vue项目中使用lottie动画
一,安装vue-lottie
1 npm install --save vue-lottie
二,引用vue-lottie
在main.js引入并全局注册组件也可在页面单独引用
1 import lottie from 'vue-lottie';
2 Vue.component('lottie', lottie)
三,引入Lottie动画资源
1 一,script中引入资源
2 import * as animationData from "../../public/data/data.json";
3
4 二,data里面添加相应属性
5 defaultOptions: { animationData: animationData.default }
6
7 三,template里使用Lottie组件
8 <lottie :options="defaultOptions" :height="400" :width="400" v-on:animCreated="handleAnimation" />
9
10 四,定义方法
11 //说明:lottie初始化时,需要指定一个options配置项,因为lottie是没有宽高的,所以宽高必须设置,animCreated方法用于创建lottie动画,它的方法返回一个anim对象,里面包含这个动画的所有属性。我们可以根据它返回的这个对象,来对lottie动画做一系列的控制
12 handleAnimation: function(anim) {
13 this.anim = anim;
14 console.log(anim); //这里可以看到 lottie 对象的全部属性
15 }
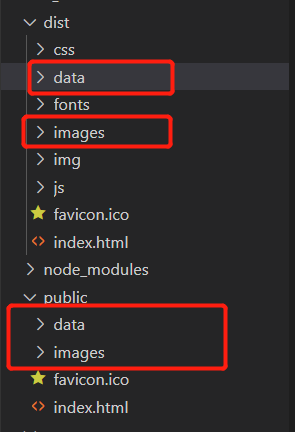
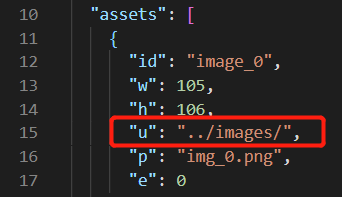
说明:关于json文件中引入图片路径的问题,在vue-cli 3.0版本以上 static 文件夹 由 public 文件夹代替,static/public 文件夹打包是不经过编译的,也就是说 我将 data.json 放在 public/data 里,将动画图片放在 public/images 里,在打包之后的 dist 文件夹里会直接生成 data和images文件夹,那么json文件引入图片路径在打包编译之前和之后都是一样的 "../images/"


注释:lottie的参数options说明
1 container: element, //要包含该动画的dom元素
2 renderer: 'svg', //渲染方式,svg、canvas、html(轻量版仅svg渲染)
3 loop: true, //是否循环播放,true表示循环,false表示不循环
4 autoplay: true, //是否自动播放,true表示自动播放
5 animationData: animationData, //需要引入的json动画对象
可调用方法:
1 Anim.play(); // 播放该动画,从目前停止的帧开始播放
2 Anim.stop(); // 停止播放该动画,回到第0帧
3 Anim.pause(); // 暂停该动画,在当前帧停止并保持
4
5 Anim.goToAndStop(value, isFrame); // 跳到某个时刻/帧并停止。isFrame(默认false)指示value表示帧还是时间(毫秒)
6 Anim.goToAndPlay(value, isFrame); // 跳到某个时刻/帧并从该帧往后进行播放
7 Anim.goToAndStop(30, true); // 跳转到第30帧并停止
8 Anim.goToAndPlay(300); // 跳转到第300毫秒并从300毫秒开始向后播放
9
10 Anim.playSegments(arr, forceFlag); // 播放片段,arr可以包含两个数字或者两个数字组成的数组,forceFlag表示是否立即强制播放该片段,如果是false则需等前一个动画结束后开始播放,如果是true,则立即开始播放
11 Anim.playSegments([10,20], false); // 播放完之前的片段,播放10-20帧
12 Anim.playSegments([[0,5],[10,18]], true); // 直接播放0-5帧和10-18帧
13
14 Anim.setSpeed(speed); // 设置播放速度,speed为1表示正常速度
15 Anim.setDirection(direction); // 设置播放方向,1表示正向播放,-1表示反向播放
16 Anim.destroy(); // 删除该动画,移除相应的元素标签等。在unmount的时候,需要调用该方法
lottie常用监听方法,我们可以在mounted时为动画添加监听器
1 Anim.addEventListener('data_ready', () => {
2 console.log('animation data has loaded');
3 });
其他监听事件:
1 complete: 播放完成后触发(循环播放下不会触发)
2 loopComplete: 当前循环下播放(循环播放/非循环播放)结束时触发
3 enterFrame: 每进入一帧就会触发,播放时每一帧都会触发一次,stop方法也会触发
4 segmentStart: 播放指定片段开始时触发,playSegments、resetSegments等方法刚开始播放指定片段时会发出,如果playSegments播放多个片段,多个片段最开始都会触发。
5 data_ready: 动画json文件加载完毕触发
6 DOMLoaded: 动画相关的dom已经被添加到html后触发
7 destroy: 将在动画删除时触发
vue项目中使用lottie动画的更多相关文章
- vue项目中遇到的一些问题
或访问:https://github.com/littleHiuman/experiences-about-vue 欢迎补充! vuex 状态 vue-cli 命令行 vue vue vue-rou ...
- 如何在Vue项目中给路由跳转加上进度条
1.前言 在平常浏览网页时,我们会注意到在有的网站中,当点击页面中的链接进行路由跳转时,页面顶部会有一个进度条,用来标示页面跳转的进度(如下图所示).虽然实际用处不大,但是对用户来说,有个进度条会大大 ...
- vue项目中引入循环执行setInterval或者requestAnimationFrame的用法等
项目中循环计时处理某些方法的情况还是比较常见的,一般会用setInterval来处理,但是这个方法会似的页面卡顿等使用体验不好. 所以就使用浏览器提供的requestAnimationFrame方法, ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 在vue项目中, mock数据
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件 2.在build目录下的 dev-server.js的文件作如下 ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
- 去除vue项目中的#及其ie9兼容性
一.如何去除vue项目中访问地址的# vue2中在路由配置中添加mode(vue-cli创建的项目在src/router/index.js) export default new Router({ m ...
- vue 项目中当访问路由不存在的时候默认访问404页面
前言: 在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白.然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即not found页面. 一般的处理方法是: 在 ...
- vue项目中遇到的那些事。
前言 有好几天没更新文章了.这段实际忙着做了一个vue的项目,从 19 天前开始,到今天刚好 20 天,独立完成. 做vue项目做这个项目一方面能为工作做一些准备,一方面也精进一下技术. 技术栈:vu ...
随机推荐
- Scala操作Kakfa API
如需大数据开发整套视频(hadoop\hive\hbase\flume\sqoop\kafka\zookeeper\presto\spark):请联系QQ:1974983704 由于我使用的是kafk ...
- 10.10 2020 实验 6:OpenDaylight 实验——OpenDaylight 及 Postman 实现流表下发
一.实验目的 熟悉 Postman 的使用:熟悉如何使用 OpenDaylight 通过 Postman 下发流表. 二.实验任务 推荐阅读:SDNLAB 文章:OpenFlow 协议超时机制简介 ...
- C# DataGridView 新增列 新增行 操作函数 - [ 自律相互分享,共促一起进步 - 社会的正常运维就这么简单,何以权,何以钱...- 张光荣2010年谈社会改正提出的正能量]
功能: 一.列相关: 1.追加列,左插列,右插列, 2.删除列 二.行相关: 1.追加行,上插行,下插行 2.删除行,删除所有空行,清空所有数据... 原理:根据对鼠标于 DataGridView 点 ...
- Ubuntu 22.04 安装 VMWare 16.2.3 后无法启动
异常日志: 2022-06-13T03:49:56.019Z In(05) host-29676 In file included from /tmp/modconfig-XR2GVI/vmmon-o ...
- Apache Ranger系列六:Submarine Spark Security Plugin安装(0.6.0版本)
参考 https://submarine.apache.org/zh-cn/docs/0.6.0/userDocs/submarine-security/spark-security/ 从ranger ...
- Oracle查询优化经验
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前, 那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾. (低效,执行时间156 ...
- sql union 和 union all
UNION 操作符用于合并两个或多个 SELECT 语句的结果集. 但是需要注意: 1.union内部的select语句必须拥有相同数量的列. 2.列必须拥有相似的数据类型. 3.每条select语句 ...
- 万字血书Vue—路由
多个路由通过路由器进行管理. 前端路由的概念和原理 (编程中的)路由(router)就是一组key-value对应关系,分为:后端路由和前端路由 后端路由指的是:请求方式.请求地址和function处 ...
- Linux基础知识归纳
1.Linux:Linux is not Unix.主要用于企业的服务器端.Windows不开源(系统价格大概2000左右,安装软件也特别贵,例如Offers就6000左右等).基于内核的操作系统(r ...
- java多线程基础小白指南--关键字识别(start,run,sleep,wait,join,yield)
在学习java多线程基础上,会遇到几个关键字,理解并识别它们是掌握多线程的必备知识,下面,我将通过源码或者程序演示给出我对这几个关键字的理解,如果有不同意见,欢迎在评论区或者发私信与我探讨. 一.st ...
