HTML 学习笔记 CSS样式(定位)
CSS定位(Positioning)属性 允许你对元素进行定位。
CSS定位和浮动
CSS为定位和浮动提供了一些属性,利用这些属性 可以建立列式布局,将布局的一部分与另一部分重叠。还可以完成多年来通常需要使用多个表格才能完成的任务。
定位的基本思想很简单 它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素,另一个元素 设置浏览器窗口本身的位置。显然这个功能非常强大。
另一方面,CSS1 中首次提出了浮动,它以 Netscape 在 Web 发展初期增加的一个功能为基础。浮动不完全是定位,不过,它当然也不是正常流布局。我们会在后面的章节中明确浮动的含义。
float 浮动会使元素脱离标准文档流
所以如果对一个行内元素 使用浮动定位的话 可以对这个行内元素设置宽高,因为已经脱离了标准文档流,不区分行内和块了.不用在使用display进行转换了
一旦一个元素浮动了 就可以并排了,也可以接受宽高,无论他的出身(行内和块级)是什么
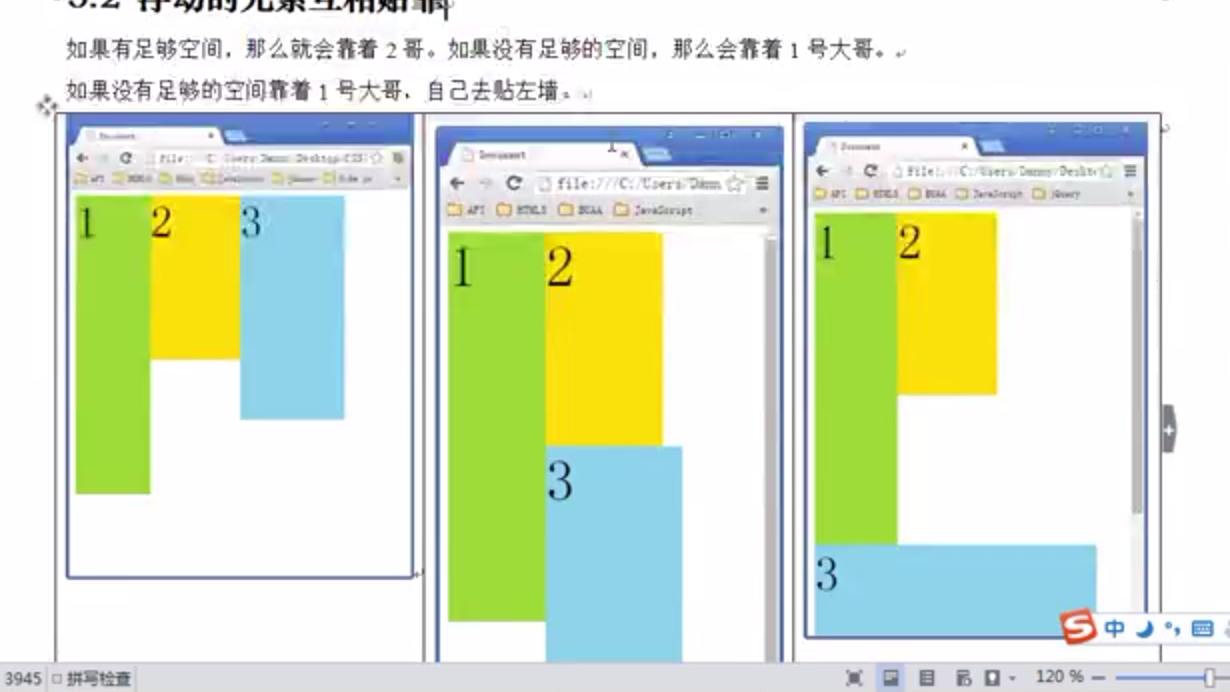
浮动的元素互相贴靠:

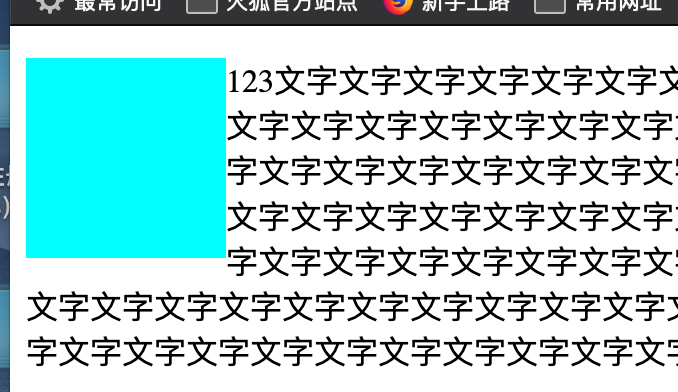
float 有字围效果 浮动的元素能挡住盒子但是挡不住盒子里面的字 可以看出来 挡住了p盒子 但是挡不住字 float 脱标 贴靠 字围
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style type="text/css">
- div {
- float: left;
- width: 100px;
- height: 100px;
- background-color: aqua
- }
- </style>
- </head>
- <body>
- <div></div>
- <p>123文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p>
- </body>
效果

使一个元素脱离标准文档流有三种方法:浮动,绝对定位 固定定位
一切皆为框
div h1 或 p元素通常被称为块级元素 它意味着这些元素显示为一块内容 即 “块框” 与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
可以使用display属性改变生成的框的类型 这意味着 通过将display设置为block 可以让行内元素比如<a>标签 表现的像块级元素一样 还可以通过把display属性设置为none 让生成的元素基本没有框 这样的话 该框及所有内容就不在显示 不占用文档中的空间。
但是另一种情况下 即使没有进行显示定义 也会创建块级元素 这种情况发生在把一些文本添加到一个块级元素(div)的开头 即使没有把这些文本定义为段落 他也会被当作段落对待
- <div>
- some text
- <p>Some more text.</p>
- </div>
在这种情况下 这个框被称为无名块框 因为他不语专门定义的元素相关联。
块级元素的文本行也会发生类似的情况。假设有一个包含三行文本的段落。每行文本形成一个无名框。无法直接对无名块或行框应用样式,因为没有可以应用样式的地方(注意,行框和行内框是两个概念)。但是,这有助于理解在屏幕上看到的所有东西都形成某种框。
CSS定位机制
CSS有三种基本的定位机制:普通流 浮动 和 绝对定位
除非专门指定 否则所有框都在普通流中定位 也就是说 普通流中的元素的位置由元素在HTML 中的位置决定
块级框从上到下一个接一个的排列 框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置 可以使用水平内边距 边框 外边距调整她们的间距 但是垂直内边距 边框和外边距 不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度
CSS position属性
通过使用position属性 我们可以选择4中不同类型的定位
static
元素框正常生成 块级元素生成一个矩形框 作为文档流的一部分 行内元素则会创建一个或多个行框 置于其父元素中。
relative:相对定位
元素框偏移某个距离 元素仍保持为定位前的状况 他原本所占的空间仍然保留。
absolute:绝对定位
元素框从文档流中完全删除 并相对于某包含块定位 包含块啃呢个是文档中的另一个元素或者是初包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:固定定位
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
实例:
1:相对定位
- <html>
- <head>
- <meta charset="UTF-8">
- <title>链接</title>
- <style type="text/css">
- body {
- margin-left: 30px;
- }
- h2.pos_left {
- position: relative;
- left: -30px;
- }
- h2.pos_right {
- position: relative;
- left: 30px;
- }
- </style>
- </head>
- <body>
- <h2>这是位于正常位置的标题</h2>
- <h2 class="pos_left">这个标题相对于正常位置向左移动</h2>
- <h2 class="pos_right">这个标题相对于正常位置向右移动</h2>
- <p>相对定位会按照元素的原始位置对该元素进行移动</p>
- <p>样式"left:-20"从元素原始左侧位置减去 20像素</p>
- <p>样式 "right 20"从元素的原始左侧位置增加20像素</p>
- </body>
- </html>
2:绝对定位
- <html>
- <head>
- <meta charset="UTF-8">
- <title>链接</title>
- <style type="text/css">
- h2.pos_abs {
- position: absolute;
- top: 150px;
- left: 100px;
- }
- </style>
- </head>
- <body>
- <h2 class="pos_abs">这是带有绝对定位的标题</h2>
- <p>通过绝对定位 元素可以设置到页面上的任何位置 下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
- </body>
- </html>
固定定位
- <html>
- <head>
- <meta charset="UTF-8">
- <title>链接</title>
- <style type="text/css">
- p.pOne {
- position: fixed;
- left: 5px;
- top: 5px;
- }
- p.pTwo {
- position: fixed;
- right: 5px;
- top: 30px;
- }
- </style>
- </head>
- <body>
- <p class="pOne">一些文本</p>
- <p class="pTwo">更多的文本</p>
- </body>
- </html>
使用固定定位设置图像的上边线
- <html>
- <head>
- <meta charset="UTF-8">
- <title>链接</title>
- <style type="text/css">
- img.normal {
- position: absolute;
- top: 0px;
- }
- </style>
- </head>
- <body>
- <img class="normal" src="img/HBuilder.png" />
- <p>一些文本 一些文本 一些文本 一些文本 一些文本 一些文本 一些文本 一些文本 一些文本</p>
- </body>
- </html>
如果你能运行一下上面的代码 你会发现图像覆盖了文本,这说明使用绝对定位的块级框 已经脱离了文档流。
使用滚动条来显示元素内溢出的内容
- <html>
- <head>
- <meta charset="UTF-8">
- <title>链接</title>
- <style type="text/css">
- div {
- width: 100px;
- height: 100px;
- overflow: scroll;
- }
- </style>
- </head>
- <body>
- <p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
- <div>
- 这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
- 用户代理都会提供一种滚动机制。
- 因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
- </div>
- </body>
- </html>
overflow 有三个值 scroll 允许溢出的部分滚动显示 hidden 隐藏溢出的部分 不显示 auto浏览器自己处理
设置元素的形状
- <html>
- <head>
- <meta charset="UTF-8">
- <title>链接</title>
- <style type="text/css">
- img {
- position: absolute;
- clip: rect(0px 50px 50px 30px);
- }
- </style>
- </head>
- <body>
- <p>clip 属性剪切了一副图像</p>
- <p><img src="img/HBuilder.png" / width="50px" height="100px"></p>
- </body>
- </html>
垂直排列图像
- <html>
- <head>
- <style type="text/css">
- img.top {vertical-align:text-top}
- img.bottom {vertical-align:text-bottom}
- </style>
- </head>
- <body>
- <p>
- 这是一幅<img class="top" border="0" src="/i/eg_cute.gif" />位于段落中的图像。
- </p>
- <p>
- 这是一幅<img class="bottom" border="0" src="/i/eg_cute.gif" />位于段落中的图像。
- </p>
- </body>
- </html>
HTML 学习笔记 CSS样式(定位)的更多相关文章
- HTML 学习笔记 CSS样式(相对定位 绝对定位)
CSS相对定位 设置为相对定位(relative)的元素会偏移某个距离.元素仍保持其未定位前的形状,他原本所占的空间仍然保留 CSS相对定位 相对定位是一个非常容易掌握的概念,如果对一个元素进行相对定 ...
- HTML 学习笔记 CSS样式(边框)
元素的边框(border)是围绕元素内容和内边距的一条或多条线 CSS border 属性允许你规定边框的样式 宽度和颜色 CSS 边框 在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使 ...
- HTML 学习笔记 CSS样式(框模型)
CSS框模型( Box Model)规定了元素框处理元素的内容 内边距 边框 和 外边距的方式 CSS框模型概述 可以用下面的模型图概述
- HTML 学习笔记 CSS样式(链接)
我们能够以不同的方法为链接设置样式. 设置链接的样式 能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等).链接的特殊性在于能够根据它们 ...
- HTML 学习笔记 CSS样式(字体)
css字体属性定义文本的字体系列 大小 加粗 风格 和 变形(如小型大写字母(类似于大写字母字体变小了)) css字体系列 在css中 有两种不同类型的字体系列名称 1.通用字体系列 - 拥有相似外观 ...
- HTML 学习笔记 CSS样式(文本)
CSS文本属性可以定义文本的外观 通过文本属性 您可以改变文本的颜色 字符间距 文本对齐装饰文本 对文本进行缩进等等. 缩进文本 把web页面上的段落的第一行缩进,这是最常用的文本格式化效果. css ...
- HTML 学习笔记 CSS样式(背景)
背景色 可以使用background-color属性为元素设置背景色 这个属性接受任何合法的颜色值. 可以使用background-image属性来喂元素设置背景图片. 背景重复 如果需要在页面上对背 ...
- HTML 学习笔记 CSS样式(简介和语法)
CSS概述 CSS指层叠样式表(Cascading Style Sheets) 样式定义如何显示HTML元素 样式通常存储在样式表中 把样式添加到HTML4.0中 是为了解决内容与表现分离的问题 外部 ...
- 学习笔记 css样式
大小 width:宽度 height:高度 背景 background-color 背景色 background-image 背景图片 background-repeat 背景平铺 ...
随机推荐
- JDBC连接MySQL 方法 实例及资料收集
JDBC连接MySQL 方法 实例及资料收集 准备工作 首先,安装MySQL,配置用户名和密码,创建数据库. 可参见之前的文章: http://www.cnblogs.com/mengdd/p/315 ...
- 操作系统开发系列—12.c.从Loader加载ELF内核,顺便解释下函数调用过程 ●
实际上,我们要做的工作是根据内核的Program header table的信息进行类似下面这个C语言语句的内存复制: memcpy(p_vaddr, BaseOfLoaderPhyAddr+p_of ...
- Eclipse的自动排版设置(format)
Java排版: 主要是在文件保存时自动触发排版等规则,省掉反复操作快捷键 Ctrl+Shift+F 的步骤.在 eclipse 中选择 Window-> Preferences- ...
- C语言实现泛型编程
泛型编程让你编写完全一般化并可重复使用的算法,其效率与针对某特定数据类型而设计的算法相同.在C语言中,可以通过一些手段实现这样的泛型编程.这里介绍一种方法——通过无类型指针void* 看下面的一个实现 ...
- OC 类方法,对象方法,构造方法以及instancetype和id的异同
OC 类方法,对象方法,构造方法以及instancetype和id的异同 类方法: 类方法是可以直接使用类的引用,不需要实例化就可以直接使用的方法.一般写一些工具方法. 类方法: 声明和实现的时候,以 ...
- iOS中的事件传递和响应者链条
本文转自:http://www.linuxidc.com/Linux/2015-08/121270.htm 首先我们来看看ios中事件的产生和传递过程 1.发生触摸事件后,系统会将事件加入到一个由UI ...
- GCD中的dispatch_barrier_async函数的使用(栅栏函数)
<一>什么是dispatch_barrier_async函数 毫无疑问,dispatch_barrier_async函数的作用与barrier的意思相同,在进程管理中起到一个栅栏的作用,它 ...
- Android点击空白处,隐藏软键盘
在做登陆或者注册的时候,软键盘经常可能会挡住一些界面.我们需要在输入完成之后隐藏软键盘. 在我们点击空白处或者非EditText的地方来隐藏软键盘. public class HomeActivity ...
- [PL/SQL]oracle数据库的导出导入
一.PL/SQL Developer工具一般对oracle的导入导出有以下4中方式: 1.Oracle导出导入方式 这种方式导出导入为.dmp的文件格式,.dmp文件是二进制的,可以跨平台,还能包含权 ...
- Asp.net MVC使用Model Binding解除Session, Cookie等依赖
上篇文章"Asp.net MVC使用Filter解除Session, Cookie等依赖"介绍了如何使用Filter来解除对于Session, Cookie的依赖.其实这个也可以通 ...
