chrome浏览器控制台创建js脚本并执行
Chrome的snippets是小脚本,还可以创作并在Chrome DevTools的来源面板中执行。您可以访问和从任何页面运行它们。当你运行一个片段,它从当前打开的页面的上下文中执行。本文主要讲如何使用,并完成一个页面自动刷新的功能。
| 第一步 |
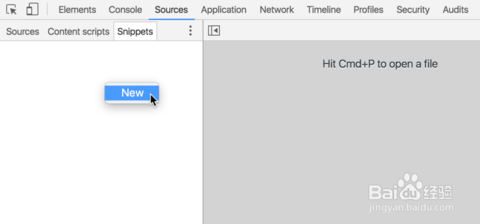
首先f12 打开开发者工具,再打开Sources面板中,单击上Snippets选项卡,在导航器中单击鼠标右键,然后选择New。

| 第二步 |
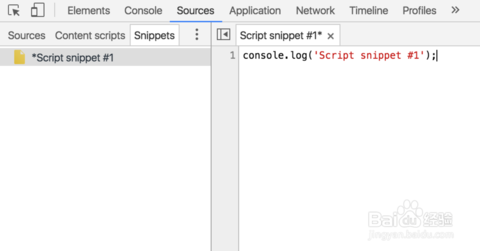
在编辑器中输入代码。当你有未保存的更改,您的脚本名称旁边有“*”,像下面的截图。按Command+S(Mac)或Ctrl+S(Windows和Linux),以保存更改。

| 第三步运行你的代码片段 |
有三种方式:
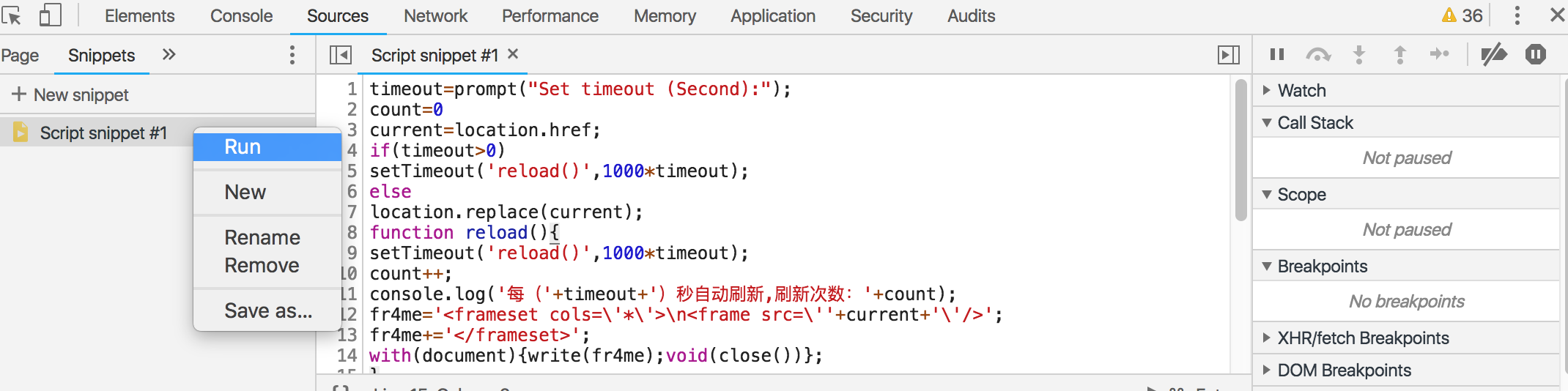
1、在片段文件名(在左侧窗格中列出了所有的片段)右键单击并选择“RUN”。
2、点击运行按钮(▶)。
3、按Command+Enter(Mac)或Ctrl+Enter(Windows和Linux)。

这就可以完成当前网页的自动刷新了,代码如下:
timeout=prompt("Set timeout (Second):");
count=0
current=location.href;
if(timeout>0)
setTimeout('reload()',1000*timeout);
else
location.replace(current);
function reload(){
setTimeout('reload()',1000*timeout);
count++;
console.log('每('+timeout+')秒自动刷新,刷新次数:'+count);
fr4me='<frameset cols=\'*\'>\n<frame src=\''+current+'\'/>';
fr4me+='</frameset>';
with(document){write(fr4me);void(close())};
}
chrome浏览器控制台创建js脚本并执行的更多相关文章
- chrome禁用某个网站js脚本的执行
1 首先打开谷歌浏览器.如下 2 点击右上角,打开菜单进入[设置] 3 打开后,第一个界面是没有这个的,要滚动到最后点击[显示高级设置...] 4 展开第二页后,点击[隐私设置]->[内容设 ...
- 用chrome的snippets片段功能创建页面js外挂程序,从控制台创建js小脚本
用chrome的snippets片段功能创建页面js外挂程序,从控制台创建js小脚本 Chrome的snippets是小脚本,还可以创作并在Chrome DevTools的来源面板中执行.可以访问和从 ...
- 1.Google Chrome浏览器 控制台全解析
Google Chrome浏览器 控制台全解析 在Google Chrome浏览器出来之前,我一直使用FireFox,因为FireFox的插件非常丰富,更因为FireFox有强大的Firebug,对于 ...
- 【js】IE、FF、Chrome浏览器中的JS差异介绍
如何判断浏览器类型 转:http://www.cnblogs.com/carekee/articles/1854674.html 1.通过浏览器特有的对象 如ie 的ActiveXObject ff ...
- 新版本chrome浏览器控制台怎么设置成独立的窗口
新版本chrome浏览器控制台怎么设置成独立的窗口: 就是你要切换控制台在底部和右侧的那个按钮,然后长按
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
- Chrome浏览器清除页面js文件缓存的方法
Chrome浏览器清除页面js文件缓存 Chrome浏览器清除js缓存方法虽然简单,但有些人还是不太会,有些人会去设置里面清除有时候没有用,这里写一下简单步骤,使用一次以后就会了,而且速度更快 1.打 ...
- Can JavaScript connect with MySQL? 浏览器控制台的js采集数据结果持久化存储
浏览器控制台的js采集数据结果持久化存储 how to open a file in javascript https://developer.mozilla.org/en-US/docs/Web/A ...
- VSCode配合chrome浏览器调试cocos2d js项目
1.准备阶段 具备调试功能的VSCode(我的是在win10上,版本是1.17.1) 在VSCode里下载安装Debugger for Chrome扩展插件. 2.具体操作 创建一个cocosjs工程 ...
随机推荐
- callback回调函数-python
链接:http://www.zhihu.com/question/19801131/answer/27459821来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 编程分 ...
- ballerina 学习二 ballerina 命令参数
1. 目前支持的命令 run Run Ballerina program build Compile Ballerina program install Install packages to ho ...
- coredns 编译模式添加插件
备注: coredns 默认已经安装了一些插件,比如大家用的多的kubernetes etcd ... 但是我们可以自己编译插件,构建我们自己的 coredns 版本,方便集成使用 1. 项目结 ...
- openresty 几个插件使用
1. jwt opm get SkyLothar/lua-resty-jwt 2. cookie opm get p0pr0ck5/lua-resty-cookie 3. http ...
- cocos2d-x 3.2 关闭按钮点击立马销毁自己报错
cocos2d-x 3.2 Button点击事件里调用移除当前层报错 http://www.th7.cn/program/ios/201408/271227.shtml 诡异的错误,点击关闭按钮,居然 ...
- Spring Cloud微服务框架介绍
Spring Cloud为开发人员提供了一整套的快速构建分布式应用的工具,入服务注册.服务发现.熔断.负载均衡.路由等,提供了开箱即用的各种依赖以及良好的可扩展机制. 目前在Spring Cloud的 ...
- 老齐python-基础5(运算符、语句)
1.运算符 1.1算术运算符 1.2比较运算符 >>> a = 10 >>> b = 20 >>> a > b False >> ...
- angular的继承作用域通信
本人学了一段时间的angular,angular之间怎样通信,我就总结以下几点,如果有哪位大神认为不对,敬请赐教. 1.父子之间的作用域进行通信 html <div ng-controller= ...
- MySQL添加数据库的唯一索引的几种方式~
创建表时直接设置: DROP TABLE IF EXISTS `student`;CREATE TABLE `student` ( `stu_id` int(11) NOT NULL AUTO_IN ...
- 使用 Windows 运行时中异步性来始终保持应用程序能够快速流畅地运行
转自:http://blogs.msdn.com/b/windowsappdev_cn/archive/2012/03/26/windows.aspx 人类的思维方式在本质上不是同步的,这直接影响着我 ...
