当ASP.NET MVC模型验证遇上CKEditor
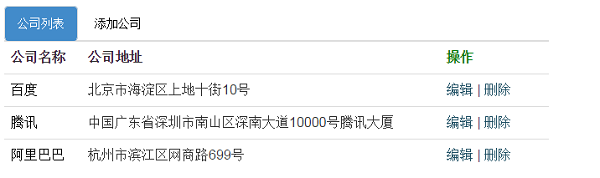
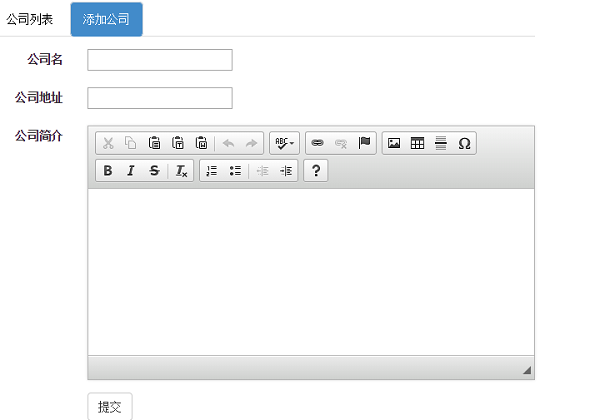
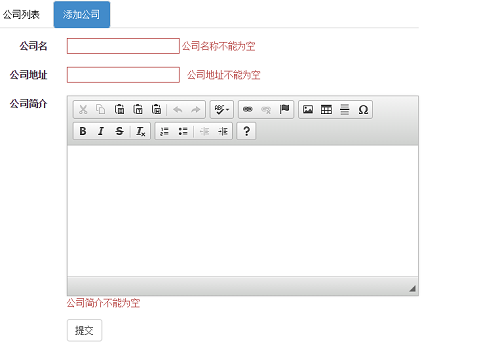
项目需要,使用到了CKEditor编辑器。这是个很不错的富文本编辑器,但是当它绑定的字段需要进行模型验证的时候,却会出现验证失效的问题。因此本文旨在记录这个问题和给出解决办法。以下以ValidationAttribute和jQuery Validate2中验证方式为例。测试项目包含3个页面:Index.cshtml(包含2个部分视图)、Add.cshtml(添加页)、Companies(列表页,仅为展示数据);一个模型(Company)。项目功能截图如下:
---------------------------------------------------------------------------List

---------------------------------------------------------------------------Add

Part 1 使用ValidationAttribute进行验证
模型字段的属性设置就不说了,所有字段均不为空,测试Company代码如下:
public class Company
{
public Guid CompanyID { get; set; }
[Display(Name = "公司名")]
[Required(ErrorMessage = "公司名称不能为空")]
public string CompanyName { get; set; }
[Display(Name = "公司地址")]
[Required(ErrorMessage = "公司地址不能为空")]
public string CompanyAddress { get; set; }
[Display(Name = "公司简介")]
[Required(ErrorMessage = "公司简介不能为空")]
public string CompanyProfile { get; set; } public static List<Company> Companies = new List<Company>() {
new Company{CompanyID=new Guid("{CC1088BC-EF53-45C0-8D95-54F7665834C0}") ,CompanyName="百度",CompanyAddress="北京市海淀区上地十街10号",CompanyProfile="百度"},
new Company{CompanyID=new Guid("{6DC7545F-CA7C-49E8-B88E-447F43CBA7AE}") ,CompanyName="腾讯",CompanyAddress="中国广东省深圳市南山区深南大道10000号腾讯大厦",CompanyProfile="腾讯"},
new Company{CompanyID=new Guid("{EFA27D91-44CE-477E-8B19-BB6A1A785EC1}"), CompanyName="阿里巴巴",CompanyAddress="杭州市滨江区网商路699号",CompanyProfile="阿里"}
};
}
Add.cshtml代码如下:
@model Laibxw.Models.Company
@{
ViewBag.Title = "CompanyAdd";
Layout = null;
} <h4></h4>
@using (Html.BeginForm("Add", "Test", FormMethod.Post, new { @class = "form-horizontal", role = "form", id = "add" }))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@*@Html.ValidationSummary(true)*@
<div class="form-group">
@Html.LabelFor(model => model.CompanyName, new { @class = "control-label col-md-2" })
<div class="col-md-10" style="margin-top:5px;">
@Html.TextBoxFor(model => model.CompanyName)
@Html.ValidationMessageFor(model => model.CompanyName)
</div>
</div> <div class="form-group">
@Html.LabelFor(model => model.CompanyAddress, new { @class = "control-label col-md-2" })
<div class="col-md-10" style="margin-top:5px;">
@Html.TextBoxFor(model => model.CompanyAddress)
@Html.ValidationMessageFor(model => model.CompanyAddress)
</div>
</div> <div class="form-group">
@Html.LabelFor(model => model.CompanyProfile, new { @class = "control-label col-md-2" })
<div class="col-md-10" style="margin-top:5px;">
@Html.TextAreaFor(model => model.CompanyProfile, new { @class = "ckeditor" })
@Html.ValidationMessageFor(model => model.CompanyProfile)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-default" />
</div>
</div>
</div>
}
<style>
.error {
color: #b94a48;
font-weight: inherit;
}
</style> <script src="~/Scripts/jquery.validate.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#add").submit(function () {
var _this = $(this);
$.post(_this.attr('action'), _this.serialize(), function (data) {
if (data.error == "0") {
location.href = "/Test/Index";
} else {
$('#tab2').html(data) //3.出来样式改变了
}
});
return false;
});
});
</script>
后台Controller如下:
public class TestController : Controller
{
//
// GET: /Test/
public ActionResult Index()
{
return View();
} public ActionResult Companies()
{
var companies = Company.Companies;
return View(companies);
} public ActionResult Add()
{
return View();
} [HttpPost]
public ActionResult Add(Company model)
{
if (!ModelState.IsValid) return PartialView(model);
model.CompanyID = new Guid("{F419EC35-F070-491C-B38D-73FC4A24F253}");
Company.Companies.Add(model);
return Json(new { error = });
}
}
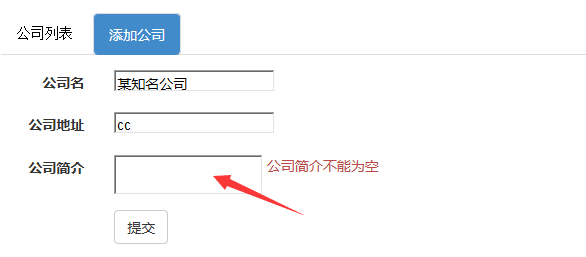
运行示例添加一个Company:

发现果真无法验证,而且由于使用了部分视图,CKEditor被还原成了默认的textarea。有点糟糕!
Part 2 使用ValidationAttribute进行验证
那么使用jQuery Validate呢?于是添加了jq脚本:
<script src="~/Scripts/jquery.validate.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#add").submit(function () {
var _this = $(this);
if (validater.form()) { //验证成功
$.post(_this.attr('action'), _this.serialize(), function (data) {
if (data.error == "") {
location.href = "/Test/Index";
} else {
$('#tab2').html(data) //3.出来样式改变了
}
});
}
return false;
}); //验证
var validater = $("#add").validate({ //1.解决所谓的jquery.validate.js失效的说法
rules: {
CompanyName: {
required: true,
},
CompanyAddress: {
required: true,
},
CompanyProfile: {
required: true,
}
},
messages: {
CompanyName: {
required: "公司名称不能为空",
},
CompanyAddress: {
required: "公司地址不能为空",
},
CompanyProfile: {
required: "公司简介不能为空",
}
}
});
});
</script>
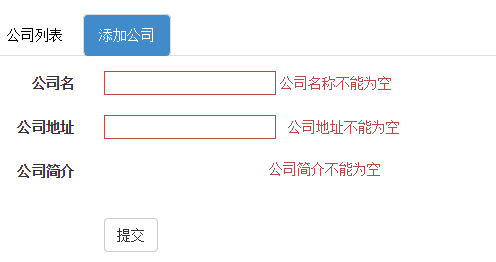
运行效果和上面的是一样的。
那么之所以出现这个状况,其实是由于CKEditor没有及时将用户输入更新到相应的textarea。如果你测试会发现,当你第二次提交表单的时候,是可以获取获取到值的。那么解决这个问题的办法是这个样子的,当提交表单之前的时候及时更新textarea的值:
//先更新textarea值
for (instance in CKEDITOR.instances)
CKEDITOR.instances[instance].updateElement();
值是获取到了,但是用jQuery.validate仍然没有效果(网上看了很多解决办法,貌似只看到一个回到是对的),解决办法是在客户端验证的时候加上ignore: '':
另外当使用纯后端验证的时候,CKEditor会被“打回原形”。解决的办法是在验证不通过返回部分视图之后加上这么一句:
$('textarea.ckeditor').each(function () {
var $textarea = $(this);
CKEDITOR.replace($textarea.attr("id"))
});
但是这样还是会有一个小的缺陷:


就是先显示之前的textarea标签,然后立即变为CKEditor。开始以为是因为这个是在返回部分视图并将数据展示到#tab2之后发生的,后来发现,即使是在部分视图中加载好也会出现这样的问题。
单独测试CKEditor不难发现经过服务器端验证使用ValidationMessageFor来显示错误消息就会出现这个状况,其实原因很简单,你刷新页面就会发现是由于CKEditor插件略微有些延迟。所以它首先会显示原生态的textarea(没通过验证会有错误提示),然后CKEditor才会应用于textarea。这确实是个头痛的问题。
这个问题暂时没有找到合适的解决方案。只有采取jQuery.validate.js配合手写验证规则的前端验证来解决。关于服务器端验证的办法提供一个不是很完美的办法:
$('textarea.ckeditor').each(function () {
var $textarea = $(this);
var error = $textarea.parent().find('span');
error.hide();
CKEDITOR.replace($textarea.attr("id"));
$textarea.hide(); //暂时隐藏掉error
setTimeout(function () {
error.show();
}, 20);
});
问题处理代码:
@model Models.Company
@{
ViewBag.Title = "CompanyManagement";
Layout = null;
}
@Styles.Render("~/Content/Plan_admin.css")
@Styles.Render("~/Content/lbw_css.css")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/exp-js")
@Scripts.Render("~/bundles/bootstrap")
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/bootstrap.min")
<div class="ProductAdd">
<div class='container-fluid' style=" width:650px;float:left;margin-left:100px; margin-top:100px;">
<div class='tabbable tabs-left'>
<ul class='nav nav-tabs nav-pills top-size' role="tablist">
<li class='active' role="presentation"><a href='#tab1' data-toggle='tab' style="font-size:14px;font-family:Arial;">公司列表</a></li>
<li><a href='#tab2' data-toggle='tab' style="font-size:14px;">添加公司</a></li>
</ul>
<div class='tab-content'>
<div class='tab-pane active' id='tab1'>
@Html.Action("Companies", "Test")
</div>
<div class='tab-pane' id='tab2'>
@Html.Action("Add", "Test")
</div>
</div>
<div style="clear:both"></div>
</div>
</div>
</div>
<script src="~/Scripts/jquery.validate.js"></script> <script type="text/javascript">
$(document).ready(function () {
$("#tab2 form").submit(function () {
//先更新textarea值
for (instance in CKEDITOR.instances)
CKEDITOR.instances[instance].updateElement();
var _this = $(this);
if (validater.form()) {
$.post(_this.attr('action'), _this.serialize(), function (data) {
if (data.error == "") {
location.href = "/Test/Index";
} else {
//问题出现在ckeditor对textare的改变有延迟
$('#tab2').empty().html(data) //3.出来样式改变了
$('textarea.ckeditor').each(function () {
var $textarea = $(this);
var span = $textarea.parent().find('span');
span.hide();
CKEDITOR.replace($textarea.attr("id"));
$textarea.hide();
setTimeout(function () {
span.show();
}, );
});
}
});
}
return false;
});
//验证
var validater = $("#tab2 form").validate({
rules: {
CompanyName: {
required: true,
},
CompanyAddress: {
required: true,
},
CompanyProfile: {
required: true,
}
},
ignore: '', //不能少
messages: {
CompanyName: {
required: "公司名称不能为空",
},
CompanyAddress: {
required: "公司地址不能为空",
},
CompanyProfile: {
required: "公司简介不能为空",
}
}
})
});
</script>
当ASP.NET MVC模型验证遇上CKEditor的更多相关文章
- ASP.NET MVC - 模型验证
ASP.NET MVC - 模型验证(Model verification) 模型验证原理浅析 模型验证用到了模型绑定器.模型验证器(System.Web.Mvc.DataAnnotationsMod ...
- asp.net mvc 模型验证组件——FluentValidation
asp.net mvc 模型验证组件——FluentValidation 示例 using FluentValidation; public class CustomerValidator: Abst ...
- Asp.Net MVC 模型验证详解-实现客户端、服务端双重验证
概要 在asp.net webform开发中经常会对用户提交输入的信息进行校验,一般为了安全起见大家都会在客户端进行Javascript(利于交互).服务端双重校验(安全).书写校验代码是一个繁琐的过 ...
- ASP.NET没有魔法——ASP.NET MVC 模型验证
在前面的文章中介绍了用户的注册及登录功能,在注册用户时可以通过代码的形式限制用户名及密码的格式,如果不符合要求那么就无法完成操作,如下图: 该功能的原理是Identity基于的Entity Frame ...
- asp.net mvc 模型验证注解,表单提交
一.添加模型 public class Account { public int ID { get; set; } [Display(Name = "姓名")] //设置要显示的字 ...
- asp.net mvc 模型验证-最舒服的验证方式
在院子里发现 http://www.cnblogs.com/yangecnu/p/3759784.html 模型验证方法 1. 一般方法 繁琐, 无数的if else, 在炎炎夏天,我见过一个验证方法 ...
- ASP.NET没有魔法——ASP.NET MVC 模型绑定解析(下篇)
上一篇<ASP.NET没有魔法——ASP.NET MVC 模型绑定解析(上篇)>文章介绍了ASP.NET MVC模型绑定的相关组件和概念,本章将介绍Controller在执行时是如何通过这 ...
- ASP.NET MVC Model验证(四)
ASP.NET MVC Model验证(四) 前言 本篇主要讲解ModelValidatorProvider 和ModelValidator两种类型的自定义实现,前者是Model验证提供程序,而Mod ...
- ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图.但是首先将修改点代码,使得发布日期属性(ReleaseDate)看上去更好.打开Models \ Movie ...
随机推荐
- Matlab中find函数的使用
一.问题来源 看到了 min_score_pos = find(A0_scores==min(A0_scores), 1); [r,c] = find(X,k),返回X中第k个非零元素的行列位置. 二 ...
- [转载]App.Config详解及读写操作
App.Config详解 应用程序配置文件是标准的 XML 文件,XML 标记和属性是区分大小写的.它是可以按需要更改的,开发人员可以使用配置文件来更改设置,而不必重编译应用程序.配置文件的根节点是c ...
- javascript-权威指南读书笔记(1)
<script type="text/javascript"> //数组与object的关系 var obj = { name: "刘建伟", Ag ...
- javascript背景淡入淡出
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- [转]Ubuntu alternate和desktop区别
原文地址:http://blog.csdn.net/is2120/article/details/6797621 Desktop : 刻录在光盘,从光盘运行的系统,相当于 Live CD Altern ...
- Linux shell 脚本小记
if结构 #!/bin/env bash -gt ] then echo "$1 is positive" -lt ] then echo "$1 is negative ...
- php相关学习资源
相关书籍资源: 1:PHP和MySQL Web开发 经典书籍 视频教程: PHP开发工程师闯关记--初识PHP php调试技巧: PHP 程序员的调试技术 使用 print 语句.错误报告和 PHPE ...
- MFC、WTL、WPF、wxWidgets、Qt、GTK、Cocoa、VCL 各有什么特点?
WTL都算不上什么Framework,就是利用泛型特性对Win API做了层封装,设计思路也没摆脱MFC的影响,实际上用泛型做UI Framework也只能算是一次行为艺术,这个思路下继续发展就会变得 ...
- 修改Eclipse字体
选择菜单:Windows->Preferences->Genneral->Appearance->Colors and Font
- Android Studio 初探
前言 上周由于写了一篇关于"Eclipse+ADT+Android SDK 搭建安卓开发环境" 的博文,其他博主们表示相当的不悦,都什么年代了还用Eclipse+ADT开发安卓应用 ...
