C# WebService的简单和复杂参数类型和结果的JSON格式
Jquery作为一款优秀的JS框架,简单易用的特性就不必说了。在实际的开发过程中,使用JQ的AJAX函数调用WebService
的接口实现AJAX的功能也成了一种比较普遍的技术手段了。WebService接口的实现,通常都是由OOP语言实现的。所以
在WebService的接口函数中,难免可能会遇到除了简单数据类型的复杂数据类型。复杂的数据的数据类型机有可能是
WebService接口中的参数,也有可能是WebService的返回值。本文所叙述的要点为:
1、对于WebService接口复杂类型的参数,JQ调用的时候传入的JSON数据应该如何表示。?
2、JQ对WebService调用获取JSON数据类型。
3、JQ调用的时对Webservice返回的复杂数据类型有什么样要求。?
环境:JQ版本:1.4.2、VS2008 SP1。
测试一:对于WebService简单参数类型:
[WebMethod(Description = "测试方法")] public string ProcessPersonalInfo(Person person) { return person.Name + person.Tel; } JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetString",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{'name':'zhangsan'}",
success: function(json) { alert(json.d) },
error: function(error) {
alert("调用出错" + error.responseText);
} });
提示:在$.ajax函数中,data必须要以字符串的形式表示JSON,而不能直接用JSON数据传进去。可能有些朋友对JSON对象和JSON对象的字符串
不大好区分,其实,字符串类似C#里用“”引起来的东西,而JSON对象是直接写在{}中的。简单的测试方法是直接通过alert函数弹出,如果显示[object:object]
则为JSON对象,否则就是一个字符串。
结果如下图:


测试二:对于WebService复杂参数类型:
[WebMethod(Description = "测试方法")] public string ProcessPersonalInfo(Person person) { return person.Name + person.Tel; }
Person实体:
public class Person { public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public string Tel { get; set; }
}
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/ProcessPersonalInfo",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{'person':{'Name':'zhangsan','Age':28,'Address':'beijing',Tel:'01082658866'}}",
success: function(json) { alert(json.d) },
error: function(error) {
alert("调用出错" + error.responseText); } });
结果如下图:


调用过程与简单参数类型类似,就是通过在JS中用一个表示Person的person对象的字符串,发往客户端后,WebService会自动将person对象的字符串
转换为Person实体对象。
测试三:对于WebService复杂返回类型
[WebMethod(Description = "测试方法")] public List<Person> GetPersonalList() { List<Person> persons = new List<Person> { new Person {Address = "beijing", Age = 25, Name = "zhangshan", Tel = "01082678866"} }; return persons; }<BR> JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPersonalList",
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function(json) { $(json.d).each(function() { alert(this.Name + "-" + this.Age + "-" + this.Address + "-" + this.Tel) }) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});
如下图:

也就是说对于复杂返回类型,处理方式也是简单类型基本上是一样的。
曾听到有一种观念认为,Jq调用时WebSevice,用JSON作为数据交互格式时,返回数据类型一定是可序列化的。真的是这样吗。?
.Net的基本数据类型确实是可序列化的,这一点没有疑问。那么List<T>数据类型是否可以序列化呢。?看看List<T>的元数据(Metadata)信息
就知道了。。
[DebuggerTypeProxy(typeof (Mscorlib_CollectionDebugView<T>))]
[DebuggerDisplay("Count = {Count}")]
[Serializable]
public class List<T> : IList<T>, ICollection<T>, IEnumerable<T>, IList, ICollection, IEnumerable
{
/**/
}
如果上面的说法成立,在这种情况下,调用成功也无可厚非。但是问题真是这样吗。?下面继续测试一下:
测试四:对于WebService复杂返回类型
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPerson",
dataType: "json",
contentType: "application/json; charset=utf-8",
//data: "{'person':{'Name':'zhangsan','Age':28,'Address':'beijing',Tel:'01082658866'}}",
success: function(json) { $(json.d).each(function() { alert(this.Name + "-" + this.Age + "-" + this.Address + "-" + this.Tel) }) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});
如下图:

但是测试四中,GetPerson()方法返回Person数据类型。再看看Person实体的定义,根本就没有标记问可序列化。
由结果可知:JQ调用WebService,并不一定需要返回复杂类型的数据必须是可序列化的。
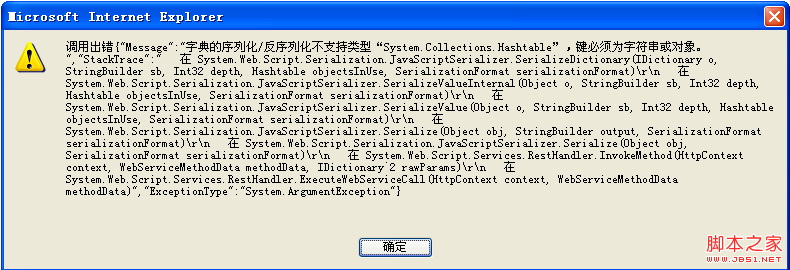
下面做一个有趣的测试。大家都知道WebService的返回类型不能为Hashtable类型。因为它实现了因为它实现 IDictionary接口。
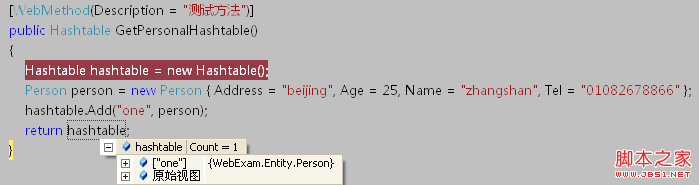
测试五:对于WebService复杂返回类型
Person person = new Person { Address = "beijing", Age = 25, Name = "zhangshan", Tel = "01082678866" };
hashtable.Add(1, person);
return hashtable; }
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPersonalHashtable",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: data,
success: function(json) { $(json.d).each(function() { alert(this["one"].Name) }) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});



这样,Jq居然能调用成功。这点是有点让人意想不到的。
总结:
1、Jq与WebService之间以JSON作为数据交换形式的时候,contentType: "application/json; charset=utf-8"是必须指定的。
要不然WebService不知道以何种数据作为转换。
2、Jq调用WebService返回复杂数据类型并不一定需要类型为可序列化。
3、WebService返回的JSON数据通过".d"获取如上面测试中的alert(json.d)
C# WebService的简单和复杂参数类型和结果的JSON格式的更多相关文章
- [js开源组件开发]query组件,获取url参数和form表单json格式
query组件,获取url参数和form表单json格式 距离上次的组件[js开源组件开发]ajax分页组件一转眼过去了近二十天,或许我一周一组件的承诺有了质疑声,但其实我一直在做,只是没人看到……, ...
- ajaxFileUpload上传带参数,返回值改成json格式
/*直接复制在自己的js文件中就能使用*/ jQuery.extend({ createUploadIframe: function (id, uri) { //create frame var fr ...
- C#中任意类型数据转成JSON格式
/// <summary> /// List转成json /// </summary> /// <typeparam name="T&quo ...
- 修复Long类型太长转为JSON格式的时候出错的问题
这边项目要求ID是自动生成的20位Long型数字 但是实际中应用的时候回发生一种问题就是,查询的时候debug的时候数据都正常,但是返回前端的时候就会发现,数据错误了. 大体就是类似于下面的这种情况. ...
- Spring MVC 后端获取前端提交的json格式字符串并直接转换成control方法对应的参数对象
场景: 在web应用开发中,spring mvc凭借出现的性能和良好的可扩展性,导致使用日渐增多,成为事实标准,在日常的开发过程中,有一个很常见的场景:即前端通过ajax提交方式,提交参数为一个jso ...
- Jmeter在Http Rest接口中自动生成签名(Json格式请求参数)
第一步: 签名的java类生成jar包,导入到jmeter的lib目录下(依赖的第三方包也要导入) 第二步:编写jmeter脚本,这里使用BeanShell 进行签名串的生成,目录结构如下: Bean ...
- 接口调用,输出结果为Json格式(ConvertTo-Json),提交参数给URL(WebRequest)
1.直接输出为json格式: Get-Process -Id $pid | ConvertTo-Json | clip.exe 2.自定义结果为json格式: $serverinfoj = @&quo ...
- 如何将查出的日期Data类型以Json格式输出到前端
方法一 在返回的实体的属性中加上注解 // 创建时间 @DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") private ...
- 我的Android进阶之旅------>android如何将List请求参数列表转换为json格式
本文同步发表在简书,链接:http://www.jianshu.com/p/395a4c8b05b9 前言 由于接收原来的老项目并进行维护,之前的http请求是使用Apache Jakarta Com ...
随机推荐
- 【 D3.js 高级系列 — 10.0 】 思维导图
思维导图的节点具有层级关系和隶属关系,很像枝叶从树干伸展开来的形状.在前面讲解布局的时候,提到有五个布局是由层级布局扩展来的,其中的树状图(tree layout)和集群图(cluster layou ...
- Darwin Streaming Server Relay Setting
安装完Darwin Streaming Server,就可以使用VLC通过RTSP协议播放流媒体文件了.但是我现在有一个需求,需要将一台DSS(假设为A机)上的媒体文件发送到另一台DSS(假设为B机) ...
- WdatePicker的一些用法
在选择日期之后,再执行自己的另一个函数 onpicked: function () { LoadData(); } <input type="text" class=& ...
- cgroup隔离的知识点
tasks中写入的是线程号 cgroup.procs是进程号 ===================CPU隔离===================== 主机CPU核数: cat /proc/cpui ...
- windows远程连接linux桌面---使用tightvnc或者tigervnc
一.安装tightvnc: tightvnc的安装在安装包中有详细的说明(README文件) 首先你要确保linux已经安装jpeg和zlib库, 2.编译 执行如下两个命令: [root@local ...
- 【LeetCode 99】Recover Binary Search Tree
Two elements of a binary search tree (BST) are swapped by mistake. Recover the tree without changing ...
- 使用IP欺骗Loadrunner并发测试小结
测试要求: 在本次测试中,我需要并发50个User,每一个User占用一个独立的IP,并且只执行一次脚本.脚本中发起两个请求,其中第一次请求返回200后才执行第二个请求.使用win7 OS. ...
- duilib corner属性的贴图技巧——让图片自动贴到控件的的某一边或者一角并自适应控件的大小
转载请说明原出处,谢谢~~ Duilib给控件贴图功能可以附带多个属性,各个属性的配合可以达到许多效果.以下是duilib支持的所有贴图属性: 贴图描述: Duilib的表现力丰富很大程度上得益于贴图 ...
- LyX转Word
写毕业论文是一件非常繁锁的事情,一大堆的图片.公式都要往上贴,有时弄不好就把编号搞错了,有时可能没注意,一不小心字体格式.版面格式又全乱了.怎么办?--其实这只是在word环境下才会有的烦恼. 对于w ...
- angularJS笔记
1.MVC ng-app: html表头处,每个htnl文件只能有一个ng-app ng-controller :js文件中定义 ng-model:只要引用了angularJS就可以使用 js文件代码 ...
