HTML5 内联框架iFrame
由于现在frame和frameset很少使用,已经过时了,已经被div+CSS代替了,所以,这里只是举例说明一下,当下还在使用的内联框架iFrame
所谓的iFrame内联框架,我的理解就是在网页内部嵌套一个网页,并且可以一级一级地嵌套下去。
示例如下:
/*
示例由index.html和iframe1.html、iframe2.html、iframe3.html组成
*/
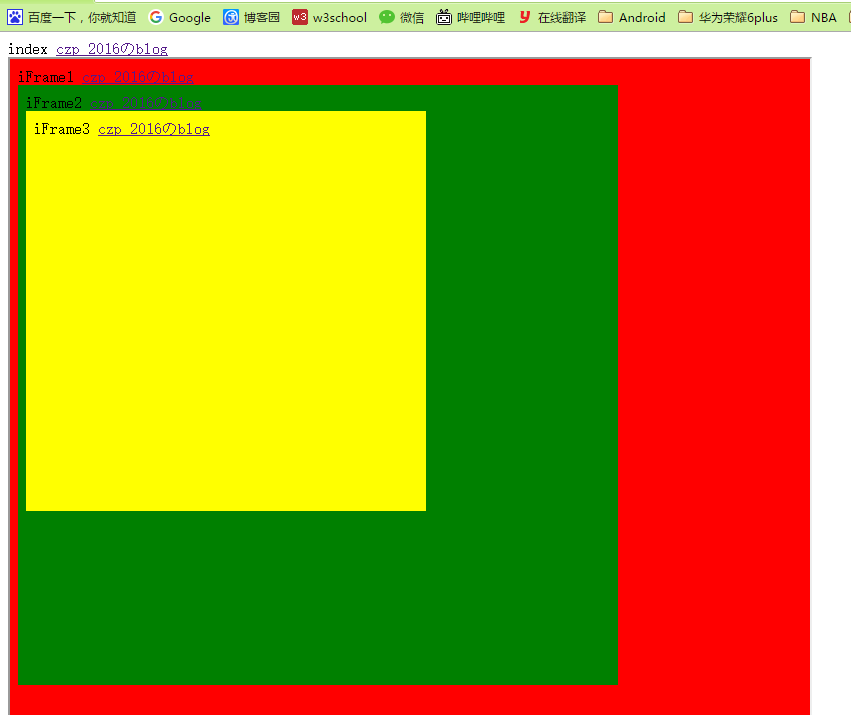
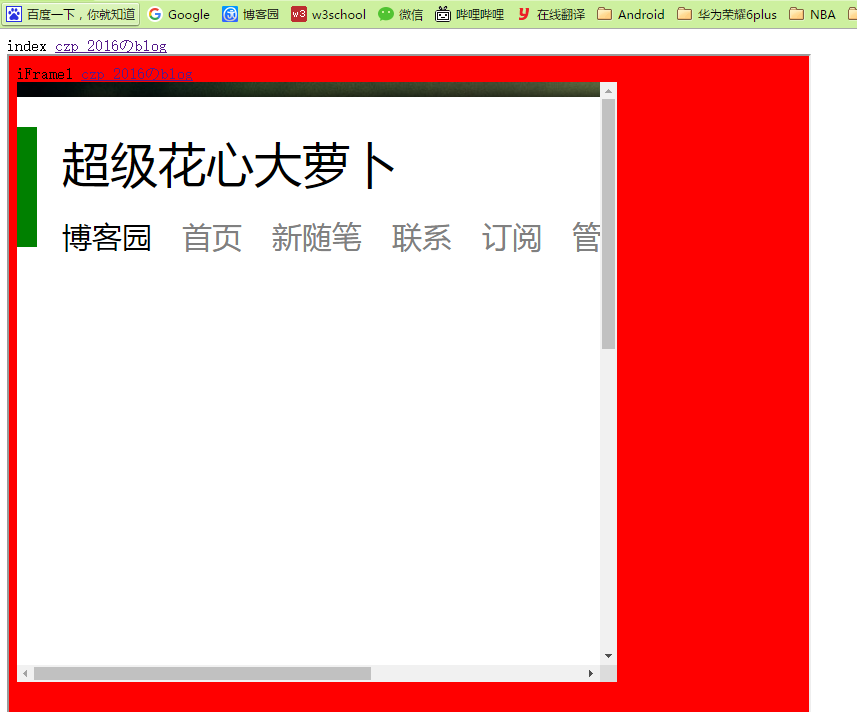
先上一张效果图,图片后面是完整代码。

点击后

完整代码如下
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<!--注意,这里没有body元素-->
index
<a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe>
</html>
iframe1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe1</title>
</head>
<body bgcolor="red">
iFrame1
<a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
</body>
</html>
iframe2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe2</title>
</head>
<body bgcolor="green">
iFrame2
<a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br />
<iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe>
</body>
</html>
iframe3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe3</title>
</head>
<body bgcolor="yellow">
iFrame3
<a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body>
</html>
貌似各主流网站没有采用这种布局的,应用范围也比较少了。
知乎评论:
Iframe 有什么好处,有什么坏处?国内还有哪些知名网站仍用Iframe,为什么?有哪些原来用的现在抛弃了?又是为什么?
HTML5 内联框架iFrame的更多相关文章
- 前端学习 -- 内联框架iframe
内联框架iframe 可以向一个页面中引入其他的外部页面 内联框架中的内容不会被搜索引擎所检索,所以开发中尽量不要使用内联框架 <iframe></iframe> 属性: sr ...
- [19/06/04-星期二] HTML基础_实体(转义字符)、图片标签(img)、元标签(meta)、语法规范、内联框架(iframe)、超链接
一.实体(转义字符) 在HTML中,一些诸如<.> 就是普通的小于号和大于号不能直接使用,因为浏览可能会把它当成一个标签去解析,所以需要一些特殊字符去表示这些特殊字符, 这些字符我们称他们 ...
- HTML的内联框架(iframe)
HTML的内联框架(iframe) 第一种:打开网页就是带内联框架的页面 可以实现在自己的网页内部,打开另一个网页 语法: <!--src:地址frameborder:0为无边框:1为有边框-- ...
- 第48天学习打卡(HTML 行内元素和块元素 列表 表格 视频和音频 页面结构分析 iframe内联框架 表单语法 )
行内元素和块元素 块元素 无论内容多少,该元素独占一行 (p.h1-h6) 行内元素 内容撑开宽度,左右都是行内元素的可以排在一行 (a.strong.em...) 列表 什么是列表 ...
- __x__(14)0906第三天__<iframe> 内联框架 引入有一个外部html页面
在现实开发中,不推荐使用内联框架,因为<iframe></iframe>中的内容不会被搜索引擎检索. 在特殊情况中,如内网项目,不用放在互联网上时,可以使用<iframe ...
- 计算机网络之iframe内联框架跨域
iframe框架同源下的数据调用 iframe框架非同源下的数据传输 一.iframe框架同源下的数据调用 1.父窗口向子窗口获取数据 //html1父级窗口 <iframe src=" ...
- Iframe内联框架
iframe:内联框架标签,用于在网页中任意的位置嵌入另一个网页 <iframe src="url地址"> </iframe> iframe标签的常用属性 ...
- 重写iframe内联框架中的内容
重写iframe内联框架中的内容,不使用src指向页面url,主动写入HTML代码: var ifr = document.getElementById("CMBC-certificatio ...
- html5--1.16 内联框架
html5--1.16 内联框架 学习要点: 1.iframe内联框架2.综合实例1 1.iframe内联框架 1.iframe元素用来在文档中添加一个内联框架. 2.iframe为body元素的子元 ...
随机推荐
- Linux 内核动态函数调用可视化工具
要求: python .7以上 https://www.python.org/ftp/python/ EG:wget --no-check-certificate https://www.python ...
- Sales_item例子
Sales_item.h #ifndef SALES_ITEM_H #define SALES_ITEM_H #include<iostream> #include<string&g ...
- CSS拾遗+技巧集合
1.实现尖角符号. 这是内联inline-block标签独有的特性. <!DOCTYPE html> <html lang="en"> <head&g ...
- javascript oop深入学习笔记(一)
一.定义和实例化一个类: 在OOP的思想中,类是一个很重要的元素,一个类表示了具有相似的一类事物的抽象,通过实例化一个类,可以获得属于该类的一个实例,我们也可以称之为对象. 在javascript中, ...
- Objective-C ,ios,iphone开发基础:快速实现一个简单的图片查看器
新建一个single view 工程: 关闭ARC , 在.xib视图文件上拖放一个UIImageView 两个UIButton ,一个UISlider ,布局如图. 并为他们连线, UIImage ...
- javaweb学习总结二十一(servlet开发入门、servlet生命周期以及调用过程)
一:servlet开发入门 servlet是sun公司一门开发动态web资源的技术,下面编写一个servlet入门程序: 1:在tomcat服务器webapps目录下新建firstServlet目录, ...
- JavaScript的正则表达式使用
一:遇到问题 今天做项目时,在前台js对身份证号进行验证时,一直达不到预期的效果,我是监控文本域变量, $scope.watch('form.idNo',function(v){ if(!v){ re ...
- javaweb学习总结十(xml解析<SAX以及DOM方式>)
一:XML解析技术 一般我们使用sun公司或者开源组织开发的工具包解析xml效率比较高. 1:jaxp解析xml,jaxp是sun公司开发的解析xml工具包 2:jaxp解析xml代码如下 a:获取d ...
- Adobe Edge Animate –解决图形边缘精确检测问题-通过jquery加载svg图片
Adobe Edge Animate –解决图形边缘精确检测问题-通过jquery加载svg图片 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权和原文地址. 在edge ...
- Express 4.x Node.js的Web框架
为了防止无良网站的爬虫抓取文章,特此标识,转载请注明文章出处.LaplaceDemon/SJQ. http://www.cnblogs.com/shijiaqi1066/p/3821150.html ...
