html5 video标签兼容性与自定义控件
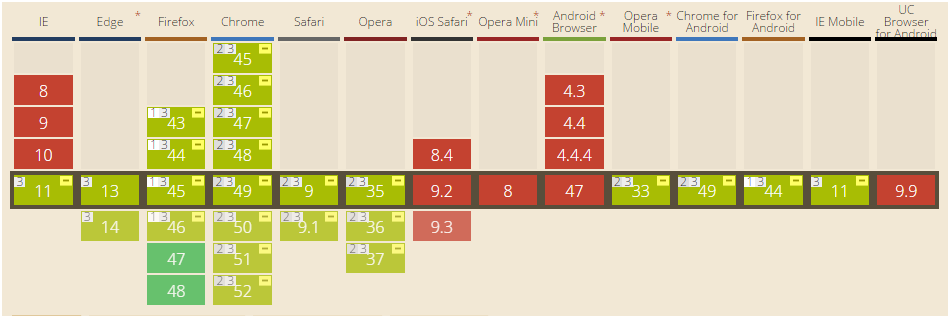
Video不兼容IE8及之前的版本和opera mini。
格式上MPEG4/H.264兼容大部分浏览器,除低版本Firefox和低版本opera,这些可以通过用ogg格式解决,而webm是一种开放、免费的格式。对于IE8及以下版本可以嵌入<embed>标签。
以下为代码:
<video controls="controls" poster="mei.png">
<!-- MP4格式不兼容Firefox 20以下和opera 24以下 Safari3.1以下-->
<!-- 部分兼容FF34-21 安卓浏览器4.3以下 安卓ff44 UC9.9 --> <source src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.mp4" type="video/mp4">
<!-- <source src="video/langyabang_18.mp4" type="video/mp4"> -->
<!-- ogg格式兼容Firefox 20以下和opera 24以下 安卓ff44 UC9.9-->
<!-- 不兼容FF 2~3 Opera10.1 -->
<source src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.ogg" type="video/ogg">
<!-- <object data="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.mp4"> -->
<!-- ie7/8有object会打开WindowsMediaPlayer -->
<!-- ie7/8只有embed会正常播放 -->
<!-- <img src="data:images/mei.png"> -->
<embed src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.mp4" pluginspage="http://www.macromedia.com/go/getflashplayer"/>
<!-- </object> -->
</video>
推荐我用的视频格式转换工具,可以直接转换出需要的这三种格式:freemake video converter
常用的一些属性与方法:
videoElement.volumn 设置或返回音量,为0~1间的数字;
videoElement.currentTime 设置或返回当前进度,为秒数;
videoElement.duration 返回视频长度,为秒数;
videoElement.paused 返回当前是否暂停;
videoElement.play() 开始播放;
videoElement.pause() 暂停播放;
有关全屏:
Full screen API:可以让一个元素全屏,例如video或canvas。

支持的情况并不很好,具体见http://caniuse.com/#search=full%20screen
对于不支持的我的做法是,放大当前元素占满浏览器窗口。
测试情况:
Windows7下:
Safari不能放,不是很懂。。。
在其他浏览器中都正常;
IE10之前我都是让它充满整个浏览器窗口。
在米4中:
(所有浏览器都是最新)
实际测试时在UC中video会替换掉我的自定义控件,UC的控件可以全屏;
小米自带浏览器会直接全屏,用的好像是内置的播放器;
火狐是正常的;
微信和UC一样;
qq和小米自带浏览器差不多,都自动全屏并且用浏览器的控件,不过全屏下播放界面不一样。
写了一个很粗糙的播放器,在电脑端还可以接受,放到手机上实在不方便,我接着改。。。
具体见:
http:\\zhangqiong.github.io\myplugins\video.html
不好意思发现之前用的线上视频不能访问了
参考文档:
全屏 https://developer.mozilla.org/zh-CN/docs/DOM/Using_fullscreen_mode
使用 HTML5 音频和视频 https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Using_HTML5_audio_and_video
Media buffering, seeking, and time ranges https://developer.mozilla.org/zh-CN/Apps/Fundamentals/Audio_and_video_delivery/buffering_seeking_time_ranges
当音频/视频处于加载过程中时,会依次发生以下事件:http://www.w3school.com.cn/tags/av_event_durationchange.asp
html5 video标签兼容性与自定义控件的更多相关文章
- html5 video标签屏蔽右键视频另存为的js代码-HTML5教程
点评:html5 video标签本身有下载功能但是在video区域内,点击右键可以将“视频另存为”下面是屏蔽右键视频另存为的js代码,有此需求的朋友不要错过 做HTML5的video标签,本身我们 ...
- Web视频播放 之 【HTML5 Video标签】
一.说明 HTML5中引入了video标签用于方便的在浏览器中播放视频,不在需要对flashPlayer进行依赖,更加轻量级.但在浏览器兼容.视频协议支持方面还有一些需要注意的问题. 二.浏览器兼容 ...
- html5 video标签如何禁止视频下载
html5 video标签如何禁止视频下载 一.总结 一句话总结:bing方法给video对象绑定return false的匿名方法. 1.html5 video标签如何禁止视频下载? bing方法给 ...
- 巧用transform实现HTML5 video标签视频比例拉伸
前言 原文地址 曾几何时,项目中有碰到视频比例拉伸的需求,但是发现这个看似再普通不过的一个需求,找遍全网至今都没有找到解决方法.因为强制给video标签设置width和height的话只会将video ...
- HTML5 video标签播放视频下载原理
HTML5 video https://github.com/remy/html5demos/blob/master/demos/video.html <video preload=" ...
- ie8及ie8以下支持html5 video标签
html5media是一个很给力的JavaScript类库,它不依赖于任何JavaScript框架.使用了html5media之后,当浏览器不支持HTML5时,它将会自动切换成Flash模式的Flow ...
- 用HTML5 video标签插入视频,在谷歌浏览器上播放视频时,右下角显示的下载按钮怎么去掉
使用H5的video标签可以直接插入视频,一般在浏览器效果如下图显示: 但有时在谷歌浏览器上显示,会遇到右下角有下载按钮.如果项目要求去掉这个下载按钮,怎么办呢?如下图显示: 分析: 经本人测试,是谷 ...
- [JavaScript] html5 video标签注意事项
Chrome 66 禁止声音自动播放 声音无法自动播放这个在IOS/Android上面一直是个惯例,桌面版的Safari在2017年的11版本也宣布禁掉带有声音的多媒体自动播放功能,紧接着在2018年 ...
- html5新增标签兼容性
很多低版本的浏览器是不识html5新增的标签的,所以为了解决浏览器兼容性问题,主要有两种方法: js可以创建我们自定义的标签,例如,我们可以用js语句 document.createElement(' ...
随机推荐
- php截取字符串
1.substr(源字符串,其实位置[,长度])-截取字符串返回部分字符串 <?php $str ="phpddt.com"; echo substr($str, 2); / ...
- js省市联动
<html> <head> <script src="http://files.cnblogs.com/files/beiz/jquery-1.8.3.js&q ...
- VS2012+Win7网站发布详细步骤
VS2012+Win7网站发布详细步骤 本机环境: 本文分三个部分介绍Web项目发布的常规方法,大神级别可以略过,主要是为了方便一些初学者. 第一部分:VS2012把项目发布到文件系统. 第二部分:I ...
- ActiveMQ的使用笔记(基本实现原理)
具体原理不进行深入,会用就好. 第一:当然是先安装ActiveMQ,选择操作系统位数,安装成功以后,输入网址http://ip:8161/admin/,会出现相关页面,账号密码都是admin.在这个页 ...
- CentOS 升级PHP
wget http://download.fedoraproject.org/pub/epel/5/x86_64/epel-release-5-4.noarch.rpm wget http://rpm ...
- Scrum 项目7.0
一.内容 1.回顾组织 主题:“我们怎样才能在下个sprint中做的更好?” 时间:设定为1至2个小时. 参与者:整个团队. 场所:能够在不受干扰的情况下讨论. 秘书:指定某人当秘书,筹备.记录.整理 ...
- android 手风琴
引用:http://note.youdao.com/share/?id=994df799c2dcc8d83a8909173e42f80d&type=note 先看效果,过瘾一番. 源码下载:h ...
- pb数据窗口设置操作
1 使DataWindow列只能追加不能修改如何使DataWindow中的数据只能追加新记录而不能修改,利用 Column 的 Protect 属性可以很方便的做到这一点,方法如下:将每一列的 Pro ...
- POJ - 2183 Bovine Math Geniuses
“模拟“题,运用哈希,不断地按照一定运算规律对一个结果进行计算,如果重复出现就停止并且输出该数.注意到仔细看题,这种题一定要细心! POJ - 2183 Bovine Math Geniuses Ti ...
- GAT2.0使用文档(单接口开发)
3 开始写用例 3.1接口用例开发 1) 准备工作 l 第一步从github(https://github.com/GeneralAutomationTesting/GAT2.0 ...
