JS传值与应用
问题提出:在进行页面书写的时候,有时候需要进行动态页面拼接,在动态拼接的时候,涉及到函数的调用,函数的传值可能是HTML标签,或者含有json的标签,这样在传值时就有可能出现问题,由于”“的存在,html会对其进行解析,把不该显示的元素进行了显示,这里提出一种解决思路。

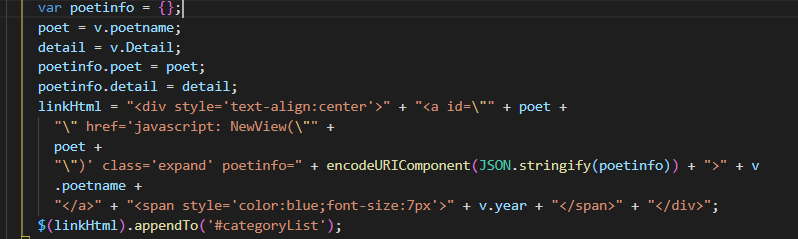
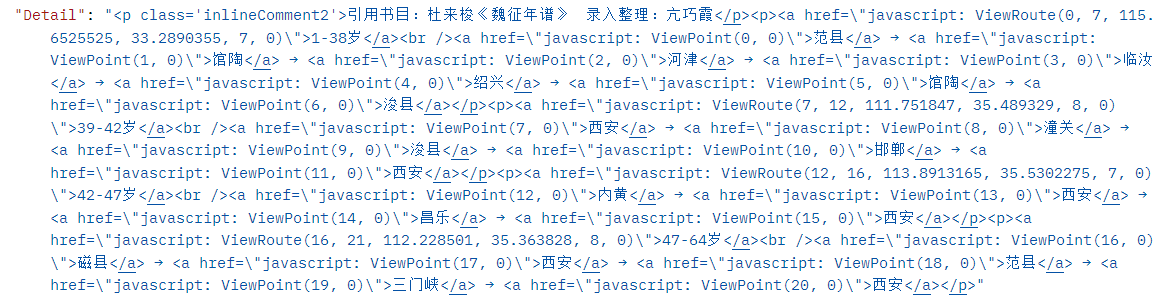
如上图所示,我的detail变量和poet变量都是从服务器上获取的数据,其中poet为字符串,detail为json格式数据,这里对它进行了组装,组装成一个名为poetinfo的JSON数组,detail中含有了大量的html标签,其形式如下图所示,linkhtml是我需要动态拼接的组件,这里调用了一个函数为NewView(),这里需要将poetinfo的JSON传入NewView函数中使用。

开始的时候想的是直接将JSON作为NewView的参数写入写法为:
linkHtml = "<div style='text-align:center'>" + "<a id=\"" + poet +
"\" href='javascript: NewView(\"" +
poetinfo +"\")' class='expand'+v.poetname +"</a>" + "<span style='color:blue;font-size:7px'>" + v.year + "</span>" + "</div>";如果不用字符串形式,传过去的JSON将变为形为”[object object]“的字符串,如果提前使用了JSON.Stringify()函数,再进行传出,则会出现这里的值出现在div容器中,这是因为再detail中有引号,打乱了原本的标签结构。
这里有两种解决思路,第一种是将从服务器获取的数据全部转存到一个JSON,然后在每次遍历时设置一个索引,通过数字索引访问JSON对象,这种方法不够直观,并且索引的计算和数据的储存过大。
这里提出一种想法,方便在写动态拼接大量标签的网页时传值的方法,同时适用的场景还可以是,在我们使用JS的时候,有时候需要从服务器获取数据,为了减小服务器压力,不每次都从服务器调用数据,我们可以采用利用标签属性存值的方式进行储存和调用。
问题解决:
将JSON储存在某一个标签的某一个属性中,在储存的时候为了不破坏结构,可以先对其进行编码,编码的方法,JS自带的有
window.btoa()方法和网页中使用的encodeURIComponent()方法,第一种方法创建一个 base-64 编码的字符串,使用 “A-Z”, “a-z”, “0-9”, “+”, “/” 和 “=” 字符来编码字符串,第二个就是网页中使用的URL编码,这样就可以进行包装不破坏拼接标签的结构在编码前需要将其转化为字符串类型也就是使用
JSON.stringify(),总的代码为encodeURIComponent(JSON.stringify(poetinfo)),然后将其存放在一个标签中,并用一个值来给这个标签设置id属性。在传值的时候将标签的id传出去,方便DOM操作,在其他函数调用时,可以通过id进行DOM操作,获取DOM属性,获取的方法可以是原生的
Document.getelementById("id").getAttribute("名称"),也可以采用Jequry的$("#id").attr("属性名称")然后获取到这个属性后,先进行解码,然后再使用
JSON.prase()就可以获取原来的JSON数据了,使用btoa加密的代码,解码方式为window.atob(),使用URL加密的解密方法为decodeURIComponent(),综合代码为JSON.parse(decodeURIComponent($('#' + poet).attr("poetinfo")));
JS传值与应用的更多相关文章
- JS传值中文乱码解决方案
JS传值中文乱码解决方案 一.相关知识 1,Java相关类: (1)java.net.URLDecoder类 HTML格式解码的实用工具类,有一个静态方法:public static String ...
- JS 传值 传址
在JS中,有两种不同的方式可以操作数据的值,这两种技术分别叫做 传值 和 传址. 传值:在赋值过程中,首先对值进行了一份拷贝,而后将这份拷贝存储到一个变量.对象属性或数组元素中.拷贝的值和原始的值是完 ...
- JS传值和传引用
之前看<javascript高级程序设计>时就遇到过一个问题,就是函数传参的问题,书上说是按值传递,而非按引用传递.很多人都会认为js里面有两种传值方式,一种是复制,另一种是数组.对象等按 ...
- 通过js获取UserAgent写入数据库 js传值至php
借助cookie,cookie是js和php互相传值的纽带.
- 再谈js传值和传址
js的传值和传址还是真绕,前回文说道 1.值类型是传值的 2.对象和数组是传址的 这两点通过例子的到了证实 然而还有一种情况没有讨论 即 函数的参数的传值和传址 通过实验,在函数中用一个新对象去覆盖传 ...
- Flask向模板中JS传值简便方式
后台传值: return render_template('statistics/numberofuserlogin/login_number.html', result_json = json.du ...
- js传值
//传值$('.choose li').click(function(){ //alert('z'); $("#address").empty().prepend($ ...
- web后台获取不到session中的值(loading sessions from persistent storage),后改用JS传值
线上的程序似乎从session中取不到domain数据,重启了一下tomcat查看log日志发现,居然有报错.错误信息如下 22-Sep-2016 00:52:16.562 SEVERE [local ...
- 也谈js传值和传址
通常的认识就是基本的数值元素是传值,对象等复杂结构传址,无需争论,一试便知. 首先是数值 var a = 1 var b = a a = 2 console.log(a) console.log(b) ...
- js传值到后台乱码问题
1.前台js的路径 var addurl1="ldcOrderController.do?goods&orderGoodsExtra="+encodeURI(encodeU ...
随机推荐
- MySQL集群搭建(2)-主主从模式
1 环境准备 上次我们搭建了主备架构,如下所示 这次我们的搭建目标是 具体配置信息 IP 系统 端口 MySQL版本 节点 读写 说明 192.168.41.83 Centos6.8 3306 5.7 ...
- Java注解(4):一个真实的Elasticsearch案例
昨天把拼了一半的注解+Elasticsearch积木放下了,因为东西太多了拼不好,还容易乱.休息了一晚上接着来. 接着昨天,创建elasticsearch文档注解(相当于数据表的注解): /** * ...
- js排序的基础原理理解
在了解数组排序前,我们先了解下如何交换两个数字的位置 假设我们有这么一个数组 var arr=[1,2,3] 我们想交换1和3两个的位置我们该如何做呢? 最简单的肯定是手动赋值,如下 var arr= ...
- Vue学习之--------组件的基本使用(非单文件组件)(代码实现)(2022/7/22)
文章目录 1.为啥要使用组件 2.基本使用 3.代码实例 4.测试效果 5.注意点 1.为啥要使用组件 好用啊.像堆积木一样 2.基本使用 Vue中使用组件的三大步骤: 一.定义组件(创建组件) 二. ...
- 前端监控系列4 | SDK 体积与性能优化实践
背景 字节各类业务拥有众多用户群,作为字节前端性能监控 SDK,自身若存在性能问题,则会影响到数以亿计的真实用户的体验.所以此类 SDK 自身的性能在设计之初,就必须达到一个非常极致的水准. 与此同时 ...
- Jquery中Trigger()方法
1. $(selector).trigger(event,[param1,param2,...]) 方法触发被选元素标签的指定事件类型 为元素边赋值为true,并触发元素标签的change方法 $(' ...
- Blog2:nchu-software-oop-2022-4+5+期中
Blog2:nchu-software-oop-2022-4+5+期中 一.前言 两次大作业是关于四边形和五边形的相关操作,类似于之前的三角形,但由于图形边数的变化,难度大大增加.对数学知识的运用考察 ...
- linux-web基础
web基础 [TOC] 网上冲浪 网上冲浪:在Internet互联网上获取各种信息,进行工作.娱乐,在英文中上网是" surfing the internet",因"su ...
- git ignore忽略规则
目录 Git 忽略文件提交的方法 Git 忽略规则 Git 忽略规则优先级 Git 忽略规则匹配语法 常用匹配示例 多级目录忽略规则设置 .gitignore规则不生效 参考文章 Git 忽略文件提交 ...
- 【翻译】Spring Security - 如何解决WebSecurityConfigurerAdapter类已被弃用的问题?
原文链接:Spring Security - How to Fix WebSecurityConfigurerAdapter Deprecated 原文作者:Nam Ha Minh 原文发表日期:20 ...
