格式与布局 CSS阴影效果(Box-shadow)用法
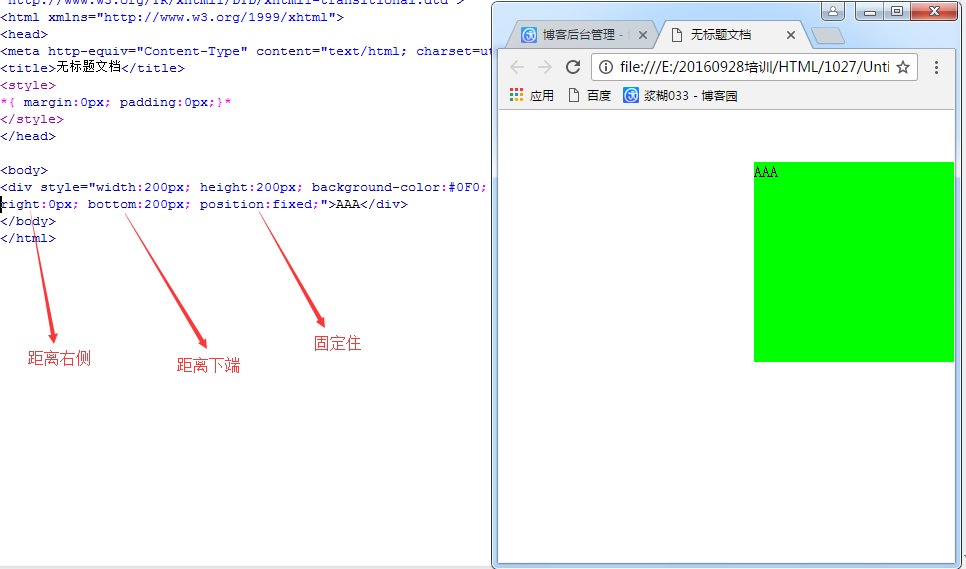
一、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。

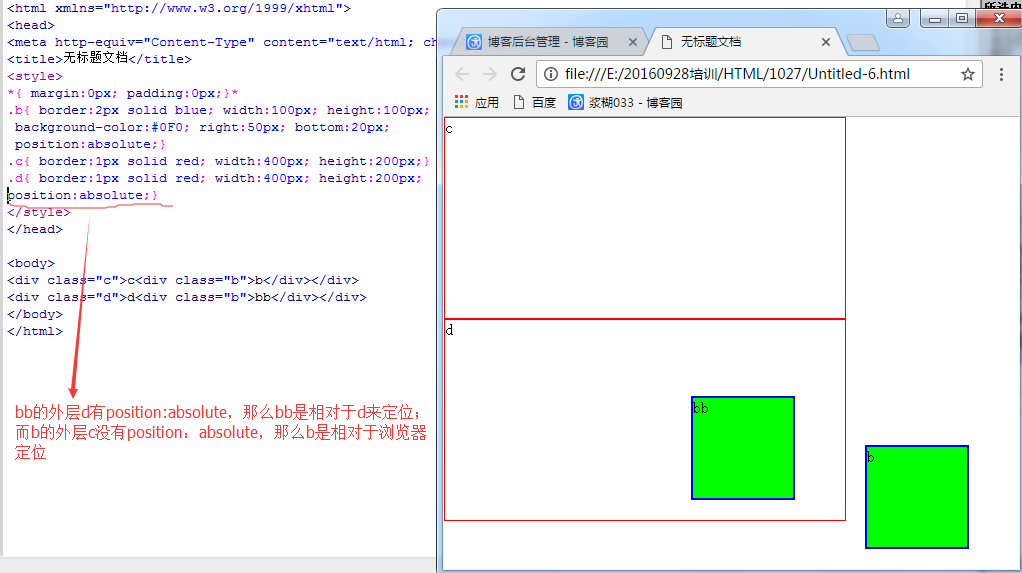
二、position:absolute
1.外层没有position:absolute(或relative);那么div相对于浏览器定位。
2.外层有position:absolute(或relative);那么div相对于外层边框定位。

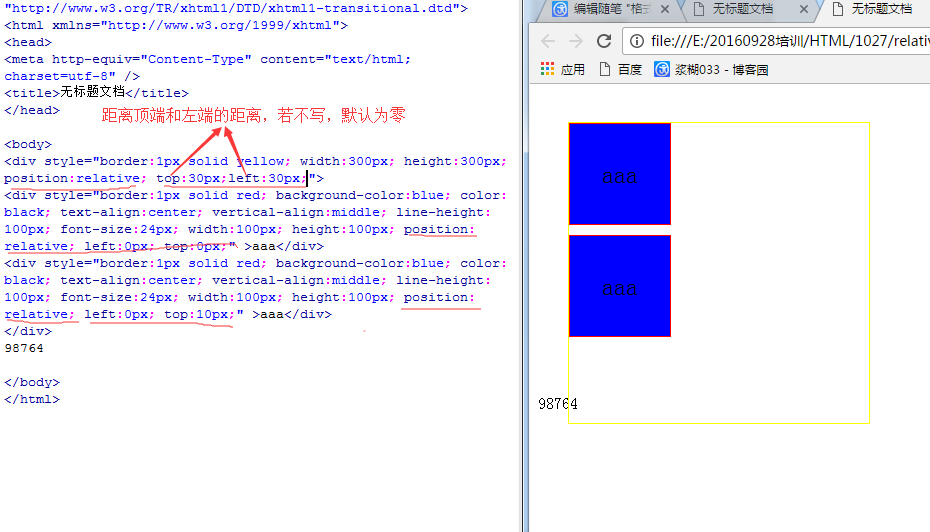
三、position:relative
相对位置。
把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。

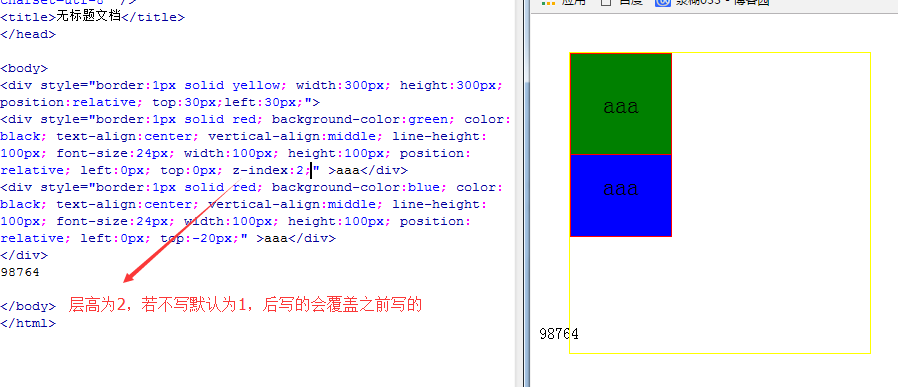
四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。

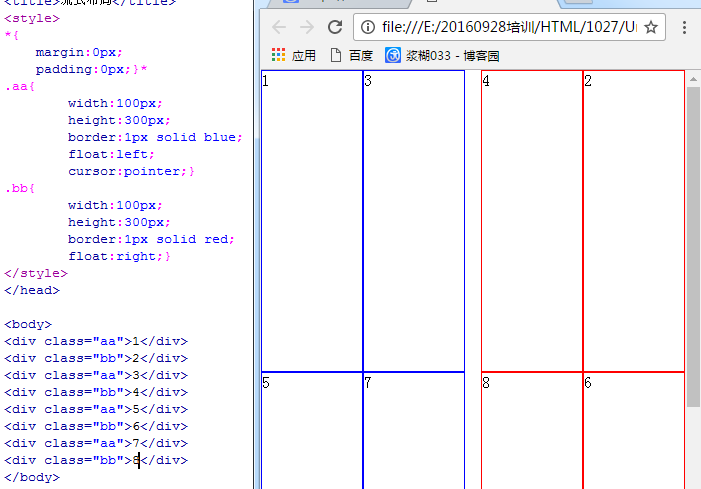
五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
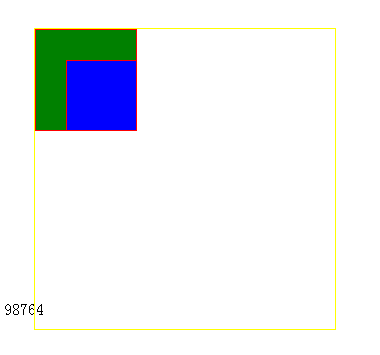
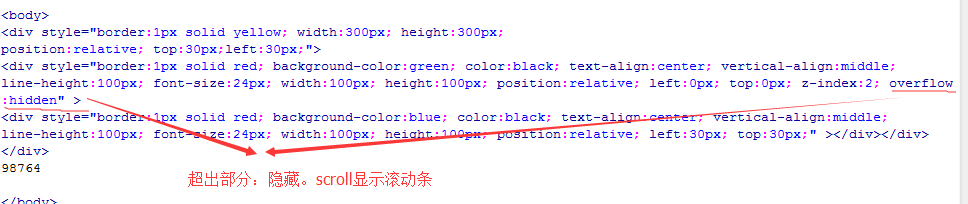
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;





半透明效果:
<div class="box">透明区域<div>
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
opacity:0;/*为全透明*/
opacity:1;/*为不透明*/
CSS阴影效果(Box-shadow)用法







格式与布局 CSS阴影效果(Box-shadow)用法的更多相关文章
- css样式表:样式分类,选择器。样式属性,格式与布局
样式表分类: 1.内联样式表, 和html联合显示,例:<p style="font-size:14px;">内联样式表</p> 2.内嵌样式表 作为一个独 ...
- css样式,边界和边框,格式和布局
1.大小:width:宽:heigh:高 2.背景:1)background-color:背景颜色 2)background-image:背景图片url路径 3)background-repeat:图 ...
- css样式表 格式与布局
1 样式表 内联样式表 内嵌样式表 外部样式表 2 选择器 标签选择器 <style type="text\css" class 选择器 以.开头 ID选择器 以#开 ...
- 关于CSS格式与布局中的基础知识的简单操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- css样式表----------样式属性(背景与前景、边界和边框、列表与方块、格式与布局)
一.背景与前景 (1).背景 line-height: 1.5 !important;">90; /*背景色(以样式表为主,样式表优先.)*/ background-image:url ...
- 一个CSS中Z-index的用法
一个CSS中Z-index的用法 CSS教程:彻底掌握Z-index属性 大多数的CSS属性都很容易使用.常常,当您对标记语言的元素使用CSS属性时,产生的结果会随着您刷新页面而立即呈现.而另 ...
- 9月11日上午HTML有序列表、无序列表、网页的格式和布局
样式表 六.列表方块 1.有序列表变无序列表 <ol> <li>张店</li> <li>桓台</li> <li>淄川</l ...
- 一起学HTML基础-格式与布局fixed/absolute/relative/z-index/float
很多网页都存在一个悬浮的操作条或者广告区,无论如何上下滚动网页,操作条或广告区都不会动,这个就是div制作,位置锁定在屏幕指定位置,现在我们就学习下网页的格式与布局. position 位置,来给di ...
随机推荐
- Atom 和 markdown 基本使用
Atom 和 markdown 基本使用 Atom 常用的快捷键 Cmd + Shift + P 打开命令窗口,可以运行各种菜单功能. Cmd + T 快速的多文件切换 Ctrl + G 文件内跳转到 ...
- apk签名(不打包)
apk提交给应用市场加固后,需要重新签名 签名工具:360签名 下载地址:http://yunpan.cn/cm8GqVWL7Y8Eh 签名步骤:http://jiagu.360.cn/qcms/he ...
- hdu1503 最长公共子序列变形
题目链接:http://acm.split.hdu.edu.cn/showproblem.php?pid=1503 题意:给出两个字符串 要求输出包含两个字符串的所有字母的最短序列.注意输出的顺序不能 ...
- css整理-06 表和列表
表格式化 表布局 table, display:table caption, display: table-caption thead, display: table-header-group tbo ...
- (转)解决:本地计算机 上的 OracleOraDb10g_home1TNSListener服务启动后停止
原文地址:http://justsee.iteye.com/blog/1320059 手动启动一个问题:本地计算机 上的 OracleOraDb10g_home1TNSListener服务启动后停止. ...
- Python 学习笔记01
print:直接输出 type,求类型 数据类型:字符串,整型,浮点型,Bool型 note01.py # python learning note 01 print('Hello w ...
- CSS-布局【1】-图片在div中垂直居中
方法一:通过增加100%高度行内块居中对齐 <!DOCTYPE html> <html> <head> <meta name="viewport&q ...
- 关于listView 中的聚焦问题
我在使用listView+adapter 中,遇到一个问题,就是item项添加了若干个可以被监听的控件后 在listView中的setOnItemClickListener失效了 原因是焦点已经在it ...
- UIImage两种初始化的区别
UIImage可以通过以下两种方式进行初始化: //第一种初始化方式:[注意使用这种初始化的时候如果是png格式的可以不给后缀名,根据屏幕的的分辨率去匹配图片] UIImage *image = [U ...
- apr 内存管理
//============================================================================ // Name : mytest.cpp ...
