seaJs 使用
开始使用seajs的时候折磨了我好一阵。光是各种概念就让新手难理解。现在弄清楚了,上个实践以备忘。目录结构如图。

1.文件 sea.html main.js a.js b.js c.js 最后还要一个seajs,其中main.js是入口文件,a.js b.js c.js 都是模块文件(注意模块文件是怎么定义的,要注重规范哟)
sea.html 的内容
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,initial-scale=1" />
- <link href="http://cdn.bootcss.com/lightgallery/1.1.0/css/lightGallery.css" rel="stylesheet">
- </head>
- <body>
- seajs学习
- </body>
- <script src="../js/sea.js" ></script>
- <script src="../js/main.js"></script>
- </html>
main.js 的内容
- console.log("this is main.js");
- seajs.config({
- /*这里是做配置*/
- /* base: "../res/",
- alias: {
- "jquery": "js/jquery-2.1.4.min",
- "lightGallery":"js/lightGallery",
- "a":"js/a",
- }*/
- });
- seajs.use("a",function(main){
- main.a_fun();
- });
a.js的内容(注意模块的定义格式)
- define(function(require, exports, module) {
- console.log("this is a.js");
- var b = require("./b");//这里就是依赖,看看怎么写的
- exports.a_fun = function() {
- console.log("这是a.js暴露的接口");
- }
- //调用b的接口
- b.b_fun();
- })
b.js的内容
- define(function(require, exports, module) {
- console.log("this is b.js");
- var c = require("./c");
- //暴露接口给被依赖者
- exports.b_fun = function() {
- console.log("这是b.js暴露的接口");
- }
- c.c_fun();
- })
c.js的内容
- define(function(require, exports, module){
- console.log("this is c.js");
- exports.c_fun=function(){
- console.log("这是c.js暴露的接口");
- }
- })
2.在sea.html中引入sea.js 和main.js(这相当于c语言的main函数,程序的入口文件,通过依赖关系找到所有需要的文件);
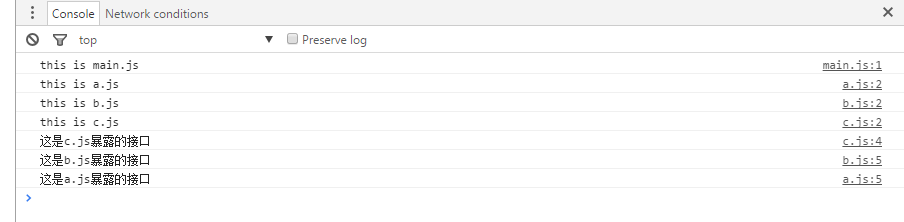
3.运行sea.html看看控制台效果

4.就这么简单,跟着我的走一遍,你再去看详细的接口文档,在这个基础上继续学习,比起你直接去摸那些高大上的概念会轻松很多
seaJs 使用的更多相关文章
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- 初学seaJs模块化开发,利用grunt打包,减少http请求
原文地址:初学seaJs模块化开发,利用grunt打包,减少http请求 未压缩合并的演示地址:demo2 学习seaJs的模块化开发,适合对seajs基础有所了解的同学看,目录结构 js — —di ...
- JS模块化开发:使用SeaJs高效构建页面
一.扯淡部分 很久很久以前,也就是刚开始接触前端的那会儿,脑袋里压根没有什么架构.重构.性能这些概念,天真地以为前端===好看的页面,甚至把js都划分到除了用来写一些美美的特效别无它用的阴暗角落里,就 ...
- seajs的使用
写在前面 seajs是什么? Seajs是一个js文件加载器. 遵循 CMD 规范模块化开发,依赖的自动加载.配置的简洁清晰. 用于Web开发的模块加载工具,提供简单.极致的模块化体验 一:使用 文件 ...
- 用spm2构建seajs项目的过程
前言 Javascript模块化规范有CommonJs规范,和主要适用于浏览器环境的AMD规范,以及国内的CMD规范,它是SeaJs遵循的模块化规范.因为以前项目中用SeaJs做过前端的模块管理工具, ...
- jquery插件封装成seajs模块
jquery直接在html中引入. jquery插件修改为: define(function (require, exports, moudles) { return function (jquery ...
- 快速上手seajs——简单易用Seajs
快速上手seajs——简单易用Seajs 原文 http://www.cnblogs.com/xjchenhao/p/4021775.html 主题 SeaJS 简易手册 http://yslo ...
- seajs学习一天后的总结归纳
公司项目最近需要将js文件迁移到seajs来进行模块化管理,由于我以前主要接触模块化开发是接触的AMD规范的requireJS,没有接触过CMD规范,而且在实际项目中还没有用过类似技术.于是,我非常兴 ...
- RequireJS与SeaJS模块化加载示例
web应用越变的庞大,模块化越显得重要,尤其Nodejs的流行,Javascript不限用于浏览器,还用于后台或其他场景时,没有Class,没有 Package的Javascript语言变得难以管理, ...
- 新手 gulp+ seajs 小demo
首先,不说废话,它的介绍和作者就不在多说了,网上一百度一大堆: 我在这里只是来写写我这2天抽空对seajs的了解并爬过的坑,和实现的一个小demo(纯属为了实现,高手请绕道); 一.环境工具及安装 1 ...
随机推荐
- C++学习笔记(十二):类继承、虚函数、纯虚函数、抽象类和嵌套类
类继承 在C++类继承中,一个派生类可以从一个基类派生,也可以从多个基类派生. 从一个基类派生的继承称为单继承:从多个基类派生的继承称为多继承. //单继承的定义 class B:public A { ...
- Oracle 中利用闪回查询确定某表在某时间点之后的修改内容,并恢复至该时间点
Oracle 中利用闪回查询确定某表在某时间点之后的修改内容: 1.查看 DELETE 及 UPDATE 操作修改的数据: SQL> SELECT * FROM tab AS OF TIMEST ...
- File transfer in android with asmack and Openfire
http://harryjoy.com/2012/08/18/file-transfer-in-android-with-asmack-and-openfire/ http://www.javacod ...
- jquery html标签的链式语法
<div id="ProductNet"> <table border='0' cellspacing='2' cellpadding='0' style='te ...
- GridView拖动效果实现
GridView拖动效果实现 1. 重新GridView控件 package com.whbs.drag.widget; import com.whbs.drag.DragGridActivit ...
- 内核日志及printk结构浅析
作者:tekkamanninja 鸣谢:感谢ChinaUnix技术社区的tekkamanninja提供稿件 ,如需转载,请注明出处. 这段时间复习了一下内核调试系统,注意看了一下printk的实现 ...
- PERCONA-TOOLKIT 工具文档
https://www.percona.com/doc/percona-toolkit/2.2/index.html
- js 数组排序要注意的问题,返回的值最好为 -1, 0, 1之间的值
var test10Elements = [7, 6, 5, 4, 3, 2, 1, 0, 8, 9]; var comparefn = function (x, y) { return x - y; ...
- java_泛型(构造器)部分实例
package ming; import java.util.ArrayList; import java.util.Collection; import java.util.List; class ...
- 最新 Sublime Text 3 Package Control 安装方法
相信看到这个帖子的童鞋,一般至少对 Sublime Text 有所了解了,废话不多讲,个人在 ST2 还没用好的时候, Sublime Text 3 又横空出世了,不过现在 ST3 还是 beta 版 ...
