2015年12月12 Node.js实战(一)使用Express+MongoDB搭建多人博客
序,Node是基于V8引擎的服务器端脚本语言。
基础准备
Node.js:
Express:本文用的是3.21.2版本,目前最新版本为4.13.3,Express4和Express3还是有较大区别,可以去官网查看wiki:https://github.com/strongloop/express
MongoDB:
一、使用Express搭建一个站点
1 快速开始安装Express
Express是Node上最流行的Web开发框架,通过它可以快速开发一个Web应用。全局模式下输入命令:
$ npm install -g express@3

2 新建一个工程
我们把工程建立在D盘目录,cmd进入D盘,输入:
$ express -e blog

然后输入:
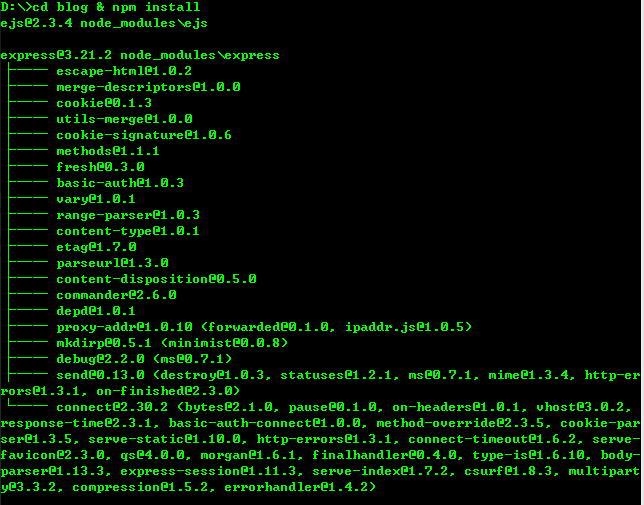
$ cd blog & npm install
安装需要的模块(站点中添加模块时会经常用到这个命令)

3 启动站点
全局模式下输入:
$ node app

此时命令行显示Express server listening on port 3000,浏览器访问localhost:3000,即可看到如下:

4 Express工程目录结构

app.js:入口文件
package.json:工程信息和依赖模块
node_modules:存放package.json中安装的模块
public:存放image/css/js等文件
routes:存放路由文件
views:存放试图文件,或者说模板文件
5 路由控制
express封装了多种http请求,主要使用GET和POST,即app.get() 和 app.post()。
app.get() 和 app.post()的第一个参数为请求的路径,第二个参数为处理请求的回调函数,分别是req和res,代表请求信息和响应信息:
app.get('/',function(req, res){
res.render('index',{title:'Express 123'});
}
处理请求的几种方式如下:
req.query:处理get请求,获取get请求参数
req.body:处理/:xxx形式的get或post请求,获取请求参数。
req.params:处理post请求,获取post请求体。
req.param():处理get和post请求,但查找优先级由高到低为req.params->req.body->req.query
6 ejs模板引擎
模板引擎是一个将页面模板和要显示的数据结合起来生成HTML页面的工具。
本文中采用的是ejs模板引擎
- 通过app.set('view engine', 'ejs');设置使用ejs模板引擎。
- 通过app.set('views', path.join(__dirname, 'views'));设置了模板文件的存储位置。
- 同过res.render('index',{title:'Express 123'});渲染模板,并将其产生的页面直接返回给客户端。第一个参数index是模板的名字,省略了.ejs扩展名,第二个参数{title:'Express 123'}是数据对象
7 ejs的标签系统
只有三种标签
<% code %> 显示JS代码
<%= code %> 显示原始HTML内容
<%- code %> 显示替换过HTML特殊字符的内容
注意:当code为普通字符时,<%= code %>和<%- code %>结果相同。
当code为 <h1>hello</h1>时,<%= code %>会原样输出为<h1>hello</h1>,<%- code %>则会显示为一级标题格式的hello字符串。
8 ejs的include
index.ejs
<%- inclue a %>
hello,world!
<%- inclue b %>
a.ejs
this is a.ejs
b.ejs
this is b.ejs
最终index.ejs会显示为:
this is a.ejs
hello,world!
this is b.ejs
二、搭建多人博客
1 安装MongoDB数据库
下载路径:https://www.mongodb.org/downloads,服务器在美国,可能需要多刷新几次才能打开。
下载安装包解压到D盘根目录,并重命名为mongodb,并在mongodb文件夹里新建blog文件夹,存放博客内容的数据文件。
打开命令行,切换到d:\mongodb\bin目录下,然后输入:
mongodb -dbpath d:\mongodb\blog
以上命令的意思是:设置blog文件夹作为我们工程的存储目录并启动数据库。为了方便以后使用数据库,我们在桌面上新建启动mongodb.bat,并写入:
d:\mongodb\bin\mongod.exe -dbpath d:\mongodb\blog
这样以后就可以在桌面启动mongodb.bat。就可以启动数据库了
2 未完待续。。。
未完待续。。。
2015年12月12 Node.js实战(一)使用Express+MongoDB搭建多人博客的更多相关文章
- nodejs实战《一起学 Node.js》 使用 Express + MongoDB 搭建多人博客
GitHub: https://github.com/nswbmw/N-blog N-blog 使用 Express + MongoDB 搭建多人博客 开发环境 Node.js: 6.9.1 Mong ...
- 设计node.js搭建多人博客的思路(不讲数据库)
1.1.4:搭建多人博客 1.功能分析 搭建一个简单的多人注册,登录,发表文章及登出功能的博客 2.设计目标 未登录:主页左侧导航显示home.login.register,右侧显示已发表文章,发表日 ...
- 基于react全家桶+antd-design+webpack2+node+express+mongodb开发的前后台博客系统
很久没更新博客,最近也有点忙,然后业余时间搞了一个比较完整基于react全家桶+antd-design+webpack2+node+express+mongodb开发的前后台博客系统的流程系统,希望对 ...
- MongoDB + express + node + bootstrap 搭建多人博客
这篇博客讲述如何搭建一个多人博客,需要一定的基础知识,用于思路整理和备忘. 第一步: 新建文件夹 blog ,结构如下: bin --- 可执行二进制文件,最终的启动接口. models --- 存储 ...
- 7.搭建hyperledger fabric环境及启动——2019年12月12日
2019年12月12日13:05:16 声明:从网络中学习整理实践而来. 1.介绍fabric Fabric 是一个面向企业应用的区块链框架,基于 Fabric 的开发可以粗略分为几个层面: 1. 参 ...
- 《Node.js实战(双色)》作者之一——吴中骅访谈录
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 处理静态资源
视频地址:https://www.cctalk.com/v/15114923882788 处理静态资源 无非花开花落,静静. 指定静态资源目录 这里我们使用第三方中间件: koa-static 安装并 ...
- MVP社区巡讲 12月5日北京站| 12月12日上海站
2015年底的社区巡讲Powered MVP Roadshow正式启动啦!12月5日周六下午北京场,12月12日周六下午上海场. 欢迎各位邀请您的同事朋友来参加MVP的社区活动,也邀请您发送活动信息( ...
- 2016年12月12日 星期一 --出埃及记 Exodus 21:7
2016年12月12日 星期一 --出埃及记 Exodus 21:7 "If a man sells his daughter as a servant, she is not to go ...
随机推荐
- Ajax请求接口加密研究(针对网页前端的接口安全加密机制研究)
通常我们在h5前端调用后台接口时,一般是ajax,那么接口的安全成了一个问题. 这里可以肯定的说,前端调用的接口一定要验证! 然后剖析了微信网页版.京东网页版这些,也都是通过接口的形势绑定数据,所以在 ...
- JNI笔记之 初体验
Java Native Interface提供了java与c语言写的代码之间互相调用的方式.在c语言方面jni.h中声明了许多的类型和方法,有很多java的数据类型和c语言类型的转换方法函数. jav ...
- choop.php一句话脚本
<?php$_="";$_[+$_]++;$_=$_.""; $___=$_[+""];//A$____=$___;$____++;/ ...
- 数据结构算法C语言实现(十七)--- 5.1&5.2数组:定义、顺序表示及实现
一.简述 理解数组位置的计算公式 LOC(j1, j2, ···, jn) = LOC(0, 0, ..., 0) + (b2 x ··· x bn x j1 + b3 x ··· x bn x j2 ...
- HDU 1213 How Many Tables(并查集)
传送门 Description Today is Ignatius' birthday. He invites a lot of friends. Now it's dinner time. Igna ...
- linux cat 的深入用法
命令基于centos6系列,翻译基于官方原文的意思. catcat - concatenatefiles 1117.www.qixoo.qixoo.com and print on the stand ...
- JavaScriptCore框架介绍
http://www.cocoachina.com/ios/20140409/8127.html 这个框架其实只是基于webkit中以C/C++实现的JavaScriptCore的一个包装,在旧版本i ...
- tail 命令 查看Tomcat目录下日志的最后几行的方法
工作中需要查看日志信息,进行排错,但是面对上万行的错误日志,从头开始往后看,比较浪费时间,所有使用tail命令会节省不少时间. 1.命令 tail - n opt/tomcat/logs/ca ...
- wpf 前台获取资源文件路径问题
1 <ImageBrush ImageSource="YT.CM.CommonUI;component/Resource/FloadwindowImage/middle.png&quo ...
- python学习2 lambda表达式
学习C#的,对这个就特别熟悉了 lambda函数,它没有名字,只有参数和表达式: lambda args: expression def func1(func,arg): return func(a ...
