salesforce零基础学习(一百一十五)记一个有趣的bug
本篇参考:https://help.salesforce.com/s/articleView?language=en_US&type=1&id=000319486
page layout要展示图片,我们最常用的做法就是 formula 方式,使用IMAGE函数加上 static resource存储icon资源引用即可,这种需求是特别常见的需求,而且想必做salesforce一年左右的人基本都会有过这种类似的需求的经历。当然,就是这种需求,最近翻了个车,出现了一个有趣的bug,特意记录一下,免得以后再遇见想不起来。
背景: 需求是一个 picklist字段有3个值,分别对应着 blue/ green / yellow这三个值,且必填。客户希望使用一个 icon来直观显示,当这个picklist字段的值为 blue,则展示blue这个icon。其他的以此类推。

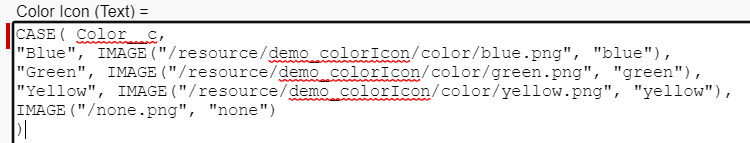
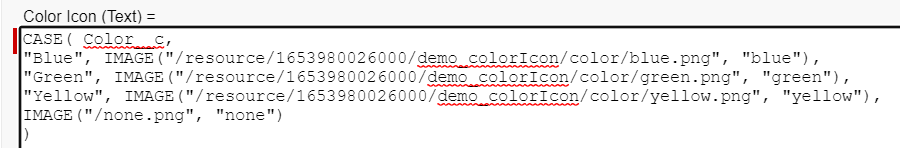
这种需求其实实现起来特别容易,这几个资源放在一个目录或者直接打成zip,然后上传到 static resource中。接下来 formula写一下函数即可。下图中我们可以看到,我们的图片放在了一个 color的folder,然后打成了zip,然后 static resource的名称为 demo_colorIcon,我们只需要使用 IMAGE函数,通过/resource相对路径获取到静态资源即可。

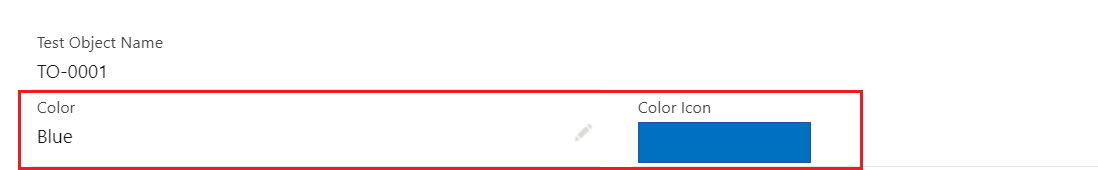
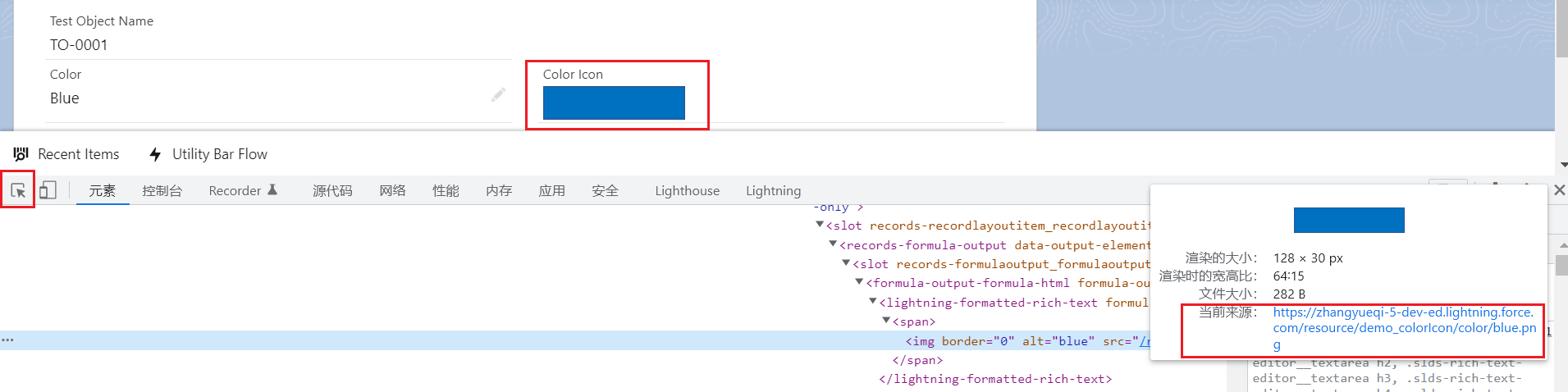
展示效果大概如下,当我们Color的值为 Blue的情况下, Color Icon展示我们的 static resource配置的内容。

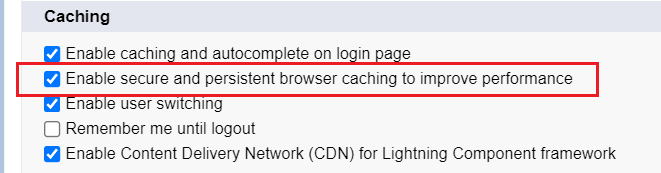
除此之外,在session setting中将cache setting启用的。

上述的内容是大家常用的内容以及设计,想必到这里就结束了,然而这个问题刚刚开始。客户说蓝色有点丑,要么换一个蓝色吧,作为开发人员来说,理论上将新版的icon替换一下,打成zip,在扔到 static resource,需求搞定,完全不需要额外的effort。

但是当替换以后,结果并不想象中的那么顺利。我们发现,尽管已经替换了图片,但是刷新以后,还是会展示老版本图片,而不是展示新版本上传的图片,即使我们尝试了清空了浏览器缓存或者换一个浏览器,但是还是会偶发的展示老版本的icon。

我们可以打开检查,然后定位到这个图片,打开当前来源的图片,多刷新几遍或者使用 shift + F5 进行清除缓存的刷新,我们会发现图片时而展示老版本,时而展示新版本,这种问题肯定是会让客户崩溃的,因为你可能刚打开的时候展示第一个版本的icon,结果打开其他记录的时候,可能展示第二个版本的icon。
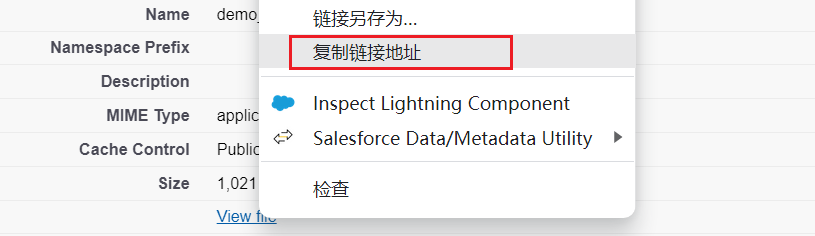
给salesforce 提了 support以后,给出了一个 workaround solution。当我们上传 static resource以后,我们在 view file的时候右键可以复制链接地址。

第一个版本复制以后的URL为:https://zhangyueqi-5-dev-ed--c.visualforce.com/resource/1653979036000/demo_colorIcon?
第二个版本复制以后的URL为:https://zhangyueqi-5-dev-ed--c.visualforce.com/resource/1653980026000/demo_colorIcon?
看出来区别了吗?resource以后有一个 unique id,这个 unique id在不同版本的 static resource上传以后,会变化不同的 uid。尽管我们已经上传了最新版,理论上会替换到老版本的icon,老版本的文件应该被垃圾回收,但是现在表象来看应该还是放在某个回收站进行管理,所以如果不指定uid,只是 resource/这种相对路径获取,偶发性会获取到老版本。这个可以说是salesforce的bug,但是没啥办法,我们只能将 uid放在 formula里面,保证获取的永远是正确版本 uid对应的文件资源。

但是需要注意,不同系统迁移这个字段,static resource的UID理论上肯定不同并且需要manual deploy这个字段,所以这点需要注意。
总结:当然,这种特殊的情况不是所有的场景都可以复现,也不知道是不是 summer22 release期间的问题。当然最近的话,按照上述的条件基本可以100%复现。满足两个条件。
1. session setting启用了浏览器缓存
2. static resource进行了变换。
感兴趣的可以尝试一下。如果遇见类似的坑的可以考虑这种解决方案。
salesforce零基础学习(一百一十五)记一个有趣的bug的更多相关文章
- salesforce 零基础学习(四十五)Approval Lock & UnLock相关注意事项
我们都知道,当一条记录进入审批流程以后会自动加锁,apex提供Approval类的lock和unlock方法可以让我们使用代码对记录进行加锁和解锁. 项目中遇到一个需求,需要当某种情况下对记录进行先解 ...
- salesforce 零基础学习(三十五) 通过Process Builder和Approval Processes锁定记录(Lock Record)
有的时候我们可能有这样的需求,当某个字段为特定的值情况下,便锁定此条记录,仅允许Profile为System Admin的用户修改或者解锁,其他的用户只能查看此条记录,不能修改此条记录,这种情况下我们 ...
- salesforce零基础学习(七十五)浅谈SOSL(Salesforce Object Search Language)
在工作中,我们更多操作的是一个表的对象,所以我们对SOQL的使用很多.但是有时候,我们需要对几个表进行查询操作,类似salesforce的全局搜索功能,这时,使用SOQL没法满足功能了,我们就需要使用 ...
- salesforce零基础学习(八十五)streaming api 简单使用(接近实时获取你需要跟踪的数据的更新消息状态)
Streaming API参考链接: https://trailhead.salesforce.com/en/modules/api_basics/units/api_basics_streaming ...
- salesforce 零基础学习(二十五)PickList简单联动操作
有的时候,项目需要一些联动的操作,比如省和市之间的联动,不同的省应该显示不同的城市. 操作步骤如下: 1.新建provice字段,并且初始化相关的值 2.新建city字段,并且初始化相关的值 3.在P ...
- salesforce 零基础学习(六十五)VF页面应善于使用变量和函数(一)常用变量的使用
我们在使用formula或者validation rules等的时候通常会接触到很多function,这些函数很便捷的解决了我们很多问题.其实很多函数也可以应用在VF页面中,VF页面有时候应该善于使用 ...
- salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等.这种情况下可以使用jquery ui中的au ...
- salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取.salesforce 零基础学习(二十四)解析csv格式内容中有类似的 ...
- salesforce 零基础学习(六十八)http callout test class写法
此篇可以参考: https://developer.salesforce.com/docs/atlas.en-us.apexcode.meta/apexcode/apex_classes_restfu ...
- salesforce零基础学习(八十二)审批邮件获取最终审批人和审批意见
项目中,审批操作无处不在.配置审批流时,我们有时候会用到queue,related user设置当前步骤的审批人,审批人可以一个或者多个.当审批人有多个时,邮件中获取当前记录的审批人和审批意见就不能随 ...
随机推荐
- DOM节点详解
@ 目录 学习总结 1. 什么是 DOM 2. HTMLDOM 3. 元素获取 元素获取方式: 元素节点的属性操作 4. Node 对象的属性和方法 常用属性 常用方法 5. 事件处理 事件驱动编程 ...
- 静态变量和成员变量的区别、final修饰特点、创建对象的内存图、静态内存图
静态变量和成员变量的区别* 静态变量也叫类变量 成员变量也叫对象变量* A:所属不同 * 静态变量属于类,所以也称为为类变量 * 成员变量属于对象,所以也称为实例变量(对象变量)* B:内存中位置不 ...
- 动态div点击事件传递对象参数格式-草稿889
<button type='button' style='border: 1px solid #eeeeee;color: #717070;height: 20px;border-radius: ...
- js验证邮箱格式
function test() { var temp = document.getElementById("text1"); //对电子邮件的验证 var myreg = /^([ ...
- vue中执行npm run build报错解决方法?
遇到了执行npm run build 后报错: [build:js ] Module not found: Error: Can't resolve 'scss-loader' in 'D:\work ...
- caioj 1031: [视频]递归1(全排列)【DFS】【全排列】
题目大意:先给一个正整数 n( 1 < = n < = 10 ),输出1到n的所有全排列. 题解:这道题目我们可以用递归来实现,递归在图论中又称为"深度优先搜索"(De ...
- 详解防抖函数(debounce)和节流函数(throttle)
本文转自:https://www.jianshu.com/p/f9f6b637fd6c 闭包的典型应用就是函数防抖和节流,本文详细介绍函数防抖和节流的应用场景和实现. 函数防抖(debounce) 函 ...
- MySQL入门学习day3随笔3
JDBC 数据库驱动 我们的程序会通过数据库驱动和数据库打交道 JDBC Sun公司简化开发人员的操作,提供的规范 第一个JDBC项目 创建一个Java项目 导入jar包 编写测试代码 1 creat ...
- Android四大组件——Activity——Activity之间通信下
显式意图:一般是用于应用内组件跳转.(如从ActivityA跳转到ActivityB) 隐式意图:一半用于应用之间的跳转.(如从ActivityA跳转到拨号) 隐式意图跳转到百度: 只需将前面Main ...
- python基础练习题(题目 打印出所有的"水仙花数",所谓"水仙花数"是指一个三位数,其各位数字立方和等于该数本身)
day8 --------------------------------------------------------------- 实例013:所有水仙花数 题目 打印出所有的"水仙花 ...
