实现一个简单的在浏览器运行Dotnet编辑器
之前已经实现过Blazor在线编译了,现在我们 实现一个简单的在浏览器运行的编辑器,并且让他可以编译我们的C#代码,
技术栈:
Roslyn 用于编译c#代码
[monaco](microsoft/monaco-editor: A browser based code editor (github.com)) 用于提供语法高亮和代码的智能提示
WebAssembly在线编译使用场景
问:在浏览器编译有什么用?我可以在电脑编译还可以调试,为什么要在浏览器中去编译代码?
答:对比某些场景,比如一些Blazor组件库,提供一个简单的编辑框,在编辑框中可以编辑组件代码,并且实时看到组件动态渲染效果,这样是不是会提高一些开发效率?或者说在某些学生,可能刚刚入门,还没有开发设备,想着熟悉c#,使用在线编辑是不是更简单?
问:WebAssembly不是打包几十MB吗?那岂不是下载很久?
答: 可以参考这个博客 如何将WebAssembly优化到1MB,Blazor WebAssembly的优化方案。最小可以到1MB,其实并不会很大
问:是否有示例项目?
答:Blazor 在线编辑器 这是一个可以在浏览器动态编译Blazor的编辑器,
创建WebAssembly
实现我们创建一个空的Blazor WebAssembly的项目 ,并且命名为WebEditor 如图所示

然后删除Pages\Index.razor,_Imports.razor,App.razor,MainLayout.razor文件
项目添加包引用,将以下代码copy到项目文件中添加引用
<PackageReference Include="Microsoft.CodeAnalysis.CSharp" Version="4.4.0" />
创建Compile.cs,用于编写编译工具,添加以下代码,在这里我们使用Roslyn编译我们的C#代码,并且执行,这里还会提供 Execute方法供js调用
public class Compile
{
/// <summary>
/// 定义需要加载的程序集,相当于项目引用第三方程序集
/// </summary>
static List<string> ReferenceAssembly = new(){
"/_framework/System.dll",
"/_framework/System.Buffers.dll",
"/_framework/System.Collections.dll",
"/_framework/System.Core.dll",
"/_framework/System.Linq.Expressions.dll",
"/_framework/System.Linq.Parallel.dll",
"/_framework/mscorlib.dll",
"/_framework/System.Linq.dll",
"/_framework/System.Console.dll",
"/_framework/System.Private.CoreLib.dll",
"/_framework/System.Runtime.dll"
};
private static IEnumerable<MetadataReference>? _references;
private static CSharpCompilation _previousCompilation;
private static object[] _submissionStates = { null, null };
private static int _submissionIndex = 0;
/// <summary>
/// 注入的HttpClient
/// </summary>
private static HttpClient Http;
/// <summary>
/// 初始化Compile
/// </summary>
/// <param name="http"></param>
/// <returns></returns>
public static void Init(HttpClient http)
{
Http = http;
}
[JSInvokable("Execute")]
public static async Task<string> Execute(string code)
{
return await RunSubmission(code);
}
private static bool TryCompile(string source, out Assembly? assembly, out IEnumerable<Diagnostic> errorDiagnostics)
{
assembly = null;
var scriptCompilation = CSharpCompilation.CreateScriptCompilation(
Path.GetRandomFileName(),
CSharpSyntaxTree.ParseText(source, CSharpParseOptions.Default.WithKind(SourceCodeKind.Script)
.WithLanguageVersion(LanguageVersion.Preview)), _references,
// 默认引用的程序集
new CSharpCompilationOptions(OutputKind.DynamicallyLinkedLibrary, usings: new[]
{
"System",
"System.Collections.Generic",
"System.Console",
"System.Diagnostics",
"System.Dynamic",
"System.Linq",
"System.Linq.Expressions",
"System.Text",
"System.Threading.Tasks"
}, concurrentBuild: false), // 需要注意,目前由于WebAssembly不支持多线程,这里不能使用并发编译
_previousCompilation
);
errorDiagnostics = scriptCompilation.GetDiagnostics().Where(x => x.Severity == DiagnosticSeverity.Error);
if (errorDiagnostics.Any())
{
return false;
}
using var peStream = new MemoryStream();
var emitResult = scriptCompilation.Emit(peStream);
if (emitResult.Success)
{
_submissionIndex++;
_previousCompilation = scriptCompilation;
assembly = Assembly.Load(peStream.ToArray());
return true;
}
return false;
}
/// <summary>
/// 执行Code
/// </summary>
/// <param name="code"></param>
/// <returns></returns>
private static async Task<string> RunSubmission(string code)
{
var diagnostic = string.Empty;
try
{
if (_references == null)
{
// 定义零时集合
var references = new List<MetadataReference>(ReferenceAssembly.Count);
foreach (var reference in ReferenceAssembly)
{
await using var stream = await Http.GetStreamAsync(reference);
references.Add(MetadataReference.CreateFromStream(stream));
}
_references = references;
}
if (TryCompile(code, out var script, out var errorDiagnostics))
{
var entryPoint = _previousCompilation.GetEntryPoint(CancellationToken.None);
var type = script.GetType($"{entryPoint.ContainingNamespace.MetadataName}.{entryPoint.ContainingType.MetadataName}");
var entryPointMethod = type.GetMethod(entryPoint.MetadataName);
var submission = (Func<object[], Task>)entryPointMethod.CreateDelegate(typeof(Func<object[], Task>));
// 如果不进行添加会出现超出索引
if (_submissionIndex >= _submissionStates.Length)
{
Array.Resize(ref _submissionStates, Math.Max(_submissionIndex, _submissionStates.Length * 2));
}
// 执行代码
_ = await ((Task<object>)submission(_submissionStates));
}
diagnostic = string.Join(Environment.NewLine, errorDiagnostics);
}
catch (Exception ex)
{
diagnostic += Environment.NewLine + ex;
}
return diagnostic;
}
}
修改Program.cs文件,在这里我们注入了HttpClient,并且传递到了Compile.Init中;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
var app = builder.Build();
// 获取HttpClient传递到初始化编译
Compile.Init(app.Services.GetRequiredService<HttpClient>());
await app.RunAsync();
编写界面
创建wwwroot/index.html 我们将使用monaco创建我们的编辑框,通过引用cdn加载monaco的js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>WebEditor</title>
<base href="/" />
<link href="web-editor.css" rel="stylesheet" />
</head>
<body>
<div>
<div class="web-editor" id="monaco">
</div>
<div class="web-editor console" id="console">
</div>
<div class="clear" id="clear">
清空调试
</div>
<div class="run" id="run">
运行
</div>
</div>
<!-- 设置autostart="false" 将不会自动加载web Assembly程序集 -->
<script src="_framework/blazor.webassembly.js"></script>
<script>
var require = { paths: { 'vs': 'https://cdn.masastack.com/npm/monaco-editor/0.34.1/min/vs' } };
</script>
<script src="https://cdn.masastack.com/npm/monaco-editor/0.34.1/min/vs/loader.js"></script>
<script src="https://cdn.masastack.com/npm/monaco-editor/0.34.1/min/vs/editor/editor.main.nls.js"></script>
<script src="https://cdn.masastack.com/npm/monaco-editor/0.34.1/min/vs/editor/editor.main.js"></script>
<script>
// 等待dom加载完成
window.addEventListener('load', function () {
// 创建Monaco对象存储在window中
window.webeditor = monaco.editor.create(document.getElementById('monaco'), {
value: `Console.WriteLine("欢迎使用Token在线编辑器");`, // 设置初始值
language: 'csharp', // 设置monaco 语法提示
automaticLayout: true, // 跟随父容器大小
theme: "vs-dark" // 主题
});
document.getElementById("run").onclick = () => {
// 调用封装的方法将编辑器的代码传入
execute(window.webeditor.getValue());
};
// 清空调试区
document.getElementById('clear').onclick = () => {
document.getElementById("console").innerText = '';
}
async function execute(code) {
// 使用js互操调用WebEditor程序集下的Execute静态方法,并且发送参数
code = await DotNet.invokeMethodAsync('WebEditor', 'Execute', code);
document.getElementById("console").innerText += code;
}
})
</script>
</body>
</html>
创建web-editor.css样式文件
/*通用样式*/
.web-editor {
height: 98vh; /*可见高度*/
width: 50%;/*区块宽度*/
float: left;
}
/*运行按钮*/
.run {
position: fixed; /*悬浮*/
height: 23px;
width: 34px;
right: 8px; /*靠右上角*/
cursor: pointer; /*显示手指*/
background: #3d5fab; /*背景颜色*/
border-radius: 6px;
user-select: none; /*禁止选择*/
}
/*清除按钮*/
.clear {
position: fixed;
height: 23px;
width: 69px;
right: 45px;
cursor: pointer;
background: #fd0707;
border-radius: 6px;
user-select: none;
}
.console {
background-color: dimgray;
color: aliceblue;
}
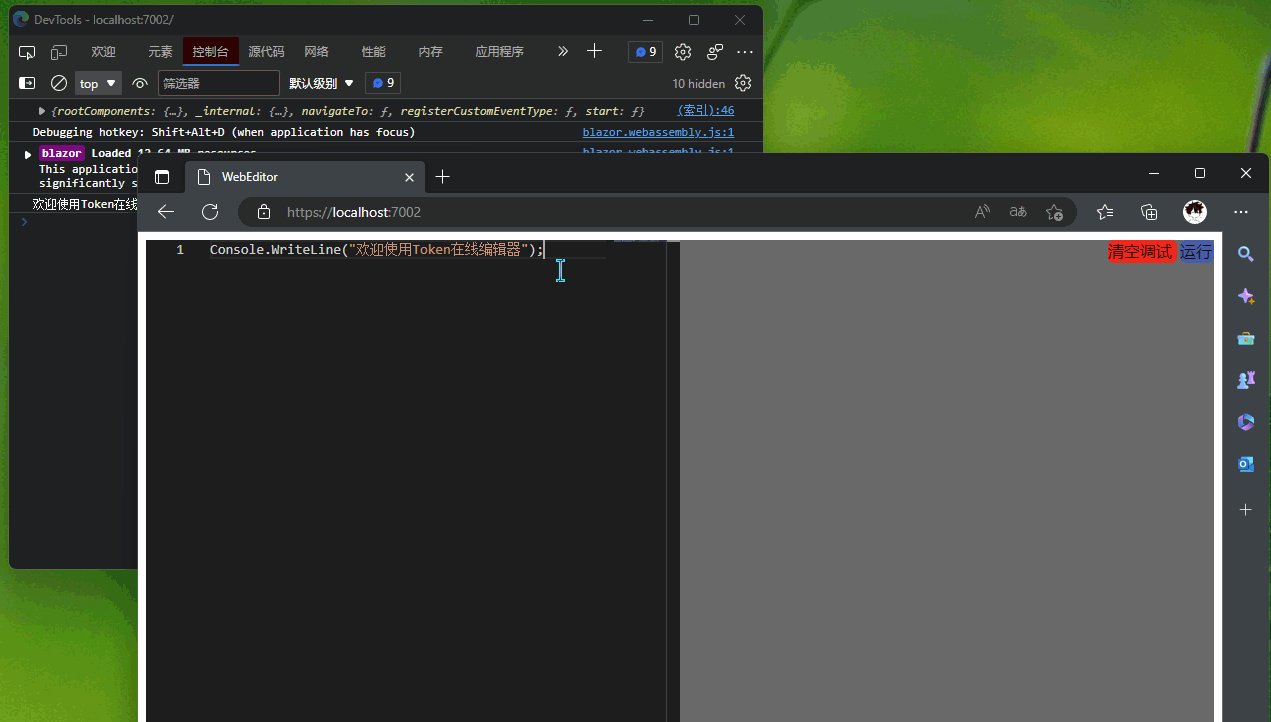
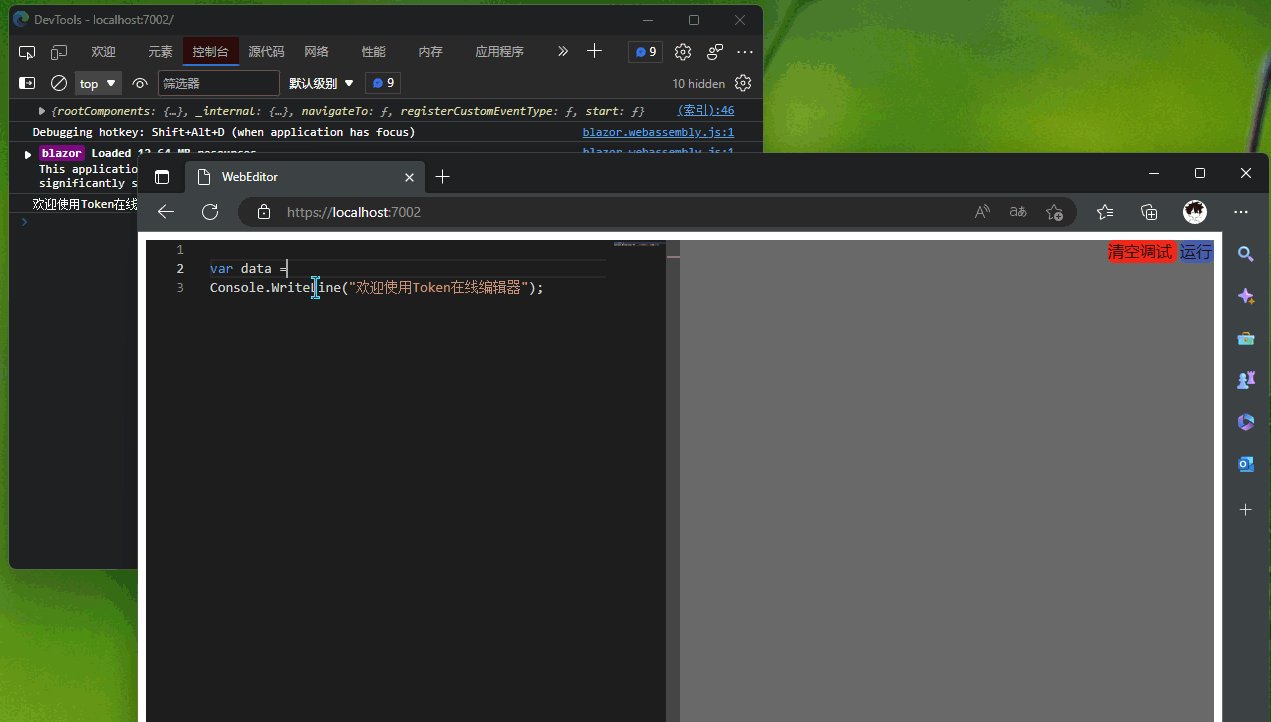
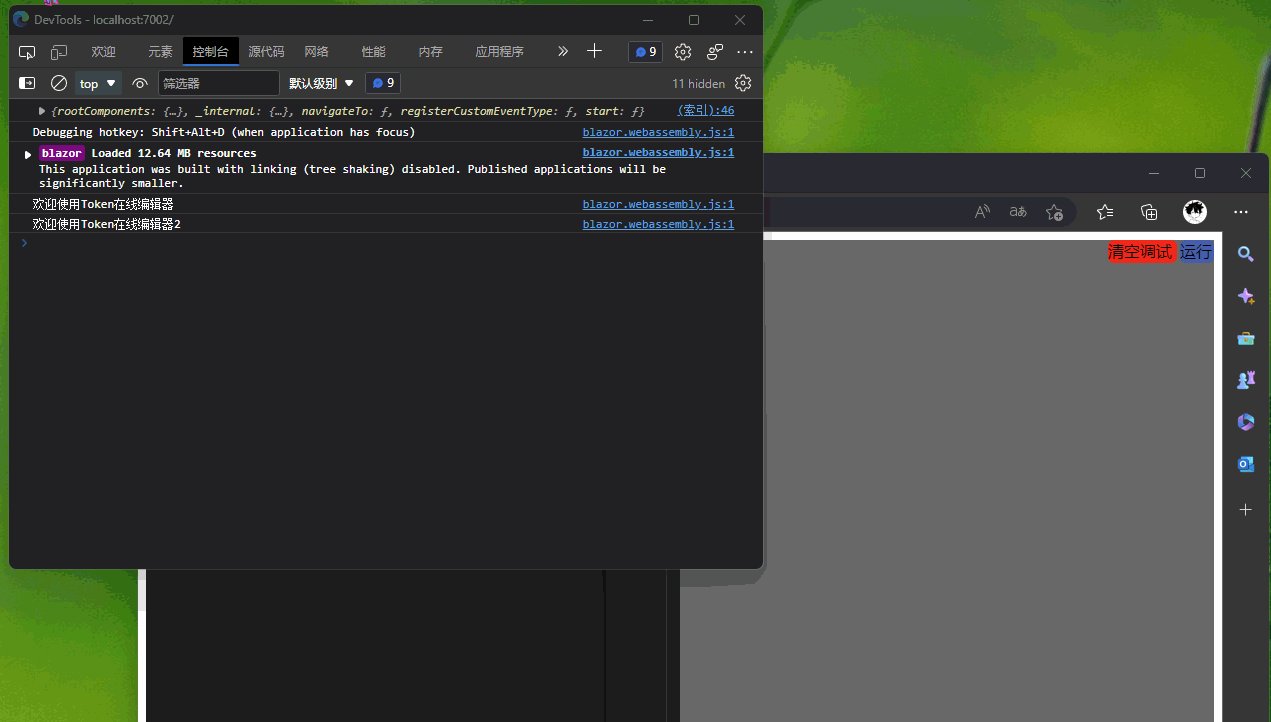
执行我们的项目,效果如图:

示例地址: GitHub
来着token的分享
实现一个简单的在浏览器运行Dotnet编辑器的更多相关文章
- 一个简单的socket程序运行与抓包查看
为了熟悉socket编程,在ubuntu下运行了一个现有例子(Networking and Socket programming tutorial in C - CodeProject),并通过抓包查 ...
- C# 定时器 一个简单 并且可以直接运行的Demo
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- 一个简单的判断浏览器是否为IE9以下的方法
if(!-[1,]){ //是IE placeHolderIE9_(); }else{ //非IE if(navigator.userAgent.indexOf("MSIE 9.0" ...
- 图解简单C程序的运行时结构
程序在内存中的存储分为三个区域,分别是动态数据区.静态数据区和代码区.函数存储在代码区,全局变量以及静态变量存储在静态数据区,而在程序执行的时候才会在动态数据区产生数据.程序执行的本质就是代码区的指令 ...
- Pyqt 一个简单的浏览器
使用QtWebKit 做一个简单的浏览器. mybrowserUI.ui <?xml version="1.0" encoding="UTF-8"?> ...
- 通过Jetty搭建一个简单的Servlet运行环境
最近在做一些简单的Servlet开发的时候,感觉每次调试的时候都要发布到tomcat上很麻烦,把程序共享给同事也很麻烦,需要帮他设置本地的tomcat环境. 在网上找了找其他的Servlet运行环境, ...
- 使用一个Python脚本来运行一个简单的Django项目
创建视图 Django是一个模型-模板-视图(model-template-view,MTV)框架. 视图部分通常检查看HTTP给出的请求和查询或者结构,这些信息是发送到表示层的数据. 我们在 hel ...
- ubuntu14.04 配置g++工具,并运行一个简单的c++文件
首先,对Ubuntu 14.04 LTS进行源更新,摘自下述链接: http://chenrongya.blog.163.com/blog/static/8747419620143185103297/ ...
- vue_cli下开发一个简单的模块权限系统之建立登录页面并且实现在浏览器输入地址出现内容
新建一个Login.vue(登录页面,先把Hello.vue的内容复制过来即可) 然后我们打开router下面的index.js,第一个箭头:(引入vue路由)第二个箭头(引入我们新建的Login.v ...
- 一个简单有效的兼容IE7浏览器的办法
最近发现了一个简单有效的兼容IE7浏览器的办法 直接将下面代码复制道页面 <meta http-equiv="X-UA-Compatible" content="I ...
随机推荐
- Ajax(下)
跨域 跨域的概念:非同源请求,均为跨域.如果两个页面拥有相同的协议(protocol),端口(port)和主机(host),那么这两个页面就属于同一个源(origin). 例如:主机:http://w ...
- 【云原生 · Kubernetes】KubeVirt热迁移
[云原生 · Kubernetes]KubeVirt热迁移 检查节点和kubevirt状态 启用热迁移 创建虚拟机 在虚拟机上启动一个服务 迁移虚拟机 热迁移是KubeVirt支持的一个常见虚拟化特性 ...
- MVC开发单元测试小工具 —— 搜寻还没写单元测试的方法
方法比较笨,有更好的建议可以提. 写这个工具呢,因为要写单元测试,保证代码质量,方便修改维护.一切为了自己方便.当然这个算是个人开发的项目 1.MVC中控制器建立个基类(这个光明正大的抄袭的),控制往 ...
- 关于windows上pip安装报错
前言 因为我一直用linux,所以windows上的很多问题我都不怎么记录了,但是昨天去网吧,打算玩玩,遇到了安装第三方库报错,所以我有必要水一篇文章 为什么报错 其实python的第三方库很多不仅仅 ...
- easyUI ajax拼接样式失效
重新渲染: $.parser.parse()
- js this获取元素ID
<table id="cyyj_table" class="table01" cellpadding="5" cellspacing= ...
- python之xlsx合并单元格
需求背景: 工作中将数据保存xlsx文件之后,里面每一列中有很多重复的看着很不美观,需要将每一列中的相同值合并起来,是表格看起来美观简洁 处理前 处理后 直接上代码(内涵注释讲解) "&qu ...
- Python编程规范之PEP8
Python编程规范-PEP8 PEP是 Python Enhancement Proposal 的缩写. 英文链接: https://legacy.python.org/dev/peps/pep-0 ...
- 基于训练和推理场景下的MindStudio高精度对比
摘要:MindStudio提供精度比对功能,支持Vector比对能力. 本文分享自华为云社区<[MindStudio训练营第一季]MindStudio 高精度对比随笔>,作者:Tianyi ...
- python装饰器初级
global与nonlocal 1.global的作用: 可以在局部空间里直接就该全局名称工具中的数据 代码展示: name = 'moon' #设置了一个全局变量 def fucn(): name ...
