DevOps、CI、CD都是什么鬼?
关注「开源Linux」,选择“设为星标”
回复「学习」,有我为您特别筛选的学习资料~

DevOps
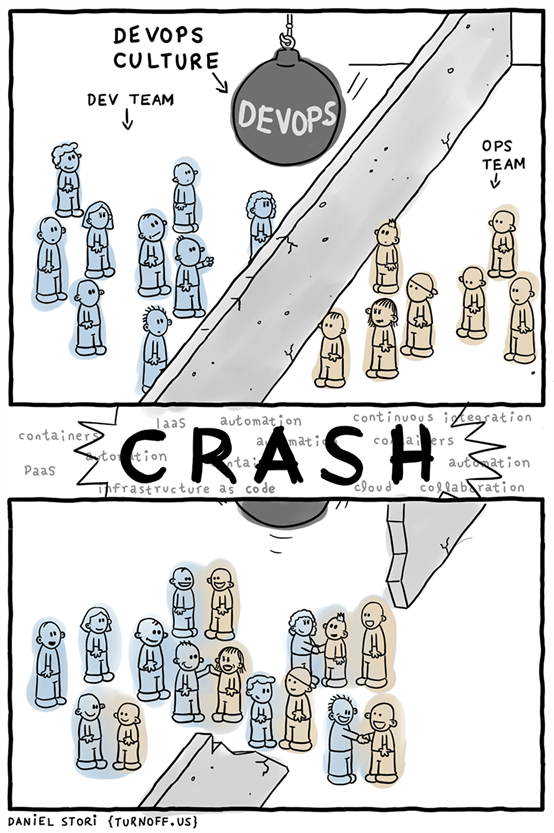
DevOps是Development和Operations的组合,是一种方法论,是一组过程、方法与系统的统称,用于促进应用开发、应用运维和质量保障(QA)部门之间的沟通、协作与整合。以期打破传统开发和运营之间的壁垒和鸿沟。

DevOps是一种重视“软件开发人员(Dev)”和“IT运维技术人员(Ops)”之间沟通合作的文化、运动或惯例。通过自动化“软件交付”和“架构变更”的流程,来使得构建、测试、发布软件能够更加地快捷、频繁和可靠。具体来说,就是在软件交付和部署过程中提高沟通与协作的效率,旨在更快、更可靠的的发布更高质量的产品。
也就是说DevOps是一组过程和方法的统称,并不指代某一特定的软件工具或软件工具组合。各种工具软件或软件组合可以实现DevOps的概念方法。其本质是一整套的方法论,而不是指某种或某些工具集合,与软件开发中设计到的OOP、AOP、IOC(或DI)等类似,是一种理论或过程或方法的抽象或代称.

CI
CI的英文名称是Continuous Integration,中文翻译为:持续集成。

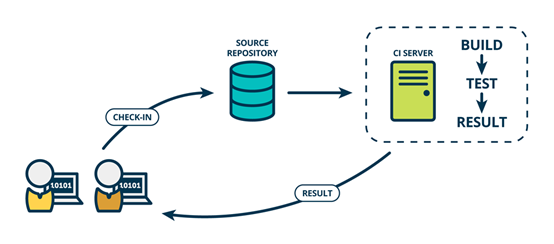
CI中,开发人员将会频繁地向主干提交代码,这些新提交的代码在最终合并到主干前,需要经过编译和自动化测试流进行验证。
持续集成(CI)是在源代码变更后自动检测、拉取、构建和(在大多数情况下)进行单元测试的过程。持续集成的目标是快速确保开发人员新提交的变更是好的,并且适合在代码库中进一步使用。CI的流程执行和理论实践让我们可以确定新代码和原有代码能否正确地集成在一起

CD
CD可对应多个英文名称,持续交付Continuous Delivery和持续部署Continuous Deployment,以下分别介绍。
查了一些资料,关于持续交互和持续部署的概念比较混乱,以下的概念总结按大部分的资料总结而来

持续交付
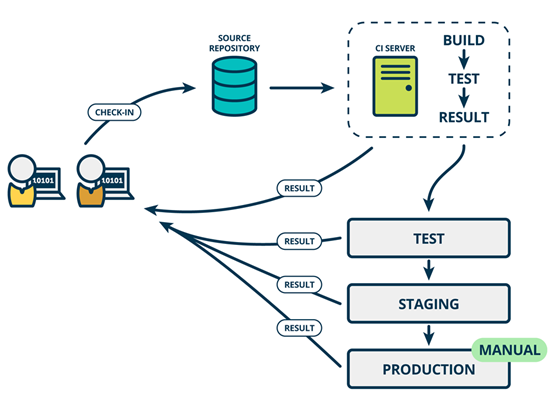
完成 CI 中构建及单元测试和集成测试的自动化流程后,持续交付可自动将已验证的代码发布到存储库。为了实现高效的持续交付流程,务必要确保 CI 已内置于开发管道。持续交付的目标是拥有一个可随时部署到生产环境的代码库。

在持续交付中,每个阶段(从代码更改的合并,到生产就绪型构建版本的交付)都涉及测试自动化和代码发布自动化。在流程结束时,运维团队可以快速、轻松地将应用部署到生产环境中或发布给最终使用的用户.

持续部署
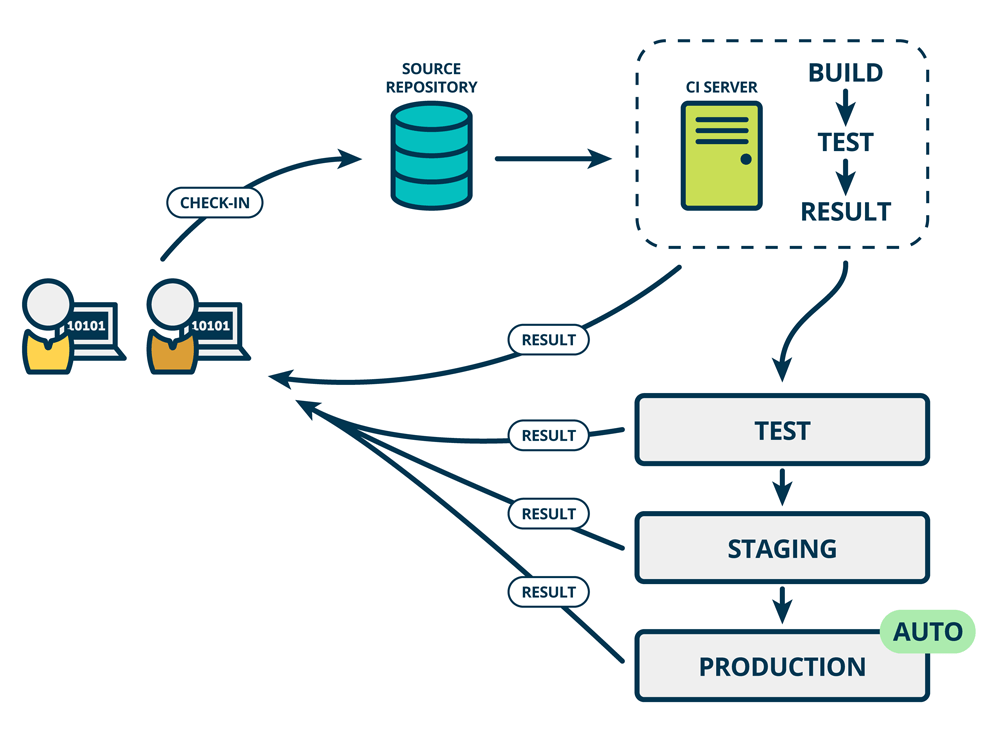
对于一个成熟的CI/CD管道(Pipeline)来说,最后的阶段是持续部署。作为持续交付——自动将生产就绪型构建版本发布到代码存储库——的延伸,持续部署可以自动将应用发布到生产环境。

持续部署意味着所有的变更都会被自动部署到生产环境中。持续交付意味着所有的变更都可以被部署到生产环境中,但是出于业务考虑,可以选择不部署。如果要实施持续部署,必须先实施持续交付。
持续交付并不是指软件每一个改动都要尽快部署到产品环境中,它指的是任何的代码修改都可以在任何时候实施部署。
持续交付表示的是一种能力,而持续部署表示的则一种方式。持续部署是持续交付的最高阶段.

Agile Development
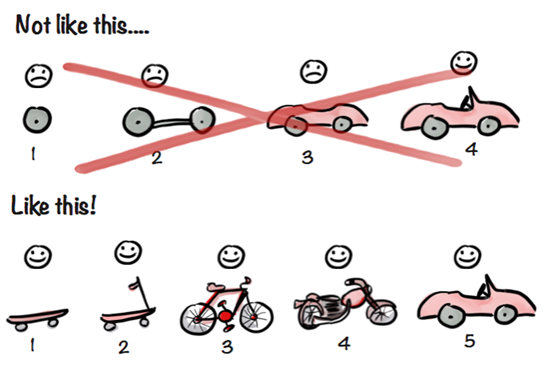
另外一个概念,也就是所谓的敏捷开发,似乎还没有所谓的简称,而且这个称呼似乎在国内被滥用了。敏捷开发着重于一种开发的思路,拥抱变化和快速迭代。如何实现敏捷开发,目前似乎尚没有完善的工具链,更多的是一种概念性,调侃的说法“既想马儿跑得快,又想马儿不吃草”的另外一种说法。

上图揭示了敏捷开发的一些内涵和目标,似乎有点儿一本真经的胡说八道的意思

CI、CD、DevOps关系
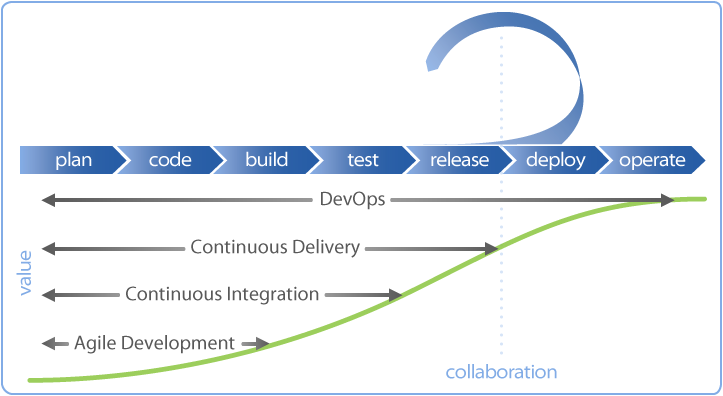
概念性的内容,每个人的理解都有所不同。就好比CGI 这个词,即可以理解成CGI这种协议,也可以理解成实现了CGI协议的软件工具,都没有问题,咬文嚼字过犹不及。留下一图:

原文链接:https://blog.jjonline.cn/linux/238.html
关注「开源Linux」加星标,提升IT技能
DevOps、CI、CD都是什么鬼?的更多相关文章
- DevOps - CI&CD
1 - CI与CD的联系与区别 持续集成(Continuous Integration).持续交付(Continuous Delivery)和持续部署(Continuous Deployment)的过 ...
- DevOps - CI/CD - Jenkins
Jenkins 是一款流行的开源持续集成(Continuous Integration)工具,广泛用于项目开发,具有自动化构建.测试和部署等功能.本文以 CentOS7 环境为例,总结了 Jenkin ...
- 【漫话DevOps】Agile,CI/CD,DevOps
随着DevOps理念的普及与扩散,可能会被一大堆名字概念搞的莫名其妙,理清它们之间的关系可以帮助团队知道DevOps如何落地,改善工作流程. Here's a quick and easy way t ...
- CI Weekly #1 | 这份周刊,带你了解 CI/CD 、DevOps、自动化测试
原文首次发布与 flow.ci Blog >> 链接,转载请联系:) 准备了很久,CI Weekly 第一期终于来了. CI Weekly 围绕『 软件工程效率提升』 进行一系列技术内容分 ...
- 唱吧DevOps的落地,微服务CI/CD的范本技术解读----最大的难点并不是实际业务代码的编写,而是服务的监控和调试以及容器的编排
1.业务架构:从单体式到微服务 K歌亭是唱吧的一条新业务线,旨在提供线下便捷的快餐式K歌方式,用户可以在一个电话亭大小的空间里完成K歌体验.K歌亭在客户端有VOD.微信和Web共三个交互入口,业务复杂 ...
- 唱吧DevOps的落地,微服务CI/CD的范本技术解读
1.业务架构:从单体式到微服务 K歌亭是唱吧的一条新业务线,旨在提供线下便捷的快餐式K歌方式,用户可以在一个电话亭大小的空间里完成K歌体验.K歌亭在客户端有VOD.微信和Web共三个交互入口,业务复杂 ...
- 【Devops】【docker】【CI/CD】2.docker启动jenkins环境+安装必要的插件
[注意:]jenkins的docker镜像,需要从官网进入直接获取,其他地方获取到的docker镜像,可能因为Jenkins版本过低,导致后续插件安装失败等问题!!! ================ ...
- 阿里CI/CD、DevOps、分层自动化技术
原文地址:http://www.infoq.com/cn/news/2017/01/alibaba-yunxiao-cicd-devops 在互联网时代,产品快速迭代的重要性不言而喻.不管是传统企业还 ...
- .Net Core DevOps -免费用Azure四步实现自动化发布(CI/CD)
前言 linux 大行其道的今天想必大家都已经拥抱 core 了吧,通常的方案都是 gitlab+jenkins+centos,但是这样的方案不适合我这种懒人,一直在寻求简单的解决方案,在寻求方案的过 ...
随机推荐
- kafka producer如何优化打入速度?
增加线程 提高 batch.size 增加更多 producer 实例 增加 partition 数 设置 acks=-1 时,如果延迟增大:可以增大 num.replica.fetchers(fol ...
- Springmvc入门基础(五) ---controller层注解及返回类型解说
0.@Controller注解 作用:通过@Controller注解,注明该类为controller类,即控制器类,需要被spring扫描,然后注入到IOC容器中,作为Spring的Bean来管理,这 ...
- Java 中 interrupted 和 isInterrupted 方法的区别?
interrupt interrupt 方法用于中断线程.调用该方法的线程的状态为将被置为"中断"状态. 注意:线程中断仅仅是置线程的中断状态位,不会停止线程.需要用户自己去监 视 ...
- Java 语言如何进行异常处理,关键字:throws、throw、 try、catch、finally 分别如何使用?
Java 通过面向对象的方法进行异常处理,把各种不同的异常进行分类,并提供了良好的接口.在 Java 中,每个异常都是一个对象,它是 Throwable 类或其子类的实例.当一个方法出现异常后便抛出一 ...
- 如何获取所有的参数名和参数值?用request.getParameterNames(); Enumeration enu=request.getParameterNames(); while(enu.hasMoreElements()){ String paraName=(String)enu.nextElement(); System.out.println(paraName+"
用request.getParameterNames(); Enumeration enu=request.getParameterNames(); while(enu.hasMoreElemen ...
- 学习 Haproxy (一)
haproxy是一个开源的.高性能的基于tcp和http应用代理的HA的.LB服务软件,它支持双机热备.HA.LB.虚拟主机.图形界面查看状态信息等功能,其配置简单.维护方便,而且后端RS的healt ...
- 4.RDD操作
目录 一. RDD创建 从本地文件系统中加载数据创建RDD 从HDFS加载数据创建RDD 通过并行集合(列表)创建RDD 二. RDD操作 转换操作 filter(func) map(func) fl ...
- Java入门之基础程序设计
1.Java语言特点了解 1. java语言: 有些语言提供了可移植性.垃圾收集等机制,但是没有提供一个大型的库.如果想要有酷炫的绘图功能.网络连接功能或者数据库存取功能,就必须动手编写代码.Ja ...
- 在小程序Canvas中使用measureText
有时候我们在使用Canvas绘制一段文本时,会需要通过measureText()方法获取文本的宽度,例如: 创建canvas标签 <canvas id="canvas"> ...
- Canvas 核心技术
最近项目需求中要写较多H5小游戏,游戏本身体量不是很复杂,主要是承载较多业务逻辑,所以决定用canvas来完成游戏部分.之前只是知道H5中有canvas这个东西,也知道它大概是画图的,但具体怎么用,还 ...
