《深入理解bootstrap》读书笔记:第二章 整体架构
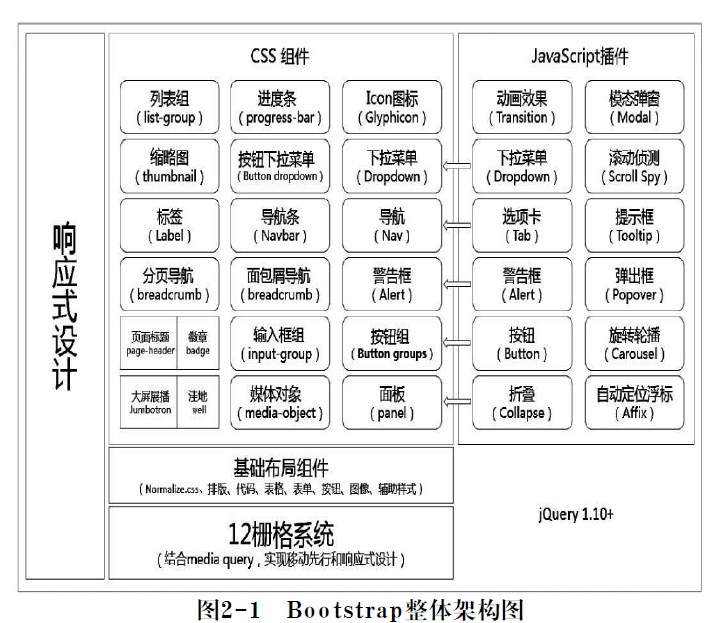
一. 整体架构

1. CSS-12栅格系统
2.基础布局组件
3.jQuery
4.响应式设计
5.css插件
6.js插件
二. 栅格系统
1.基本实现过程

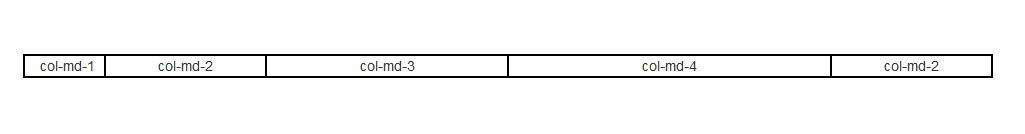
如图,在<body class="container">内包含若干个<div class="col-md-“1-12数字”">col-md-“1-12数字”></div>效果是

2. 实现方案
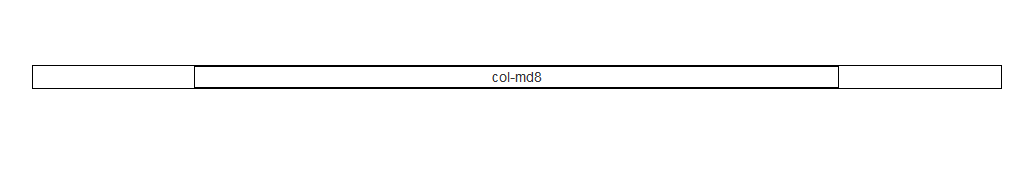
(1)偏移(.col-尺寸大小-offset-*)
把整个col向右边偏移,在源码实现上,.col-尺寸大小-offset-x 就是margin-left:8.33333333333...*x;
|
1
|
<div class="col-md-8 col-md-offset-2">col-md8</div> |

|
1
2
|
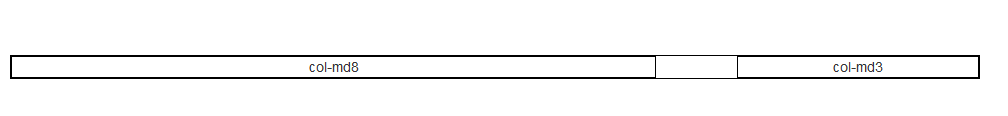
<div class="col-md-8">col-md8</div><div class="col-md-3 col-md-offset-1">col-md3</div> |

(2)嵌套
栅格系统的col是可以针对父级的row进一步再进行百分比的划分,比如说:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="row"> <div class="col-sm-12">我是整行<br> <div class="col-sm-6">我是一半 <div class="row"> <div class="col-sm-6">我是6/12*6/12=1/4</div> </div> </div> <div class="col-sm-6"></div> </div> </div> |

(3)排序
强行把当前列向左或者向右推拉
只有两个语句:col-尺寸大小-push-*()和col-尺寸大小-pull-*()
|
1
2
3
|
<div class="row"> <div class="col-sm-3 col-sm-push-6" style="background: #abc">col3</div></div> |

col3被强行推了6格。同理<div class="col-sm-3 col-sm-pull-1" style="background: #abc">col3</div>是向左拉了一格。
效果相当于绝对定位。在源码实现上,也是做定位:
|
1
|
.col-md-pull-8 { right: 66.66666666666666%;} |
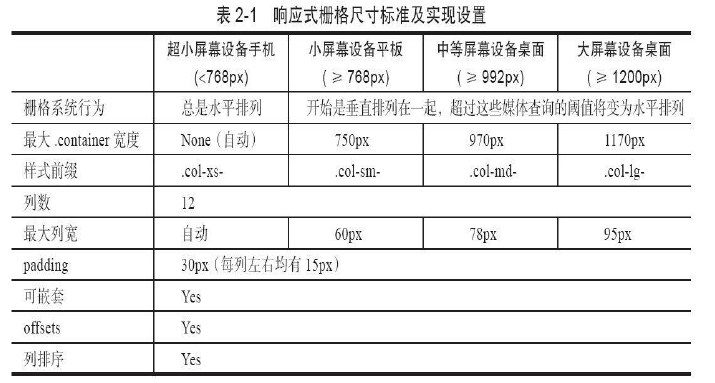
3.响应式栅格若干问题
看起来12列栅格布局实现得很死板,但是组合屏幕尺寸,方案就非常多了

(1)跨设备组合
比如我要为自己的网页做一适配小屏和中屏的版本,可以把类叠加到class上。
|
1
|
<div class="col-sm-6 col-md-3" style="background: #abc">col3</div> |

到了小屏,表现为1/2

|
1
|
<div class="col-xs-3" style="background: #abc">col3</div> |
到了大屏,依然占25%。
结论:屏幕尺寸向大兼容。向小肯定不兼容!
(2)清除浮动
情景:在小屏幕上一行显示4个col3,在超小屏幕上一行显示2个col6,代码如何实现?
代码应该是这样的
|
1
2
3
4
|
<div class="col-xs-6 col-sm-3" style="background: #abc">col</div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div> |
看起来也没问题。
如果把第一个div改为
|
1
|
<div class="col-xs-6 col-sm-3" style="background: #abc">col<br>我胖了</div> |
效果不佳。

这时应该加一个清除浮动的div到第2/3个div之间第四个就不会飘上去了
|
1
2
3
4
5
|
<div class="col-xs-6 col-sm-3" style="background: #abc">col<br>我胖了</div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div><div class="clearfix visible-xs"></div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div><div class="col-xs-6 col-sm-3" style="background: #abc">col</div> |

(3)“强大”的偏移和排序——组合应用的demo
|
1
2
3
4
5
6
7
8
9
|
<div class="row"><div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div><div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0</div></div><div class="row"><div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div><div class="col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lgoffset-0">col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lgoffset-0</div></div> |
布置类似这样的代码,可以很快实现不同设备宽度下的样式。
4.重复代码
作者认为bootstrap的代码重复率相当之高。
三.CSS组件架构的设计思想
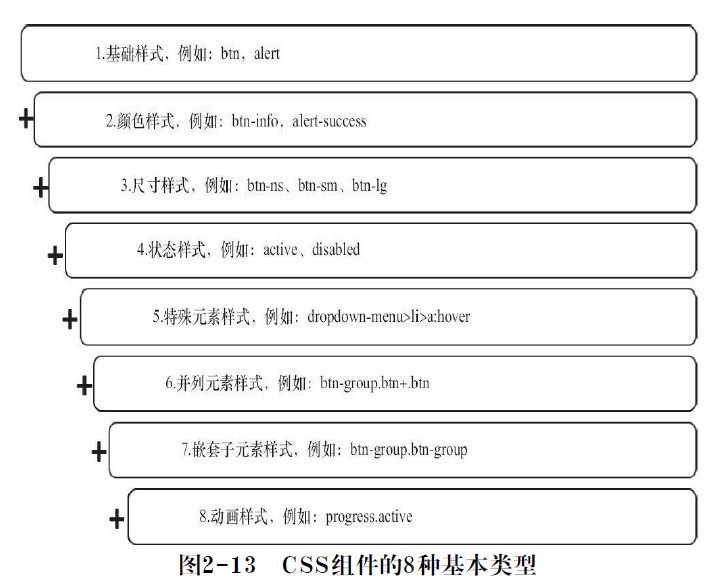
作者把 bootstrap的CSS组件内容总结为8类

(1)基础样式
(2)颜色

(3)尺寸
(4)状态
(5)特殊元素
(6)并列元素
(7)嵌套元素
(8)动画样式
|
1
2
3
4
5
|
<div class="progress progress-striped active"><div class="progress-bar" style="width: 45%"><span class="sr-only">45% Complete</span></div></div> |

|
1
2
3
4
|
.progress.active .progress-bar { -webkit-animation: progress-bar-stripes 2s linear infinite;/* 2秒过度40像素,无限循环 */ animation: progress-bar-stripes 2s linear infinite;/* 其他浏览器 */} |
最后,需要说明,顺序很重要。否则样式大乱套。
四.插件架构
基本规则
(1)布局规则——基于元素自定义属性
(2)js实现步骤——向jQuery看齐
(3)可以是js声明,也可以是js调用
1.布局规则:
js会检测到html中相应的属性,自动绑定事件,而无需额外的js代码。
比如说
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 我的书籍 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">JavaScript编程精解</a></li> <li><a href="#">JavaScript设计模式</a></li> <li><a href="#">JavaScript启示录</a></li> <li class="divider"></li> <li><a href="#">深入理解Bootstrap3</a></li> </ul></div> |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<ul class="nav nav-tabs" id="myTab"> <li class="active"><a data-toggle="tab" href="#home">首页</a></li> <li class=""><a data-toggle="tab" href="#profile">个人资料</a></li> <li class="dropdown"> <!-- 单击"我的书籍"时,弹出下拉菜单 --> <a data-toggle="dropdown" href="#" class="dropdown-toggle"> 我的书籍 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a data-toggle="tab" href="#dropdown1">JavaScript编程精解</a></li> <li><a data-toggle="tab" href="#dropdown2">JavaScript设计模式</a></li> <li><a data-toggle="tab" href="#dropdown3">JavaScript启示录</a></li> <li><a data-toggle="tab" href="#dropdown4">深入理解Bootstrap</a></li> </ul> </li></ul><div class="tab-content" id="myTabContent"> <div id="home" class="tab-pane fade active in"> <p>单击"首页"时显示该区域</p> </div> <div id="profile" class="tab-pane fade"> <p>单击"个人资料"时显示该区域</p> </div> <div id="dropdown1" class="tab-pane fade"> <p>单击"JavaScript编程精解"时显示该区域</p> </div> <div id="dropdown2" class="tab-pane fade"> <p>单击"JavaScript设计模式"时显示该区域</p> </div> <div id="dropdown3" class="tab-pane fade"> <p>单击"JavaScript启示录"时显示该区域</p> </div> <div id="dropdown4" class="tab-pane fade"> <p>单击"深入理解Bootstrap3"时显示该区域</p> </div></div> |

2.JavaScript的实现步骤
3.通用技术
五.禁用响应式布局
《深入理解bootstrap》读书笔记:第二章 整体架构的更多相关文章
- 深入理解bootstrap框架之第二章整体架构
标注下,正好最近关注前段框架 1. CSS-12栅格系统 把网页宽度均分为12等分(保留15位精度)——这是bootstrap的核心功能. 2.基础布局组件 包括排版.按钮.表格.布局.表单等等. 3 ...
- STL源码分析读书笔记--第二章--空间配置器(allocator)
声明:侯捷先生的STL源码剖析第二章个人感觉讲得蛮乱的,而且跟第三章有关,建议看完第三章再看第二章,网上有人上传了一篇读书笔记,觉得这个读书笔记的内容和编排还不错,我的这篇总结基本就延续了该读书笔记的 ...
- 《C++ Primer》读书笔记—第二章 变量和基本类型
声明: 文中内容收集整理自<C++ Primer 中文版 (第5版)>,版权归原书所有. 学习一门程序设计语言最好的方法就是练习编程. 1.8比特的char类型计算机表示的实际范围是-12 ...
- Getting Started With Hazelcast 读书笔记(第二章、第三章)
第二章 起步 本章就相当简单粗暴了,用一个个例子说明hazelcast怎么用. 1.map,set,list这些集合类都是开箱即用的,只要从Hazelcast的实例中获取一份就行. 2.增加了Mult ...
- Java Concurrency in Practice 读书笔记 第二章
第二章的思维导图(代码迟点补上):
- Spring 3.x 实践 第一个例子(Spring 3.x 企业应用开发实战读书笔记第二章)
前言:工作之后一直在搞android,现在需要更多和后台的人员交涉,技术栈不一样,难免鸡同鸭讲,所以稍稍学习下. 这个例子取自于<Spring 3.x 企业应用开发实战>一书中的第二章,I ...
- javascript 数据结构和算法读书笔记 > 第二章 数组
这章主要讲解了数组的工作原理和其适用场景. 定义: 一个存储元素的线性集合,元素可以通过索引来任意存取,索引通常是数字,用来计算元素之间存储位置的偏移量. javascript数组的特殊之处: jav ...
- [Effective Java 读书笔记] 第二章 创建和销毁对象 第一条
第二章 创建和销毁对象 第一条 使用静态工厂方法替代构造器,原因: 静态工厂方法可以有不同的名字,也就是说,构造器只能通过参数的不同来区分不同的目的,静态工厂在名字上就能表达不同的目的 静态工厂方法 ...
- 《深入理解java虚拟机》读书笔记-第二章Java内存区域和内存溢出异常
java1.7和java8的jvm存在差异,本文先按照<深入理解java虚拟机>的讲解内容总结,并将java8的改变作为附录放在文末 一丶运行时数据区域 图:java虚拟机运行时数据区 ...
随机推荐
- Eclipse导入 appcompat,design兼容包
从Android studio推出1.0正式版后,就一直在as上开发项目,但是最近要测试一个项目,是eclipse结构,导入as后,是各种报错信息,决定改成eclipse. 其中项目中用到了ppcom ...
- Integer与int的种种比较
package com.lxm.basics; public class IntegerTest { public static void main(String[] args) { Integer ...
- Linux_rsylogd日志轮替(三)
一.轮替规则及配置文件:vi /etc/logrotate.conf 1.如果配置文件中拥有" dateext"参数,那么日志会用日期来作为日志文件的后缀,例如" sec ...
- JavaScript使用自定义事件实现简单的模块化开发
WEB前端最常见驱动方式就是事件了, 所有交互等等都是通过事件,前端的常见事件有: UI事件: 焦点事件: 鼠标事件: 滚轮事件: 文本事件: 键盘事件: 变动事件: 现在网页上有一个输入框, 如果我 ...
- jquery 双击修改某项值
双击修改某项值 $(function() { $('td.breakword').dblclick(function(){ $(this).addClass('input').html('<in ...
- Android UI性能优化实战, 识别View中的性能问题
出自:[张鸿洋的博客]来源:http://blog.csdn.net/lmj623565791/article/details/45556391 1.概述 2015年初google发布了Android ...
- MVVM: 通过 x:Bind 实现 MVVM(不用 Command)
背水一战 Windows 10 之 MVVM(Model-View-ViewModel) 通过 x:Bind 实现 MVVM(不用 Command) 示例1.ModelMVVM/Model/Produ ...
- 4位组合型Excel文档密码怎么破解
现代社会我们会遇到各种密码,很多的密码我们一段时间不用就不知不觉的忘记了.很多的excel用户就遇到过这种情况,这个时候我们就需要一款Excel密码破解工具.Advanced Office Passw ...
- GridView多表关联
有些时候,需要多表关联查询,使用SqlDataProvider比较灵活 Controller中 use yii\data\SqlDataProvider; $dataProvider = new Sq ...
- linux永久更改eth0的ip地址
linux中永久修改ip和子网掩码,可以用命令也可以直接到文件里修改.这里推荐直接到文件中修改.1.进入网卡配置文件 vi /etc/sysconfig/network-scripts/ifcfg-e ...
