jquerylib表单
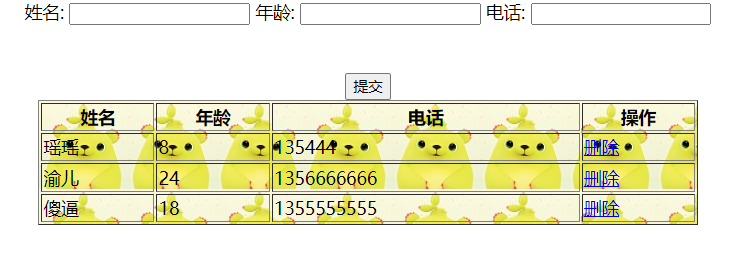
用jquerylib,实现表格添加内容和删除内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquerylib/jquery-3.1.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#a2").on('click','.a1',function(){
$(this).closest('tr').remove();
}); $("#a3").click(function(){
var name=$("#name").val();
var age=$("#age").val();
var phone=$("#phone").val();
$("table").append("<tr><td>"+name+"</td><td>"+age+"</td><td>"+phone+"</td><td class='a1'><a href='javascript:void(0)'>删除</a></td></tr>");
});
});
</script>
</head>
<body>
<center>
<form class="form" action="" method="post">
姓名: <input type="text" name="" id="name" value="" />
年龄: <input type="number" name="" id="age" value="" />
电话: <input type="tel" name="" id="phone" value="" />
<br />
<br />
<br />
<input type="button" value="提交" id="a3"/>
</form>
<table border="1" width="600" cellspacing="" cellpadding="" background="img/016.jpg" width="100" id="a2">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>电话</th>
<th>操作</th>
</tr>
<tr>
<td>瑶瑶</td>
<td>8</td>
<td>135444</td>
<td class="a1"><a href="javascript:void(0)">删除</a></td>
</tr>
<tr>
<td>渝儿</td>
<td>24</td>
<td>1356666666</td>
<td class="a1"><a href="javascript:void(0)">删除</a></td>
</tr>
<tr>
<td>傻逼</td>
<td>18</td>
<td>1355555555</td>
<td class="a1"><a href="javascript:void(0)">删除</a></td>
</tr>
</table>
</center>
</body>
</html>


jquerylib表单的更多相关文章
- ASP.NET Aries 入门开发教程9:业务表单的开发
前言: 经过前面那么多篇的列表的介绍,终于到了大伙期待的表单开发了. 也是本系列的最后一篇文章了! 1:表单页面的权限设置与继承 对于表单页面,权限的设置有两种: 1:你可以选择添加菜单(设置为不显示 ...
- 探索ASP.NET MVC5系列之~~~3.视图篇(下)---包含常用表单和暴力解猜防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- jQuery学习之路(5)- 简单的表单应用
▓▓▓▓▓▓ 大致介绍 接下来的这几个博客是对前面所学知识的一个简单的应用,来加深理解 ▓▓▓▓▓▓ 单行文本框 只介绍一个简单的样式:获取和失去焦点改变样式 基本结构: <form actio ...
- 12、Struts2表单重复提交
什么是表单重复提交 表单的重复提交: 若刷新表单页面, 再提交表单不算重复提交. 在不刷新表单页面的前提下: 多次点击提交按钮 已经提交成功, 按 "回退" 之后, 再点击 &qu ...
- .net erp(办公oa)开发平台架构概要说明之表单设计器
背景:搭建一个适合公司erp业务的开发平台. 架构概要图: 表单设计开发部署示例图 表单设计开发部署示例说明1)每个开发人员可以自己部署表单设计至本地一份(当然也可以共用一套开发环境,但是如 ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- from表单提交数据之后,后台对象接受不到值
如果SSH框架下,前段页面通过from表单提交数据之后,在后台对象显示空值,也就是接收不到值得情况下.首先保证前段输入框有值,这个可以在提交的时候用jQuery的id或者name选择器alert弹出测 ...
随机推荐
- frp服务利用云主机docker服务实现Windows远程连接
1.云主机配置 1.docker部署 # 创建文件 mkdir -p /root/docker/frp && touch /root/docker/frp/frps.ini # 配置文 ...
- P7961 [NOIP2021] 数列 (DP 刷表法)
(n<=30,是个多维的DP) v数组就是用来计算权值的,一共有m+1个.将S看做一个二进制数,按照题目S的定义,相当于在S的每一位可以随便+1(满足限制情况下),一共可以加n次. 我们来建立D ...
- sql语句优化小结
sql的优化技巧. 1.用join进行子查询的优化. 低效的子查询 select a.user_name,a.over,(select over from user2 b where a.user_n ...
- KMP模式匹配 学习笔记
功能 能在线性时间内判断字符串\(A[1~N]\)是否为字符串\(B[1~M]\)的子串,并求出字符串\(A\)在字符串\(B\)中各次出现的位置. 实现 1.对字符串\(A\)进行自我"匹 ...
- Java学习之路:流程控制
2022-10-11 10:58:41 前言 本文开始流程控制方面的学习,主要包括用户交互和流程控制语句,适合新手学习. 1 用户交互Scanner 1.1 Scanner对象 Java提供了一个可以 ...
- 从0开始写一个简单的vite hmr 插件
从0开始写一个简单的vite hmr 插件 0. 写在前面 在构建前端项目的时候,除开基本的资源格式(图片,json)以外,还常常会需要导入一些其他格式的资源,这些资源如果没有第三方vite插件的支持 ...
- 题解 P3395 路障
前言 没想到这是\(\sf {tgD1T1}\)难度-- 题目大意 有一个\(n\times n\) 的棋盘,有\(2n-2\) 个路障,在第\(i\) 秒会在\((x_i,y_i)\) 放置路障.求 ...
- 三十三、HPA实现自动扩缩容
通过HPA实现业务应用的动态扩缩容 HPA控制器介绍 当系统资源过高的时候,我们可以使用如下命令来实现 Pod 的扩缩容功能 $ kubectl -n luffy scale deployment m ...
- Uniapp And Taro一些小测评
前情 最近公司准备新开发一个小程序项目,对于使用哪一款小程序框架有一些犹豫,我有过2年左右的uniapp项目开发经验,Taro在刚刚出来的时候有尝试过,经常莫名报错需要重启,在内心是有些偏向uniap ...
- WPF之BackgroundWorker
BackgroundWorker类允许您在单独的线程上执行某个可能导致用户界面(UI)停止响应的耗时操作,下面来介绍一下这个线程类BackgroundWorker,大家可以结合这位大佬的这篇文章,说的 ...
