利用javascript实现课程选择
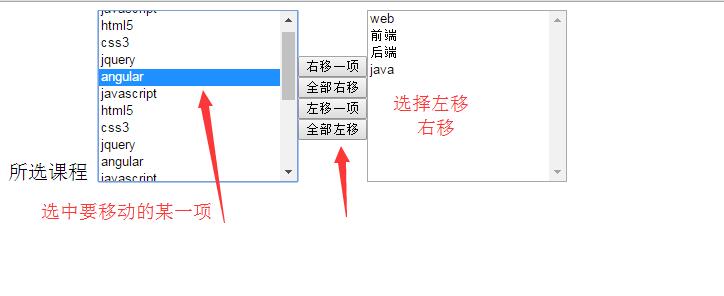
最终实现的效果如下图所示:

代码如下所示:
HTML代码部分:
<body>
<div class="page" style="overflow: hidden">
<div class="one">所选课程
<select size =10 name="" id="left">
<option value="">javascript</option>
<option value="">html5</option>
<option value="">css3</option>
<option value="">jquery</option>
<option value="">angular</option>
<option value="">javascript</option>
<option value="">html5</option>
<option value="">css3</option>
<option value="">jquery</option>
<option value="">angular</option>
<option value="">javascript</option>
<option value="">html5</option>
<option value="">css3</option>
<option value="">jquery</option>
<option value="">angular</option>
<option value="">javascript</option>
<option value="">html5</option>
<option value="">css3</option>
<option value="">jquery</option>
<option value="">angular</option>
</select>
</div>
<div class="one"><br><br>
<button id="rightBtn">右移一项</button>
<button id="allRightBtn">全部右移</button>
<button id="leftBtn">左移一项</button>
<button id="allLeftBtn">全部左移</button>
</div>
<div class="one">
<select size =10 name="" id="right">
<option value="">web</option>
<option value="">前端</option>
<option value="">后端</option>
<option value="">java</option>
</select>
</div>
</div>
</body>
CSS代码部分:
<style>
select{
width: 200px; }
.one{
float: left;
}
button{
display: block;
}
</style>
Javascript代码部分:
<script>
var left = document.getElementById("left");
var right = document.getElementById("right");
var rightBtn = document.getElementById("rightBtn");
var leftBtn = document.getElementById("leftBtn");
var allRightBtn = document.getElementById("allRightBtn");
var allLeftBtn = document.getElementById("allLeftBtn");
rightBtn.onclick = function(){
right.appendChild(left[left.selectedIndex])
}; allRightBtn.onclick = function(){
var len = left.length;
for(var i= 0;i<len;++i){
right.appendChild(left[0])
}
}; leftBtn.onclick = function(){
left.appendChild(right[right.selectedIndex])
}; allLeftBtn.onclick = function(){
var len = right.length;
for(var i= 0;i<len;++i){
left.appendChild(right[0])
}
} </script>
供友友们参考。
利用javascript实现课程选择的更多相关文章
- 利用JavaScript选择GridView行
本篇技巧和诀窍记录的是:利用JavaScript选择GridView行. 当我们想在GridView中添加删除.选择功能时,我们通常的做法是利用模板功能在每行添加一个按钮控件或者超链接按钮控件,单击按 ...
- 利用javascript和WebGL绘制地球 【翻译】
利用javascript和WebGL绘制地球 [翻译] 原翻译:利用javascript和WebGL绘制地球 [翻译] 在我们所有已知的HTML5API中,WebGL可能是最有意思的一个,利用这个AP ...
- JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
一.现在我们在网站设计(三)的基础上,来编写about.html页面. 这个页面要用到的知识点是利用JavaScript和DOM实现选择性地显示和隐藏某些DIV about.html页面在前面我们为了 ...
- javascript进阶课程--第二章--对象
javascript进阶课程--第二章--对象 学习要点 理解面向对象的概念 掌握对象的创建方法 掌握继承的概念和实现方法 基本概念 对象究竟是什么?什么叫面向对象编程? 对象是从我们现实生活中抽象出 ...
- 利用 JavaScript SDK 部署网页版“Facebook 登录”
facebook开发者平台https://developers.facebook.com/ 利用 JavaScript SDK 部署网页版“Facebook 登录” 通过采用 Javascript 版 ...
- 利用Javascript判断操作系统的类型实现不同操作系统下的兼容性
原文地址 http://www.jb51.net/article/33640.htm 在通过Javascript实现客户端和服务端的交互时,有时候需要对操作系统进行判断,以便实现不同操作系统下的兼容性 ...
- 利用JavaScript函数对字符串进行加密
加密.解密问题对我来说一直是很神秘的,感到神奇无比. 理论了解 前段时间看到关于利用JavaScript函数unescape()和escape()对字符串进行替换处理.通过查资料得知, escape( ...
- javascript文件夹选择框的两种解决方案
javascript文件夹选择框的两种解决方案 解决方案1:调用windows 的shell,但会有安全问题. * browseFolder.js * 该文件定义了BrowseFolder()函数,它 ...
- ligerui_ligerTree_002_利用JavaScript代码配置ligerTree节点
利用JavaScript代码配置ligerTree节点: 源码地址:http://download.csdn.net/detail/poiuy1991719/8571255 效果图: <%@ p ...
随机推荐
- Oracle TDE的数据加密示例并用logminer验证加密效果
1.确认数据库版本 2创建密钥钱包 3创建加密列的表并初始值 4演示TDE的数据加密示例 5 logminer验证加密效果
- SubmitText 中配置lua 运行环境
一 新建编译系统 二.使用新建的编译系统 三配置 { "cmd": ["lua", "$file"], "file_regex&q ...
- BizTalk开发系列(三十四) Xpath
XPath 是在 XML 文档中查找信息的语言,在BizTalk的开发中应用非常广泛,当然你可以不必先学Xpath再去学BizTalk.但是如果对Xpath有一定了解的 话,在很多应用下会使你的开发更 ...
- prim算法
最小生成树 一个有 n 个结点的连通图的生成树是原图的极小连通子图,且包含原图中的所有 n 个结点,并且有保持图连通的最少的边.最小生成树可以用kruskal(克鲁斯卡尔)算法或prim(普里姆)算法 ...
- php课程---Windows.open()方法参数详解
Window.open()方法参数详解 1, 最基本的弹出窗口代码 window.open('page.html'); 2, 经过设置后的弹出窗口 window.open('page.html ...
- SQL Server 触发器(转)
触发器是一种特殊类型的存储过程,它不同于之前的我们介绍的存储过程.触发器主要是通过事件进行触发被自动调用执行的.而存储过程可以通过存储过程的名称被调用. Ø 什么是触发器 触发器对表进行插入.更新.删 ...
- Android应用字体更改
首先下载字库 中华字体网 然后在项目的assets目录下建立文件夹fonts.将字体库文件xxx.ttf放入 然后使用下面工具类,自定义控件自己注意添加 public class TypefaceTo ...
- JS-页面操作
--刷新页面 window.location.reload();
- RHEL/CentOS/Fedora各种源(EPEL、Remi、RPMForge、RPMFusion)配置
最新文章:Virson’s Blog CentOS默认自带CentOS-Base.repo源,但官方源中去除了很多有版权争议的软件,而且安装的软件也不是最新的稳定版.Fedora自带的源中也找不到很多 ...
- 深入理解Spark RDD
RDD是什么? RDD,全称是Reslilient Distributed Datasets,是一个容错的,并行的数据结构,可以让用户显式地将数据存储到磁盘和内存中,并能控制数据的分区.同时,RDD还 ...
