自学Ajax
使用Ajax快捷函数
说明
出于简化AJAX开发工作的流程,jQuery提供了若干了快捷函数.

实例
1.显示 test.php 返回值(HTML 或 XML,取决于返回值)。
alert("Data Loaded: " + data);
});
2.向页面 test.php 发送数据,并输出结果(HTML 或 XML,取决于所返回的内容):
function(data){
alert("Data Loaded: " + data);
});
3.从 test.js 载入 JSON 数据并显示 JSON 数据中一个 name 字段数据。
alert("JSON Data: " + json.users[3].name);
});
4.加载 feeds.html 文件内容
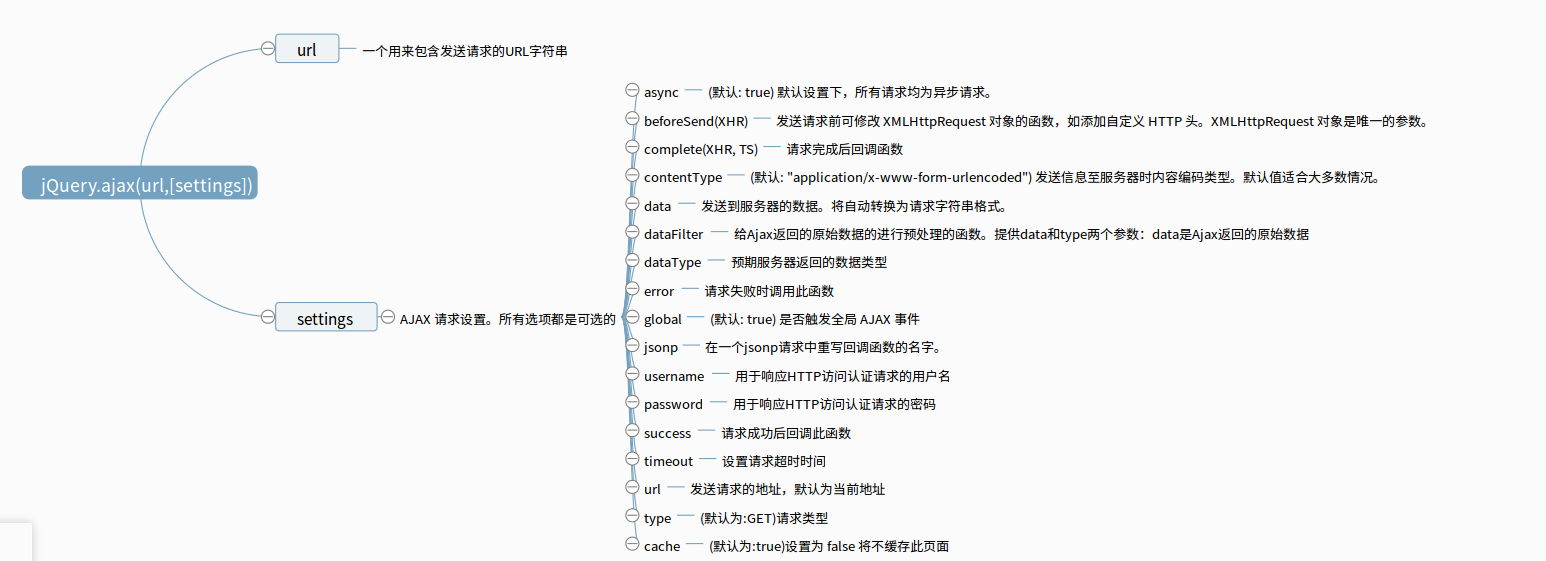
使用底层函数Ajax()
说明
在jQuery中,所有的AJAX快捷函数都是基于一个基本的Ajax()函数,该函数提供Ajax的详细的配置入口,可以对Ajax进行更为深入的的控制 ,提供一些比较特殊的应用场景。

回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete。
• beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
• error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
• dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
• success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
• complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
实例
1.加载并执行一个 JS 文件。
type: "GET",
url: "test.js",
dataType: "script"
});
2.保存数据到服务器,成功时显示信息。
type:"POST",
url:"some.php",
data:"name=John&Age=18",
success:function(msg)
{alert(msg)}
})
Ajax的全局配置和事件
全局事件

实例
AJAX 请求失败时显示信息
$("#msg").ajaxError(function(event,request, settings){ $(this).append("<li>出错页面:" + settings.url + "</li>"); });
自学Ajax的更多相关文章
- Web jsp开发自学——ajax+servlet+echarts+json+gson 实现ajax传输servlert和echarts的数据,可视化结果
感谢下面的博主,我学习的博客有: https://blog.csdn.net/ITBigGod/article/details/81023802 Jsp+Servlet+Echarts实现动态数据可 ...
- jQuery:自学笔记(5)——Ajax
jQuery:自学笔记(5)——Ajax 使用Ajax快捷函数 说明 出于简化AJAX开发工作的流程,jQuery提供了若干了快捷函数. 实例 1.显示 test.php 返回值(HTML 或 XML ...
- [Python自学] day-20 (Django-ORM、Ajax)
一.外键跨表操作(一对多) 在 [Python自学] day-19 (2) (Django-ORM) 中,我们利用外键实现了一对多的表操作. 可以利用以下方式来获取外键指向表的数据: def orm_ ...
- 前端自学路线之js篇
上一篇我们讲了前端切图的学习路线,不知大家有没有收获.今天来聊聊前端工程师的核心技能之——JavaScript.js这门语言看似简单,但要做到入门.熟练以至于架构的程度,还是有一段路要走的,今天就来聊 ...
- CS Coder学习asp.net5个月的最大感悟:从http的角度重新认识asp.net(二)——我理解的ajax(二)
啊哈,时隔两个月,才开始写上一篇文章的后续,实在是惭愧.主要是年尾公司又来活了,忙得团团转,而且这段时间在自学mvc.我在上文中,提到过我对mvc框架的初步印象是:相比webform,算是回归了bs本 ...
- 【转】JAVA自学之路
JAVA自学之路 一: 学会选择 为了就业,不少同学参加各种各样的培训. 决心做软件的,大多数人选的是java,或是.net,也有一些选择了手机.嵌入式.游戏.3G.测试等. 那么究竟应该选择什么方向 ...
- 如何自学 Java 开发
如何自学 Java 开发? 568赞同反对,不会显示你的姓名 李艾米IT路上学习 568 人赞同 Java Web前端技术 HTML 入门视频课程 1 HTML 简介 2 HTML基本结构[ 3 HT ...
- php自学提升进阶路线
为了自己对php的系统全面深入的掌握,我通过个人经验,以及搜索网上高手经验,汇总了一份php自我学习路线规划,包括实战演练.学习建议.高手进阶.常见问题和测试总结五块.算是一个系统的学习计划和目标吧. ...
- AJAX验证用户是否存在
<html> <head> <title> ajax验证 </title> </head> <body> <input t ...
随机推荐
- Google发展史 Google十三年
http://blog.csdn.net/terryzero/article/details/5910617 "1997年9月15日,Larry Page 和 Sergey Brin 正式注 ...
- ItelliJ基于Gradle创建及发布Web项目(二)
上一篇介绍了IteliJ创建WEB项目的过程,这一篇介绍一下和本地WEB服务器(以Tomcat为例)的关联方法和发布流程. WEB服务器的关联 1. 点击IDE右上角的一个带有三角形标识的按钮,如下图 ...
- Leetcode Copy List with Random Pointer(面试题推荐)
给大家推荐一道leetcode上的面试题,这道题的详细解说在<剑指offer>的P149页有思路解说.假设你手头有这本书.建议翻阅. 题目链接 here A linked list is ...
- npm stripts 使用指南
Node 开发离不开 npm,而脚本功能是 npm 最强大.最常用的功能之一. 本文介绍如何使用 npm 脚本(npm scripts). 一.什么是 npm 脚本? npm 允许在package.j ...
- RabbitMQ php 使用
RabbitMQ是一个开源的基于AMQP(Advanced Message Queuing Protocol)标准,并且可靠性高的企业级消息系统,目前很多网站在用,包括reddit,Poppen.de ...
- 基于Redis构建10万+终端级的高性能部标JT808协议的Gps网关服务器(转)
原文地址:http://www.jt808.com/?p=1282 在开发一个大规模的部标GPS监控平台的时候,就算我们花费再多的时间设计和规划,我们也并不能准确的预测出自己未来的车载终端接入量有多大 ...
- [转]如何为图片添加热点链接?(map + area)
原文地址:https://www.cnblogs.com/jf-67/p/8135004.html 所谓图片热点链接就是为图片指定一个或多个区域以实现点击跳转到指定的页面.简单来说就是点击某一区域就能 ...
- Python3中使用HTMLTestRunner报No module named 'StringIO'解决方法
今天在学习使用HTMLTestRunner生成测试报告时遇到一个报错,如图所示: 网上搜索了下“No module named 'StringIO'”解决方法,原来我用的是Python 3.X版本,而 ...
- po vo
一.PO:persistant object 持久对象,可以看成是与数据库中的表相映射的java对象.使用Hibernate来生成PO是不错的选择. 二.VO:value object值对象.通常用于 ...
- makefile之override
override指示符 通常在执行 make 时,如果通过命令行定义了一个变量,那么它将替代在 Makefile中出现的同名变量的定义. 就是说,对于一个在 Makefile 中使用常规方式(使用&q ...
