Ajax工作原理和原生JS的ajax封装
前言:
之所以用ajax作为博客的开篇,是因为无论从ajax的出现还是从它的作用上来说,ajax对于前端无疑是意义重大的。甚至可以说,是ajax带来了前端这个行业。当然,历史并不能说明当下,曾经的辉煌也会有尘埃落定的时候,但对ajax而言,似乎并不如此。
正文:
一,定义:Asynchronous JavaScript and XML,意思是异步JS和XML;
解释下异步,异步是相对于同步来说的,同步即同时进行(累积多了就排队,一个一个执行,必须等上一个结束,才能到下一个),而异步就是执行到我了,我去旁边继续执行等结果,后面排队的继续不用等我结果出来再执行。
这是对于ajax的特点来设计的,因为ajax对后端数据的请求需要时间,而这个时间不利用起来就是浪费。当然,如果必须要等前一个的结果怎么办,这就使用到JS中的重要部分——回调函数了,其实回调在JS中应用很多,只是我们对它没有概念而已,像点击事件执行的就是回调(先绑定事件,只有在点击发生时,才会执行)。那么ajax也一样,先请求数据,只有在状态改变时才会执行接下来的(这个状态包括请求成功和请求失败)。
二,ajax特点:AJAX 是一种用于创建快速动态网页的技术,对网页的某部分进行更新,不用刷新整个网页。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
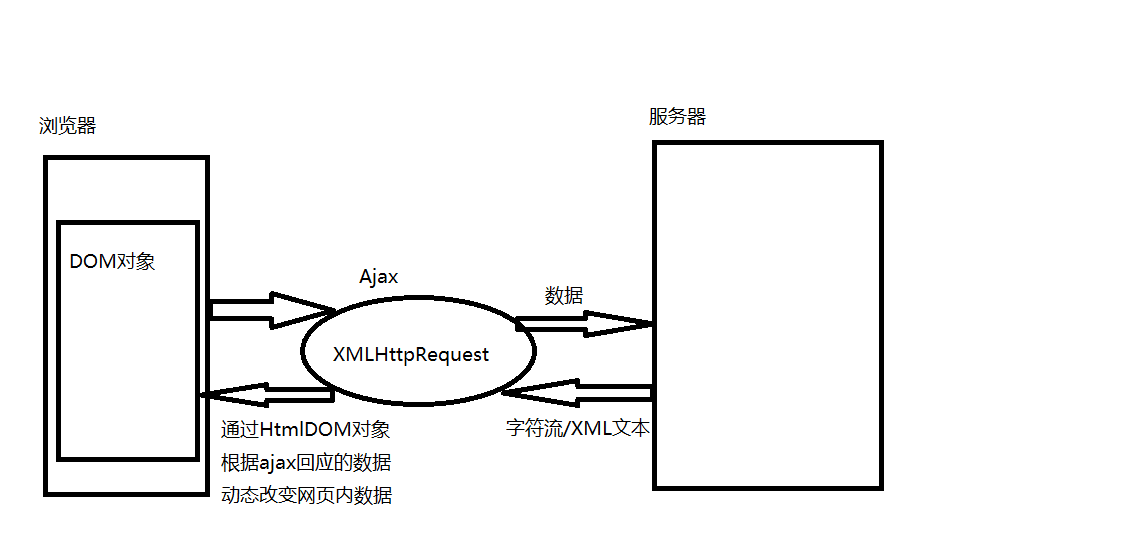
三,ajax工作原理:先上一张图,ajax实现的就是浏览器和服务器之间的数据交互

(图片转载自https://www.cnblogs.com/ygj0930/p/6126542.html)
四,ajax的核心:
—XMLHTTPRequest对象,(是对象,就有属性和方法)
—常用的方法:open("method", "url", "async"),
method表示通过什么方式进行服务器访问,包括get和post;
url表示访问服务器的地址;
async表示是否异步,包括true和false(注意:true表示异步)。
send(content),
content表示向服务器发送的数据。
—常用的属性:先看一下简单的代码
var xhr = new XMLHTTPRequest();
xhr.open("method", "url", "async");
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readystate == 4){
if(xhr.status == 200){
console.log(xhr.responseText)
}
}
}
下面进行说明:
1. 向服务器请求状态的阶段:
onreadystatechange表示请求状态改变的事件触发器,
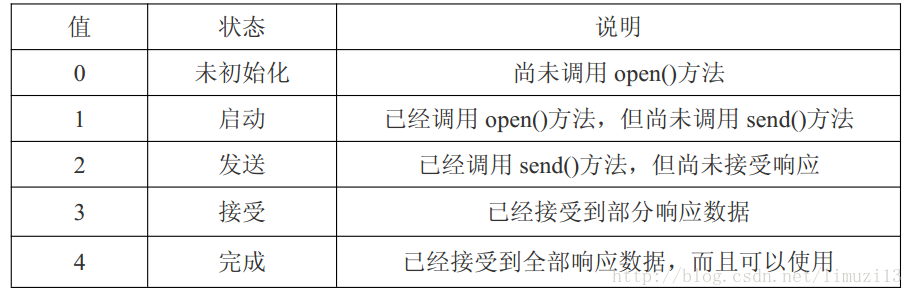
readystate表示请求状态,4表示完成,具体如下表:

2. 服务器反馈阶段:
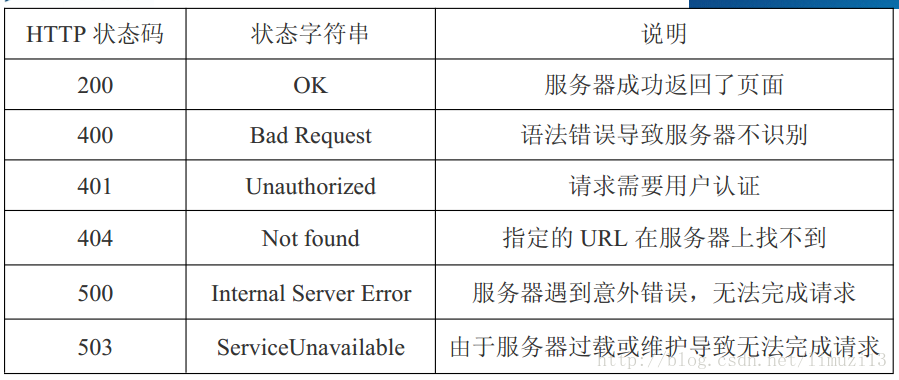
status表示http请求状态码,200表示成功,具体如下表:

3. 服务器反馈的内容:(数据)
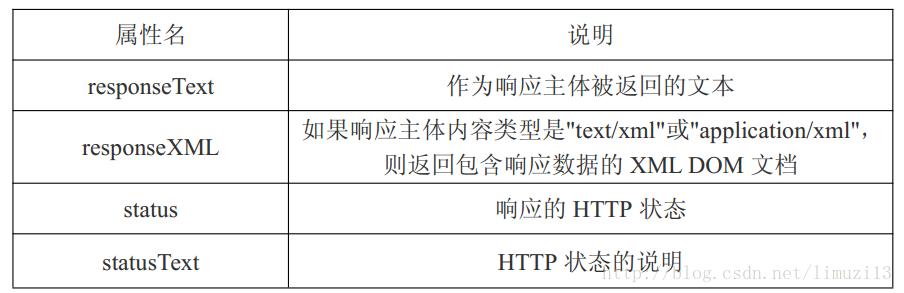
responseText表示响应返回的文本,具体如下表:

(图片转载自https://blog.csdn.net/limuzi13/article/details/53636830?utm_source=itdadao&utm_medium=referral)
五、原生JS的ajax封装
function ajax(){
var ajaxData = {
type: (arguments[0].type || "GET").toUpperCase(),
url: arguments[0].url || "",
async: arguments[0].async || "true",
data: arguments[0].data || null,
dataType: arguments[0].dataType || "json",
contentType: arguments[0].contentType || "application/x-www-form-urlencoded; charset=utf-8",
beforeSend: arguments[0].beforeSend || function(){},
success: arguments[0].success || function(){},
error: arguments[0].error || function(){}
}
ajaxData.beforeSend()
var xhr = createxmlHttpRequest();
xhr.responseType=ajaxData.dataType;
xhr.open(ajaxData.type,ajaxData.url,ajaxData.async);
xhr.setRequestHeader("Content-Type",ajaxData.contentType);
xhr.send(convertData(ajaxData.data));
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if(xhr.status == 200){
ajaxData.success(xhr.response)
}else{
ajaxData.error()
}
}
}
}
function createxmlHttpRequest() {
if (window.ActiveXObject) {
return new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return new XMLHttpRequest();
}
}
function convertData(data){
if( typeof data === 'object' ){
var convertResult = "" ;
for(var c in data){
convertResult+= c + "=" + data[c] + "&";
}
convertResult=convertResult.substring(0,convertResult.length-1)
return convertResult;
}else{
return data;
}
}
ajax({
type:"POST",
url:"ajax.php",
dataType:"json",
data:{
"name":"abc",
"age":123,
"id":"456"
},
beforeSend:function(){
//some js code
},
success:function(msg){
console.log(msg)
},
error:function(){
console.log("error")
}
})
几点说明:
IE7及其以上版本中支持原生的 XHR 对象,因此可以直接用: var oAjax = new XMLHttpRequest();
IE6及其之前的版本中,XHR对象是通过MSXML库中的一个ActiveX对象实现的。使用下面的语句创建: var oAjax=new ActiveXObject(’Microsoft.XMLHTTP’);GET 请求方式是通过URL参数将数据提交到服务器的,POST则是通过将数据作为 send 的参数提交到服务器;POST 请求中,在发送数据之前,要设置表单提交的内容类型;
//可以以下步骤代替上面的open、setRequestHeader、send三行,此处对GET和POST做了很好的区分
var params = {};
for(var key in ajaxData.data){
params.push(key + "=" + ajaxData.data[key]);
}
var sendData = params.join("&");
if(ajaxData.type.toUpperCase() == "GET"){
xhr.open(ajaxData.type, ajaxData.url + "?" + sendData, ajaxData.async);
xhr.send(null);
}else{
xhr.open(ajaxData.type, ajaxData.url, ajaxData.async);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded; charset=utf-8");
xhr.send(sendData);
}
结语:
暂时先写到这里,名字只能叫“ajax工作原理”,本来想写“原生JS的ajax和jQuery的ajax”的,先到这儿吧。
Ajax工作原理和原生JS的ajax封装的更多相关文章
- ajax工作原理/实例
ajax是什么? 是一种创建交互式网页应用的一种网页技术.简单来说,就是向服务器发起请求,获得数据使交互性和用户体验更好. ajax不是一种新的技术,是一些技术的集合体.有 1.XHTML和CSS 2 ...
- ajax工作原理及jsonp跨域详解
一.Ajax简介 ajax = 异步 JavaScript 和 XML. ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术.我们知道,传统的网页(不使用ajax)如果需要更新内容, ...
- 原生JS的Ajax技术
1.同步和异步 同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态 异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随意做其他事情,不会被卡 ...
- 原生js实现ajax与jquery的ajax库,及json
这是一篇笔记博客, Ajax: 和服务器进行数据交换(异步) 用js实现复杂的原理:用于发送请求的对象在不同的浏览器中是不同的 同源策略:ajax发送请求的url地址与服务器地址必须是同一域名,协议, ...
- 用原生js实现ajax、jsonp
转载: http://www.cnblogs.com/yangheng/p/6065910.html 一.原生js实现ajax $.ajax({ url: '', type: 'post', data ...
- 【java项目实践】具体解释Ajax工作原理以及实现异步验证username是否存在+源代码下载(java版)
一年前,从不知道Ajax是什么,伴随着不断的积累,到如今常常使用,逐渐有了深入的认识. 今天,假设想开发一个更加人性化,友好,无刷新,交互性更强的网页,那您的目标一定是Ajax. 介绍 在具体讨论Aj ...
- 原生js实现ajax封装
一.什么是ajax? 定义:Ajax(Asynchronous Java and XML的缩写)是一种异步请求数据的web开发技术,在不需要重新刷新页面的情况下,Ajax 通过异步请求加载后台数据,并 ...
- ajax工作原理,Jsonp原理
Ajax工作原理是 相当于在用户和服务器之间加了-个中间层(AJAX引擎),使用户操作与服务器响应异步化. 对于用户请求ajax引擎会做一些数据验证和数据处理,不是所有请求都提交给服务器,当需要从服务 ...
- 原生js实现Ajax
一般来说,大家可能都会习惯用JQuery提供的Ajax方法,但是用原生的js怎么去实现Ajax方法呢? JQuery提供的Ajax方法: $.ajax({ url: , type: '', dataT ...
随机推荐
- vuejs2.0的生命周期解读
每个 Vue 实例在被创建之前都要经过一系列的初始化过程.例如,实例需要配置数据观测(data observer).编译模版.挂载实例到 DOM ,然后在数据变化时更新 DOM .下图展示的就是一个v ...
- Oracle安装-------实例化EM 配置文件时出错问题 ( 转 )
命令行中执行: C:\Users\Administrator>emca -repos drop EMCA 开始于 2013-4-23 20:13:58 EM Configuration As ...
- (转)Maven的pom.xml文件结构之Build配置build
在Maven的pom.xml文件中,Build相关配置包含两个部分,一个是<build>,另一个是<reporting>,这里我们只介绍<build>. 1. 在M ...
- Apache Kafka 0.9消费者客户端
当Kafka最初创建时,它与Scala生产者和消费者客户端一起运送.随着时间的推移,我们开始意识到这些API的许多限制.例如,我们有一个“高级”消费者API,它支持消费者组并处理故障转移,但不支持许多 ...
- wpf 虚拟化操作异常
根据这篇文章提供的方法会导致搜索变慢及有时候搜索不到 WPF中ItemsControl应用虚拟化时找到子元素的方法, 具体可以修改为下面代码: //Action action = () => / ...
- supervisor备忘
supervisor是把普通app变成deamon的工具,虽然没有erlang的supervise粒度那么细,但是已经非常方便了 安装 sudo apt-get install supervisor ...
- 模拟Linux修改实际、有效和保存设置标识
就是模拟setuid seteuid setreuid setresuid,感觉代码比书上大段的文字好记,就写成代码形式了. // setuid.cc: 模拟<unistd.h>中的设置用 ...
- windows 安装redis
git :https://github.com/ServiceStack/redis-windows 备份地址:https://gitee.com/liuq1991v/redis-for-window ...
- 转-SpringMVC——之 国际化
原文地址:http://www.cnblogs.com/liukemng/p/3750117.html 在系列(7)中我们讲了数据的格式化显示,Spring在做格式化展示的时候已经做了国际化处理,那么 ...
- js点击按钮触发事件的方法
<!DOCTYPE html> <html> <body> <h1>My First Web Page</h1> <input id= ...
