史上最全的 UIWebview 的 JS 与 OC 交互
来源:伯乐在线 - 键盘风筝
链接:http://ios.jobbole.com/89330/
其实一直想给大家整理一下JS与OC的交互,但是没有合适的机会,今天借着微信小应用的发布,以及以后H5必定越来越流行,所以给大家整理一下.
交互方式有三种:
1.UIWebviewDelegate
2.JavaScriptCore
3.WebViewJavascriptBridge
按照排序给大家介绍一下,我推荐前两种方法,第三种需要依赖第三方框架,并且不一定能拦截成功,所以着重介绍前两种,第三种知道怎么操作就行了
1.UIWebviewDelegate
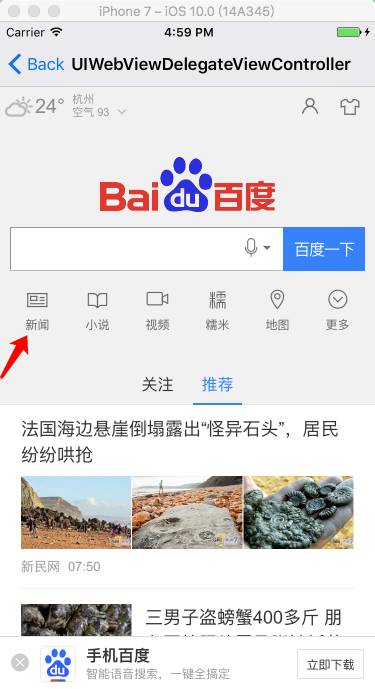
第一种也是最简单的一种,我在实际项目中就用的这个方法,根据UIWebviewDelegate的代理方法进行拦截
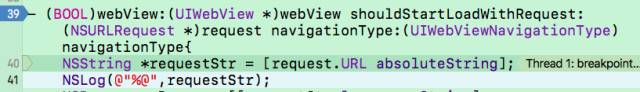
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{

点击新闻按钮,根据shouldStartLoadWithRequest这个方法,打印出返回的url地址为


-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
NSString *requestStr = [request.URL absoluteString];
NSLog(@"%@",requestStr);
//判断返回的url是否包含news这个字符串,如果有进入if判断,进行拦截,如果没有,则return YES,放行;
NSRange newRange = [[requestStr lowercaseString] rangeOfString:@"news"];
if (newRange.length > 0) {
//进行你需要的操作
return NO;
}
return YES;
}
2.JavaScriptCore
这个是iOS7之后苹果推出的一个JS于OC交互的一个框架,极大的方便了我们对js的操作
相关的几个类
/*
JS执行的环境,同时也通过JSVirtualMachine管理着所有对象的生命周期,每个JSValue都和JSContext相关联并且强引用context。
*/
#import "JSContext.h"
/*
JS对象在JSVirtualMachine中的一个强引用,其实就是Hybird对象。我们对JS的操作都是通过它。并且每个JSValue都是强引用一个context。同时,OC和JS对象之间的转换也是通过它
*/
#import "JSValue.h"
/*
JS和OC对象的内存管理辅助对象。由于JS内存管理是垃圾回收,并且JS中的对象都是强引用,而OC是引用计数。如果双方相互引用,势必会造成循环引用,而导致内存泄露。我们可以用JSManagedValue保存JSValue来避免。
*/
#import "JSManagedValue.h"
/*
JS运行的虚拟机,有独立的堆空间和垃圾回收机制。
*/
#import "JSVirtualMachine.h"
/*
一个协议,如果JS对象想直接调用OC对象里面的方法和属性,那么这个OC对象只要实现这个JSExport协议就可以了。
*/
#import "JSExport.h"
接下来就是如何去通过js来调用oc的方法了
//首先你要在本地的html文件里注册一个按钮,按钮的打击名字jsButton
JavaScriptCore测试页面
//首先你要在本地的html文件里注册一个按钮,按钮的打击名字jsButton
<!DOCTYPE HTML>
<html lang="zh-CN">
<body>
<p>JavaScriptCore测试页面</p>
<body>
<button onclick="jsButton()">JS按钮</button>
</body>
</html>
//然后在加载完成的方法里通过JSContext来获取相应操作的key值.key值是html文件里点击方法的名字,并且调用你需要的操作
- (void)webViewDidFinishLoad:(UIWebView *)webView {
JSContext *context = [self.webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
context[@"jsButton"] = ^{
//在这里调用你需要的操作
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"点击了JS按钮" message:@"" preferredStyle:(UIAlertControllerStyleAlert)];
UIAlertAction *sureAlertAction = [UIAlertAction actionWithTitle:@"OK" style:(UIAlertActionStyleDefault) handler:^(UIAlertAction * _Nonnull action) {
}];
[alert addAction:sureAlertAction];
[self presentViewController:alert animated:YES completion:^{
}];
};
}
3.WebViewJavascriptBridge
第三种方法是通过WebViewJavascriptBridge这个第三方库,把js和oc之间搭建一个桥,来实现相互通信,这个是我最不推荐的一种方法,因为他需要依赖第三方库来实现,通过互相注册方法,增加代码量并且并不是每次方法都能注册上,有一定的失败几率,由于不推荐,所以就安排在最后,不做太详细的解释
3.1创建webview
UIWebView* webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:webView];
NSString *path = [[NSBundle mainBundle] pathForResource:@"JSBridge" ofType:@"html"];
NSURL *baseURL = [NSURL fileURLWithPath:[[NSBundle mainBundle] bundlePath]];
NSString *htmlString = [NSString stringWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil];
[webView loadHTMLString:htmlString baseURL:baseURL];
[self.view addSubview:webView];
3.2创建WebViewJavascriptBridge
[WebViewJavascriptBridge enableLogging];
_bridge = [WebViewJavascriptBridge bridgeForWebView:webView];
[_bridge setWebViewDelegate:self];
3.3注册js要调用Native
//handlerName:需要调用js的名字
//handler:需要oc进行的操作
- (void)registerHandler:(NSString *)handlerName handler:(WVJBHandler)handler {
[_bridge registerHandler:@"scanClick" handler:^(id data, WVJBResponseCallback responseCallback) {
//需要进行的操作
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"点击了按钮" message:@"" preferredStyle:(UIAlertControllerStyleAlert)];
UIAlertAction *sureAlertAction = [UIAlertAction actionWithTitle:@"OK" style:(UIAlertActionStyleDefault) handler:^(UIAlertAction * _Nonnull action) {
}];
[alert addAction:sureAlertAction];
[self presentViewController:alert animated:YES completion:^{
}];
}];
demo地址:https://github.com/summer7659/webview-js-oc-
史上最全的 UIWebview 的 JS 与 OC 交互的更多相关文章
- 【必备】史上最全的浏览器 CSS & JS Hack 手册
[必备]史上最全的浏览器 CSS & JS Hack 手册 浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异.因此,浏览器兼容成为前端开发人员的必备技 ...
- UIWebView中JS与OC交互 WebViewJavascriptBridge的使用
一.综述 现在很多的应用都会在多种平台上发布,所以很多程序猿们都开始使用Hybrid App的设计模式.就是在app上嵌入网页,只要写一份网页代码,就可以跑在不同的系统上.在iOS中,app多是通过W ...
- 【必备】史上最全的浏览器 CSS & JS Hack 手册(转)
浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异.因此,浏览器兼容成为前端开发人员的必备技能.如果有一份浏览器 Hack 手册,那查询起来就方便多了.这篇文章就向 ...
- 史上最全的浏览器 CSS & JS Hack 手册
浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异.因此,浏览器兼容成为前端开发人员的必备技能.如果有一份浏览器 Hack 手册,那查询起来就方便多了.这篇文章就向 ...
- 【收藏】史上最全的浏览器 CSS & JS Hack 手册
浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异.因此,浏览器兼容成为前端开发人员的必备技能.如果有一份浏览器 Hack 手册,那查询起来就方便多了.这篇文章就向 ...
- .Net魔法堂:史上最全的ActiveX开发教程——ActiveX与JS间交互篇
一.前言 经过上几篇的学习,现在我们已经掌握了ActiveX的整个开发过程,但要发挥ActiveX的真正威力,必须依靠JS.下面一起来学习吧! 二.JS调用ActiveX方法 只需在UserContr ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- .Net魔法堂:史上最全的ActiveX开发教程——自动更新、卸载篇
一.前言 B/S模式的特点之一,客户端版本升级相对简单.快捷,适合产品的快速迭代.而ActiveX组件的自动更新同样也继承了这一优点.下面我们一起来了解吧! 二.二话不说更新ActiveX 1. 设置 ...
随机推荐
- SharePoint咨询师之路:备份和恢复系列--制定备份计划
本来想研究下如何做数据库服务器的集群,然而突然被同事问起如何在部署SharePoint服务场的时候做备份和恢复的计划,就先来复习和研究一下. 本系列包括: 备份服务器场和配置 备份web和服务应用程序 ...
- Django 的 CSRF 保护机制(转)
add by zhj:假设用户登录了网站A,而在网站B中有一个CSRF攻击标签,点击这个标签就会访问网站A,如果前端数据(包括sessionid)都放在本地存储的话, 当在网站B点击CSRF攻击标签时 ...
- Java并发编程:Java ConcurrentModificationException异常原因和解决方法
Java ConcurrentModificationException异常原因和解决方法 在前面一篇文章中提到,对Vector.ArrayList在迭代的时候如果同时对其进行修改就会抛出java.u ...
- WT588D播放合成语音时出现某些语句不能正常播报的情况,经过对比其他语句,看似有点不符合逻辑。
现象:某条语句本该播放完循环,实际确实不断循环第一个字,不能正常播放 原因:用语音合成工具合成该语句时,改了里面的默认音量,导致播放时出现液晶显示错误(感觉好像驱动不了的样子,我就是观察到这个现象才想 ...
- 【原创】用Pwnage + Redsnow 制作完美越狱固件
原帖我发表在威锋论坛 现在貌似IOS 7.X系 大行其道,就算不是IOS7.X ,很多人也装着IOS 6.X系. 进入正文前首先介绍一下自己目前的"环境" 设备:iphone4 G ...
- 用UltraISO制作的u盘ubuntu11.04,启动失败解决方案
错误提示:SYSLINUX 3.84 2009-12-18 EBIOS Copyright c 1994-2009 H.Peter Anvin et al 折腾的很久,尝试用Pauly的bootice ...
- Live m3u8播放3个文件自动停止问题
Live m3u8播放3个文件自动停止问题 1.问题描述 最近做一个转码切片播放测试,使用HLS(HTTP Live Streaming)来做直播, 每个TS分片时间为10s,根据TS分片文件生成以下 ...
- jgroups 入门
官网地址:http://www.jgroups.org/ 聊天室示例:http://www.jgroups.org/tutorial/html/ch02.html 2.1. JGroups overv ...
- php连接oracle10数据库 转载
本文转载自:http://blog.csdn.net/wzg199088/article/details/6678241 一.配置环境: 访问Oracle8以上的数据库需要用到Oracle8Call- ...
- ELF学习--重定位文件
add.c int data = 1;int bss;const int rodata = 1;int add(int num1, int num2){ int sum = 0; sum = num1 ...
