CSS 技术
浏览本篇文章前可以先看之前的前端网页介绍和html常用标签以便更容易理解
本文目录:
CSS相关查阅文档:https://kohler.lanzouo.com/i0XFcz8svob

文档截图
CSS 技术介绍
CSS 是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
CSS 语法规则

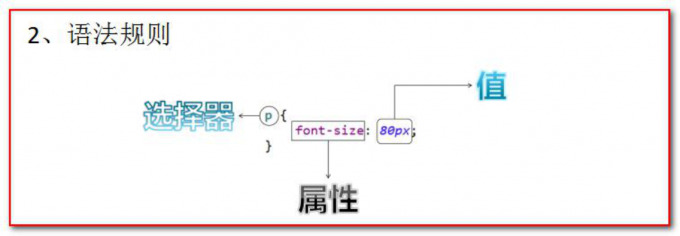
选择器:浏览器根据“选择器”决定受 CSS 样式影响的 HTML 元素(标签)。
属性 (property): 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration),例如:
p {
color: blue
}
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的最后可以不加分号(但尽量在每条声明的末尾都加上分号)
例如:
p{
color:red;
font-size:30px;
}
注:一般每行只描述一个属性
CSS 注释:
/*注释内容*/
CSS 和 HTML 的结合方式
第一种:
在标签的 style 属性上设置”key:value value;”,修改标签样式。
例:分别定义两个 div、span 标签,分别修改每个 div 标签的样式为:边框 1 个像素,实线,红色。
<div style="border: 1px solid red;">div 标签 1</div>
<div style="border: 1px solid red;">div 标签 2</div>
<span style="border: 1px solid red;">span 标签 1</span>
<span style="border: 1px solid red;">span 标签 2</span>
1px表示边框为1个像素,solid表示边框为实现,red表示边框为红色。
效果:

--style 标签专门用来定义 css 样式代码
我们通过添加style属性来给给原来的标签添加样式:
通过使用border来添加了边框,然后1px代表1像素,solid代表是实线,red代表是红色
CSS的边框样式可以参考链接:https://www.w3school.com.cn/css/css_border.asp
问题:这种方式的缺点?
- 如果标签多了。样式多了。代码量非常庞大。
- 可读性非常差。
- Css 代码没什么复用性可方言。
第二种
在 head 标签中,使用 style 标签来定义各种自己需要的 css 样式。格式如下:
xxx {
Key : value value; }
例:分别定义两个 div、span 标签,分别修改每个 div 标签的样式为:边框 1 个像素,实线,红色。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--style标签专门用来定义css样式标签,在这个标签里的是css代码-->
<style type="text/css">
div{
border: 1px solid red; }
span{
border: 1px solid red; }
</style>
</head>
<body>
<div>div 标签 1</div>
<div>div 标签 2</div>
<span>span 标签 1</span>
<span>span 标签 2</span>
</body>
</html>
效果:

这次我们是在head标签内就添加style标签来实现我们想要的CSS样式,无论后面有多少标签都可以使用这个样式。
我们提前设置好对哪些标签添加CSS样式,然后后面不用再添加style属性就可以实现我们想要的CSS样式
这种方式的缺点。
1.只能在同一页面内复用代码,不能在多个页面中复用 css 代码。
2.维护起来不方便,实际的项目中会有成千上万的页面,要到每个页面中去修改。工作量太大了。
第三种
把 css 样式写成一个单独的 css 文件,再通过 link 标签引入即可复用。
使用 html 的<link rel="stylesheet" type="text/css" href="./styles.css" />标签 导入 css 样式文件。
css 文件内容(命名为1.css):
div{
border: 1px solid yellow; }
span{
border: 1px solid red; }
html文件内容:
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--link 标签专门用来引入 css 样式代码-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div>div 标签 1</div>
<div>div 标签 2</div>
<span>span 标签 1</span>
<span>span 标签 2</span>
</body>
</html>
效果:

这个效果跟之前的效果是一样的,只不过是实现方式不同。
优势:
- 可以在很多页面使用
- 维护方便
CSS 选择器
标签名选择器
标签名选择器的格式是:
标签名{
属性:值;
}
标签名选择器,可以决定哪些标签被动的使用这个样式。
例:在所有 div 标签上修改字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。并且修改所有 span 标签的字体颜色为黄色,字体大小 20 个像素。边框为 5 像素蓝色虚线。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 选择器</title>
<style type="text/css">
div{
border: 1px solid yellow; color: blue;
font-size: 30px; }
span{
border: 5px dashed blue; color: yellow;
font-size: 20px; }
/*deshed表示虚线*/
</style>
</head>
<body>
<div>div 标签 1</div>
<div>div 标签 2</div>
<span>span 标签 1</span>
<span>span 标签 2</span>
</body>
</html>
效果:

在这里我们针对div标签边框设置的是
- 标签的边框为1像素的黄色实线
- 标签的字体设置的是蓝色
- 标签的字体的大小为30个像素
对span标签设置的是
- 标签的边框为5像素的蓝色虚线
- 标签的字体为黄色
- 标签的字体大小为20个像素
id 选择器
id 选择器的格式是:
#id 属性值{
属性:值;
}
id 选择器,可以让我们通过 id 属性选择性的去使用这个样式。
例:分别定义两个 div 标签,
第一个 div 标签定义 id 为 id001 ,然后根据 id 属性定义 css 样式修改字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。
第二个 div 标签定义 id 为 id002 ,然后根据 id 属性定义 css 样式 修改的字体颜色为红色,字体大小 20 个像素。边框为 5 像素蓝色点线。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID 选择器</title>
<style type="text/css">
#id001 {
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted ; }
/*dotted表示点线*/
</style>
</head>
<body>
<div id="id001">div 标签 1</div>
<div id="id00">div 标签 2</div>
</body>
</html>
效果:

这次我们是对两个div标签进行设置
两个都是div标签
但是我们对两个div设置了id,两个id是不一样的
就类似于给起了个名字 名字是不相同的
对id为id001的我们设置:
- 标签的边框为1像素黄色实线
- 标签的字体为蓝色
- 标签的字体大小为30像素
对id为id002的我们设置:
- 标签的边框为5像素蓝色点线
- 标签的字体为红色
- 标签的字体大小为20像素
class 选择器(类选择器)
class 类型选择器的格式是:
.class 属性值
{
属性:值;
}
class 类型选择器,可以通过 class 属性有效的选择性地去使用这个样式。
例:
- 修改 class 属性值为 class01 的 span 或 div 标签,字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。
- 修改 class 属性值为 class02 的 div 标签,字体颜色为灰色,字体大小 26 个像素。边框为 1 像素红色实线。
<html>
<head>
<meta charset="UTF-8">
<title>class 类型选择器</title>
<style type="text/css">
.class01{ color: blue;
font-size: 30px;
border: 1px solid yellow; }
.class02{ color: grey;
font-size: 26px; border: 1px solid red;
}
</style>
</head>
<body>
<div class="class02">div 标签 class01</div>
<div class="class01">div 标签</div>
<span class="class02">span 标签 class01</span>
<span>span 标签 2</span>
</body>
</html>
效果:

我们定义了两个class:class01和class02
class01:
- 标签字体颜色为蓝色
- 标签字体大小为30个像素
- 标签的边框为一个像素的黄色实线
class02:
- 标签字体颜色为灰色
- 标签字体大小为26个像素
- 标签的边框为一个像素的红色实线
然后我们再标签中使用class
我们在第一个和第三个标签中使用class02在第二个标签中使用class01第四个标签不使用class
然后我们就利用class的选择来实现了我们想要的效果
组合选择器
组合选择器的格式是:
选择器 1,选择器 2,选择器 n{
属性:值;
}
组合选择器可以让多个选择器共用同一个 css 样式代码。
例:
我们现有如下标签 :
<div class="class01">div 标签 class01</div> <br />
<span id="id01">span 标签</span> <br />
<div>div 标签</div> <br />
<div>div 标签 id01</div> <br />
修改 class="class01" 的div 标签 和 id="id01" 所有的 span 标签,字体颜色为蓝色,字体大小 20 个像素。边框为 1 像素黄色实线。
<html>
<head>
<meta charset="UTF-8">
<title>class 类型选择器</title>
<style type="text/css">
.class01 , #id01{
color: blue;
font-size: 20px;
border: 1px red solid;
}
</style>
</head>
<body>
<!--
需求 1:修改 class="class01" 的 div 标签 和 id="id01" 所有的 span 标签,字体颜色为蓝色,字体大小 20 个像素。边框为 1 像素黄色实线。
-->
<div id="id01">div 标签 class01</div> <br />
<span class="class01" >span 标签</span> <br />
<div>div 标签</div> <br />
<div>div 标签 id01</div> <br />
</body>
</html>
效果:

在这里我们是先定义了一个组合:class01,id01
这个组合共同使用我们定义的css样式:
- 标签的字体为蓝色
- 标签的字体大小为20个像素
- 标签的边框为一个像素的红色实线
然后我们在下面的标签中使用
第一个标签设置id=id01
第二个标签设置class=class01
剩余标签不设置
然后我们就得到了如图所示的效果
这个组合选择器就是把前面的class和id结合起来,使得我们能够降低代码的冗余,尽可能提高我们的效率
常用样式
- 字体颜色
color:red;
颜色可以写颜色名如:black,blue,red,green等
颜色也可以写rgb值和十六进制表示值:如rgb(255,0,0),#00F6DE,如果写十六进制值必须加#
- 宽度
width:19px;
宽度也可以写像素值:19px;
也可以写百分比值:20%;
- 高度
height:20px;
高度可以写像素值:19px;
也可以写百分比值:20%;
- 背景颜色
background-color:#0F2D4C
- 字体样式:
color:#FF0000;字体颜色红色
font-size:20px; 字体大小
- 红色 1 像素实线边框
border:1px solid red;
- DIV 居中
margin-left: auto;
margin-right: auto;
- 文本居中:
text-align: center;
- 超链接去下划线
text-decoration: none;
- 表格细线
table {
border: 1px solid black; /设置边框/
border-collapse: collapse; /将边框合并/
}
td,th {
border: 1px solid black; /设置边框/
}
- 列表去除修饰
ul {
list-style: none;
}
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>06-css 常用样式.html</title>
<style type="text/css">
div{
color: red;
border: 1px yellow solid;
width: 300px;
height: 300px;
background-color: green;
font-size: 30px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
table{
border: 1px red solid;
border-collapse: collapse;
}
td{
border: 1px red solid;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
</ul>
<table>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
</table>
<a href="http://www.baidu.com">百度</a>
<div>我是 div 标签</div>
</body>
</html>
如图片失效等问题请参阅公众号文章:https://mp.weixin.qq.com/s/A09HBiJCAf_VBPNqqP7fIw
CSS 技术的更多相关文章
- 【转】精选30个优秀的CSS技术和实例
今天,我为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集.阴影效果.可扩展按钮.菜单等-这些实例都是使用纯CSS和HTML实现的. ...
- 前端html、Javascript、CSS技术小结
简单地总结了一下前端用过的html.javascript.css技术,算是清点一下,做个大略的小结,为进一步的学习给个纲领. 一.HTML 由于HTML5的兴起,简单地判断一个网页是否是html5网页 ...
- 如何提升我的HTML&CSS技术,编写有结构的代码
前言 之前写了四篇HTML和CSS的知识点,也相当于是一个知识点汇总.有需要的可以收藏,平时开发过程中应该会遇到这些点,到时候再查看这些博客可能更容易理解.从这篇开始更多的介绍开发过程经常让人头痛的前 ...
- 精选30个优秀的CSS技术和实例
精选30个优秀的CSS技术和实例 投递人 墙头草 发布于 2008-12-06 20:57 评论(97) 有17487人阅读 原文链接 [收藏] « » 今天,我为大家收集精选了30个使用纯CSS ...
- CSS3-基于浮动的布局,响应式WEB设计,定位网页上的元素,设计打印页面的css技术
基于浮动的布局: 1.除非图片设置了宽度,否则始终应该要对浮动的图片设置一个宽度,这样可以让浏览器给其他内容腾出环绕的空间 2.当侧边栏的高度与主内容区的高度不一致的时候,可以用个margin进行调整 ...
- css技术和实例
今天,我为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集.阴影效果.可扩展按钮.菜单等-这些实例都是使用纯CSS和HTML实现的. ...
- CSS 技术关键字
CSS 技术关键字 元素 替换元素 非替换元素------替换元素和非替换元素的分类是CSS范畴内的,其它的分类都不属于CSS定义的 替换元素和非替换元素的定义是出于“我 ...
- Css技术入门笔记02
第一篇见Css入门笔记01http://blog.csdn.net/qq_32059827/article/details/51406674 4.其他选择器 4.1.关联选择器 有时在页面上会出现我们 ...
- Css技术入门笔记01
在学习html的时候,html中的标签都具备了特定功能,或者含义,以及相应的样式效果.可是在有些时候我们可能仅仅希望使用 html标签把要显示的数据封装起来,而不需要任何的样式效果.这时就需要单独的标 ...
- 常用CSS技术收藏
常用CSS技术收藏 必须要掌握的技术 盒子模型 定位模型 定位模型 css sprite(雪碧/css精灵)相关 css sprite 坐标定位为何为负以及定位方法 布局 圣杯布局小结 规范 BEM ...
随机推荐
- 搭建Vue小页面
学习链接:https://blog.csdn.net/zhenzuo_x/article/details/81013475 环境搭建: 浏览器:Chrome IDE:VS Code或者WebStorm ...
- Spring的事务控制-基于注解的方式
模拟转账操作,即Jone减少500,tom增加500 如果有疑问请访问spring事务控制-基于xml方式 1.创建数据表 2.创建Account实体类 public class Account { ...
- 企业应用架构研究系列二十七:Vue3.0 之环境的搭建与Vue Antd Admin探索
开发前端需要准备一些开发工具,这些工具怎么安装就不详细描写了,度娘一些很多很多.主要把核心的开发工具列表一些,这些资源也是非常容易找到和安装的. Node 安装:https://nodejs.org/ ...
- 前端javascript之BOM、DOM操作、事件
BOM与DOM操作 BOM 浏览器对象模型>>>:使用js操作浏览器 DOM 文档对象模型>>>:使用js操作前端页面 window对象 所有浏览器都支持 wind ...
- 如何写好一份晋升PPT(附PPT模板)
又到了每年晋升述职的时间,在过去的5.6年里,我以评委身份参与了大量的晋升述职(主要是前端,也包括客户端和测试),也辅导了许多(100+)组内外的同学,指导他们书写和完善PPT.过程中我发现大家有许多 ...
- partOne代码修改
学生毕业论文系统----代码修改 /* 基本类ScoreInformation类相较之前无变化*/public class ScoreInformation { private String st ...
- Git&Gitee
目录 Git Git介绍 安装 命令学习 Git的作用 git与svn比较 Git,GitHub,GitLab,Gitee Git工作流程 Git常用命令 在仓库目录终端下 - 设置全局用户 在仓库目 ...
- .NET 6上的WebView2体验
上次说为了不想在web端登录博客园,我想着还是继续使用MarkWord编写博客,不过在使用的过程中,如果markdown文件的目录中有中文的话,Markdown预览就不能够显示粘贴的图片了,原因是之前 ...
- ArrayLIst在指定位置插入的内部实现
今天看到一个问题:ArrayList的add方法有两种使用,那么add到指定位置内部是怎么实现的? 发现自己对这块地方不熟悉,所以立马去看了ArrayList下的源码 // 第一个 public bo ...
- Docker从入门到放弃(1) Docker简介与安装
目录 一.Docker简介 1.Docker是什么: 2.为什么有docke的出现: 3.docker与传统容器的区别: 4.docker基本组成 5.docker工作原理: 二.Docker安装 ...
