基于WebForm+EasyUI的业务管理系统形成之旅 -- ParamQueryGrid行、列合并(Ⅸ)
上篇《基于WebForm+EasyUI的业务管理系统形成之旅 -- 施工计划查询(Ⅷ)》,主要介绍通过报表工具数据钻取,获取施工计划详细信息。
这篇我们看看ParamQueryGrid【行合并】与【列合并】
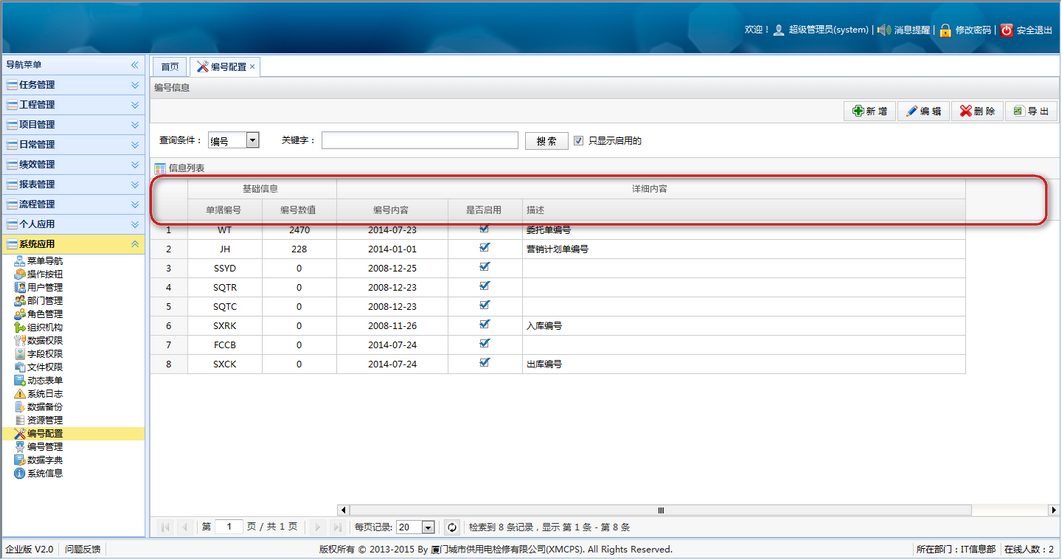
一、【列合并】效果
以编号配置界面为例,如下图所示。

设置表格列合并,代码如下。
/**设置表格列合并
colModel:列
,startNumber:开始列
,numberOfColumns:从开始列开始,合并列数量
,titleText:合并列标题
**/
function SetPqGridGroupHeaders(colModel, startNumber, numberOfColumns, titleText) {
var col = [], spanCols = [];
if (startNumber + numberOfColumns > colModel.length) {
return null;
}
for (var i = ; i < colModel.length; i++) {
if (i == startNumber) {
var iCol = i;
var nclos = { dataIndx: iCol, title: titleText, width: , align: 'center' };
var cVisibleColumns = ;
for (var j = ; j < numberOfColumns && (i + j < colModel.length); j++) {
if (!colModel[iCol + j].hidden) {
spanCols.push(colModel[iCol + j]);
cVisibleColumns++;
}
}
nclos.colModel = spanCols;
col.push(nclos);
if (cVisibleColumns > ) {
i += cVisibleColumns;
}
}
if (i < colModel.length) {
col.push(colModel[i]);
}
}
return col;
}
SetPqGridGroupHeaders(colM, 1, 2, '基础信息');
通过该方法,我们可以合并列序号从1开始,并且合并2列,列标题:'基础信息'
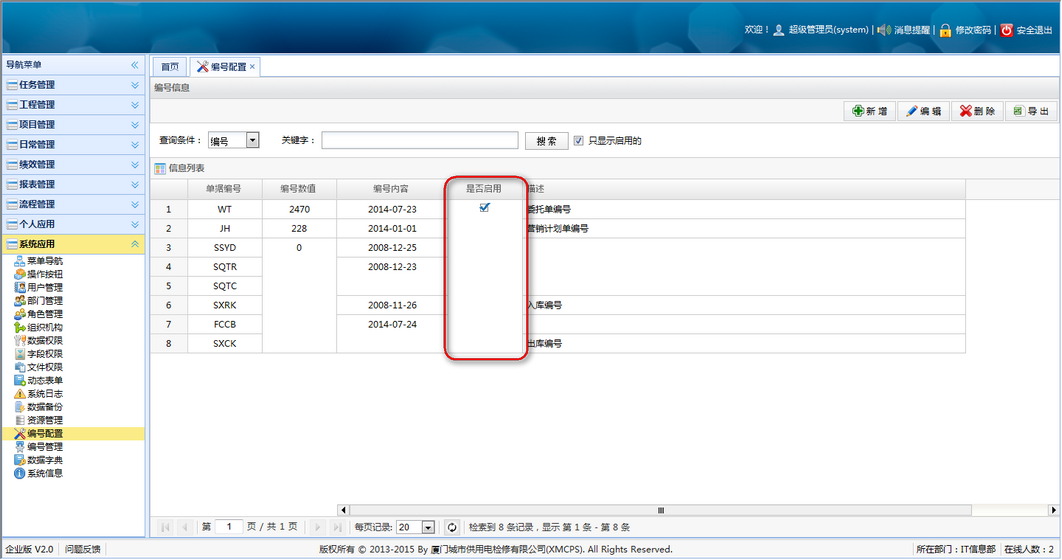
二、【行合并】效果
以编号配置界面为例,如下图所示。

设置表格行合并,代码如下。
/**设置表格行合并
obj_ID: 表格ID
**/
function Merge(obj_ID) {
if ($(obj_ID)) {
var data = $(obj_ID).pqGrid("option", "dataModel.data");
var trs = $(obj_ID).find("tr.pq-grid-row");
for (var i = data.length; i > ; i--) {
for (var j = trs.length; j > ; j--) {
var before = $(trs[j - ]).find("td.pq-grid-cell:nth-child(" + i + ")");
var end = $(trs[j]).find("td.pq-grid-cell:nth-child(" + i + ")");
if (end.text() == before.text()) {
var rowSpan = (end.attr("rowspan") || );
before.attr("rowspan", parseInt(rowSpan) + );
end.remove();
}
}
}
}
}
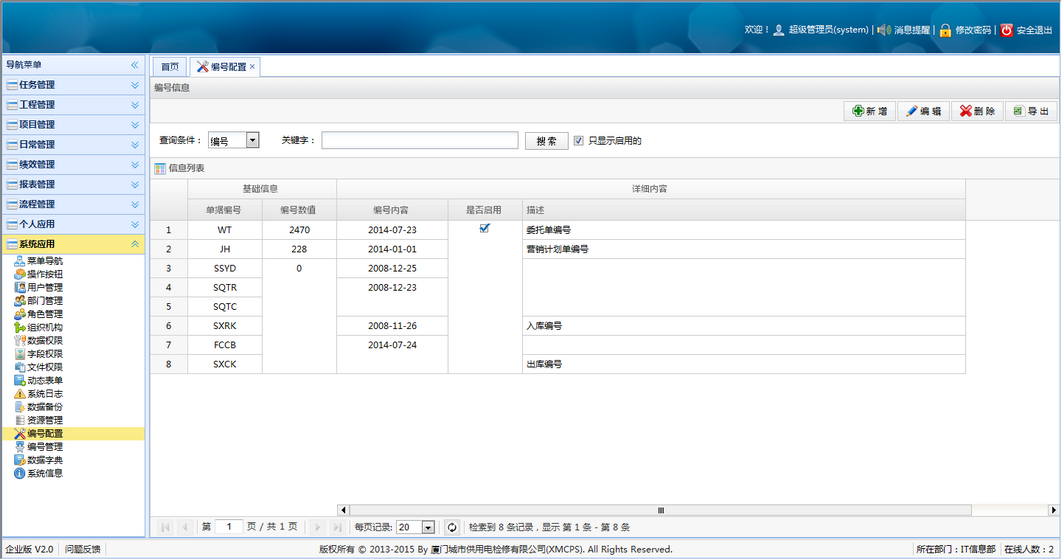
三、【行、列合并】效果
以编号配置界面为例,如下图所示。

通过NPOI导出Excel时,未能实现行、列合并Excel格式,有知道如何实现的小伙伴,留言告知一下,THX。
基于WebForm+EasyUI的业务管理系统形成之旅 -- ParamQueryGrid行、列合并(Ⅸ)的更多相关文章
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 施工计划查询(Ⅷ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 施工计划安排>,主要介绍整个施工计划列表与编辑界面. 下面看看施工计划查询(ⅠⅡⅢ ⅣⅤⅥ Ⅶ Ⅷ) 一.施工计划查询 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 施工计划安排(Ⅶ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 首页Portal界面拖拽>,主要介绍首页随客户喜好安排区块位置,更好的实现用户体验. 这两天将项目中施工计划管理归纳总结 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 首页Portal界面拖拽(Ⅵ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 构建Web界面>,主要介绍系统界面布局.导出数据等. 本篇将介绍首页Portal界面拖拽. 一.首页Portal界面拖拽 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 构建Web界面(Ⅴ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 数据统计>,主要介绍系统数据统计所采用图形.报表工具. 本篇将如何构建Web界面以及新增.编辑.导出数据等功能. 一.在 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 数据统计(Ⅳ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 首页快捷方式>,主要介绍通过添加首页快捷方式,快速进入各个应用菜单功能. 将常用的菜单功能作为快捷方式,避免由于寻找诸多 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 首页快捷方式(Ⅲ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 登录窗口>,主要是介绍系统登录界面页面设计与代码. 最近刚做完施工计划安排设计,之后将分享出来,这个系列更新不是很快,望 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 登录窗口(Ⅱ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 系统设置>,主要是介绍系统浏览器在线下载安装,这些前期准备是非常重要的. 最近忙于将工程管理系统中各个模块,用业务流程方 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 系统设置(Ⅰ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 总体介绍>,主要介绍系统总体的界面效果和用户体验UI设计. 在MVC.MVP大行其道的今天,写WebForm该系列篇章, ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 总体介绍
一.系统总体介绍 企业业务管理系统是针对经营企业管理而开发的专业管理软件, 是以“精细管理.过程监控”为设计理念,全面满足企业的信息化管理需求,充分发挥专业.平台.灵活等优点. 集进销存.财务.CRM ...
随机推荐
- PHP - PDO 之 mysql 参数绑定
<?php /* pdo 学习 */ $dsn = 'mysql:host=localhost;dbname=cswl';//构建连接dsn $db = new pdo($dsn,'root', ...
- div蒙版+可移动
<html> <head> <title></title> <script src="jquery-1.8.2.js&q ...
- 自己利用jQuery实现的win8图标浮动更新
在学校参加网页设计大赛时,由于美工设计的刚好是metro风格的(其实她们从来没有用过win8也没有了解过),而本人也很喜欢win8的界面,于是就做了一个metro风格的作品.虽然最终没能获奖,但是觉得 ...
- Microsoft.Web.Administration in IIS
http://blogs.msdn.com/b/carlosag/archive/2006/04/17/microsoftwebadministration.aspx 最好使用在IIS8中,因为为每一 ...
- Exploring the 7 Different Types of Data Stories
Exploring the 7 Different Types of Data Stories What makes a story truly data-driven? For one, the n ...
- python参考手册--第9章
1.读取命令行选项 (1)sys.args python启动时,命令行选项设置在列表sys.args中. sys.args[0]:xxx.py sys.args[1:]: 其他参数 (2)optpar ...
- Socat
http://www.oschina.net/p/socat/ tcpick https://sourceforge.net/projects/tcpick/
- 【BZOJ 1045】 1045: [HAOI2008] 糖果传递
1045: [HAOI2008] 糖果传递 Description 有n个小朋友坐成一圈,每人有ai个糖果.每人只能给左右两人传递糖果.每人每次传递一个糖果代价为1. Input 第一行一个正整数n& ...
- javascript数据变量类型判断(JS变量是否是数组,是否是函数的判断)
function isArray(o) { return Object.prototype.toString.apply(o) === “[object Array]”;}function isFun ...
- Win7 默认hosts文件
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP f ...
