jQuery基础选择器
attr()方法的功能是设置或获取元素的某项属性值。
attr("disabled", "true”)表示使该功能不可用。
#id 选择器
$("#my_id")
element 选择器(寻找铅笔)
$(“element”)
element就是元素的名称
$("button").attr("disabled","true”);讲按钮“灰”掉
.class 选择器(寻找红色铅笔)
$(“.class”)
* 选择器(取走全部铅笔)
$(“*”) 也可以组合使用,如:$(“div *”)表示获取div中的所有子元素
sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔
$(“sele1,sele2,seleN”)
层次性选择器:在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
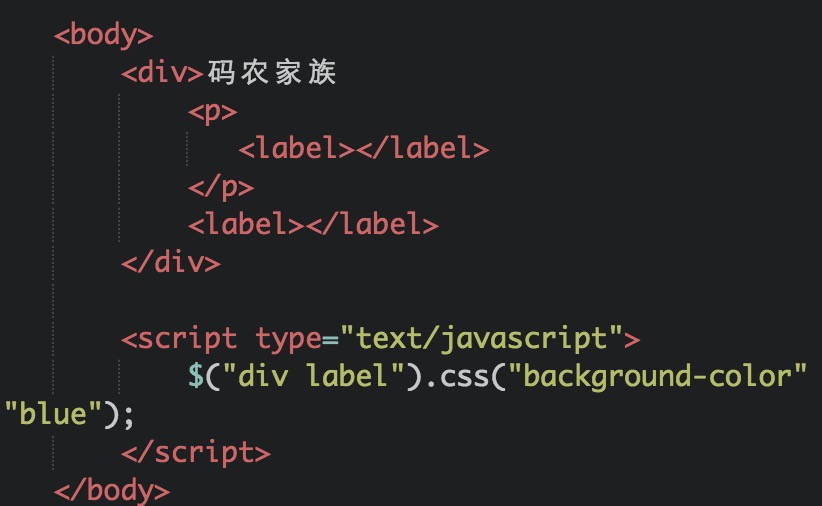
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
例如下面的代码是获取div里面所有label元素被改变背景颜色:

parent > child选择器
与ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
prev + next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
prev ~ siblings选择器
与prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
:first过滤选择器
该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。
$(“li:first”)
:eq(index)过滤选择器
如果想从一组标签元素数组中,灵活选择任意的一个标签元素,我们可以使用:
其中参数index表示索引号(即:一个整数),它从0开始,如果index的值为3,表示选择的是第4个元素。
:contains(text)过滤选择器
与eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(‘text’)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。
:has(selector)过滤选择器
除了上面介绍的使用包含的字符串内容过滤元素之外,还可以使用包含的元素名称来过滤,:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中selector参数就是包含的元素名称,是被包含元素。
:hidden过滤选择器
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
:visible过滤选择器
与上面的:hidden过滤选择器相反,:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的display属性值设置为“none”,那么,都可以通过该选择器获取。
[attribute=value]属性选择器 反之:[attribute!=value]
属性作为DOM元素的一个重要特征,也可以用于选择器中,从本节开始将介绍通过元素属性获取元素的选择器,[attribute=value]属性选择器的功能是获取与属性名和属性值完全相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
$("li[title=‘水果’]”
[attribute*=value]属性选择器
介绍一个功能更为强大的属性选择器[attribute*=value],它可以获取属性值中包含指定内容的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示对应的属性值。
:first-child子元素过滤选择器 反之::last-child
通过上面的学习,我们知道使用:first过滤选择器可以获取指定父元素中的首个子元素,但该选择器返回的只有一个元素,并不是一个集合,而使用:first-child子元素过滤选择器则可以获取每个父元素中返回的首个子元素,它是一个集合,常用多个集合数据的选择处理。
jQuery基础选择器的更多相关文章
- jQuery基础——选择器、效果
一.使用JS的痛处 在学习和使用js的过程中发现了js的一些痛处: 1.书写繁琐,代码量大. 2.代码复杂. 3.动画效果很难实现.使用定时器,要小心各种定时器的清除.各种操作和处理事件不好实现. 4 ...
- jQuery基础-选择器,样式操作
入口函数:ready() 当 DOM(文档对象模型) 已经加载,并且页面(包括图像)已经完全呈现时,会发生 ready 事件. 由于该事件在文档就绪后发生,因此把所有其他的 jQuery 事件和函数置 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第2章 jQuery 基础选择器
1.#id选择器 jquery能使用CSS选择器来操作网页中的标签元素.如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:$("#my_id") 其中#my_id ...
- jQuery基础--选择器
2. 选择器 2.1. 什么是jQuery选择器 jQuery选择器是jQuery为我们提供的一组方法,让我们更加方便的获取到页面中的元素.注意:jQuery选择器返回的是jQuery对象. jQue ...
- jQuery基础课程
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
- JQuery基础总结上
最近在慕课网学习JQuery基础课程,发现只是跟随网站的课程学习而不去自己总结扩展的话,很难达到真正学会理解的地步. 于是先在网站上草草过了一遍课程,然后借着今天的这个时间边记录边重新整理学习一下. ...
- jQuery基础之一
jQuery基础之一 初识jQuery jQuery封装JavaScript中多个好用的函数成为并形成代码库,操作时也更符合我们的习惯,并且减少了浏览器之间的兼容性. jQuery官网 引入 本地 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- jQuery基础之选择器
摘自:http://www.cnblogs.com/webmoon/p/3169360.html jQuery基础之选择器 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Aja ...
随机推荐
- 顺丰快递单号查询api对接(全代码)
接口支持的消息接收方式:HTTP POST 请求方法的编码格式(utf-8):"application/x-www-form-urlencoded;charset=utf-8" 请 ...
- 完美的.net泛型也有特定的性能黑点?追根问底并且改善这个性能问题
完美的.net真泛型真的完美吗 码C#多年,不求甚解觉得泛型就是传说中那么完美,性能也是超级好,不错,在绝大部分场景下泛型表现简直可以用完美来形容,不过随着前一阵重做IOC时,才发现与自己预想中不一样 ...
- 【Linux/Ubuntu学习 7】E: 无法获得锁 /var/lib/dpkg/lock – open (11: 资源暂时不可用) E: 无法锁定管理目录
在用sudo apt-get install 安装软件时,由于速度太慢,想换个软件源,直接关闭了终端,apt-get但进程没有结束,结果终端提示 :“E: 无法获得锁 /var/lib/dpkg/lo ...
- 【Shell脚本学习6】Shell变量:Shell变量的定义、删除变量、只读变量、变量类型
Shell支持自定义变量. 定义变量 定义变量时,变量名不加美元符号($),如: variableName="value" 注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编 ...
- jQuery中json对象的复制(数组及对象) .
1.jQuery自带的$.map方式: $.map(json, function (n) { return n; }); 这种方式原来用于复制数组还可以,今天用它复制数组中的某一条记录,发现字段名称丢 ...
- Jquery 实现点击一个页面跳转后在另外一个页面显示指定位置
<script> $(function(){ var isTarget = '<?php echo $_GET['target']; ?>'; if (isTarget != ...
- PHP将解析xml变为数组方法
最近想要做一个插件机制,需要用到xml,在解析xml时候需要转换为数组,特意记录一个此种解析方式 xml文件 <?xml version="1.0" encoding=&qu ...
- Eclipse中web项目的默认发布路径改为外部Tomcat中webapp路径
可参考http://www.cnblogs.com/mihu/p/4772509.html 和http://www.cnblogs.com/dyllove98/archive/2013/06/07/3 ...
- 【ASP.NET基础】客户端、服务器端的数据验证 + CKEditer
1, 客户端 用Javascript进行验证,直接提示用户输入的数据是否符合规范,是否合法. 这样体验行比较好,客户端立即就可以得到反馈,而且减少了服务器端的数据交互. 这样前端数据验证并不是很安全, ...
- 基础面试题——Javascript
1.介绍js的基本数据类型 Undefined.Null.Boolean.Number.String 2.js有哪些内置对象? 数据封装类对象:Object.Array.Boolean.Number ...
