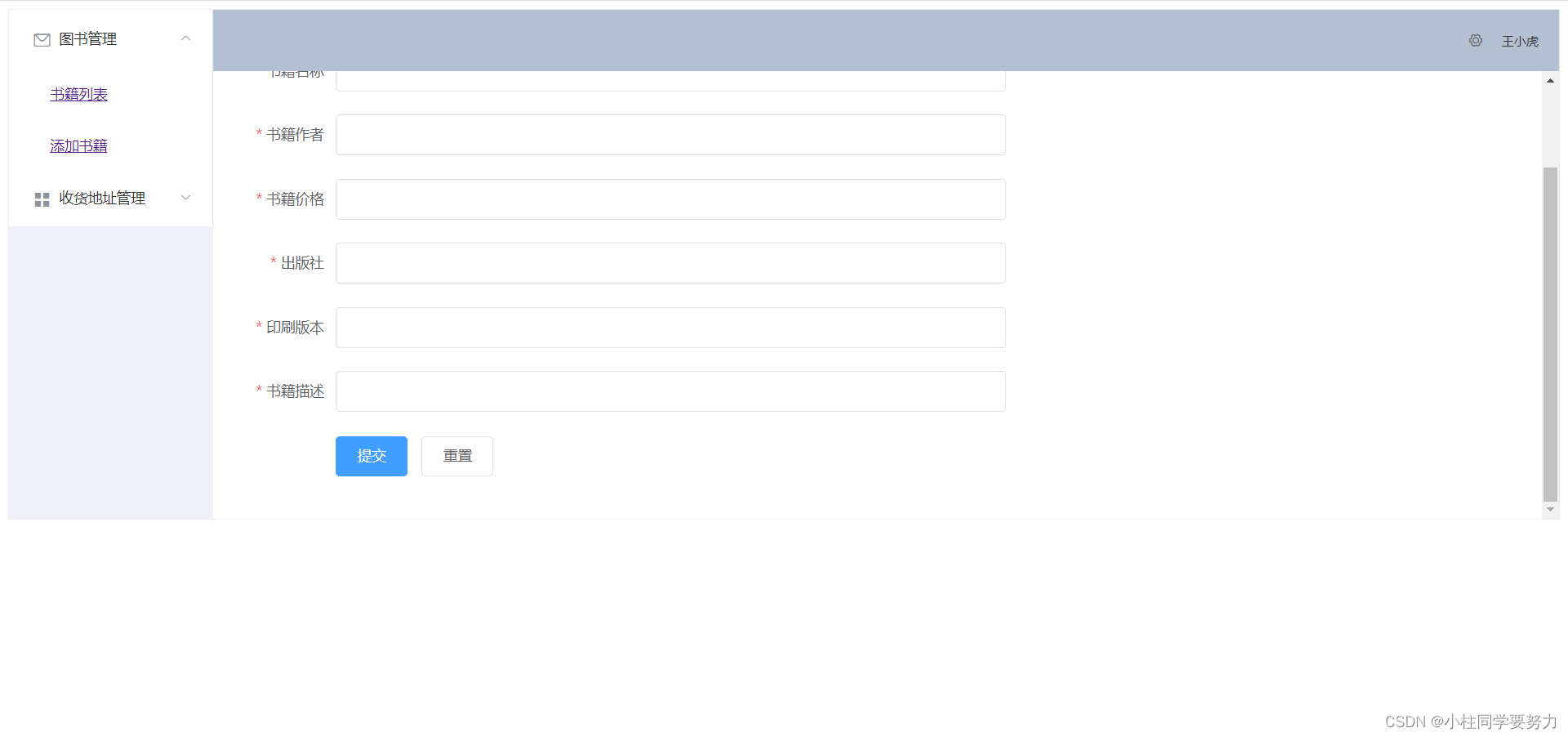
3、新增加书籍页面

这里和后台进行数据的参数传递时对象
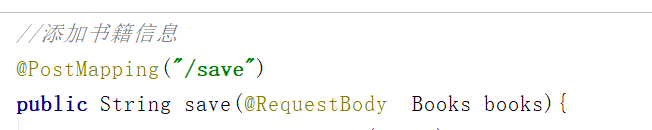
关键部分代码

后台进行参数的接收

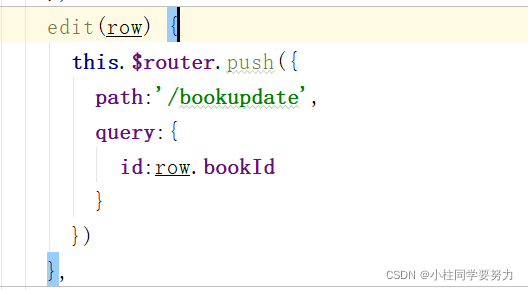
4、修改页面

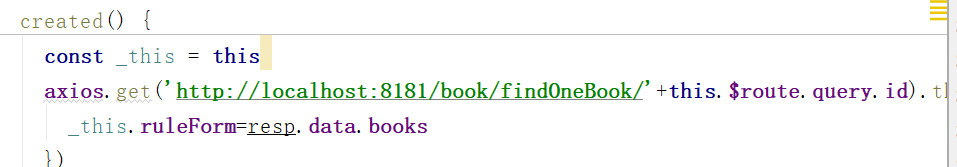
前端关键部分代码(首先跳转到修改页面,并且携带参数到该页)

进入该页时,调用函数,将查询到的数据展示出来

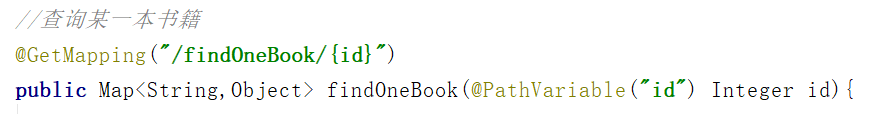
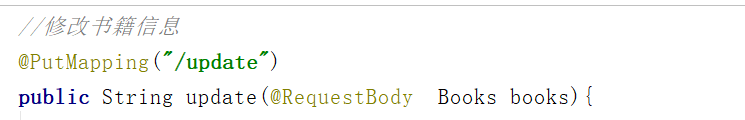
后端关键部分代码

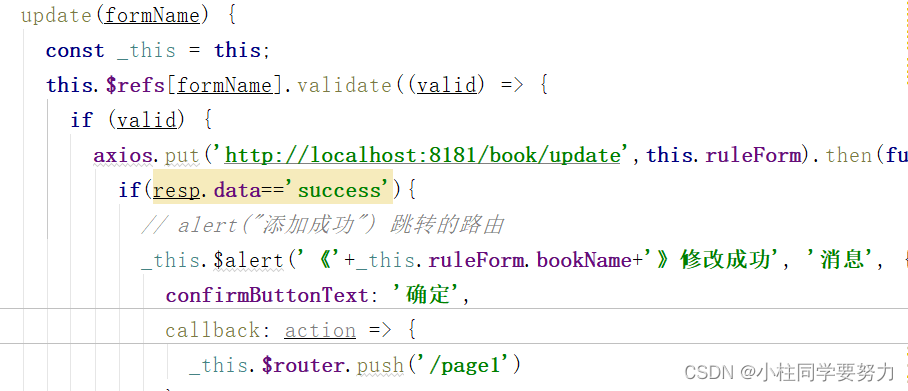
最后将修改的数据提交


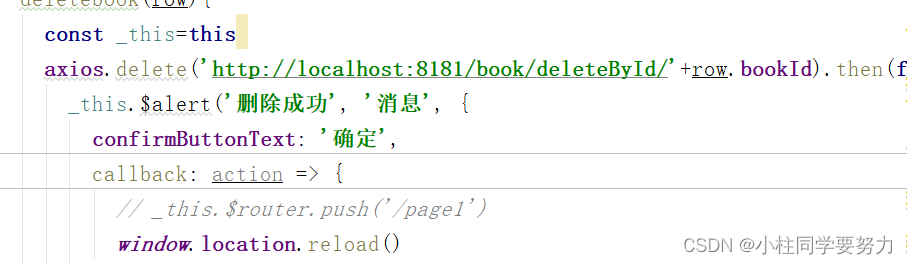
5、删除
这里删除之后、要刷新页面使用window

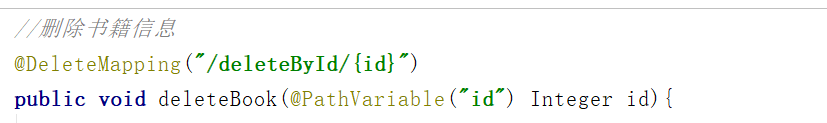
后端

6、遇到的问题
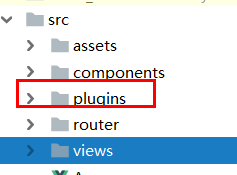
1、新建的项目,下载axios后,不能使用,文件夹中没有多出的plugins

不知道哪里出了问题???重新建立三个项目、都不行。
将昨天可以的项目,换个新的名字。运行的时候也报错。
解决方法:使用昨天的项目
2、导航栏的设置问题:如果使用动态加载,则会把登录页和注册页全部加载到一起
解决方法:使用静态的,手工的设置。路由嵌套
3、在改造以前项目的时候(进行前后端分离操作)
各种小问题不断
我以后都不想在修改老项目了。贼烦
4、提交代码到gitee存储
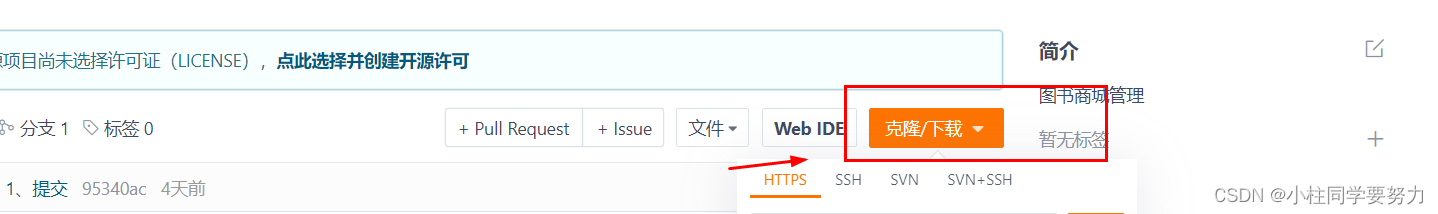
在建立新的代码仓库的时候,找不到url
解决方法:在首页的位置那个克隆的地址就是仓库的地址

5、我想把前后端分开写的代码仓储到一个仓库
解决方法:将两个项目写在一个文件夹下,然后将整个文件夹提交到gitee上。
vue+spirngboot 分离技术实现图书信息的增删改查(改造这学期的课程设计【1】)的更多相关文章
- ASP.NET Core MVC 打造一个简单的图书馆管理系统 (修正版)(五)外借/阅览图书信息的增删改查
前言: 本系列文章主要为我之前所学知识的一次微小的实践,以我学校图书馆管理系统为雏形所作. 本系列文章主要参考资料: 微软文档:https://docs.microsoft.com/zh-cn/asp ...
- ASP.NET Core MVC 打造一个简单的图书馆管理系统 (修正版)(四)图书信息的增删改查
前言: 本系列文章主要为我之前所学知识的一次微小的实践,以我学校图书馆管理系统为雏形所作. 本系列文章主要参考资料: 微软文档:https://docs.microsoft.com/zh-cn/asp ...
- Node教程——Node+MongoDB案例实现用户信息的增删改查
想要获取源代码的同学可以留言,我不做git上传了,案例太简单 没必要 综合演练 用户信息的增删改查 需求:你需要实现这样的结果 点击添加可以添加用户,点击删除可以删除点击修改可以修改 代码分析: 1. ...
- 学生信息管理系统--基于jsp技术和MySQL的简单增删改查
web实现增删改查的方式有很多啊,对于初学者来说当然是要先了解各部分的传值的方式.本篇博客从jsp技术的最基础方面进行说明. 一.什么是jsp技术 首先,我们要了解什么是jsp技术. jsp技术是基于 ...
- Vue+Mock.js模拟登录和表格的增删改查
有三类人不适合此篇文章: "喜欢站在道德制高点的圣母婊" -- 适合去教堂 "无理取闹的键盘侠" -- 国际新闻版块欢迎你去 "有一定基础但又喜欢逼逼 ...
- 小白学Python-S3-day04-用户信息的增删改查、变更权限
一.用户信息 文件中每一行就是用户的详细信息,每一行是按照冒号为分隔符分成七段 第一段用户名,第二段密码占位符,第三段UID,第四段GID,第五段是描述信息,第六段是家目录.第七段是 是否 可以登录操 ...
- Redis 笔记与总结7 PHP + Redis 信息管理系统(用户信息的增删改查)
1. PHP 连接 Redis 访问 redis 官方网站的 client 栏目:http://www.redis.io/clients#php,可以获取 redis 的 php 扩展. 其中 php ...
- Servlet+纯java+MySQL实现课程信息的增删改查
Dbutil: package com.zh.util; import java.sql.Connection; import java.sql.DriverManager; import java. ...
- vue成就购物城的功能 (展示增删改查)
<!DOCTYPE html><html> <!DOCTYPE html> <html> <head> <meta charset=& ...
随机推荐
- Luogu2938 [USACO09FEB]股票市场Stock Market (DP,多重背包)
第n天不卖,视为卖了又原价买回 #include <iostream> #include <cstdio> #include <cstring> #include ...
- C# 创建标签PDF文件
Q1:关于"标签PDF文件(Tagged PDF)" 标签PDF文件包含描述文档结构和各种文档元素顺序的元数据,是一种包含后端提供的可访问标记,管理阅读顺序和文档内容表示的逻辑结构 ...
- Excel 单元格的相对引用和绝对引用
引用方式 单元格的地址由该单元格所在的行号和列标构成,一个引用代表工作表上的一个或者一组单元格,指明公式中数据所在的位置. 编号 消费记录 价格 1 乒乓球 1 2 火腿肠 2 3 乒乓球 1 4 羽 ...
- session,cookie,jwt的简单使用
cookie的使用 https://blog.csdn.net/qq_58168493/article/details/122492358 session的使用 https://blog.csdn.n ...
- 【java】学习路线2-构造、Scanner包导入、字符串操作、数组、引用类型
请先查看前置知识: [JAVA]基础1-字符串.堆.栈.静态与引用类型 https://www.cnblogs.com/remyuu/p/15990274.html import java.util. ...
- C#使用BouncyCastle生成PKCS#12数字证书
背景 生成数字证书用于PDF文档数字签名 数字证书需要考虑环境兼容性,如linux.windows 网上资料不全或版本多样 本文章主要介绍了在C#中使用BouncyCastle生成PKCS#12个人信 ...
- CSS基础第一篇:图片插入<img>,文本空格
好家伙,这波是被迫回归基础 <img src="" alt=""> img代表"图像",它是图像在页面上显示.src代表&quo ...
- 超详细的格式化输出(format的基本玩法)
一.format的基本玩法 一.什么是format format是字符串内嵌(字符串内嵌:字符串中再嵌套字符串,加入双引号或单引号)的一个方法,用于格式化字符串.以大括号{}来标明被替换的字符串 fo ...
- 基于 vite 创建 vue3 全家桶项目(vite + vue3 + tsx + pinia)
vite 最近非常火,它是 vue 作者尤大神发布前端构建工具,底层基于 Rollup,无论是启动速度还是热加载速度都非常快.vite 随 vue3 正式版一起发布,刚开始的时候与 vue 绑定在一起 ...
- Elastic: 如何在阿里云上构建Elastic集群
