Vue中使用axios发起POST请求成功,却被挂起
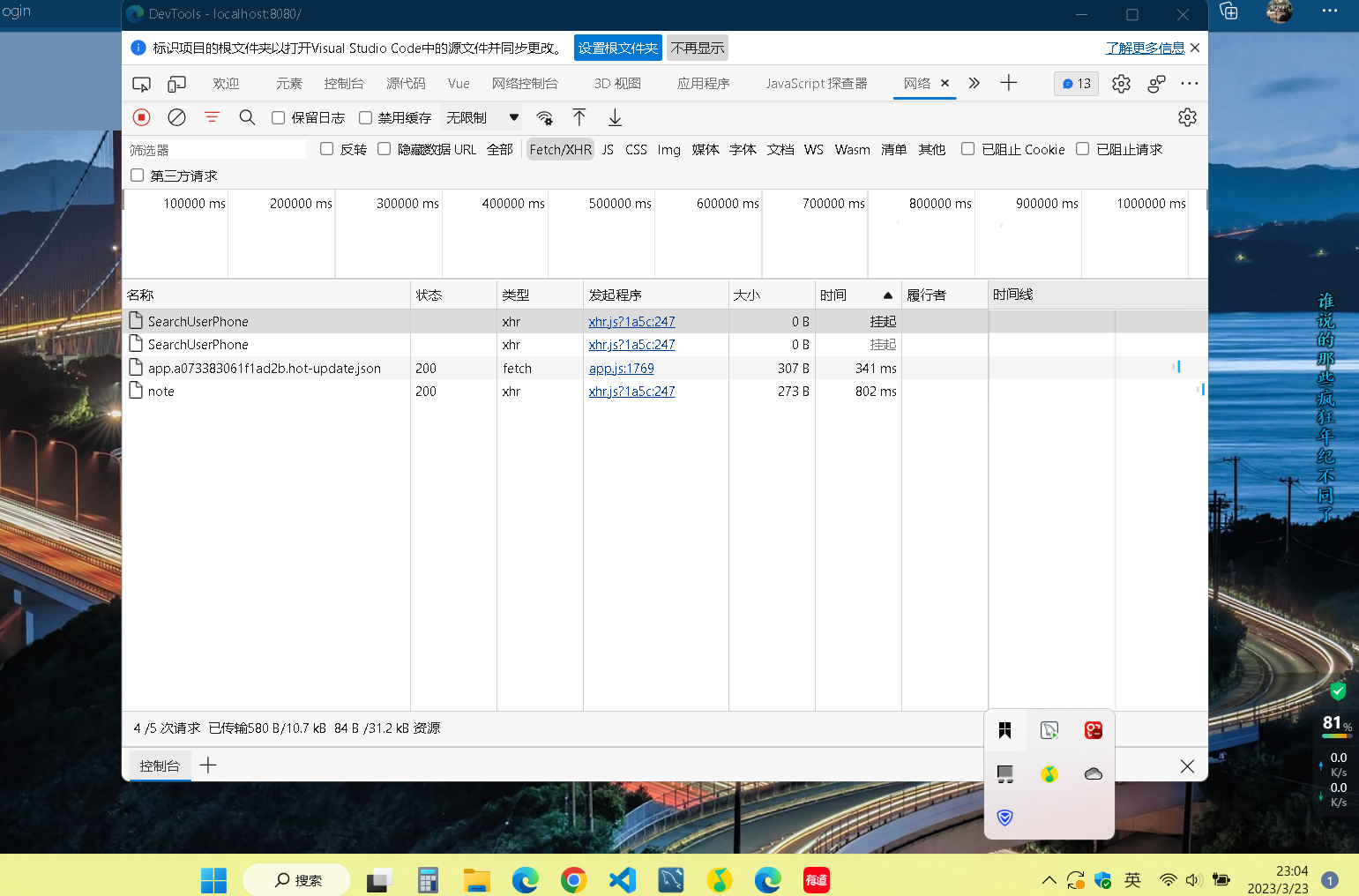
服务器能接收请求并处理,控制台没有报错,axios().catch也没有捕获异常。随后查看控制台网络页,发现被挂起

在Stack搜到同问题,上面说将axios()函数返回用.then查看被挂起信息。node.js - Axios get request hangs, no error, catch not fired - Stack Overflow
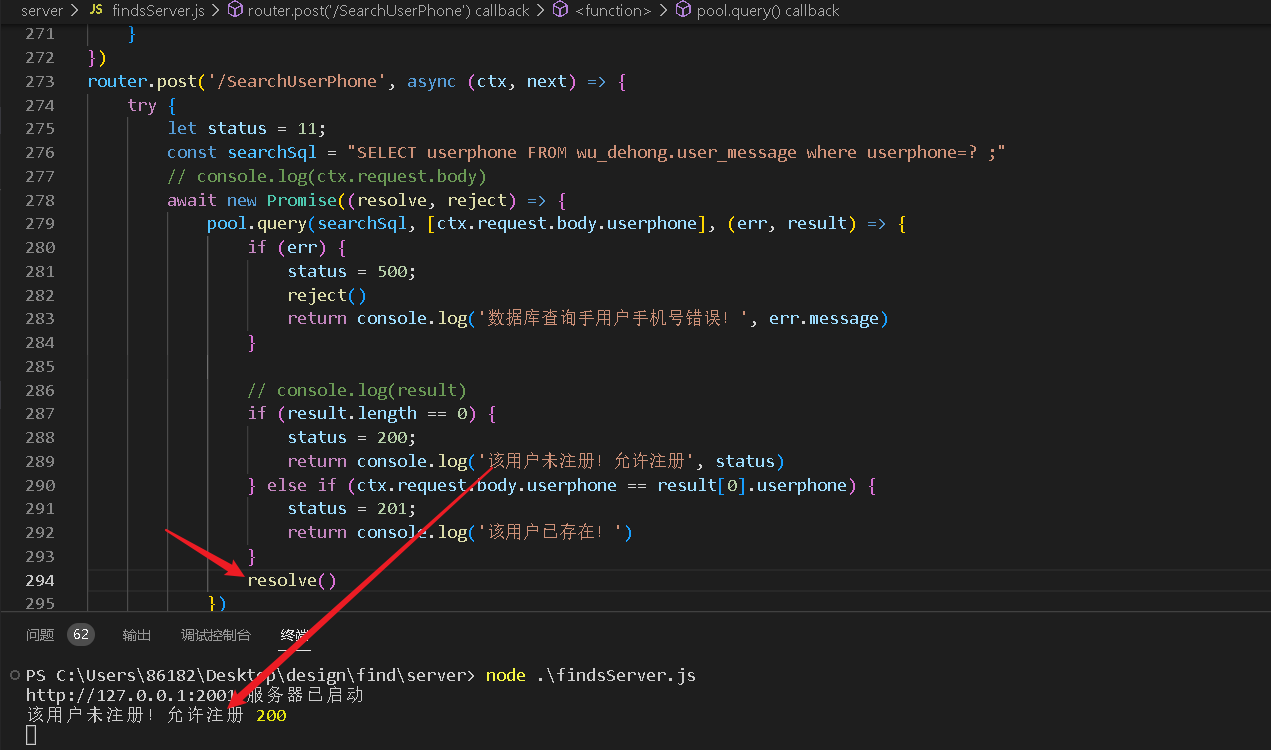
但是我在自己项目上试过却不行。思索后感觉是接口return过早的问题,既然前端没有接收到响应,大概率是后台服务器的接口

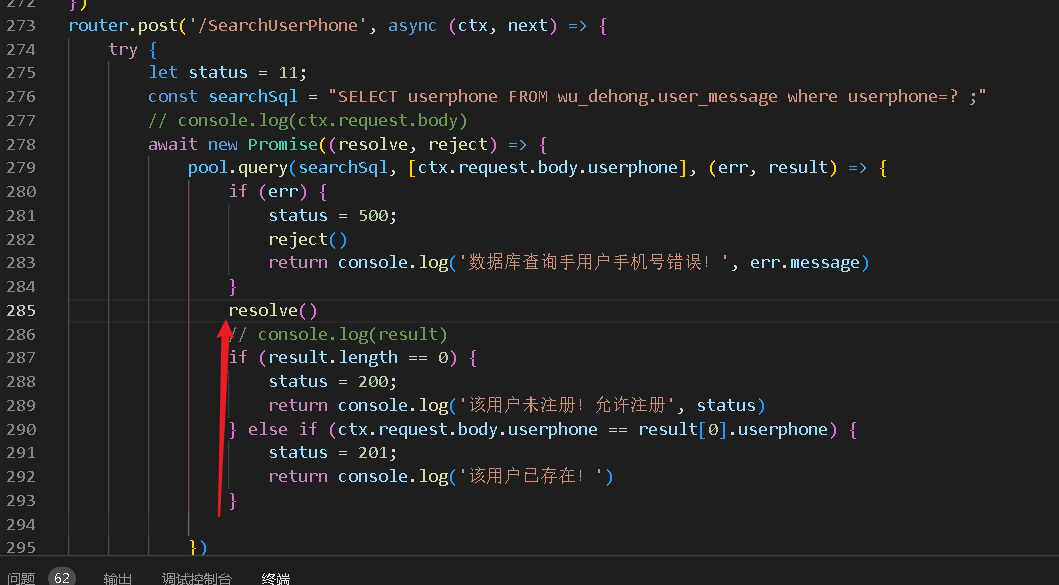
随后尝试将resolve()放在前面,避免过早return,问题解决

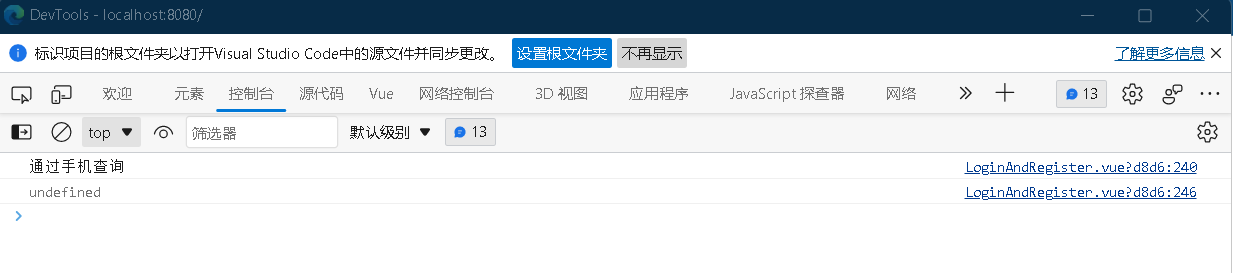
控制台也能打印结果

最后,不必担心resolve()后代码体不执行的问题,早在菜鸟测试Promise例子时测试过,不过当reject()调用与resolve()在同级域中出现时,按代码编译顺序只会执行较早出现的一者。
也不知道能不能坚持下去,年初五应届二本求职到现在,要求不断放低也没有合适的offer,真是个loser。
仰天大笑出门去,我辈岂是蓬蒿人。好一个青莲居士,借这份就此晚安
Vue中使用axios发起POST请求成功,却被挂起的更多相关文章
- Vue中使用axios发送ajax请求
作为前后端交互的重要技巧--发送ajax请求,在Vue中我们使用axio来完成这一需求: 首先是下载axios的依赖, npm install --save axios vue-axios 然后在ma ...
- vue中使用axios进行ajax请求数据(跨域配置)
npm安装axios npm install axios --save 引入axios import axios from 'axios' 使用axios mounted () { this.getH ...
- 在vue中使用axios发送post请求,参数方式
由于后台接收的参数格式为FormData格式, 在axios中参数格式默认为, 在传参数前,将原先官方提供的格式 改为如下: axios({ url: '../../../room/listRoomP ...
- vue中使用axios(异步请求)和mock.js 模拟虚假数据
一.使用axios 1.安装 npm install --save axios 2.引用 import Axios from 'axios' Vue.prototype.Axios = Axios 二 ...
- vue中采用axios发送请求及拦截器
这几天在使用vue中axios发送get请求的时候很顺手,但是在发送post请求的时候老是在成功的回调函数里边返回参数不存在,当时就纳闷了,经过查阅资料,终于得到了解决方案,在此做一总结: 首先我们在 ...
- vue中使用axios与axios的请求响应拦截
VUE中使用Axios axios的安装 npm install axios vue-axios axios在vue的配置与使用 在main.js中引入axios和vue-axios import a ...
- 接收某项课程id,通过axios发起get请求,由于携带params出现的问题(已解决)
问题:在最新课程页面(NewBook.vue)点击某一项课程,通过传递该课程的 id 跳转至课程详情页(Bookdetail.vue),采取的跳转方式是声明式导航,即 <router-link ...
- Vue-cli3.x中使用Axios发送跨域请求的配置方法
Vue-cli3.x中使用Axios发送跨域请求的配置方法 安装axios npm i axios -s main.js中引入 import axios from 'axios' //将axios挂载 ...
- vue 中使用 axios 请求接口,请求会发送两次问题
在开发项目过程中,发现在使用axios调用接口都会有两个请求,第一个请求时,看不到请求参数,也看不到请求的结果:只有第二次请求时才会有相应的请求参数以及请求结果: 那为甚么会有这么一次额外的请求呢,后 ...
- vue中使用axios发送请求
我们知道,vue2.0以后,vue就不再对vue-resource进行更新,而是推荐axios,而大型项目都会使用 Vuex 来管理数据,所以这篇博客将结合两者来发送请求 1.安装axios cnpm ...
随机推荐
- mybatis中xml配置文件头部
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC ...
- Error:fatal: no such path /web/controller/XXXController.java in HEAD. 报错!
现象: Error:fatal: no such path /test/XXXController.java in HEAD. 报错! 原因: 重命名文件夹大小写问题: 解决办法: git mv Te ...
- web之jquery
jquery 插件 下载解压插件 加载jQuery 加载插件 插件样式 按照使用例子给元素添加类名,id,函数.
- C语言初级阶段7——指针3
C语言初级阶段7--指针3 指针数组:描述的是一个数组,存储的是指针 #include<stdio.h> void fun(int(*arr)[2]) { for (int i = 0; ...
- Django: sqlite的版本问题小记 “SQLite 3.8.3 or later”
问题概述 在Django中,默认的数据库时SQLite3. 可能会出现sqlite版本问题的报错,具体如下 起初我直接在django的project下面开了个cmd窗口,python python m ...
- Oracle游标或存储过程
/* 方式1:可执行选取代码块允许 */ declare cursor cur_tmp is ( select '' as tmp_status from dual ); begin for tmp_ ...
- jmeter 正则表达式提取关联参数
自己也是初学,今天就正则表达式提取关联参数举几个例子. 理论: 1.提取单个字符串: 假如想匹配Web页面的如下部分:name = "file" value = "rea ...
- java 线程池 带返回值
import java.util.concurrent.ExecutionException;import java.util.concurrent.ExecutorService;import ja ...
- NXOpen遍历工作部件表达式
//用户代码#include <uf_defs.h>#include <NXOpen/NXException.hxx>#include <NXOpen/Session.h ...
- python xlwings实用操作记录
import xlwings as xw tfile="test.xlsx" newfile="new.xlsx" app = xw.App(visible=F ...
