ExtJS配置TabPanel的鼠标右键菜单(ContextMenu)功能
更新记录
2022年6月14日 发布。
2022年6月13日 初稿。
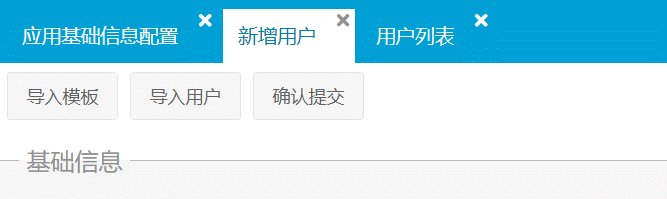
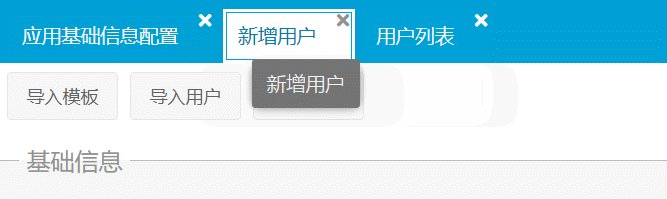
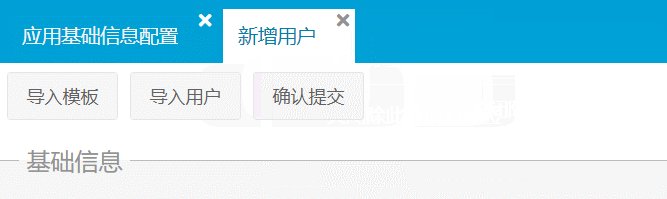
TabPanel的鼠标右键菜单(ContextMenu)功能介绍
开源的TabPanel组件很少做到拖拽调整tab顺序功能的,支持鼠标右键菜单(ContextMenu)功能就更少了,有意思的是ExtJS自带这个功能,我也是最近去看库的UX包中才发现的,哈哈。配置就一行代码就可以实现,非常简单。

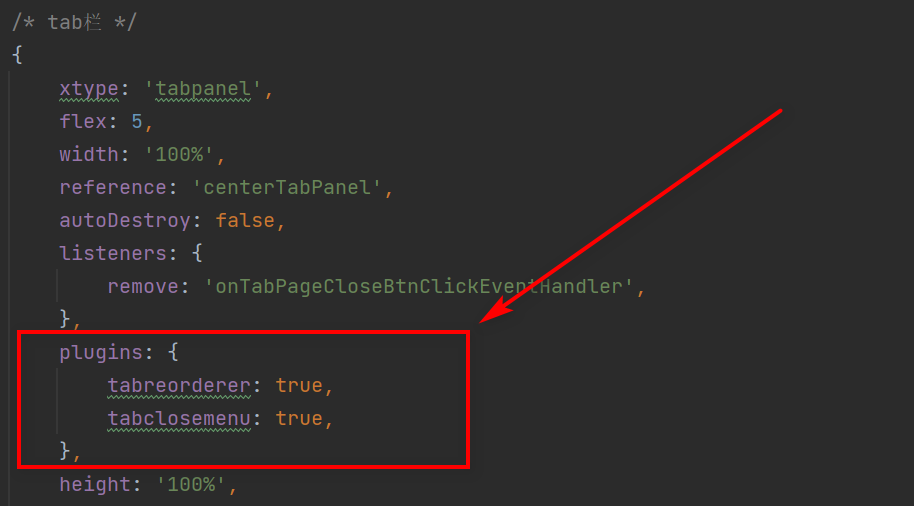
如何配置
在tabpanel中加载tabclosemenu插件即可。编译后就可以看到效果了。

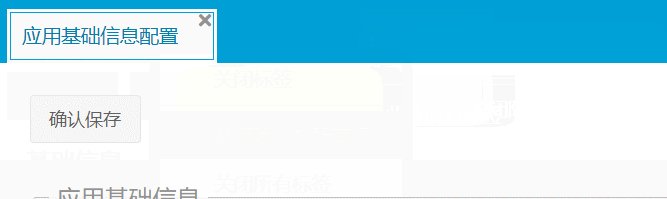
如何进行汉化
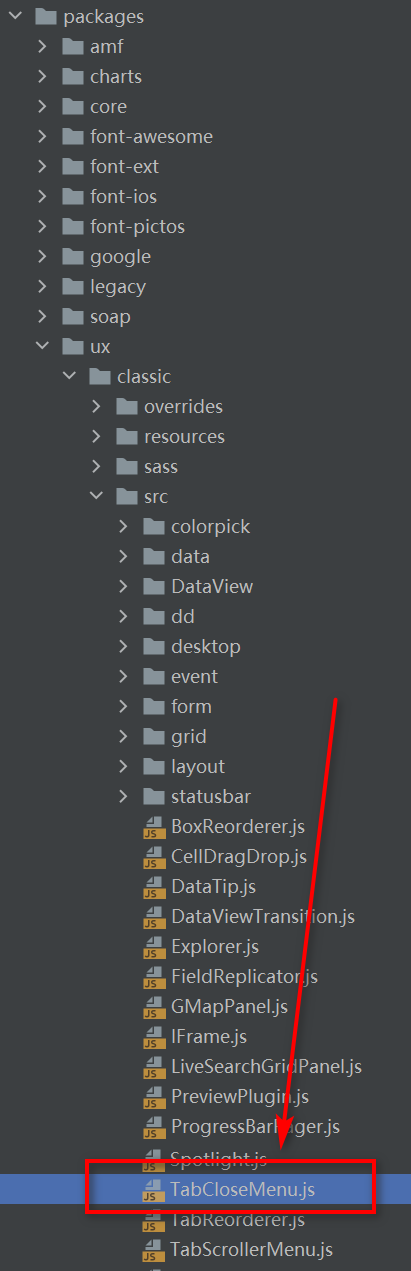
打开ExtJS项目,找到packages/ux包中的TabCloseMenu.js文件。

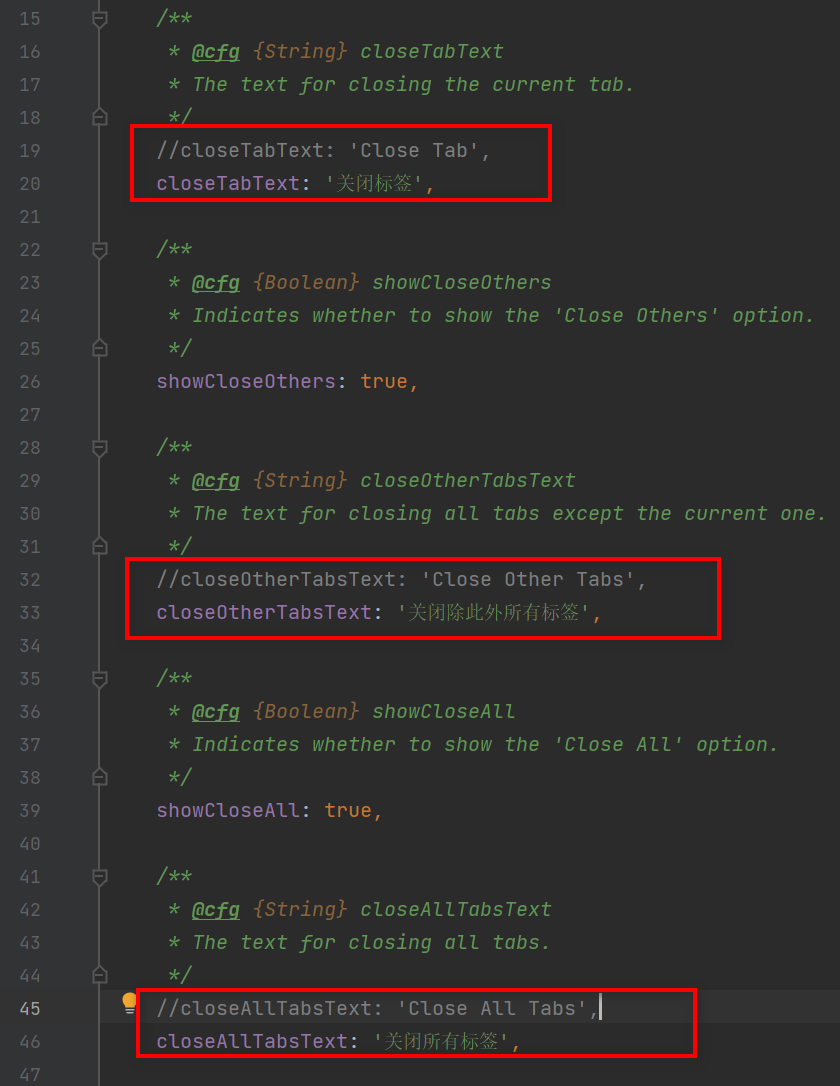
将这些文本进行修改即可。

如果是需要兼容国外的客户,请不要直接在这里修改。在翻译js文件中定义对应的override即可。
ExtJS配置TabPanel的鼠标右键菜单(ContextMenu)功能的更多相关文章
- jQuery右键菜单contextMenu实例
URL: http://www.cnblogs.com/whitewolf/archive/2011/09/28/2194795.html http://www.blogjava.net/superc ...
- jQuery自定义Web页面鼠标右键菜单
jQuery自定义Web页面鼠标右键菜单 右键菜单是固定的,很多时候,我们需要自定义web页面自定义菜单,指定相应的功能. 自定义的原理是:jQuery封装了鼠标右键的点击事件(“contextmen ...
- 如何在C#添加鼠标右键菜单
C#添加鼠标右键方法步骤: 1 选中要添加右键功能的Form或者控件,打开控件的设计页面. 2 从工具箱中找到ContextMenuStrip控件,将这个控件拖曳到Form或者控件的设计页面上.这时系 ...
- 将EmEditor加入到鼠标右键菜单
在清理系统的时候,无意中将EmEditor的鼠标右键功能给清理掉了,在EmEditor的配置中又没有找到如何加入到鼠标右键菜单的方法,只好使用导入注册表功能了,以下的代码,拷贝到记事本中,保存为EmE ...
- Jquery如何禁止鼠标右键菜单
jquery中使用contextmenu事件,如果返回true,则允许右键菜单:如果返回false,则禁止右键菜单 导入文件 <script type="text/javascript ...
- js自定义鼠标右键菜单
document.oncontextmenu = function(e) { return false; } document.onmousedown = function(e) { switch(e ...
- OpenLayers 3 之 加入地图鼠标右键菜单
加入右键菜单,首先我们要监听鼠标右键点击的操作,我们知道鼠标右键事件名是 contextmenu.当鼠标在 html 元素之上,点击鼠标右键,便会触发 contextmenu 事件,在 context ...
- jquery-11 如何制作鼠标右键菜单
jquery-11 如何制作鼠标右键菜单 一.总结 一句话总结:核心原理:找到右键菜单事件contextmenu,return false去掉默认事件,然后判断用户是否点的右键,然后在鼠标的位置显示菜 ...
- JavaScript 自定义html元素鼠标右键菜单
自定义html元素鼠标右键菜单 实现思路 在触发contextmenu事件时,取消默认行为(也就是阻止浏览器显示自带的菜单),获取右键事件对象,来确定鼠标的点击位置,作为显示菜单的left和top值 ...
随机推荐
- Linux上安装RePlace
RePlAce: Advancing Solution Quality and Routability Validation in Global Placement 项目地址 https://gith ...
- 【SpringBoot实战】数据访问
前言 在开发中我们通常会对数据库的数据进行操作,SpringBoot对关系性和非关系型数据库的访问操作都提供了非常好的整合支持.SpringData是spring提供的一个用于简化数据库访问.支持云服 ...
- pip:带你认识一个 Python 开发工作流程中的重要工具
摘要:许多Python项目使用pip包管理器来管理它们的依赖项.它包含在Python安装程序中,是Python中依赖项管理的重要工具. 本文分享自华为云社区<使用Python的pip管理项目的依 ...
- collections、time、datetime、random模块
今日内容概要 1.re模块的其他知识 2.正则起别名与分组机制 3.collections模块 4.time与datetime模块 5.random随机数模块 今日内容详细 re模块的其他知识 imp ...
- 『忘了再学』Shell基础 — 9、Bash中的特殊符号(一)
目录 1.双单引号 2.双引号 3.$符号 4.反引号 5.$()符号 6.#符号 7.\符号 1.双单引号 '':单引号.在单引号中所有的特殊符号,如$和"`"(反引号)都没有特 ...
- 【面试普通人VS高手系列】ConcurrentHashMap 底层具体实现知道吗?实现原理是什么?
之前分享过一期HashMap的面试题,然后有个小伙伴私信我说,他遇到了一个ConcurrentHashMap的问题不知道怎么回答. 于是,就有了这一期的内容!! 我是Mic,一个工作了14年的Java ...
- PyTorch 广播机制
PyTorch 广播机制 定义 PyTorch的tensor参数可以自动扩展其大小.一般的是小一点的会变大,来满足运算需求. 规则 满足一下情况的tensor是可以广播的. 至少有一个维度 两个ten ...
- 【PostgreSQL】入门学习笔记
前言: 以下内容为前几天在备考PostgreSQL入门考试时候做的笔记,经过了全职的两天的奋战与实验,并最终顺利通过了PCA初级认证考试.现在把我学习的笔记分享给大家,文中有对应的思维导图图片可供 ...
- 攻防世界-MISC:掀桌子
这是攻防世界新手练习区的第八题,题目如下: 就给了一串16进制的字符串.哎,又是不懂,看了一下官方WP,说是将每两位16进制数转换为10进制,再减去128再转换为ASCII码.直接上脚本 str1 = ...
- 《你不知道的JS》上
