FineUI小技巧(5)向子窗口传值,向父窗口传值
前言
FineUI中经常会用到启用IFrame的Window控件,这样有助于从物理上进行代码解耦和。IFrame的引入就会涉及传值问题,如何在父窗口和子窗口之间相互传值呢?
向子窗口传值
向子窗口传值只需要把要传递的参数放在页面URL中即可,一般有两种做法:
- 页面回发,在后台通过C#代码拼接需要的URL(推荐做法,方便!)
- 页面第一次加载时,即注册需要的URL(如果参数是页面上某输入框的值,则需要在URL中嵌入JavaScript代码)
来看一个例子,分别用上述两种方式实现:
- 页面的初始显示

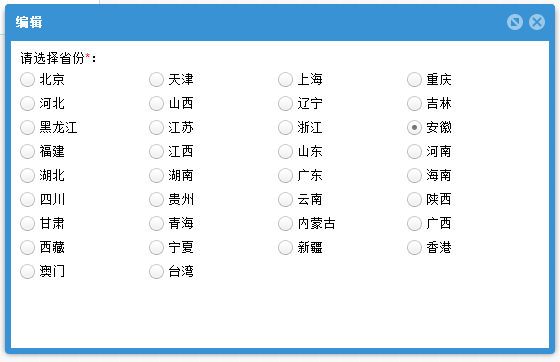
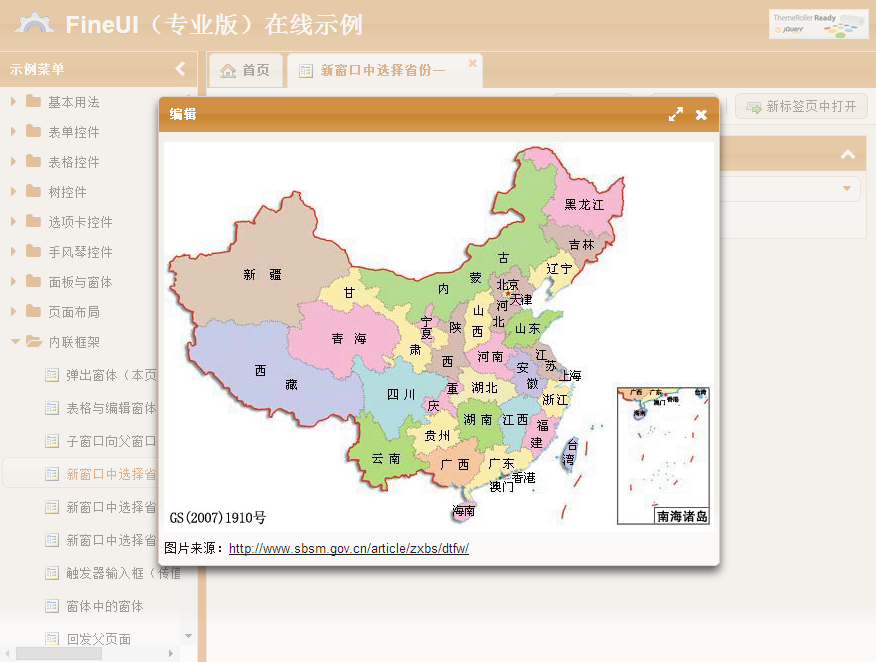
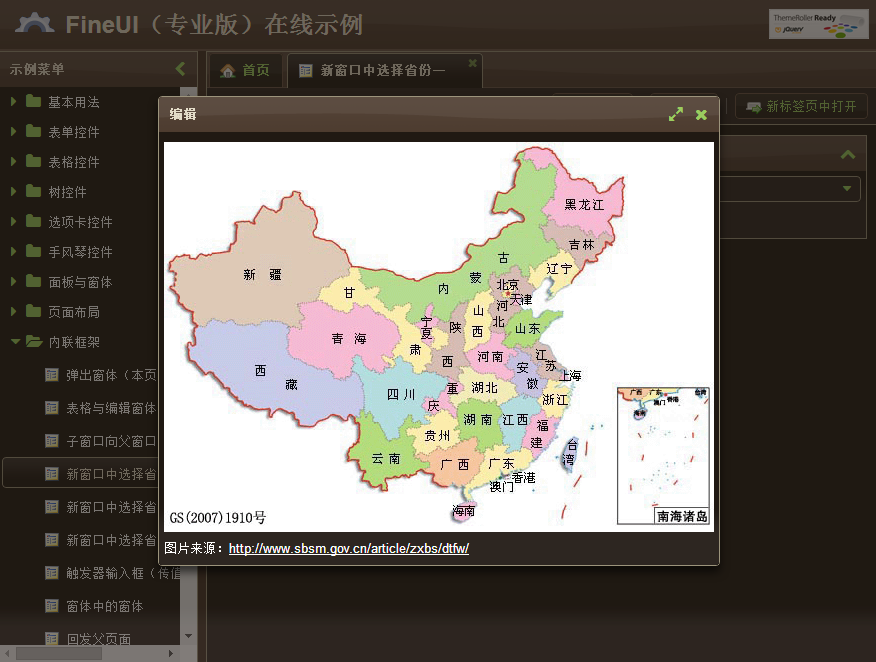
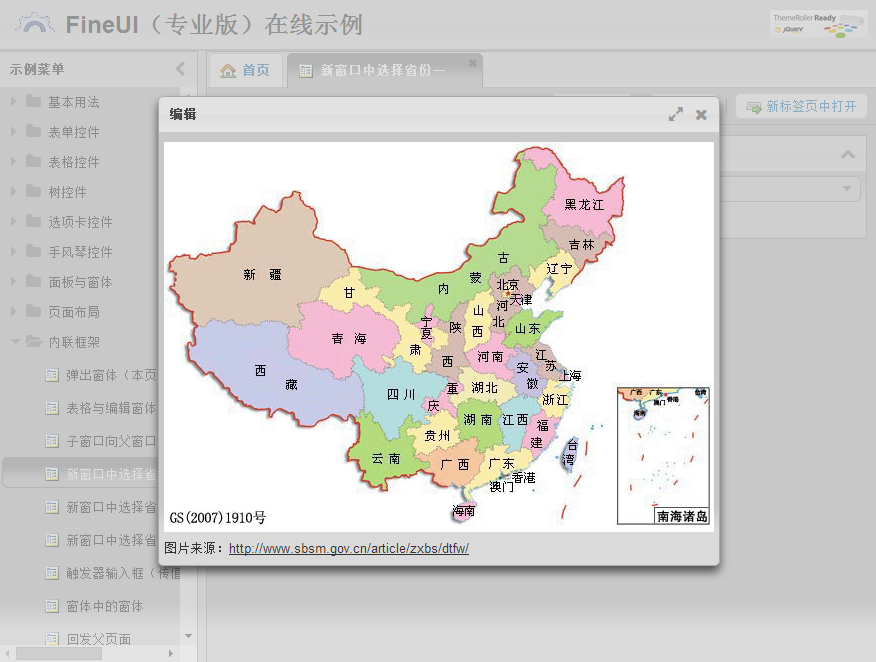
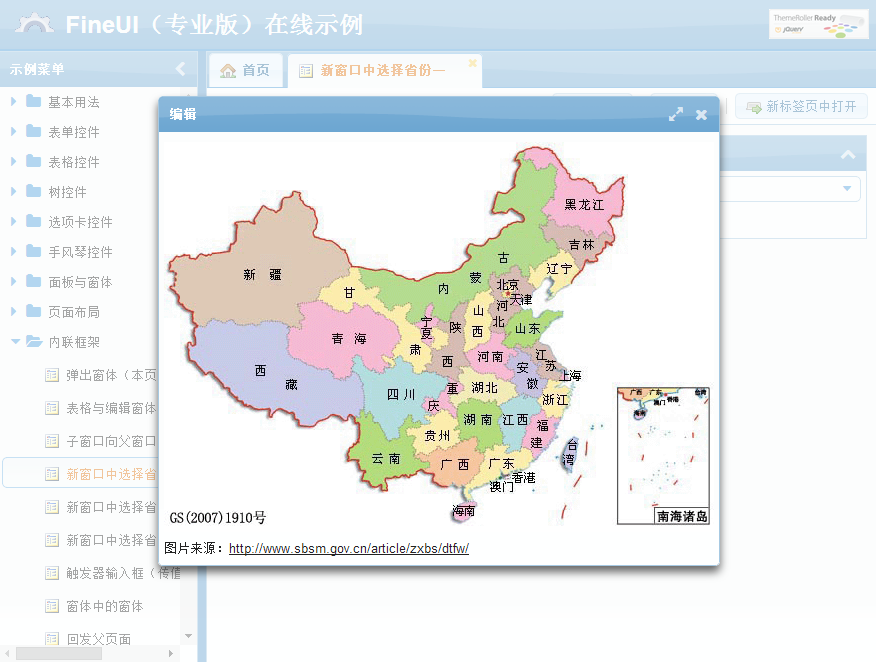
- 点击"从列表中选择"按钮,弹出选择窗体(内嵌IFrame页面),默认选中父页面文本输入框中的值

- 在弹出框内,点击"河南",立即关闭弹出框,并把选择的值放到父页面的文本输入框内

暂时,我们只关心前两步操作,也即是如何把文本输入框的值传递到子窗口中。
- 页面回发,在后台通过C#代码拼接需要的URL(推荐做法,方便!)
<f:TextBox Label="你所在的省份" ID="tbxProvince" Text="安徽" runat="server">
</f:TextBox>
<f:Button ID="Button1" OnClick="Button1_Click" runat="server" Text="从列表中选择">
</f:Button>protected void Button1_Click(object sender, EventArgs e)
{
string openUrl = String.Format("./passvalue_iframe_iframe.aspx?selected={0}", HttpUtility.UrlEncode(tbxProvince.Text)); PageContext.RegisterStartupScript(Window1.GetShowReference(openUrl));
}在按钮的回发事件中,我们很容易通过控件的服务器端属性(tbxProvince.Text)来拼接需要的URL
- 页面第一次加载时,即注册需要的URL(如果参数是页面上某输入框的值,则需要在URL中嵌入JavaScript代码)
<f:TextBox Label="你所在的省份" ID="tbxProvince" Text="安徽" runat="server">
</f:TextBox>
<f:Button ID="Button1" EnablePostBack="false" runat="server" Text="从列表中选择">
</f:Button>protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string openUrl = String.Format("./passvalue_iframe_iframe.aspx?selected=<script>encodeURIComponent({0})</script>", tbxProvince.GetValueReference()); Button1.OnClientClick = Window1.GetShowReference(openUrl);
}
}注意:在上述 openUrl 参数中,我们嵌入了 <script> 标签,这个是 FineUI 支持的特殊用法(在其他系统中可能不支持这个用法)!
大家一定要明白一个事情:在页面第一次加载时,我们不可能直接获得文本输入框的值来拼接URL,因为用户以后可能会修改这个值!
如果你这时查看页面源代码,上述对 openUrl 操作被转换为脚本:
F('Window1').f_show('/iframe/passvalue_iframe_iframe.aspx?selected=' + encodeURIComponent(F('SimpleForm1_tbxProvince').getValue()));
向父窗口传值(FineUI内置方法)
向父窗口传值就没那么直观了,幸好FineUI内置了一对方法来简化这个操作,应该可以满足 80% 的业务需求:
- 打开子窗口时,调用 GetSaveStateReference,告知FineUI将来的返回值要保存到哪些控件
protected void Button1_Click(object sender, EventArgs e)
{
string openUrl = String.Format("./passvalue_iframe_iframe.aspx?selected={0}", HttpUtility.UrlEncode(tbxProvince.Text)); PageContext.RegisterStartupScript(Window1.GetSaveStateReference(tbxProvince.ClientID)
+ Window1.GetShowReference(openUrl));
} - 关闭子窗口时,调用 GetWriteBackValueReference,将返回值保存到父窗口的这些控件
protected void ddlSheng_SelectedIndexChanged(object sender, EventArgs e)
{
if (ddlSheng.SelectedValue != "-1")
{
PageContext.RegisterStartupScript(ActiveWindow.GetWriteBackValueReference(ddlSheng.SelectedValue) + ActiveWindow.GetHideReference());
}
}
如果希望同时传递多个值,GetSaveStateReference 和 GetWriteBackValueReference 分别提供了重载方法。
向父窗口传值(窗体的关闭事件)
上一节我们讲到FineUI关闭窗体的三种处理方式,分别是隐藏、隐藏回发和隐藏刷新,其中隐藏回发可以指定回发参数,正好用来向父页面传递参数。
- 在子窗体中注册窗体关闭脚本,把要传递的参数放置在 GetHidePostBackReference 中
PageContext.RegisterStartupScript(ActiveWindow.GetHidePostBackReference("SelectProvince$要传递的参数")); - 在父页面的Window关闭事件中
protected void Window1_Close(object sender, WindowCloseEventArgs e)
{
if (e.CloseArgument.StartsWith("SelectProvince$"))
{
string provinceName = e.CloseArgument.Substring("SelectProvince$".Length); ddlSheng.SelectedValue = provinceName;
}
}其中,"SelectProvince$"是为了区分不同情况触发的窗体关闭事件。
通过这种方式,无需编写 JavaScript 代码也能方便的实现子窗体到父窗体的参数传递。
向父窗口传值(自定义脚本)
这种方法需要自己编写JavaScript,需要对FineUI的客户端脚本比较熟悉,但也更加灵活。下面通过一个示例讲解:
- 页面的初始显示

在父页面定义全局 JavaScript 函数:<script>
var shengClientID = '<%= ddlSheng.ClientID %>'; function selectProvince(name) {
F(shengClientID).setValue(name);
}
</script>如果子窗体可以找到本页面的JavaScript对象window,则可以方便的调用 window.selectProvince 来传递参数
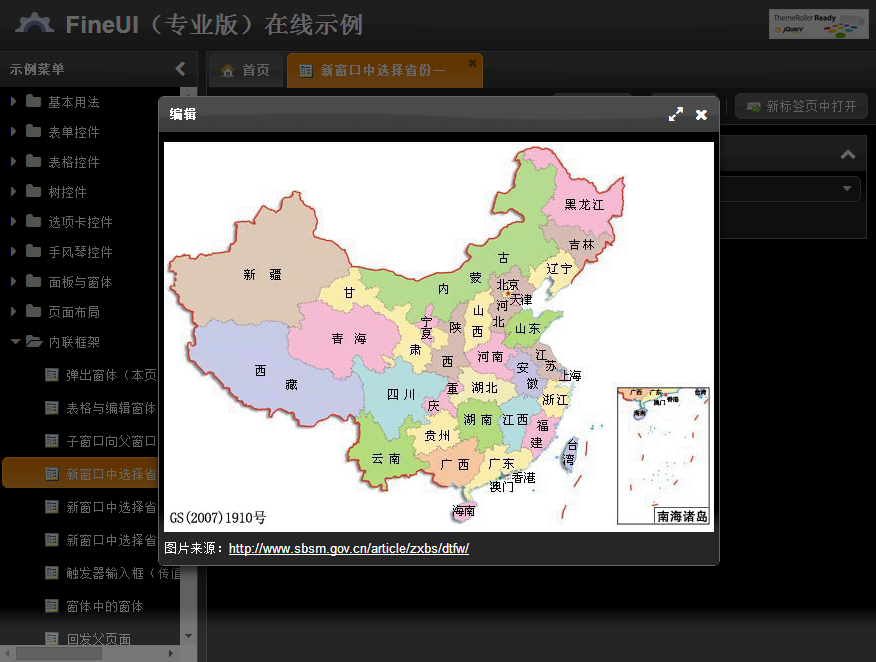
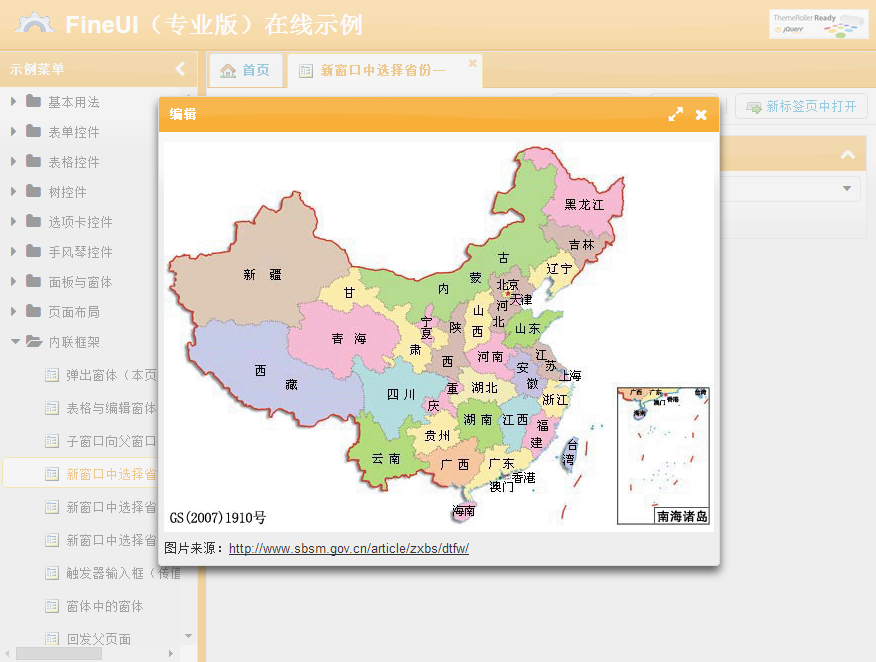
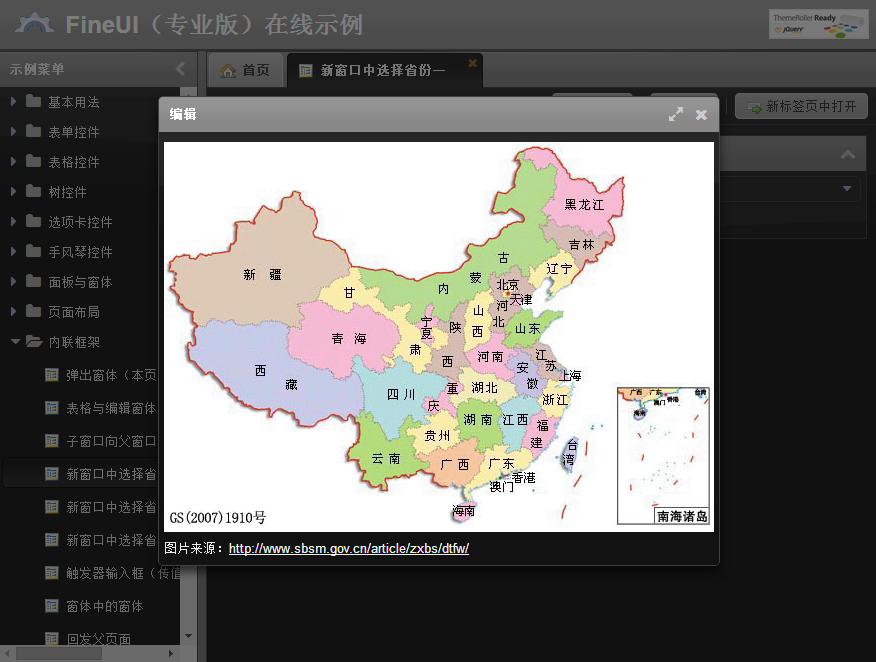
- 点击"从列表中选择",在Top页面打开窗体,在弹出窗体内选择省份

<map id="ChinaMap" name="ChinaMap">
<area href="javascript:select('黑龙江');" coords="398,52,442,72" shape="rect">
<area href="javascript:select('吉林');" coords="400,96,433,111" shape="rect">
</map><script>
function select(provinceName) {
// 返回当前活动Window对象(浏览器窗口对象通过F.wnd.getActiveWindow().window获取)
var activeWindow = F.wnd.getActiveWindow();
activeWindow.window.selectProvince(provinceName);
activeWindow.f_hide();
}
</script>上面的 F.wnd.getActiveWindow 返回的是当前活动的Window控件实例,F.wnd.getActiveWindow().window就是Window控件实例所在的页面的JavaScript对象window。知道了这个关系,就很容易理解这段代码了。
一个小问题,为什么不直接调用 parent.selectProvince ?
能够提出这个问题的一般 JavaScript 功底还不错!
不过这个地方还真不行,如果你注意到前面的一个细节“点击从列表中选择,在Top页面打开窗体”,所以现在的层次结构是这样的:
- 在表单页面定义了 window.selectProvince
- Window控件实例(编辑框)在主框架页面(也就是表单页面的父页面)
- 中国地图所在页面的 parent 是主框架页面,非表单页面!
本章小结
本篇文章介绍了从父窗体向子窗体传值,可以通过子窗体页面的URL地址,而拼接此URL地址又有两种做法,我们推荐在后台通过C#方式做,简单方便!从子窗体向父窗体传值也有多种做法,FineUI提供的一对函数(GetSaveStateReference 和 GetWriteBackValueReference )足以满足大部分的需求,其次还可以通过窗体的关闭事件以及自定义JavaScript脚本来完成传值。
源代码与在线示例
本系列所有文章的源代码均可自行下载:http://fineui.codeplex.com/
在线示例:
- http://fineui.com/demo/#/demo/iframe/passvalue_iframe.aspx
- http://fineui.com/demo/#/demo/iframe/triggerbox_iframe.aspx
- http://fineui.com/demo/#/demo/iframe/selectprovince1.aspx
如果本文对你有所启发或者帮助,请猛击“好文要顶”,支持原创,支持三石!
另附24张专业版高清大图
























《FineUI小技巧》系列文章目录
FineUI小技巧(5)向子窗口传值,向父窗口传值的更多相关文章
- FineUI小技巧(1)简单的购物车页面
起因 最初是一位 FineUI 网友对购物车功能的需求,需要根据产品单价和数量来计算所有选中商品的总价. 这个逻辑最好在前台使用JavaScript实现,如果把这个逻辑移动到后台C#实现,则会导致过多 ...
- FineUI小技巧(7)多表头表格导出
前言 之前我们曾写过一篇文章 FineUI小技巧(3)表格导出与文件下载,对于在 FineUI 中导出表格数据进行了详细描述.今天我们要更进一步,介绍下如何导出多表头表格. 多表头表格的标签定义 在 ...
- FineUI小技巧(3)表格导出与文件下载
需求描述 实际应用中,我们可能需要导出表格内容,或者在页面回发时根据用户权限下载文件(注意,这里的导出与下载,都是在后台进行的,和普通的一个链接下载文件不同). 点击按钮导出表格 由于FineUI 默 ...
- FineUI小技巧(4)关闭窗体那些事
前言 FineUI中的Window控件常用作选择.新增或编辑内容.而关闭Window控件却有很多技巧,了解这些技巧有助于项目的快速开发. 如何关闭Window控件 第一个问题就是如何关闭Window控 ...
- FineUI小技巧(2)将表单内全部字段禁用、只读、设置无效标识
需求描述 对表单内的所有字段进行操作也是常见需求,这些操作有: 禁用:表单字段变灰,不响应用户动作. 只读:表单字段不变灰,但不接受用户输入(实际上是设置DOM节点的readonly属性),有触发器的 ...
- jQuery 获取父窗口的元素 父窗口 子窗口(iframe)
$("#父窗口元素ID",window.parent.document); 对应javascript版本为window.parent.document.getElementById ...
- 更新记录后关闭子窗口并刷新父窗口的Javascript
有时我们需要在新打开的窗口里面编辑信息,等编辑完了,需要将当前窗口关闭并且刷新父窗口,以使修改生效,本文就是介绍用 javascript 来实现"更新记录后关闭子窗口并刷新父窗口" ...
- JS实现关闭当前子窗口,刷新父窗口
一.JS实现关闭当前子窗口,刷新父窗口 JS代码如下: <script> function refreshParent() { window.opener.location.href = ...
- JS实现关闭当前子窗口,刷新父窗口及调用父窗口的方法
一.js实现关闭当前子窗口,刷新父窗口 JS代码如下: <script> function refreshParent() { window.opener.location.href = ...
随机推荐
- 【JavaScript】浅析javaScript和HTML与unicode字符集的关系
目录结构: // contents structure [-] javaScript和HTML的字符集 javaScript和HTML如何表现unicode字符集 参考文章 javaScript和HT ...
- jQuery弹出窗口浏览图片
效果预览:http://keleyi.com/keleyi/phtml/jqtexiao/3.htm HTML文件代码: <!DOCTYPE HTML> <html> < ...
- Docker生态与命令
- [ jquery 过滤器 hasClass(class) ] 此方法用于在选择器的基础之上检查当前的元素是否含有某个特定的类,如果有,则返回true
此方法用于在选择器的基础之上检查当前的元素是否含有某个特定的类,如果有,则返回true 实例: <!DOCTYPE html> <html lang='zh-cn'> < ...
- Android Home键监听
Android Back Home键监听 Back键的监听 对于Back键的监听比较容易,可以在多个系统回调处拦截,比如在activity的下列方法中都可以收到Back键按下的事件: @Overrid ...
- iOS、Xcode监测键盘的显示和隐藏变化,并获得键盘高度,改变tableView的frame和偏移
<pre name="code" class="objc"><pre name="code" class="ob ...
- Tableview中Dynamic Prototypes动态表的使用
Tableview时IOS中应用非常广泛的控件,当需要动态的添加多条不同的数据时,需要用动态表来实现,下面给出一个小例子,适用于不确定Section的数目,并且每个Section中的行数也不同的情况, ...
- #研发解决方案#discache-分布式缓存查询与管理系统
郑昀 基于马海元和闫小波的文档 关键词:memcached.redis.分布式缓存.控制台.反序列化.Java 本文档适用人员:研发和运维员工 提纲: 如何查看缓存里的序列化数据? 批量删除来一个 监 ...
- Meet Sccot Guthrie in Shanghai
9月16日,有幸和其他9位MVP一起在上海和微软全球副总裁Sccot Guthrie.开发工具部门Somasegar.微软中国申元庆见面,聊关于Azure和开发方面的话题.同时,由于本人目前对物联网( ...
- SQL Server 2012安装错误案例:Error while enabling Windows feature: NetFx3, Error Code: -2146498298
案例环境: 服务器环境 : Windows Server 2012 R2 Standard 数据库版本 : SQL Server 2012 SP1 案例介绍: 在Windows Ser ...
