从零开始,开发一个 Web Office 套件(11):支持中文输入法(or 其它使用输入法的语言)
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
博客园:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
富文本编辑器 在线 Demo:https://zhaokang555.github.io/canvas-text-editor/
2. 富文本编辑器(MVP)
2.23 Feature:通过中文输入法,输入中文
2.23.1 基本原理
输入中文(或者其它需要输入法的语言),跟输入英文的不同之处在于:我们通过键盘输入的文字,并不是直接显示在input框里。而是要通过输入法进行映射、选择,再填入input框里。
这里就牵扯到三个事件,我们可以看下MDN文档:
compositionstart:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/compositionstart_eventcompositionupdate: https://developer.mozilla.org/zh-CN/docs/Web/API/Element/compositionupdate_eventcompositionend: https://developer.mozilla.org/en-US/docs/Web/API/Element/compositionend_event
上面的文档里还有demo可以玩儿,通过它可以更好地帮助我们理解这三个事件代表的含义:

同时,我们还需要了解下InputEvent的以下两个属性:
InputEvent.isComposing: https://developer.mozilla.org/zh-CN/docs/Web/API/InputEvent/isComposingInputEvent.inputType: https://developer.mozilla.org/zh-CN/docs/Web/API/InputEvent/inputType
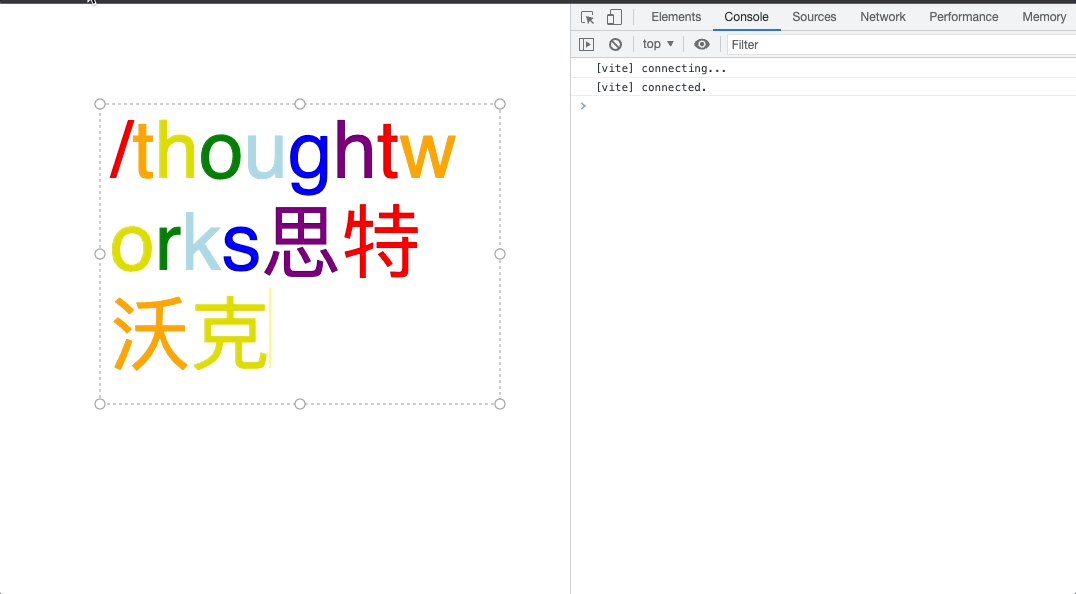
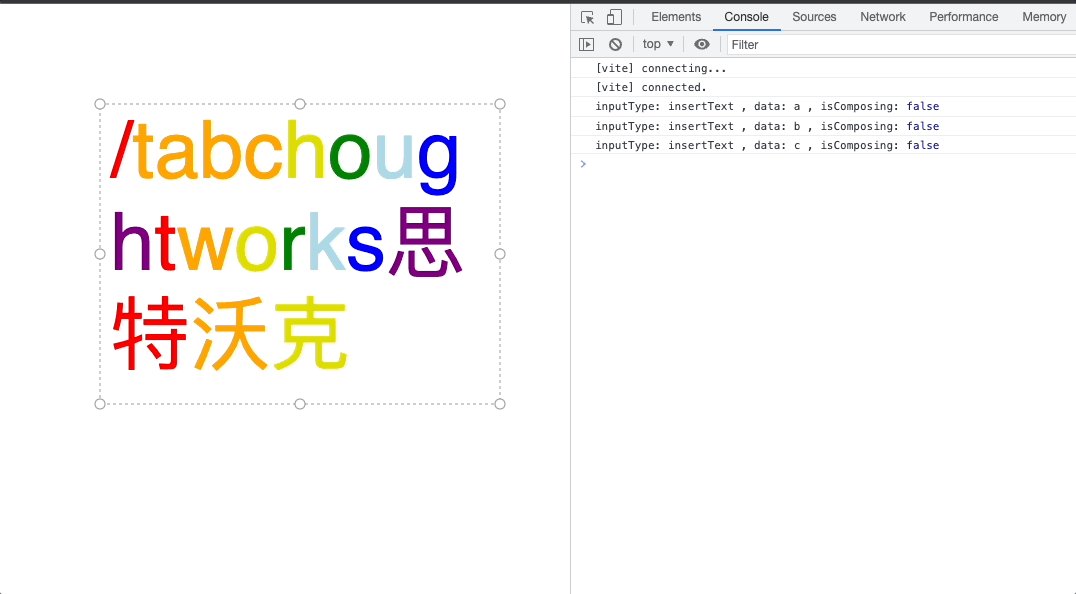
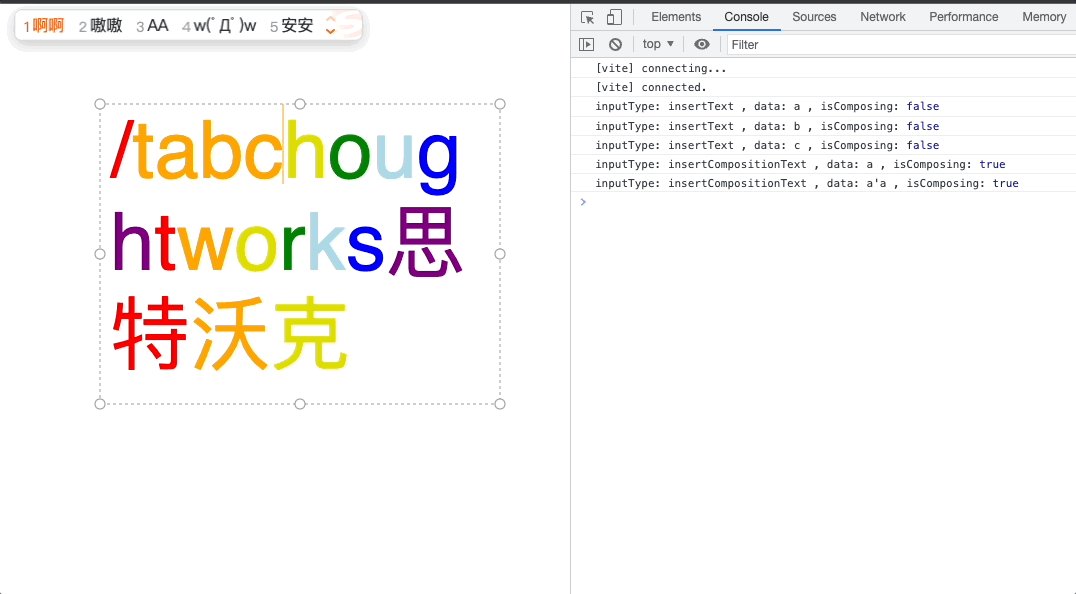
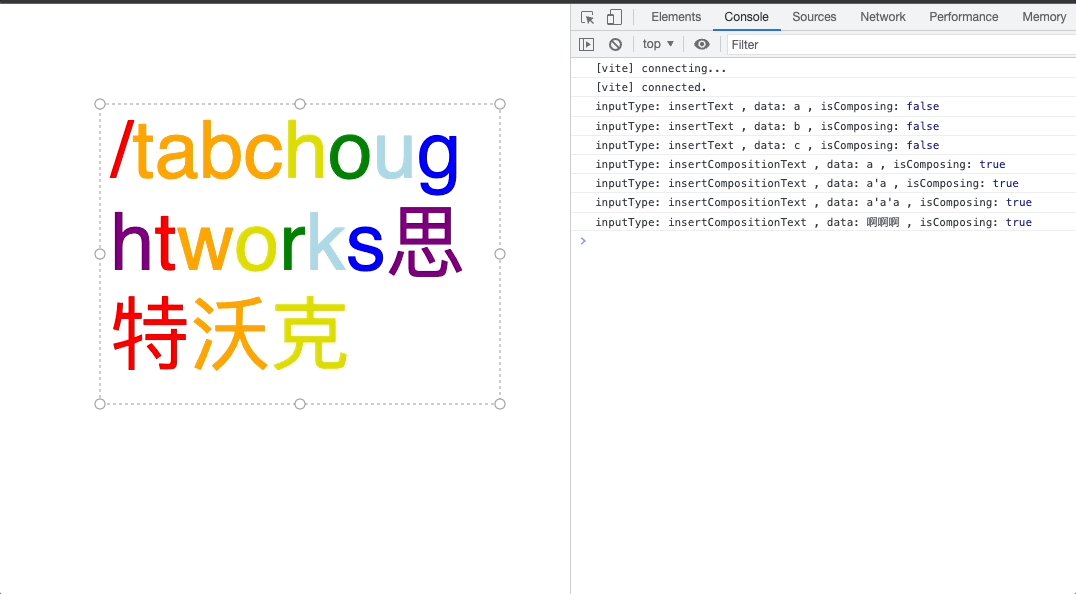
为了更形象地理解这两个属性,我做了一个小demo。对比了输入英文和中文时,这些属性的区别:

2.23.2 算法
- 在我们输入中文过程中,需要在编辑器中插入一些特殊的临时字符。我们称之为TempCompositionChar
- 每当我们按一次键盘:
- 清空上一次插入的所有TempCompositionChar
- 将光标相对字符的位置(
cursorIdxInChars,cursorIdxInCurPara)回退 - 插入新的CompositionChars
- 当我们的输入法完成一次输入,将文字填充入input框里时(即:触发compositionend事件时):将TempCompositionChar固定下来,改为CompositionChar
2.23.3 实现
新建CompositionChar类:

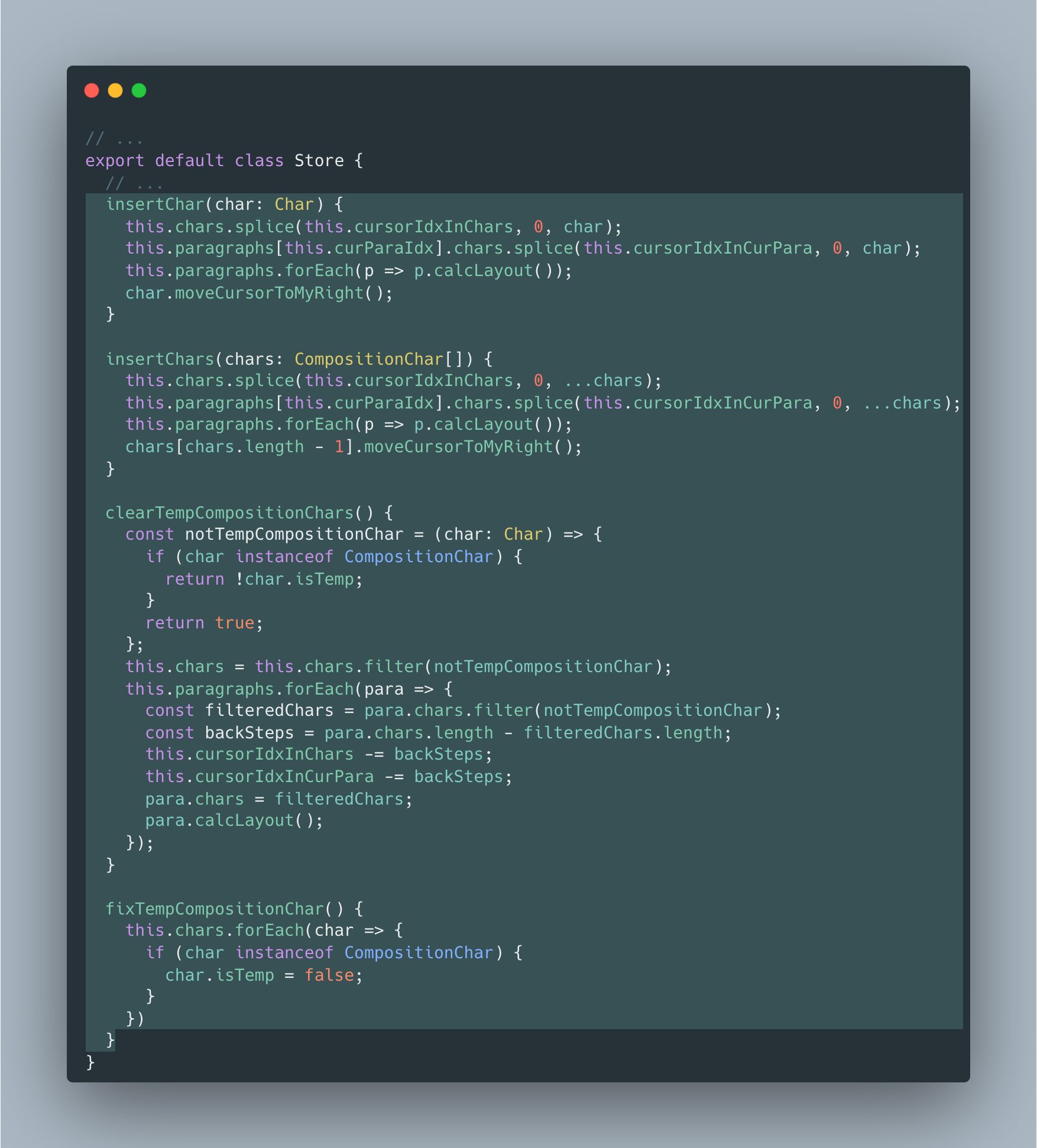
在Store中添加如下方法:
- 插入单个字符
- 批量插入字符
- 清空所有临时字符
- 固定所有临时字符,将其转化为CompositionChar

其中,char.moveCursorToMyRight是我们重构之后,从click回调中抽象出来的函数:

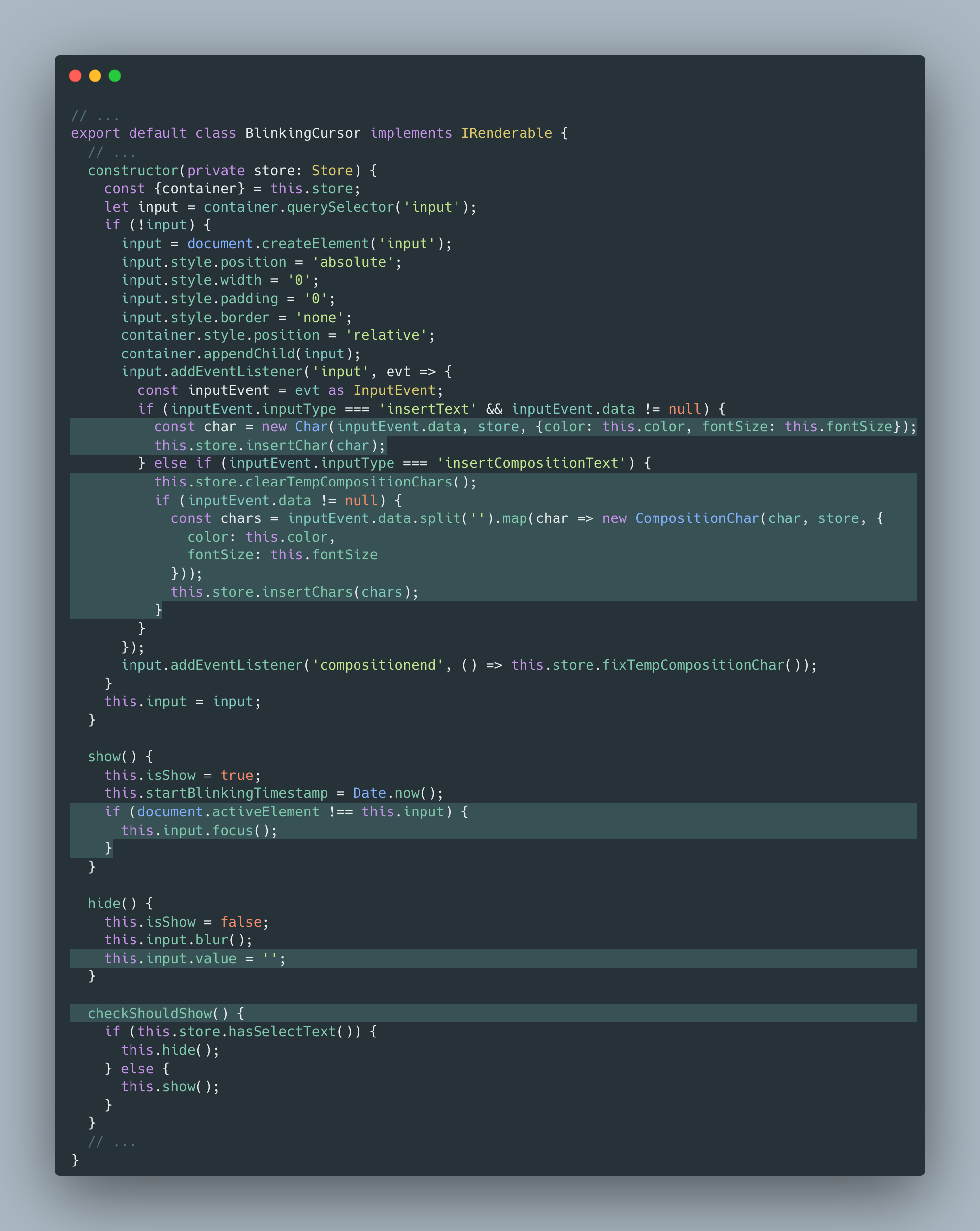
在input事件回调中,判断输入的是英文还是中文,然后调用相关逻辑:

2.23.4 效果

(未完待续)
从零开始,开发一个 Web Office 套件(11):支持中文输入法(or 其它使用输入法的语言)的更多相关文章
- 从零开始, 开发一个 Web Office 套件 (2): 富文本编辑器
书接前文: 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Of ...
- 从零开始, 开发一个 Web Office 套件 (3): 鼠标事件
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始, 开发一个 Web Office 套件(4):新的问题—— z-index
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office ...
- 《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 富文本编辑器 万里长征 ...
- 从零开始,开发一个 Web Office 套件(7):新的问题—— Click 事件的 z-index
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(9):拖动鼠标选中文字 Edge Case
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(5):Mouse hover over text
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office ...
- 从零开始,开发一个 Web Office 套件(6):光标 & Click 事件
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office ...
随机推荐
- drop、delete和truncate三者的区别
相同点:1.truncate和不带where子句的delete.以及drop都会删除表内的数据.2.drop.truncate都是DDL语句(数据定义语言),执行后会自动提交.不同点:1. trunc ...
- 基于GDAL库,读取.grd文件(以海洋地形数据为例)C++版
技术背景 海洋地形数据主要是通过美国全球地形起伏数据(GMT)获得,数据格式为grd(GSBG)二进制数据,打开软件通过是Surfer软件,surfer软件可进行数据的编辑处理,以及进一步的可视化表达 ...
- Redis 竟然能用 List 实现消息队列
分布式系统中必备的一个中间件就是消息队列,通过消息队列我们能对服务间进行异步解耦.流量消峰.实现最终一致性. 目前市面上已经有 RabbitMQ.RochetMQ.ActiveMQ.Kafka等,有人 ...
- 期中架构&防火墙¥四表五链
今日内容 架构图 包过滤防火墙 Iptables 新建虚拟机 内容详细 一.架构图 用户通过域名访问一个网站类比开车去饭店用餐 访问网站的流程 1.浏览器输入网站的域名(www.baidu.com), ...
- PRML 概率分布
本文地址:https://www.cnblogs.com/faranten/p/15917369.html 转载请注明作者与出处 1 二元变量 1.1 伯努利分布与二项分布 考虑一个最基本的试验: ...
- Django视图与模板(6)
前面记到数据库与模型(models)有联系,现在记录一下视图与模板,他们两个也有联系. 个人理解:视图就好像一个cpu,比较核心,就是用来处理问题的,又叫业务逻辑处理,他把处理完的结果插入到模板里面, ...
- 痞子衡嵌入式:揭秘i.MXRT1170上串行NOR Flash双程序可交替启动设计
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是i.MXRT1170上串行NOR Flash双程序可交替启动设计. 在上一篇文章 <i.MXRT1060/1010上串行NOR F ...
- OpenGL ES 3D空间中自定义显示空间
在Android中,我们所熟知的是在ES管线中,其在图元装配时,会进行图元组装与图元分配,这样就回剪裁出来视景体中的物体.但是如果我想在3D场景中规定一个区域,凡是在这个区域中的物体就能显示出来,非这 ...
- Linux修改权限命令chmod用法示例
Linux公社 2020年10月13日 来自:Linux迷 网址:https://www.linuxmi.com/linux-chmod.html Linux中的Chmod命令用于更改或分配文件和目录 ...
- Atcoder 229
Atcoder 229 \(D.\)Longest X 题意 给定一个长度为\(N\)的字符串\(S\),\(S\)中包含$\ .\ \(和\)\ X\ \(两种字符,现在你可以将其中\)K\(个\) ...
