将ANGULAR与后端请求结合
简单的结合,却是很多应用的基础。RESTFUL就此而生。瘦服务,富客户。
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Data Binding Example</title>
</head>
<body>
<div ng-controller="main">
<input type="text" ng-model="firstName" placeholder="firstname">
<input type="text" ng-model="lastName" placeholder="lastname">
<table>
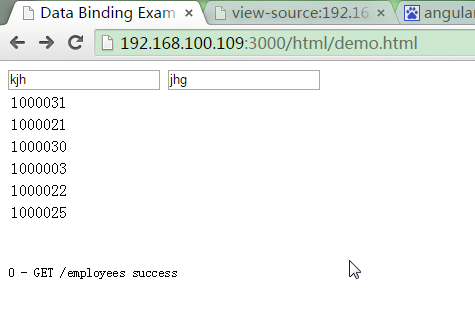
<tr ng-repeat="p in employees">
<td>{{p.id}}</td>
<td><span>{{p.first}} {{p.last}}</span></td>
</tr>
</table>
</div>
<div ng-controller="logger">
<pre>
<p ng-repeat="e in events track by $index">{{$index}} - {{e}}</p>
</pre>
</div>
<script src="http://cdn.bootcss.com/angular.js/1.4.8/angular.min.js"></script>
<script>
var app = angular.module('app', []);
app.controller('main', ['$scope', '$http', '$rootScope', function($scope, $http, $rootScope) {
$scope.employees = [];
$scope.firstName = $scope.lastName = '';
$http.get('/employees').success(function(data) {
$scope.employees = data;
$rootScope.$emit('log', 'GET /employees success');
});
}]);
app.controller('logger', ['$scope', '$rootScope',function ($scope, $rootScope) {
$scope.events = [];
$rootScope.$on('log', function (event, data) {
$scope.events.push(data.trim());
});
}]);
</script>
</body>
</html>


将ANGULAR与后端请求结合的更多相关文章
- angular的post请求,SpringMVC后台接收不到参数值的解决方案
这是我后台SpringMVC控制器接收isform参数的方法,只是简单的打出它的值: @RequestMapping(method = RequestMethod.POST) @ResponseBod ...
- 解决angular的post请求后SpringMVC后台接收不到参数值问题的方法
这是我后台SpringMVC控制器接收isform参数的方法,只是简单的打出它的值: @RequestMapping(method = RequestMethod.POST) @ResponseBod ...
- express搭建后端请求路由,前端进行访问对应的接口 后端解决跨域
代码在 ==>E:\nodes实战\myserve\testserve 1 express搭建后端请求路由,前端进行访问对应的接口 1) 创建项目目录 express 项目名 -e 然后按照提示 ...
- 实现Web请求后端Api的Demo,实现是通过JQuery的AJAX实现后端请求,以及对请求到的数据的解析处理,实现登录功能
本篇实现Web请求后端Api的Demo,实现是通过JQuery的AJAX实现后端请求,以及对请求到的数据的解析处理,实现登录功能需求描述:1. 请求后端Api接口地址2. 根据返回信息进行判断处理前端 ...
- 关于 Angular 跨域请求携带 Cookie 的问题
在前端开发调试接口的时候都会遇到跨域请求的问题.传统的方式是使用 Nginx 反向代理解决跨域.比如所有接口都在 a.com 的域下,通过 Nginx 将所有请求代理到 a.com 的域下即可. 使用 ...
- Vue向后端请求课程展示
1.Vue结构 App.vue <template> <div id="app"> <router-link to="/index" ...
- flask 框架 前端和后端请求超时问题
部署模式 flask + Gunicorn + nginx 为什么要用Gunicorn + nginx ? 请看知乎大神们的回答:https://www.zhihu.com/question/3852 ...
- axios向后端请求解决跨域问题
我要向后端的请求的url是 http://192.168.3.25/ productInfo/insert 我是先用niginx转成localhost:8081 找conf/ nginx.conf , ...
- angular cli http请求封装+拦截器配置+ 接口配置文件
内容:接口配置文件.http请求封装 .拦截器验证登录 1.接口配置文件 app.api.ts import { Component, OnInit } from '@angular/core'; / ...
随机推荐
- 有趣的hello word
程序一 #define _________ } #define ________ putchar #define _______ main #define _(a) ________(a); #def ...
- JAVA实现上传下载共享文件
1.上传下载共享文件需要用到jcifs,先下载相关JAR包(开源项目的源码,demo,文挡.API应有尽有) https://jcifs.samba.org/src/
- 洛谷 P1890 gcd区间
P1890 gcd区间 题目提供者 洛谷OnlineJudge 标签 数论(数学相关) 难度 普及/提高- 题目描述 给定一行n个正整数a[1]..a[n]. m次询问,每次询问给定一个区间[L,R] ...
- lex&yacc8--wehter use in C++
bintree.h:12:1: error: unknown type name ‘using’ using namespace std; ============== bintree.h:28:1: ...
- [转]WINDOW进程间数据通讯以及共享内存
1.引言 在Windows程序中,各个进程之间常常需要交换数据,进行数据通讯.WIN32 API提供了许多函数使我们能够方便高效地进行进程间的通讯,通过这些函数我们可以控制不同进程间的数据交换,就如同 ...
- 单引号,双引号 和 heredoc 初始化php字符串之间的区别
php中的字符串指的是字符的序列,可以通过三种方式初始化:单引号.双引号和使用here document(heredoc) 形式. 一:单引号时 ①:需要转义的特殊字符:反斜杠和单引号. ②:因为ph ...
- Check Big/Little Endian
Little endian:Low memory address stores low byte value.(eg. short int 0x2211 0xbfd05c0e->0x11 ...
- PHP、Java、C#实现URI参数签名算法,确保应用与REST服务器之间的安全通信,防止Secret Key盗用、数据篡改等恶意攻击行为
简介 应用基于HTTP POST或HTTP GET请求发送Open API调用请求时,为了确保应用与REST服务器之间的安全通信,防止Secret Key盗用.数据篡改等恶意攻击行为,REST服务器使 ...
- JavaScript 高级程序设计 01-基本概念
一.JavaScript组成 1.一个完成JavaScript是由ECMAScript.DOM.BOM三部分组成的. ECMAScript:提供核心语言功能--语法.类型.语句.关键字.保留字.操作符 ...
- 修改wamp的apache默认端口80以及www目录
修改wamp的apache默认端口80以及www目录 以修改为8088端口和D:/workphp目录为例. 修改为8088端口 左键托盘图标,在“Apache”里可以直接打开httpd.conf,查找 ...
