使用Sass优雅并高效的实现CSS中的垂直水平居中(附带Flex布局,CSS3+SASS完美版)
实现css水平垂直居中的方法有很多,在这里我简单的说下四种比较常用的方法:
1.使用CSS3中的Flex布局
对于flex,我们要了解的是它是一个display的属性,而且必须要给他的父元素设置flex属性(flex必须配合绝对定位使用!!!!!),除了设置display:flex之外,还有另外两个属性需要设置,分别是justify-content和align-items,他们的意思分别是水平居中和垂直居中。HTML+CSS代码如下:
body {
position: absolute;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.parentNode {
width: 400px;
height: 400px;
background: #f00;
}
<body>
<div class="parentNode"></div>
</body>
当需求改变时,比如我们要在此div里面嵌套一个div,根据我上面提到的,要想子DIV垂直水平居中,我们也要给父DIV同样这样设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
position: absolute; // flex必须配合absolute使用才会生效
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.parentNode {
width: 400px;
height: 400px;
background: #f00;
position: relative; // 这里必须用relative 原因是 相对于 body这个父标签定位 如果用absolute会找上级的relative,如果没有,就到顶级的document
display: flex;
justify-content: center;
align-items: center;
}
.childNode {
width: 200px;
height: 200px;
background: #fff;
}
</style>
</head>
<body>
<div class="parentNode">
<div class="childNode"></div>
</div>
</body>
</html>

2.使用CSS3中的transform
.parentNode {
width: 400px;
height: 400px;
background: #f00;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
3.当你知道元素的width与height时,使用CSS2中的最普通不过的margin
.parentNode {
width: 400px;
height: 400px;
background: #f00;
position: absolute;
left: 50%;
top: 50%;
margin: -200px 0 0 -200px;
}
4.使用比较特殊的margin:auto
.parentNode {
width: 400px;
height: 400px;
background: #f00;
overflow: auto;
margin: auto; // 在标准流的情况下,让 margin-top 以及 margin-bottom 都为0
position: absolute;
top:; left:; bottom:; right:; // 使浏览器对其元素所在的区域内重新渲染,四个值都设为0目的是让整个窗口都为该元素的重新渲染区域,之后margin-top以及margin-bottom都相等
}
现在让我们来使用强大的SASS重构一下这几个样式,先拿flex开刀吧,
@mixin center {
display: flex;
justify-content: center;
align-items: center;
}
body {
position: absolute;
width: 100%;
height: 100%;
@include center;
.parentNode {
width: 400px;
height: 400px;
background: #f00;
position: relative;
@include center;
.childNode {
width: 200px;
height: 200px;
background: #fff;
}
}
}
如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用"$"变量来统一处理,那么这种选择还是不错的。但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到我们目了。这个时候 Sass 中的混合宏就会变得非常有意义,@mixin 是用来声明混合宏的关键词,有点类似 CSS 中的 @media、@font-face 一样。center 是混合宏的名称。大括号里面是复用的样式代码。@include为调用混合宏。除了声明一个不带参数的混合宏之外,还可以在定义混合宏时带有参数,并且在里面还可以写更加复杂的逻辑。
下面我将会用到if else语句以及@mixin混合宏来封装我们上面的第2,3,4方法。
我们的思路是先将DIV的左上角绝对定位到容器的中心位置,然后为 mixin 添加两个可选参数($width,$height),分别代表元素的宽高,如果传递了参数,那么就使用负向 margin 的方法实现居中;如果没有传递参数,就使用 CSS3的transform 的方法。
/**
* 为子元素设定定位上下文
*/
.parent {
position: relative;
} /**
* 让子元素绝对居中于父容器
* 没有向 Sass mixin 传递宽和高,使用 CSS transform 属性实现居中效果
*/
.child-with-unknown-direction {
@include center;
} /**
* 让子元素绝对居中于父容器
* 向 Sass mixin 传递了宽度,所以就使用负向 margin 处理水平位置,
* 使用 CSS transform translateY 处理垂直位置
*/
.child-with-known-width {
@include center(400px);
} /**
* 让子元素绝对居中于父容器
* 向 Sass mixin 传递了高度,所以就使用负向 margin 处理垂直位置,
* 使用 CSS transform translateX 处理水平位置
*/
.child-with-known-height {
@include center($height: 400px);
} /**
* 让子元素绝对居中于父容器
* 向 Sass mixin 传递了高度和宽度,所以就使用负向 margin 处理水平和垂直位置
*/
.child-with-known-direction {
@include center(400px, 400px);
}
现在我们开始封装@mixin,由上面的CSS分析知,要实现居中必须先让元素绝对定位
@mixin center($width: null, $height: null) {
position: absolute;
top: 50%;
left: 50%;
}
然后根据下面的逻辑搭建@mixin的骨架
| width | height | solution |
|---|---|---|
| null | null | translate |
| defined | defined | margin |
| defined | null | margin-left + translateY |
| null | defined | margin-right + translateX |
@mixin center($width:null,$height:null){
display: flex;
justify-content: center;
align-items: center;
@if $width and $height {
// do margin
} @else if not $width and not $height {
// do transform translate(-50%,-50%)
} @else if not $width {
// do margin-top and transform translateX
} @else {
// do margin-left and transform translateY
}
}
最后我们把具体的代码插入到不同的条件中去
@mixin center($width:null,$height:null){
position: absolute;
top: 50%;
left: 50%;
@if $width and $height {
// do margin
width: $width;
height: $height;
margin: -($height / 2) #{0 0} -($width / 2); //这里如果直接写 0 0 他会编译为 margin: xx 0 xx 而不是 margin:xx 0 0 xx,所以用 #{0 0}
} @else if not $width and not $height {
// do transform translate(-50%,-50%)
transform: translate(-50%,-50);
} @else if not $width {
// do margin-top and transform translateX
height: $height;
margin-top: -(height / 2);
transform: translateX(-50%);
} @else {
// do margin-left and transform translateY
width: $width;
margin-top: -(width / 2);
transform: translateY(-50%);
}
}
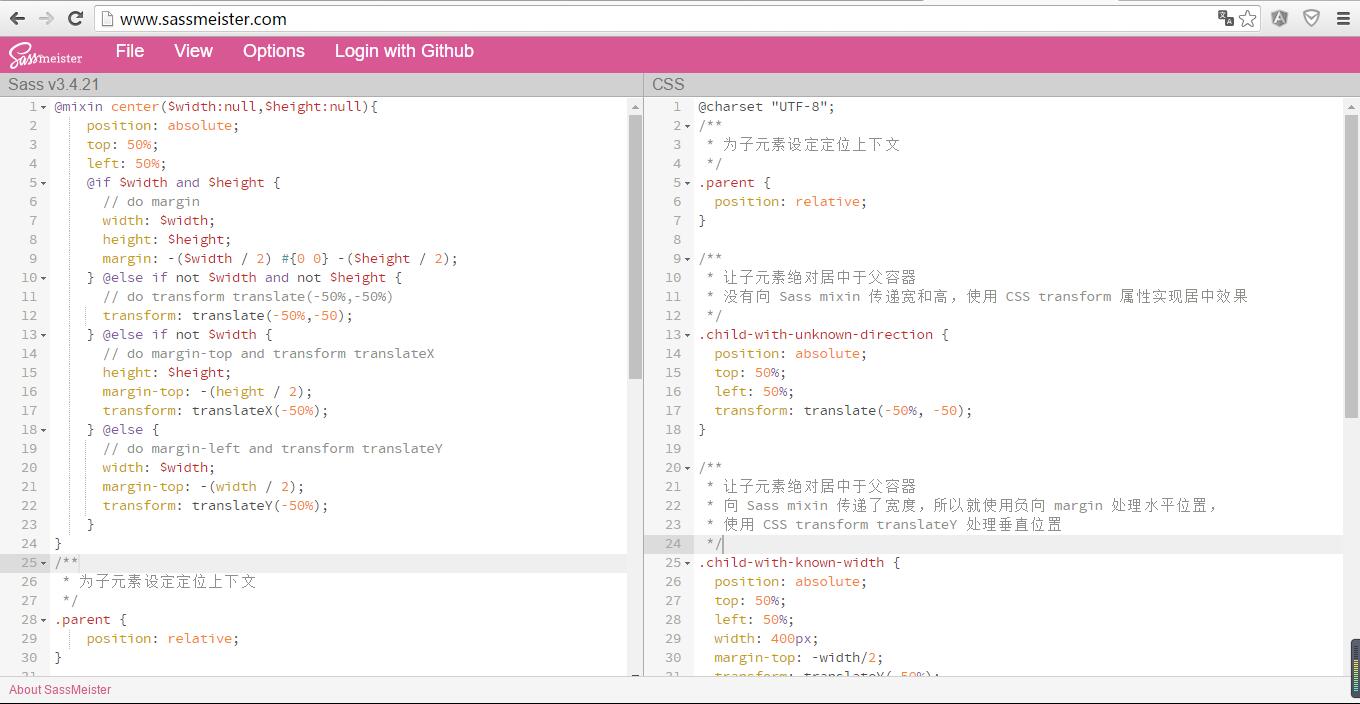
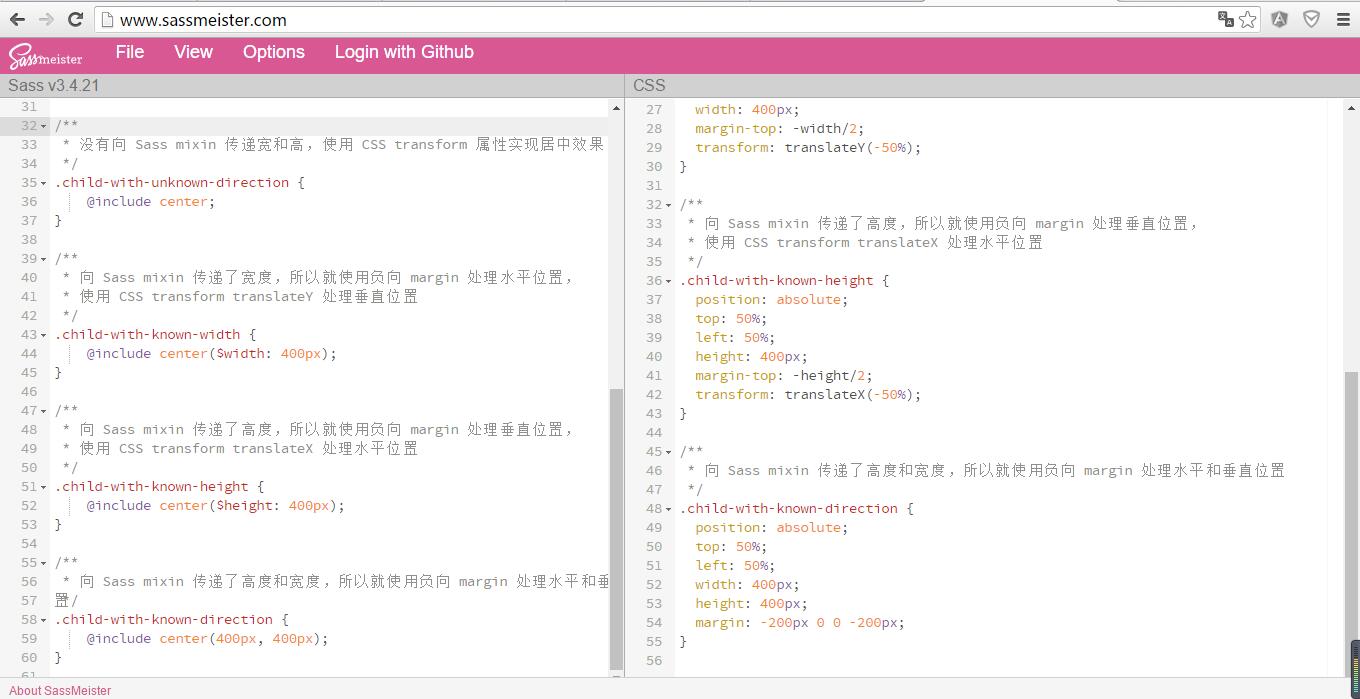
最后我们可以通过Koala软件离线编译也可以通过http://www.sassmeister.com/在线编译,下面是编译好的结果
@charset "UTF-8";
/**
* 为子元素设定定位上下文
*/
.parent {
position: relative;
} /**
* 让子元素绝对居中于父容器
* 没有向 Sass mixin 传递宽和高,使用 CSS transform 属性实现居中效果
*/
.child-with-unknown-direction {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50);
} /**
* 让子元素绝对居中于父容器
* 向 Sass mixin 传递了宽度,所以就使用负向 margin 处理水平位置,
* 使用 CSS transform translateY 处理垂直位置
*/
.child-with-known-width {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
margin-top: -width/2;
transform: translateY(-50%);
} /**
* 让子元素绝对居中于父容器
* 向 Sass mixin 传递了高度,所以就使用负向 margin 处理垂直位置,
* 使用 CSS transform translateX 处理水平位置
*/
.child-with-known-height {
position: absolute;
top: 50%;
left: 50%;
height: 400px;
margin-top: -height/2;
transform: translateX(-50%);
} /**
* 让子元素绝对居中于父容器
* 向 Sass mixin 传递了高度和宽度,所以就使用负向 margin 处理水平和垂直位置
*/
.child-with-known-direction {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 400px;
margin: -200px 0 0 -200px;
}


使用Sass优雅并高效的实现CSS中的垂直水平居中(附带Flex布局,CSS3+SASS完美版)的更多相关文章
- CSS判断不同分辨率显示不同宽度布局CSS3技术支持IE6到IE8
CSS判断不同分辨率浏览器(显示屏幕)显示不同宽度布局CSS3技术支持IE6到IE8.将用到css3 @media样式进行判断,但IE9以下版本不支持CSS3技术,这里DIVCSS5给大家介绍通过JS ...
- css中设置div水平居中,margin:0px auto无用的情况
在CSS中加了margin:0px auto;却没有效果,不能实现居中的问题!margin:0px auto;意思就是:上下边界为0.左右依据宽度自适应!就是水平居中的意思.无效的原因是,当你没有设置 ...
- css基础--深入理解弹性盒flex布局
欢迎访问我的个人博客:http://www.xiaolongwu.cn 1. 前言 flex弹性盒,是一种布局方式,当页面需要适应不同的屏幕大小以及设备类型时,它依然能确保元素 拥有更恰当的排布行为, ...
- CSS中的一下小技巧2之CSS3动画勾选运用
使用CSS3实现动画勾选 相信大家在项目中会经常遇到这种需求:勾选框.现在用CSS3来实现一个动画勾选,只需要一个标签即可完成: 这次需要用到CSS中伪类 after,这个小技巧也是很容易忘记的,所以 ...
- 【css】图片垂直水平居中
一.已知宽高的图片实现垂直水平居中 1.借助margin-top负边距实现垂直居中 <!DOCTYPE html> <html> <head> <meta c ...
- CSS学习笔记(12)--Flex 布局教程:实例篇
原文--阮一峰博客 作者: 阮一峰 日期: 2015年7月14日 上一篇文章介绍了Flex布局的语法,今天介绍常见布局的Flex写法. 你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只 ...
- CSS学习笔记(11)--Flex 布局教程:语法篇
原文--阮一峰博客 作者: 阮一峰 日期: 2015年7月10日 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 ...
- css中的clear:both,display:flex;
介绍两者一起讨论的原因: 在明天就国庆的日子里陪着程序员的只有代码,啤酒,还有音乐,然后就是灯光下默默陪伴自己的影子.好了,不矫情了. -------------------------------- ...
- CSS中的EM属性之弹性布局
这篇教程将引导大家如何使用“em”来创建一个基本的弹性布局,从而学习其如何计算?又是如何使用“em”对层进行弹性扩展?又是如何扩展文本和图像等内容?下在我们就一起带着这些问题开始今天的“em”之行. ...
随机推荐
- NSDate简单介绍
NSDate简单介绍 一:NSDate是一个日期\时间方面的类,主要用来创建\获取时间 1.NSDate对象的创建: date 创建一个当前系统日期和时间的对象 dateWithTimeInterva ...
- 小黄豆CRM软件安装
小黄豆CRM软件(官方网址:http://www.xhdcrm.com,演示地址:http://demo.xhdcrm.com)是一款开源免费的客户关系管理系统,其客户跟进模块简单易用.安装环境是wi ...
- 索引与优化like查询
1. like %keyword 索引失效,使用全表扫描.但可以通过翻转函数+like前模糊查询+建立翻转函数索引=走翻转函数索引,不走全表扫描. 2. like keyword% 索引有 ...
- POJ 2236 Wireless Network (并查集)
Wireless Network Time Limit: 10000MS Memory Limit: 65536K Total Submissions: 18066 Accepted: 761 ...
- OpenShare新功能@2014年11月 [2014-11-30]
新功能@Nov,2014 各门户层次主页布局自由编辑:升级为实时保存,这样用户编辑门户主页时,就算忘了点击“保存布局信息”,也不会丢失已做的工作 全方位支持匿名访问,支持构造公网以及extranet网 ...
- freeCodeCamp:Where art thou
写一个 function,它遍历一个对象数组(第一个参数)并返回一个包含相匹配的属性-值对(第二个参数)的所有对象的数组.如果返回的数组中包含 source 对象的属性-值对,那么此对象的每一个属性- ...
- c#获取网页内容的三种方法
1.webclient WebClient wc = new WebClient(); Stream stm = wc.OpenRead(str_url); StreamReader sr = new ...
- Asp.Net复习篇之Asp.Net生命周期与Asp.Net页的生命周期
Asp.Net生命周期与Asp.Net页的生命周期是一个比较重要的话题,有时可能似乎知道一些,但又说不出个所以然,而且时常把这两个概念混淆.现在也是该好好理清思路,把这两个概念搞懂. Asp.Net生 ...
- 各种LICENSE的作用--GET
许 多开发者和设计者希望把他们的作品作为开源项目共享,他们希望其他人能够利用和共享他们的代码. 而各种开源社区就是因为这个原因而充满活力.开源软件可以用于你能想象得到的任何应用程序,许多web设计人员 ...
- Visual Studio下,打开资源视图rc文件,提示在另一个编辑器中打开
在网上搜索关键字: rc文件 提示在另一个编辑器中打开 很多地方的回答都是说: rc文件以代码形式打开了,只要关掉后再打开就可以了. 但是,很多时候,当关闭掉RC的代码文件以后,发现VS的RC文件 ...
