css技术之用最高和最宽的限制“max-height和max-width”做图片同比例缩放,达到图片不变形目的,做出批量打印图片功能,页面打印“window.print()”
一、简介
他们是为流而生的,像width/height这种定死的砖头式布局,min-width/max-width就没有存在的意义 ,min-width/max-width一定是自适应布局或流体布局中。常应用于表格或图片
目的
最近有个需求是想“批量打印图片”,而因此在打印时就会出现,图片过大,不能达到一张图一张纸的效果,
而有些图过小,让其一张纸容纳了两张图,同样不满足要求,那怎么做到符合要求的,我的想法是:将图片比例设置成符合长宽既可,
但新的问题又来了,如果强行设置长宽,就会导致一些图片变形,这也不是我们想要的效果,
接着才想到,将图片同比例缩放,保证图片的完整性,至于一张容纳多张的问题,我们就加个div来进行高度限制死的设置,让其满足一张纸,
思路建设好后,就找打印的方法,结果发现打印的方式有好几种, 如:
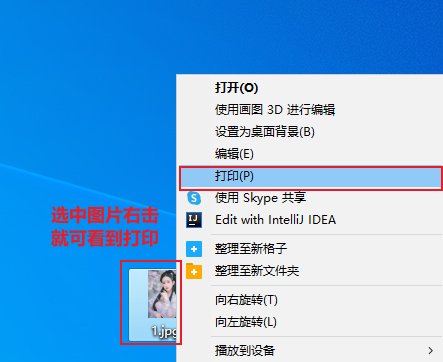
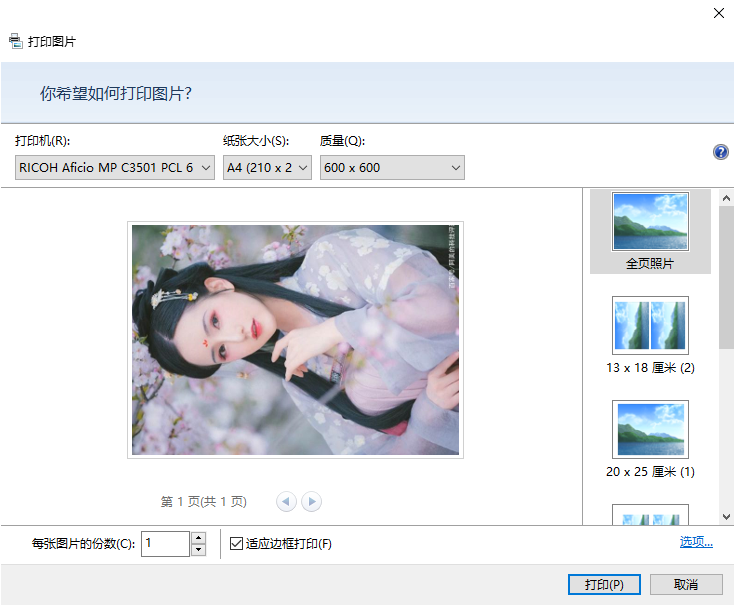
第一种:桌面图片右击打印【我在java中掉不出来,希望评论区有大神可以教下小弟】


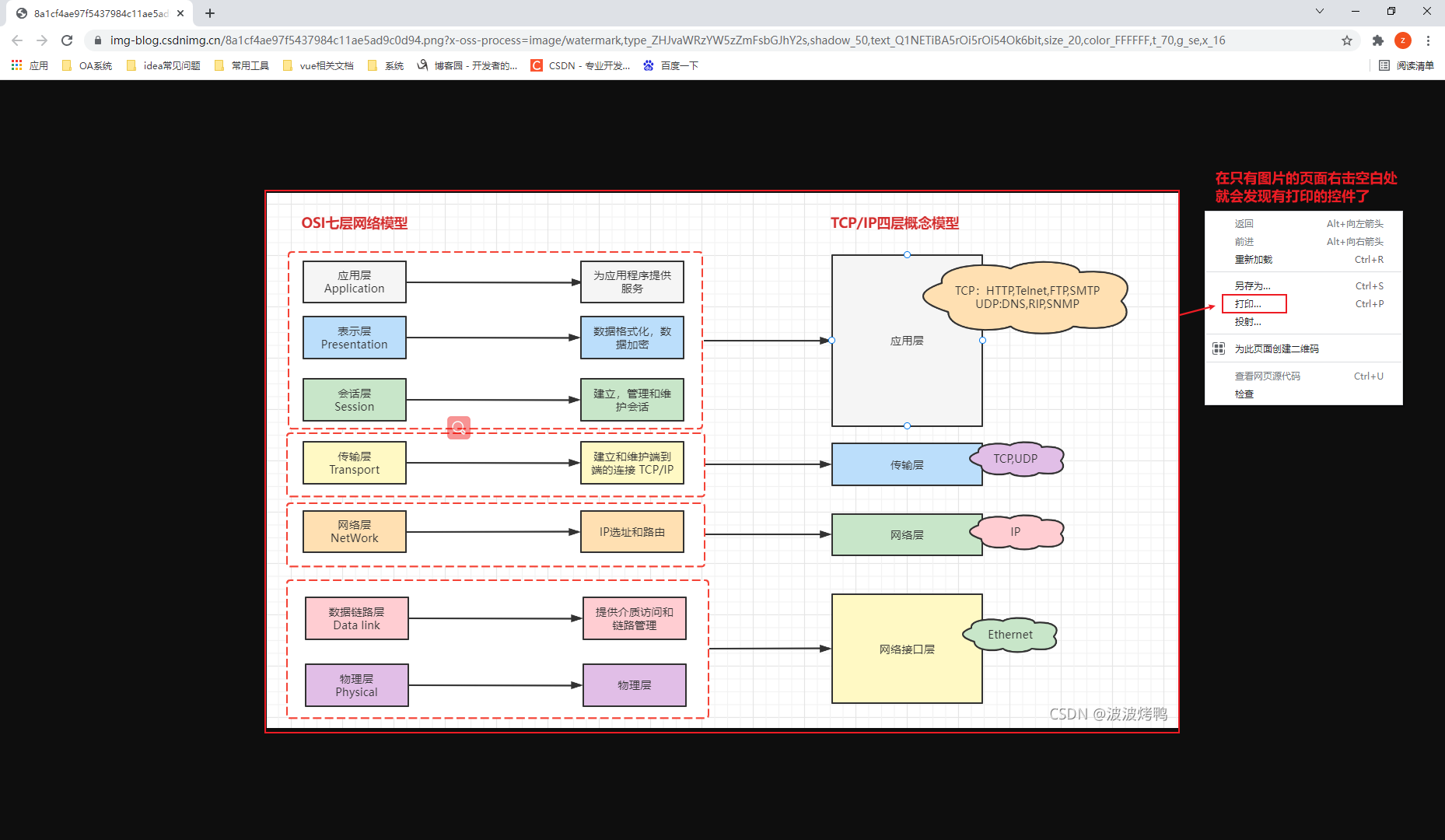
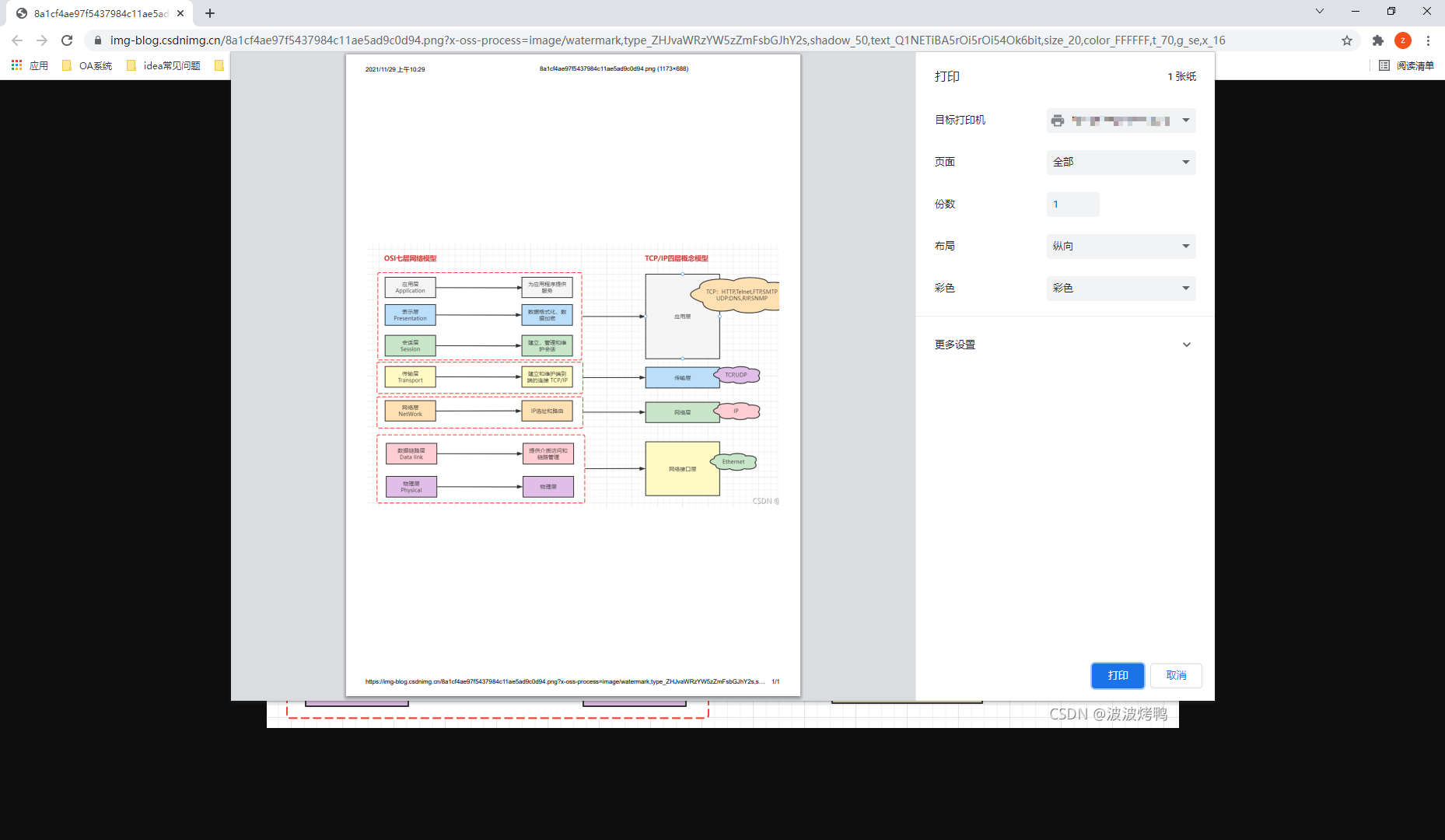
第二种:页面打印【这种我就会了,这里是html的js中用window就可以获取到当前页面对象,然后调用print()方法就可以使用了(代码:window.print();)】


二、最大高度【max-height】
可以让图片限制到最大高度
其他案例可参考:https://picker.blog.csdn.net/article/details/120449941
三、最大宽度【max-width】
可以让图片限制到最大宽度
其他案例可参考:https://picker.blog.csdn.net/article/details/120449941
四、属性值
| 值 | 描述 |
|---|---|
| none | 默认。定义对元素的最大宽度没有限制。 |
| length | 定义元素的最大宽度值。 |
| % | 定义基于包含它的块级对象的百分比最大宽度。 |
| inherit | 规定应该从父元素继承 max-width 属性的值。 |
五、案例
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body>
<div id="app">
<div style="height: 250mm;" align="center">
<img style="max-height: 250mm; max-width: 210mm" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fup.enterdesk.com%2Fedpic%2F12%2F1f%2Fa0%2F121fa0f4730a034237c13b7595db3a16.jpg&refer=http%3A%2F%2Fup.enterdesk.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1640749219&t=4c17df14b38735aa3f3a17a137c0e15e"/>
</div> <div style="height: 250mm;" align="center">
<img style="max-height: 250mm; max-width: 210mm" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1114%2F0512210S939%2F2105120S939-12-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1640749249&t=e7e056fdac27c859e4d618f73629069e"/>
</div>
</div>
</body>
<script>
window.print();
</script>
</html>
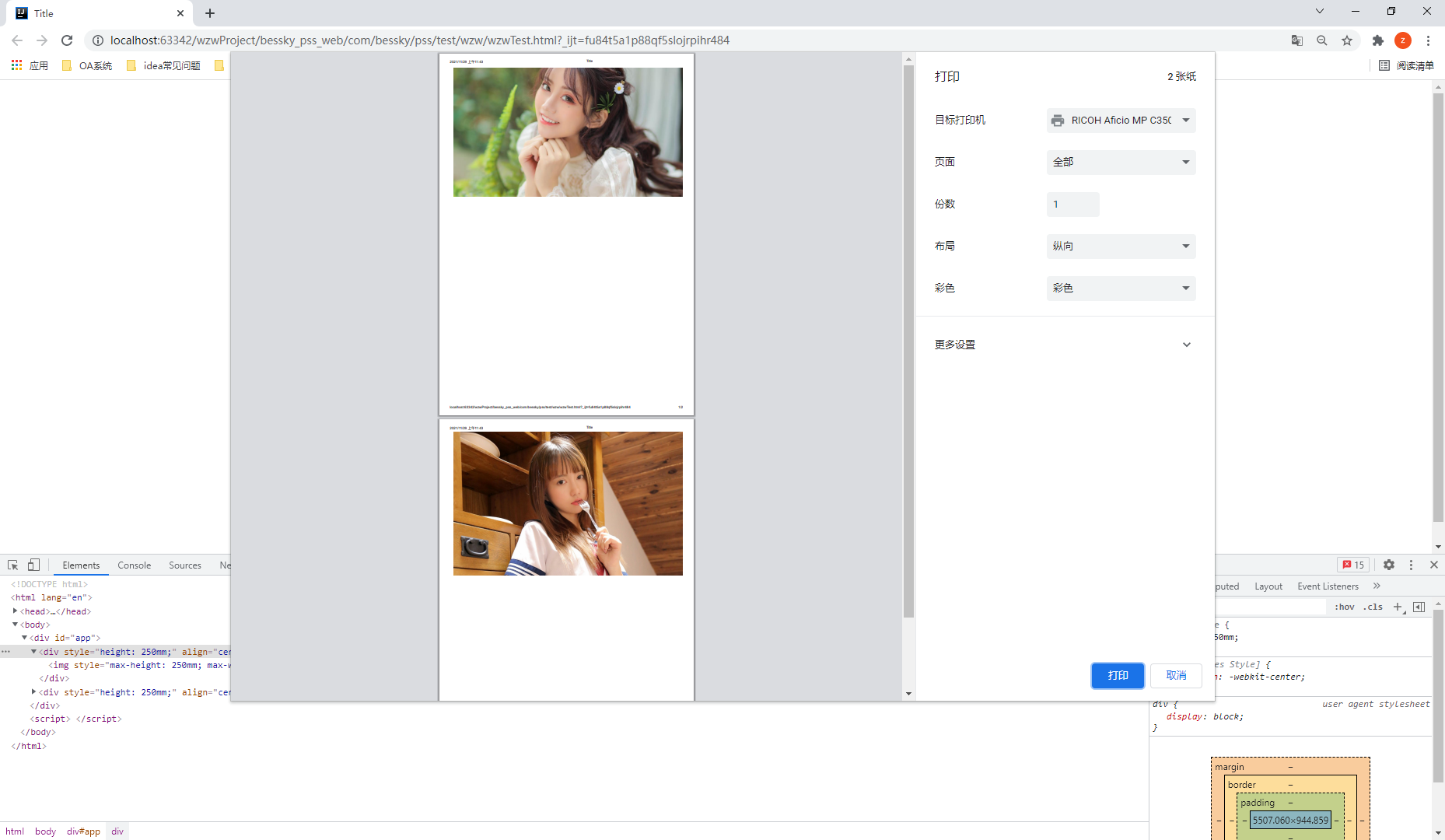
结果
一张图一张A4纸效果


css技术之用最高和最宽的限制“max-height和max-width”做图片同比例缩放,达到图片不变形目的,做出批量打印图片功能,页面打印“window.print()”的更多相关文章
- css 如何实现图片等比例缩放
在进行布局的时候,很多PM都要求图片等比例缩放,而且要求图片不失真,不变形,但是UI设计好了这个div的宽度又不能随意更改,而后台传过来的图片也不是等比例的图片,这就比较难受了,写成 width: 1 ...
- CSS让DIV按照背景图片的比例缩放,并让背景图片填充整个元素(转)
目的是:通过background的一系列属性,让DIV按照背景图片的比例缩放,并让背景图片填充整个DIV 首先我们需要让背景图片在指定的DIV中全部填充显示 之前看有用类似 background-at ...
- Web---Cookie技术(显示用户上次登录的时间、显示用户最近浏览的若干个图片(按比例缩放))
本章博客讲解: 1.Cookie基本用法演示 2.演示Cookie的访问权限 3.演示Cookie的删除 4.利用Cookie显示用户上次登录的时间 5.利用Cookie技术显示用户最近浏览的若干个图 ...
- css中图片等比例缩放
li img{ display: inline-block; max-height: 60px; max-width: 60px; vertical-align: middle; }
- css实现图片等比例缩放
<div class="box"> <img src="01.jpg"/> </div> .box{ } //只要给图片设置 ...
- CSS实现图片快速等比例缩放,效果佳
初学者在实现图片等比例缩放,通常会使用js编写逻辑来控制高或宽,达到自动缩放的效果. 这里提供一种纯CSS的图片缩放功能,请看代码: <style type="text/css&quo ...
- 【转载】如何让图片按比例响应式缩放、并自动裁剪的css技巧
原文: http://blog.csdn.net/oulihong123/article/details/54601030 响应式网站.移动端页面在DIV CSS布局中对于图片列表或图片排版时, 如果 ...
- css如何实现图片响应式等比例缩放,裁剪
<div class="bg_picWrapper" :style="{backgroundImage:'url('+img+')'}">---- ...
- CSS3-基于浮动的布局,响应式WEB设计,定位网页上的元素,设计打印页面的css技术
基于浮动的布局: 1.除非图片设置了宽度,否则始终应该要对浮动的图片设置一个宽度,这样可以让浏览器给其他内容腾出环绕的空间 2.当侧边栏的高度与主内容区的高度不一致的时候,可以用个margin进行调整 ...
随机推荐
- Win11右键菜单怎么修改为传统Win10右键风格?
前言 对于开发者而言,右键菜单会集成一些功能,升级 Win11 的右键菜单反而对开发造成不便,所以修改回传统风格. 修改成果如下 两个步骤改回传统右键风格 第一步:首先用鼠标右键点击开始菜单,选择 w ...
- linux中at命令详解
转至:https://blog.51cto.com/12822117/2121101 at命令: 一:简介: 计划任务,在特定的时间执行某项工作,在特定的时间执行一次,需要安装at服务,apt-get ...
- Qt:QJsonObject
0.说明 QJsonObject在逻辑上就是一个Map或Dict!记住这一点对理解它的方法.说明很有帮助. QJsonObject类封装了JSON Object. JSON Object是一个Key- ...
- C#中?和:?和??代表什么
?代表可空类型修饰符 引用类型可以使用空引用表示一个不存在的值,而值类型通常不能表示为空.为了使值类型也可为空,就可以使用可空类型?:带便三元表达式 int a=b>c?b:c 如果 ...
- Tableau学习Step3——数据的连接与基本图形的制作
Tableau学习Step3--数据的连接与基本图形的制作 本文首发于博客冰山一树Sankey,去博客浏览效果更好. 一. 前言 本教程通过一个案例从浅到深来学习Tableau知识 案例概述 Nort ...
- JZ-062-二叉查找树的第 K 个结点
二叉查找树的第 K 个结点 题目描述 给定一棵二叉搜索树,请找出其中的第k小的结点. 题目链接: 二叉查找树的第 K 个结点 代码 /** * 标题:二叉查找树的第 K 个结点 * 题目描述 * 给定 ...
- JZ-029-最小的 K 个数
标题 最小的 K 个数 输入n个整数,找出其中最小的K个数.例如输入4,5,1,6,2,7,3,8这8个数字,则最小的4个数字是1,2,3,4. 题目链接: 最小的 K 个数 代码 import ja ...
- Java使用Geotools读取shape矢量数据
作为GIS开发者而言,矢量数据是我们经常要用到的,而shape数据是矢量数据中最常用的格式,因此解析shape数据也是作为GIS软件开发人员必备的基础技能,而GeoTools无疑是Java最好用来处理 ...
- LGP3307题解
题意有点儿神秘,而且出题人可能有点大病( 项链由 \(n\) 颗珠子构成,相邻的珠子不能相同. 每颗珠子上有 \(3\) 个数字,这 \(3\) 个数之间没有顺序,且 \(\gcd\) 为 \(1\) ...
- [源码解析] TensorFlow 分布式环境(3)--- Worker 静态逻辑
[源码解析] TensorFlow 分布式环境(3)--- Worker 静态逻辑 目录 [源码解析] TensorFlow 分布式环境(3)--- Worker 静态逻辑 1. 继承关系 1.1 角 ...
