明火烟雾目标检测项目部署(YoloV5+Flask)
明火烟雾目标检测项目部署
这个项目是我去年负责的项目,当时还有一些小问题没有完全解决,同时也受限于当时的知识储备,就一直搁置到现在。在经过相关知识的学习后,这两天也是花了不少心思在完善这个项目,最终是修改成了理想的状态。
目前的效果是通过网页打开,用户通过上传图片,后端会检测图片是否存在明火或者烟雾。经过调试后该项目可以在不同设备上打开,前端会自适应不同设备。使用的框架是PyTorch,使用的算法是YoloV5算法(4.0版本),使用的模型是经过训练后的YoloV5-S模型。
同时我也是将该项目通过Docker进行封装成镜像,方便在其他系统上部署而不需要重复安装环境。
下面是项目的效果。

1. 拉取Docker PyToch镜像
从Docker Hub拉取PyTorch的镜像,在该镜像上进行下面的操作。
# 拉取镜像
$ docker pull pytorch/pytorch:latest
# 生成容器
$ docker run -dit --name fire -p 5001:5001 pytorch/pytorch:latest
# 进入容器
$ docker exec -it fire bash
查看容器torch的版本,进入python终端输入下面的指令,可以看到使用的torch版本是1.10.0。
>>> import torch
>>> torch.__version__
'1.10.0'
>>>
2. 配置项目环境
2.1 更换软件源
先备份原有的软件源,命令如下。
cp /etc/apt/sources.list /etc/apt/sources.list.bak
因为镜像没有安装vim,故只能通过echo指令更改/etc/apt/sources.list文件内容。
# 清空文件内容
echo "">/etc/apt/sources.list
echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial main restricted">>/etc/apt/sources.list
echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-updates main restricted">>/etc/apt/sources.list
echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial universe">>/etc/apt/sources.list
echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-updates universe">>/etc/apt/sources.list
echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial multiverse">>/etc/apt/sources.list
echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-updates multiverse">>/etc/apt/sources.list
echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-backports main restricted universe multiverse">>/etc/apt/sources.list
echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-security main restricted">>/etc/apt/sources.list
echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-security universe">>/etc/apt/sources.list
echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-security multiverse">>/etc/apt/sources.list
更新软件源。
apt-get update
apt-get upgrade
2.2 下载vim
修改文件内容需要使用vim,所以要下载。
apt-get install vim -y
下载完成后可以通过下面的指令查看vim的版本。
vim --version
2.3 解决vim中文乱码问题
修改/etc/vim/vimrc内容,在最后面添加下面的内容:
set fileencodings=utf-8,ucs-bom,gb18030,gbk,gb2312,cp936
set termencoding=utf-8
set encoding=utf-8
设置后文件内的中文就可以正常显示了。
3. 运行项目
3.1 拷贝项目到容器中
将本机上的项目代码文件拷贝到容器的工作目录下。
$ docker cp "本机上项目的路径" fire:/workspace/
上面的指令实现的功能是,将项目拷贝到fire容器中的/workspace/目录下。
3.2 安装项目所需的工具包
使用pip指令下载工具包,-i后面使用的清华源,最后是工具包的名称。
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple packageName
在该容器中,我需要安装的包如下:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple opencv-python
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple opencv-python-headless
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple matplotlib
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple scipy
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple flask
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyyaml
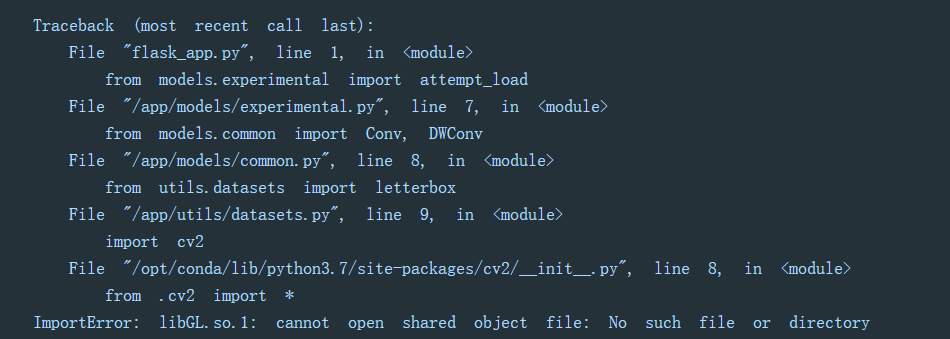
其中我在安装opencv-python这个包后,在执行项目的时候报错了:
ImportError: libGL.so.1: cannot open shared object file: No such file or directory
在网上搜索到的解决方法就是安装opencv-python-headless。而且我尝试先安装opencv-python-headless后安装opencv-python也会报相同的错,不能反过来安装!!
3.3 启动项目
在flask_app.py中需要检查主机号和端口号,主机号要写成0.0.0.0不然本机打不开项目,如果端口号要和创建容器时映射的端口一致(这里我设置了5001)。而且要关闭调试模式。
app.run(debug=False, host='0.0.0.0', port=5001)
在完成以上的操作后,在终端中输入如下指令启动项目:
python flask_app.py

这时在本机的浏览器上输入localhost:5001即可成功打开项目页面了!

4.搭建项目镜像
现在把项目所在的容器封装成镜像,方便不同系统上的部署。这里我采用两种方法搭建,分别是Docker commit和Dockerfile搭建项目镜像。
4.1 Docker commit搭建
在Docker中,镜像是多层存储,每一层是在前一层的基础上进行的修改;而容器同样也是多层存储,是在以镜像为基础层,在其基础上加一层作为容器运行时的存储层。
在该项目中,我们是在pytorch镜像的基础上创建了fire这个容器,并在该容器中进行了修改操作。可以通过 docker diff 命令看到具体的改动。
$ docker diff CONTAINER
docker commit 命令可以将容器的存储层保存下来成为镜像。换句话说,就是在原有镜像的基础上,再叠加上容器的存储层,并构成新的镜像。docker commit 的语法格式为:
$ docker commit [选项] <容器ID或容器名> [<仓库名>[:<标签>]]
在该项目中,我使用如下的指令构建项目镜像:
$ docker commit --author "Kint" --message "Fire Detection Project" fire kint216/fire-detection:v1
其中 --author 是指定作者,而 --message 则是记录本次修改的内容。这点和 git 版本控制相似,不过这里这些信息也可以省略不写。需要注意的是仓库名必须是小写。
用docker image ls指令可以查看我们新创建的镜像。
使用docker run指令可以根据项目镜像生成项目容器,该容器已经配置好环境了,在容器中直接启动服务即可。
4.2 Dockerfile搭建
Dockerfile文件内容如下:
# FROM 指定基础镜像
FROM pytorch/pytorch:latest
# 指定Docker命令的工作路径,如果路径不存在,Docker会自动创建
WORKDIR /app
# 将所有程序拷贝到Docker镜像中
# COPY <本地路径> <目标路径>
# 第一个'.'代表程序根目录下的所有文件;第二个'.'代表Docker镜像中的路径,即当前的工作路径'/app/'
COPY . .
# 创建镜像,安装环境,RUN指令是在创建镜像时使用
RUN cp /etc/apt/sources.list /etc/apt/sources.list.bak \
&& echo "">/etc/apt/sources.list \
&& echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial main restricted">>/etc/apt/sources.list \
&& echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-updates main restricted">>/etc/apt/sources.list \
&& echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial universe">>/etc/apt/sources.list \
&& echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-updates universe">>/etc/apt/sources.list \
&& echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial multiverse">>/etc/apt/sources.list \
&& echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-updates multiverse">>/etc/apt/sources.list \
&& echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-backports main restricted universe multiverse">>/etc/apt/sources.list \
&& echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-security main restricted">>/etc/apt/sources.list \
&& echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-security universe">>/etc/apt/sources.list \
&& echo "deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ xenial-security multiverse">>/etc/apt/sources.list \
&& apt-get update \
&& apt-get install vim -y \
&& pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt
# CMD指令用来指定当Docker容器运行起来执行的命令
CMD ["python","flask_app.py"]
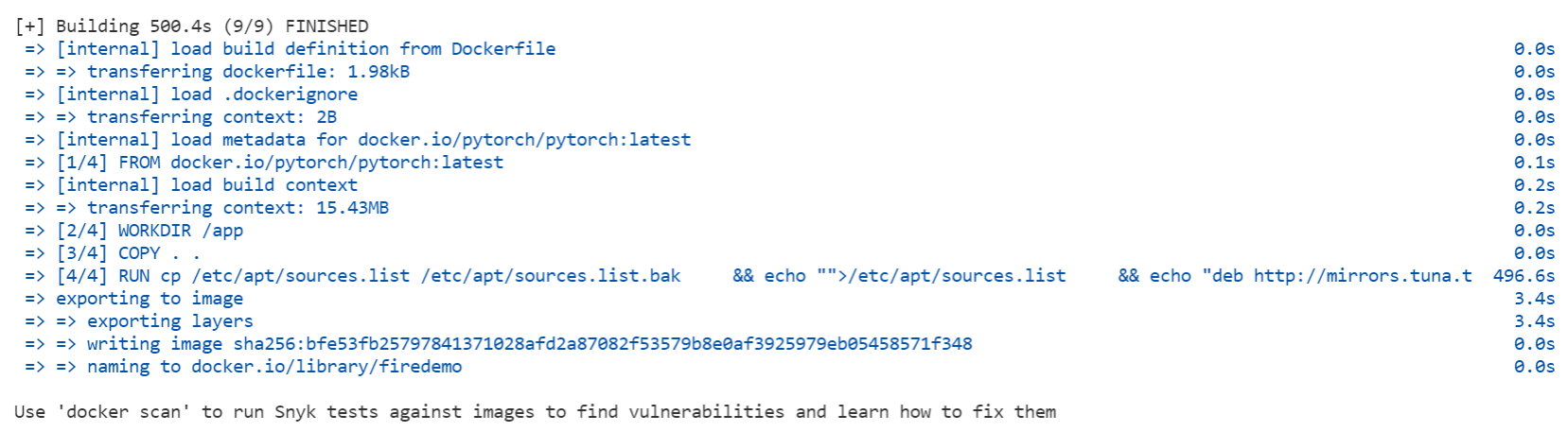
在Dockerfile文件目录下输入下面的指令:
$ docker build -t firedemo .
-t参数是指定镜像名称,.告诉docker在该目录下寻找Dockerfile文件。

通过docker run指令来启动一个容器。指令如下:
$ docker run -p 5001:5001 -d --name firetest firedemo
但是在这里启动失败了,这在已经在安装好opencv-python-headless后出现的问题,还没有解决。

5.发布项目镜像
在Docker Hub上创建一个仓库。

将有Docker commit搭建好的项目镜像推送到远端仓库中,指令如下:
$ docker push kint216/fire-detection:v1

上传成功后,此时可以从远端仓库拉取部署使用。
$ docker run -dit -p 5001:5001 --name firetest kint216/fire-detection:v1
明火烟雾目标检测项目部署(YoloV5+Flask)的更多相关文章
- 项目总结三:目标检测项目(Car detection with YOLOv2)
1. the YOLO model (YOLO ,you only look once) (1)We will use 5 anchor boxes. So you can think of the ...
- YOLO_Online 将深度学习最火的目标检测做成在线服务实战经验分享
YOLO_Online 将深度学习最火的目标检测做成在线服务 第一次接触 YOLO 这个目标检测项目的时候,我就在想,怎么样能够封装一下让普通人也能够体验深度学习最火的目标检测项目,不需要关注技术细节 ...
- 深度学习 + OpenCV,Python实现实时视频目标检测
使用 OpenCV 和 Python 对实时视频流进行深度学习目标检测是非常简单的,我们只需要组合一些合适的代码,接入实时视频,随后加入原有的目标检测功能. 在本文中我们将学习如何扩展原有的目标检测项 ...
- 手把手教你 在Pytorch框架上部署和测试 关键点人脸检测项目DBFace,成功实现人脸检测效果
这期教向大家介绍仅仅 1.3M 的轻量级高精度的关键点人脸检测模型DBFace,并手把手教你如何在自己的电脑端进行部署和测试运行,运行时bug解决. 01. 前言 前段时间DBFace人脸检测库横空出 ...
- [炼丹术]YOLOv5目标检测学习总结
Yolov5目标检测训练模型学习总结 一.YOLOv5介绍 YOLOv5是一系列在 COCO 数据集上预训练的对象检测架构和模型,代表Ultralytics 对未来视觉 AI 方法的开源研究,结合了在 ...
- flask项目部署到阿里云 ubuntu16.04
title: flask项目部署到阿里云 ubuntu16.04 date: 2018.3.6 项目地址: 我的博客 部署思路参考: Flask Web开发>的个人部署版本,包含学习笔记. 开始 ...
- 使用Nginx+Uwsgi部署Python Flask项目
第一次用Flask做Web(也是第一次用Python做Web),在部署的时候遇到了不少问题,现在将过程就下来,供在这方面也有疑惑的人参考.(PS:使用Apache+mod_wsgi部署模式的可以参考另 ...
- 【新手向】阿里云上ubuntu+flask+gunicorn+nginx服务器部署(二)项目部署
本项目实现的是类似于ins的图片分享网站.继续(一),当nginx的配置已修改好后,要在远程服务器上部署网站,只需要几个步骤: 1 前期准备 2 将运行网站的代码从github上下载过来 3 下载依赖 ...
- nginx+uwsgi+flask+supervisor 项目部署
环境 - Linux: Ubuntu 16.04 - uWSGI 2.0.18 - Flask 1.0.2 - supervisor 3.2.0 - nginx/1.8.1 首先区分几个概念 WSGI ...
随机推荐
- Eclipse不能启动,提示:The Eclipse executable launcher was unable to locate its companion launcher jar
原因分析:JDK版本与eclipse不匹配 如jdk和eclipse版本号必须统一,64位都是64位,32位都是32位. jdk版本可以用命令,cmd进入命令窗口,然后输入java -version, ...
- Linux添加用户组和添加用户
1.用户组 添加组:groupadd 组名 [root@Server-n93yom ~]# groupadd dev [root@Server-n93yom ~]# cat /etc/group | ...
- ldconfig及LD_LIBRARY_PATH
ldconfig是一个动态链接库管理命令,为了让动态链接库为系统所共享,还需运行动态链接库的管理命令:ldconfig.ldconfig 命令的用途,主要是在默认搜寻目录 (/lib和/usr/lib ...
- kubeadm部署安装+dashboard+harbor
kubeadm 部署安装+dashboard+harbor master(2C/4G,cpu核心数要求大于2) 192.168.80.10 docker.kubeadm.kubelet.kubectl ...
- 实现反向代理客户端IP透传
默认情况下,使用反向代理时,后端服务器只能看到访问是从反向代理服务器的IP,无法真正识别到客户端IP.通过配置IP透传实现后端服务器识别到客户端真实IP. 一.Apache后端服务器部署 1.1 安装 ...
- sbt修改源(国内优先)
[repositories] local aliyun: https://maven.aliyun.com/repository/public oschina: http://maven.oschin ...
- windows gdi+ Bitmap 总结
windows gdi+ 是对 windows gdi 的一个c++封装,同时增加了一些扩展功能,如反走样,样条曲线,变换矩阵,图像编解码等. gdi+ 相对于 gdi 也存在一些不足之处,如 执行效 ...
- Solution -「CEOI 2006」「洛谷 P5974」ANTENNA
\(\mathcal{Description}\) Link. 给定平面上 \(n\) 个点,求最小的能覆盖其中至少 \(m\) 个点的圆半径及一个可能的圆心. \(n\le500\),坐 ...
- 防世界之NaNNaNNaNNaN-Batman
题目: 只有一个附件,下载解压放到桌面. web应该是个html文件,改下后缀打开看看 发现就一个框和按钮,测试发现也没注入点,应该不是考sql.打开源码查看一下,发现是个js脚本,但是,代码是乱码, ...
- 什么是jQuery?
目录 一:jQuery 1.jQuery介绍 2.jQuery的宗旨 3.有了jQuery那我们还使用BOM与DOM吗? 4.jQuery的优势 5.python与jQuery导入(复习) 6.jQu ...
