jQuery前端第三方框架
计时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="d1">
<button id="d2">开始</button>
<button id="d3">停止</button>
<script>
let startBtn = document.getElementById('d2')
let stopEle = document.getElementById('d3')
let inputEle = document.getElementById('d1')
function showTime(){
let cTimeObj = new Date()
inputEle.value = cTimeObj.toLocaleString()
}
let timeObj = null;
startBtn.onclick = function (){
if(!timeObj){
timeObj = setInterval(showTime, 1000)
}
}
stopEle.onclick = function (){
clearInterval(timeObj)
timeObj = null
}
</script>
</body>
</html>
jQuery操作标签
# class操作
jQuery操作 DOM操作
addClass();// 添加指定的CSS类名。 classList.add()
removeClass();// 移除指定的CSS类名。 classList.remove()
hasClass();// 判断样式存不存在 classList.contains()
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。 classList.toggle()
# 样式操作
$divEle.css('border','5px solid black')
# 位置操作
$(window).scrollTop() 获取左侧滚动条距离顶端的位移量
"""
实时监测距离
$(window).scroll(function () {
if($(window).scrollTop() > 600){
alert('超过600了 架不住了')
}
})
""
文本值操作
jQuery DOM
text() 取得所有匹配元素的内容 innerText
html() 取得第一个匹配元素的html内容 innerHTML
val() 取得第一个匹配元素的当前值 value
转js对象 files
属性操作
$('div').attr('style') # 获取第一个标签的style属性值
$('div').attr('class','c1') # 批量设置单个
$('div').attr({'name':'jason','pwd':123}) # 批量设置多个
$('div').removeAttr('class') # 批量移除
"""
获取标签属性的时候 针对动态属性 尤其是复选框 不建议使用attr()
prop('checked') 结果是布尔值
prop('checked',false) 动态设置
"""
文档处理
# 内部添加
$(A).append(B)// 把B追加到A
$(A).prepend(B)// 把B前置到A
# 外部添加
$(A).after(B)// 把B放到A的后面
$(A).before(B)// 把B放到A的前面
# 清空内容
$('body').empty()
事件操作
'''js绑定'''
标签对象.onclick = function(){}
标签对象.onchange = function(){}
...
'''jQuery绑定'''
jQuery对象.click(function(){})
jQuery对象.change(function(){})
...
# 克隆操作
<button id="d1">是兄弟就来砍李松稳!!!</button>
<script>
$('#d1').click(function () {
// $('body').append($(this).clone()) // 不克隆事件
$('body').append($(this).clone(true)) // 克隆事件
})
</script>

悬浮事件
$('#d1').hover(function () {alert(123)})
鼠标悬浮上去和移开各自触发一次
如果想要将悬浮和移开分开执行不同的操作 需要写两个函数
$('#d1').hover(
function () {alert(123)}, # 悬浮触发
function () {alert(123)} # 移走触发

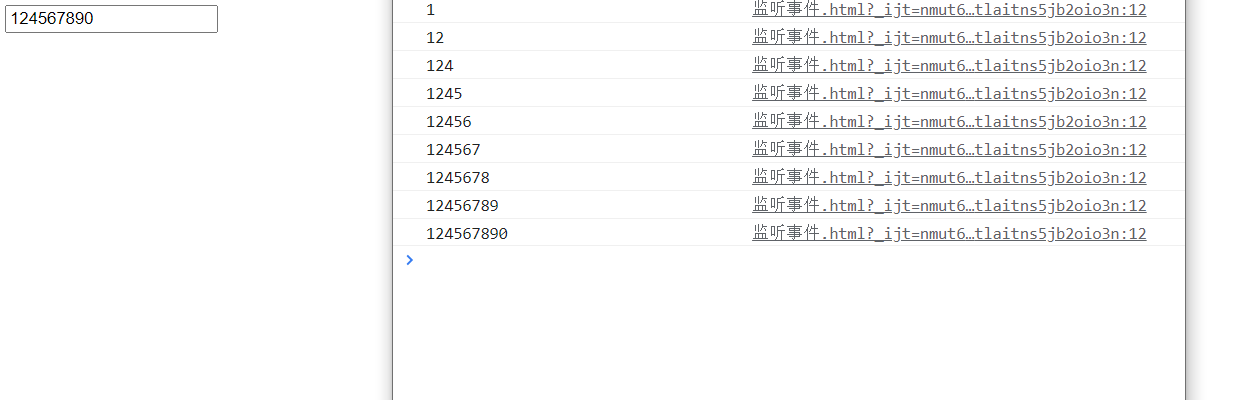
值监听事件
"""
jQuery绑定事件有两种方式
$('#d1').click(function(){})
$('#d1').on('click',function(){})
有时候第一种绑定事件的方式无法生效 那么就使用第二种
"""
<input type="text" id="d1">
<script>
$('#d1').on('input',function () {
console.log($(this).val())
})
</script>

阻止后续事件
"""
如果给已经有事件的标签绑定事件 那么会依次执行
如果想要取消后续时间的执行 可以使用两种方式阻止
"""
1.方式1(推荐使用)
$('#d1').click(function () {
alert(123)
return false // 取消当前标签对象后续事件的执行
})
2.方式2(自带关键字)
$('#d1').click(function (e) {
alert(123)
e.preventDefault()
})
事件冒泡
"""
在多个标签嵌套的并且都有相同事件的情况下 会出现逐级汇报的现象
"""
方式1
return false
方式2
e.stopPropagation()
事件委托
"""
针对动态创建的标签 提前写好的事件默认是无法生效的
"""
$('body').on('事件类型','选择器',function(){})
# 将body内所有的点击事件交给button标签处理
$('body').on('click','button',function(){})
动画效果
hide
show
slideUp 滑动
slideDown
fadeIn 淡入淡出
fadeOut
animate
前端框架
# bootstrap框架
内部提供了很多漂亮的标签样式和功能 我们只需要CV使用即可
# bootstrap版本
推荐使用v3版本
# 基本使用
必须先导入后使用
1.本地导入
2.cdn导入
bootcdn
bootstrap需要使用jQuery来实现动态效果
# 文件组成
bootstrap需要导入两个文件
一个是css文件
一个是js文件
"""使用前端框架 几乎不需要自己写css 只需要写class即可"""
布局容器
class = 'container' 两边有留白
class = 'container-fluid' 没有留白
栅格系统
class = 'row' 默认开设一行均分12份
class = 'col-md-n' 指定需要几份(电脑屏幕)
# 栅格参数可以做到响应式布局xs sm md lg...
如果一行十二份用不完 可以调整位置
col-md-offset-3
表单样式
.pull-left 左浮
.pull-right 右浮
class='form-control'
针对radio和checkbox不能加!!!
按钮与图片
# 按钮样式
class = 'btn'
# 按钮颜色
<a href="" class="btn btn-info">言多必失</a>
<a href="" class="btn btn-danger">言多必失</a>
<a href="" class="btn btn-warning">言多必失</a>
<a href="" class="btn btn-primary">言多必失</a>
<a href="" class="btn btn-success">言多必失</a>
# 按钮尺寸
<a href="" class="btn btn-success btn-sm">言多必失</a>
<a href="" class="btn btn-success btn-lg">言多必失</a>
<a href="" class="btn btn-success btn-block">言多必失</a>
图标样式
<span class="glyphicon glyphicon-user"></span>
# 更多图标
http://www.fontawesome.com.cn
全局 CSS 样式网址:https://v3.bootcss.com/css/
jQuery前端第三方框架的更多相关文章
- jquery前端验证框架
1.validationEngine.jquery.css 样式包 2.jquery.validationEngine-zh_CN.js 中文语言包 3.jquery.validationEngin ...
- 关于引入多个jquery冲突的问题(附一个很好用的validate前端验证框架及使用方法)
废话不多说,进入正题: 如果一个jsp中想要使用两个不同版本的jquery怎么办呢?客官往下看: <script src="${ctxStatic}/jquery/jquery-1.8 ...
- Angular4.0引入第三方框架,eg: bootstrap、jquery
最近学习angular4.0,在练习是需要使用jquery和bootstrap.但是查阅了,大多数都是angular2的方法,或者是angular4.0的方法但是不准确.花了一些时间终于捣腾出来了,把 ...
- 前端UI框架小汇总
前言: 近期,小弟根据GitHub.前端社区.掘金等平台对当前流行的前端UI框架的进行了小小的整理和汇总(ps:前端UI框架的应用是通过GitHub star数,社区热度和使用范围等进行的粗略的汇总[ ...
- 走进webpack(2)--第三方框架(类库)的引入及抽离
在当代的前端开发中,很少会用原生JS来开发页面,最基本的都会使用jQuery来节省我们开发的时间和效率,而angular,vue,react的出现更是为前端开发者带来了福音.那么这篇文章就说说如何用w ...
- 前端UI框架选择区别对比推荐
UI选择务必慎重,货比三家. 弱水三千只取一瓢:弱水三千只取一瓢,源起佛经中的一则故事,警醒人们在一生中可能会遇到很多美好的东西,但只要用心好好把握住其中的一样就足够了 老牌构建于jQuery框架之上 ...
- 5 个优秀前端 UI 框架
随着 Web 技术的不断发展,前端开发框架层出不穷,各有千秋,今天小编为大家奉上前端 UI 框架的开源项目,希望大家能够喜欢!如果大家有 UI 框架相关的开源项目,也可以托管到码云上,我们会及时给予推 ...
- Dojo前端开发框架与jQuery前端开发框架,对比分析总结
最近Dojo和jQuery双双发布了最新的1.8版本,有着相同版本号的两个Javascript库也有许多核心的相同之处:相同的资源加载机制AMD.相同的选择器 引擎Sizzle等.作为业界知名的Jav ...
- 前端Js框架汇总
概述: 有些日子没有正襟危坐写博客了,互联网飞速发展的时代,技术更新迭代的速度也在加快.看着Java.Js.Swift在各领域心花路放,也是煞是羡慕.寻了寻.net的消息,也是振奋人心,.net co ...
随机推荐
- springboot-数据库访问之jpa+mybatis+jdbc的区别
什么是jdbc jdbc(Java DataBase Connectivity)是java连接数据库操作的原生接口. 什么是jpa jpa(Java Persistence API)是java持久化规 ...
- 设计一个简单的devops系统
前言 公司设计的RDMS挺好用的,我也照猫画虎简单的设计一个DevOps系统,与大家分享,不足之处欢迎拍砖,以免误人子弟 前置条件 gitlab gitlab-runner k8s 1. gitlab ...
- 如何解决Visual Studio 2017 运行后控制台窗口一闪就消失了
出现这种情况的原因 安装使用Visual Studio 2017 后,用Ctrl+F5运行程序,结果控制台窗口一闪就没了,也没有出现"press any key to continue-&q ...
- 【Android开发】Android6.0请求权限方式
记录一下最普通的动态请求权限的方法: private int requestCode == 123; //判断当前系统的版本 if(Build.VERSION.SDK_INT >= 23){ i ...
- SpringMVC 配置和请求方式
SpringMVC 总结内容 一.什么是 Spring MVC ? Spring MVC 是 Spring 对 MVC 思想的实现(三层架构) 优点: 二.前端控制器 Spring MVC 中的前端控 ...
- spring源码编译完整步骤拿来即用!
1.版本选择 1)源码版本:spring5.3.x 2)gradle版本:根据spring源码的工程路径:gradle/wrapper/gradle-wrapper.properties文件查看gra ...
- Spring理解1 ioc
Spring Spring是一个轻量级的控制反转(IOC)和面向切面(AOP)的容器(框架). 需要了解 ioc容器 IOC底层原理 IOC接口 BeanFactory Bean的作用域 IOC操 ...
- Supervisor学习笔记
请点击我 > supervisor笔记
- Blazor 国际化多语言界面 (I18nText )
在实际使用中,我们经常会遇到需要把程序界面多种语言切换,适应不同地区使用者的需求,本文介绍一个我初学Blazor接触到的库,边撸边讲解. 包名: Toolbelt.Blazor.I18nText ht ...
- 基于Apache Hudi在Google云构建数据湖平台
自从计算机出现以来,我们一直在尝试寻找计算机存储一些信息的方法,存储在计算机上的信息(也称为数据)有多种形式,数据变得如此重要,以至于信息现在已成为触手可及的商品.多年来数据以多种方式存储在计算机中, ...
