JavaScript案例一:Window弹窗案例
注:火狐可运行,谷歌不可运行(安全级别高)
<!DOCTYPE html>
<html>
<head>
<title>JavaScript 弹窗案例</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" >
function choose()
{
window.open("2.html", "", "width=300,height=150")
}
</script>
</head>
<body>
学号:<input type="text" id="sid"><br>
姓名:<input type="text" id="sname"><br>
<input type="button" value="选择" onclick="choose();">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" >
function choose(a,b)
{
var fw=window.opener;//返回对创建该窗口的 Window 对象的引用
fw.document.getElementById("sid").value=a;
fw.document.getElementById("sname").value=b;
window.close();
}
</script>
</head>
<body>
<table border="1" bordercolor="blue" width="100%" >
<tr>
<th> </th><th>学号</th><th>姓名</th>
</tr>
<tr>
<td><input type="button" value="选择" onclick="choose('001','张三');"></td>
<td>001</td><td>张三</td>
</tr>
<tr>
<td><input type="button" value="选择" onclick="choose('002','李四');"></td>
<td>002</td><td>李四</td>
</tr>
<tr>
<td><input type="button" value="选择" onclick="choose('003','王五');"></td>
<td>003</td><td>王五</td>
</tr>
</table>
</body>
</html>
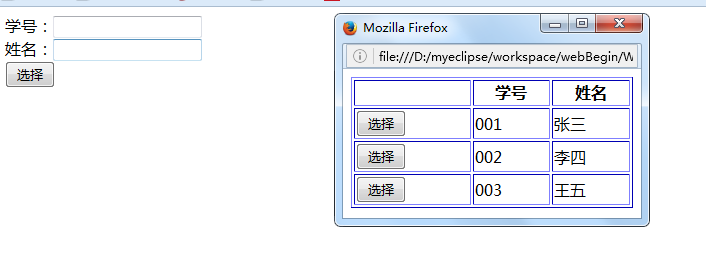
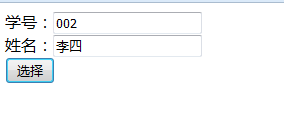
运行示意:


JavaScript案例一:Window弹窗案例的更多相关文章
- JavaScript基础8——弹窗案例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- javascript进阶教程第一章案例实战
javascript进阶教程第一章案例实战 一.学习任务 通过几个案例练习回顾学过的知识 通过练习积累JS的使用技巧 二.实例 练习1:删除确认提示框 实例描述: 防止用户小心单击了“删除”按钮,在用 ...
- 关于CKEditor4.5.6的使用,自定义toolbar配置,上传图片案例(SpringMVC+MyBatis案例),自定义行高,去编辑器的中内容,将编辑器中内容设置到指定的位置等
关于CKEditor的一个配置整理,改文件为config.js: 文件内容如下: /** * @license Copyright (c) 2003-2016, CKSource - Frede ...
- 理解JavaScript中的window对象
前言 每个JavaScript环境都有一个全局对象(global object).在全局范围内创建的任何变量实际上都是这个对象的属性,而任何函数都是它的方法.在浏览器环境中,全局对象是window对象 ...
- JavaScript权威设计--Window对象之Iframe(简要学习笔记十四)
1.Window对象属性的文档元素(id) 如果在HTML文档中用id属性来为元素命名,并且如果Window对象没有此名字的属性,Window对象会赋予一个属性,它的名字是id属性的值,而他们的值指向 ...
- Javascript 中的window.parent ,window.top,window.self 详解
在应用有frameset或者iframe的页面时,parent是父窗口,top是最顶级父窗口(有的窗口中套了好几层frameset或者iframe),self是当前窗口, opener是用open方法 ...
- jquery中的$(document).ready()、JavaScript中的window.onload()以及body中的onload()的区别
body中的onload()和window.onload以及$(document).ready()的区别: 1.前两者都表示当页面加载元素(包括图片等信息)完毕后执行的操作,而且两者在各种浏览器中 ...
- Jquery中$(document).ready()与传统JavaScript中的window.onload方法的区别(2016/8/3)
Jquery中$(document).ready()的作用类似于传统JavaScript中的window.onload方法,不过与window.onload方法还是有区别的. 1.执行时间 ...
- 细说javascript 中的 window.open() 参数设置
今天遇到一个问题,就是要用javascript中的window.open()打开一个新的网页,而且新打开的网页要在原来网页的基础之上,在查了一些资料之后,找到里一下方法:(其中,url 为链接的地址) ...
随机推荐
- MySQL thread pool【转】
本文来自:http://blog.chinaunix.net/uid-26896862-id-3993773.html 刚刚经历了淘宝的双11,真实感受到了紧张的氛围.尽管DB淡定的度过,但是历程中的 ...
- cookie相关内容
----客户端删除cookie <script type="text/javascript"> function DelC ...
- java获取本月或某月的第一天和最后一天
获取某月的第一天和最后一天的日期 Calendar calendar = Calendar.getInstance(); calendar.setTime(date); calendar.set(Ca ...
- codeforces 507B. Amr and Pins 解题报告
题目链接:http://codeforces.com/problemset/problem/507/B 题目意思:给出圆的半径,以及圆心坐标和最终圆心要到达的坐标位置.问最少步数是多少.移动见下图.( ...
- codeforces 495A. Digital Counter 解题报告
题目链接:http://codeforces.com/problemset/problem/495/A 这个题目意思好绕好绕~~好绕~~~~~,昨天早上做得 virtual 看不懂,晚上继续看还是,差 ...
- 【leetcode】Count and Say (easy)
The count-and-say sequence is the sequence of integers beginning as follows:1, 11, 21, 1211, 111221, ...
- osgconv 批量转换
@echo offfor /f "delims=" %%i in ('dir/b *.osg') do ( "osgconv.exe" "%%~ni. ...
- 让div等块级元素水平以及垂直居中的解决办法
一.背景 我们在设计页面的时候,经常要把div等块级元素居中显示,而且是相对页面窗口水平和垂直方向居中显示,如让登录窗口居中显示.我们传统解决的办法是用纯CSS来让div等块级元素居中.在本文中,我将 ...
- 二叉树计数(codevs 3112)
题目描述 Description 一个有n个结点的二叉树总共有多少种形态 输入描述 Input Description 读入一个正整数n 输出描述 Output Description 输出一个正整数 ...
- XPath的基本使用
XPath XPath 使用路径表达式来选取 XML 文档中的节点或节点集. 路径表达式 结果 bookstore 选取 bookstore 元素的所有子节点. /bookstore 选取根元素 bo ...
