前端调试利器——BrowserSync
此处记录一下踩过的坑
之前看的这个地址:http://www.browsersync.cn/ 也就是 BrowserSync的官网上面关于代理服务器的例子不管怎么试都不行
请看下例子
browser-sync start --proxy "主机名" "css/*.css"
而实际上不管怎么试都不行在git bash here 和cmd 中试了一下结果是都不行,具体情况是可以将本地服务器的地址代理到localhost:3000或者localhost:3001但是一直不能实时刷新修改的文件
后来在网上不断的搜索,试了一下这段代码,突然就可以了
具体代码如下
【之前的代码】能将本地服务器代理到localhost:3001/localhsot:3000,但是不能实时刷新效果图如下
git bash herecmd
保存时
转载地址:请戳这里
BrowserSync,调试利器--自动刷新
标签:
---恢复内容开始---
请想象这样一个场面:你开着两个显示器,一边是IDE里的代码,另一边是浏览器里的你正在开发的应用。此时桌上还放着你的手机,手机里也是这个开发中的应用。然后,你新写了一小段代码,按下了ctrl+s保存。紧接着,你的手机和另一个显示器里的应用,就变成了更新后的效果。你可以马上检查效果是否和你预想的一致,甚至都不需要动一下鼠标...
想起来还不错?嗯,这只是简单地省略掉那个开发过程中会按好多遍的F5刷新。
自动刷新
“自动刷新”并不是新的概念,但对关注“可见”的预览效果的前端开发者来说,它非常好用,可以节约很多时间。
我也不是现在才知道这个概念。在这之前,我一直在用LiveReload,它是一个名字上更明显地写着“自动刷新”的工具。LiveReload主要搭配浏览器插件使用,是很棒的自动刷新工具。
不过,现在我要介绍的是BrowserSync。你会在接下来的内容里看到,它是一个更新、更方便的开发工具。
BrowserSync
LiveReload有所不足的地方是,需要搭配浏览器插件。但是,插件是取决于浏览器的,Chrome和Firefox都有可用插件(见这页),但IE,或者我手机上的浏览器,就不能这样了。这时候只能手工向页面里添加一段<script>代码(其实插件也是做了这件事),而且还要记得结束后再手工移除。
BrowserSync的一般用法则不需要浏览器插件,也不用手工添加代码(尽管也提供那样的用法)。一句控制台的命令之后,无论是在手机里还是电脑,无论用多少个浏览器(经测试,IE8+及其它),都可以拥有自动刷新的功能。
BrowserSync是怎么做到的?请看它的安装及使用。
安装及使用
npm install -g browser-sync
然后,就可以开始使用了。打开控制台进入项目所在的目录,然后输入像这样的命令:
browser-sync start --server --files "css/*.css"
这个命令用于纯静态站点,也就是仅一些.html文件的情况。后面的--files "css/*.css",是指监听css目录中的后缀名为.css的文件。请注意这个命令里的start --server,这其实是BrowserSync自己启动了一个小型服务器。
如果是动态站点,则使用代理模式。例如PHP站点,已经建立了一个本地服务器如http://localhost:8080,此时会是这样的命令:
browser-sync start --proxy "localhost:8080" --files "css/*.css"
BrowserSync会提供一个新地址(如未被占用的话,http://localhost:3000)用于访问。
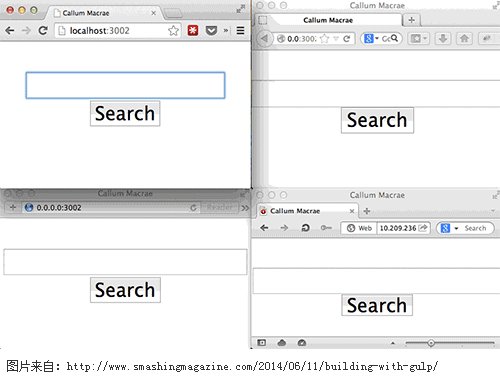
好了,为什么BrowserSync不需要浏览器插件?因为它使用了服务器的形式(直接或代理)来处理项目文件。默认情况下,访问它的服务器上的网页,可以看到这样的提示签:
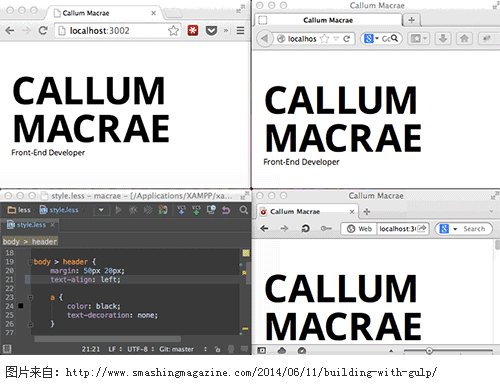
这说明当前浏览的网页已连接到BrowserSync。查看一下源码,会发现它们都被添加了与BrowserSync有关的一段<script>代码,就像LiveReload浏览器插件做的那样。这些代码会在浏览器和BrowserSync的服务器之间建立web socket连接,一旦有监听的文件发生变化,BrowserSync会通知浏览器。
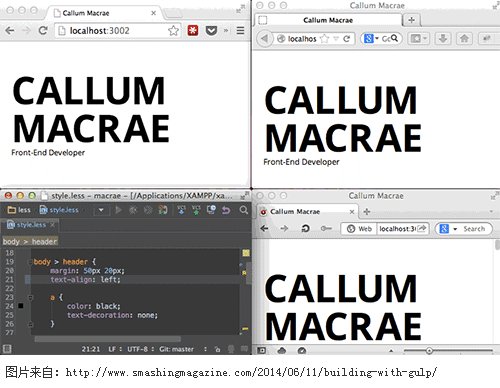
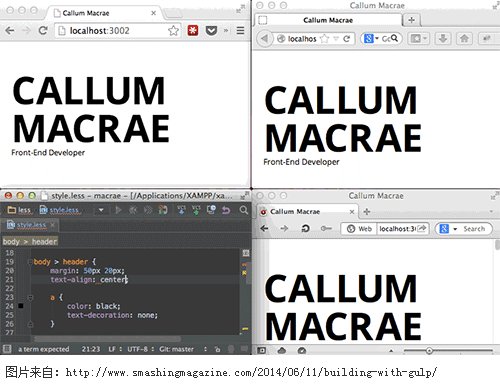
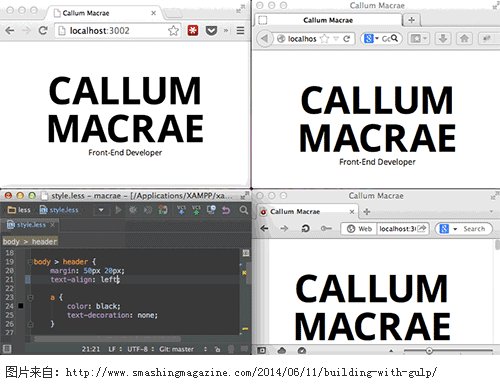
如果发生变化的文件是css,BrowserSync不会刷新整页,而是直接重新请求这个css文件,并更新到当前页中,效果像这样:
显然,这感觉更加快捷。如果你正在开发的是一个单页应用(SPA),刷新整页会回到初始视图,而你又需要修改后面的某一个视图时,这一功能尤其有用。
文件匹配
从BrowserSync的命令来看,很重要的一点就是通过--files指定需要监听的文件。有关这里的文件匹配模式(称为glob)的详情,请参考isaacs‘s minimatch。
经过我自己的尝试,如果简单只是想要监听整个项目,可以写成这样:
browser-sync start --server --files "**"
此时,BrowserSync仍然会正确地判断文件变化是否是css。
加入到Gulp使用
Gulp是现在流行的自动化工具,但BrowserSync并没有Gulp插件版,因为并不需要。BrowserSync有自己独立的API,将它注册为gulp的一个task即可。下面是一段gulpfile.js的示例:
Gulp是现在流行的自动化工具,但BrowserSync并没有Gulp插件版,因为并不需要。BrowserSync有自己独立的API,将它注册为gulp的一个task即可。下面是一段gulpfile.js的示例:
var gulp = require(‘gulp‘);
var browserSync = require(‘browser-sync‘);
gulp.task(‘browser-sync‘, function() {
browserSync({
files: "**",
server: {
baseDir: "./"
}
});
});
gulp.task(‘default‘, ["browser-sync"]);
这时候运行gulp将等同于前文的browser-sync start --server --files "**"。更多的用法示例请查看gulp-browser-sync。
完整选项
到此为止,介绍的都是BrowserSync的基本用法。在控制台里尝试只输入:
browser-sync
你会看到BrowserSync完整的控制台命令指南。其中可以看到有这个命令:
browser-sync init
运行它,将在当前目录生成一个配置文件bs-config.js。
参照官方文档修改这个文件,然后运行
browser-sync start --config bs-config .js
就将以bs-config.js的完整配置信息运行BrowserSync。
不只是自动刷新
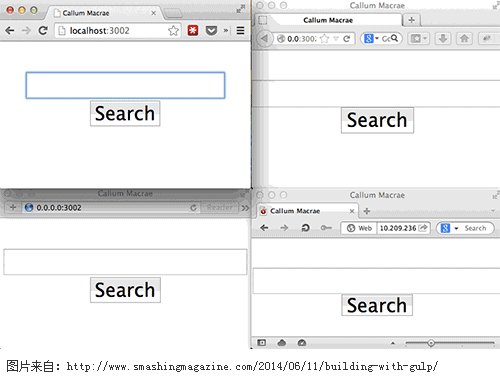
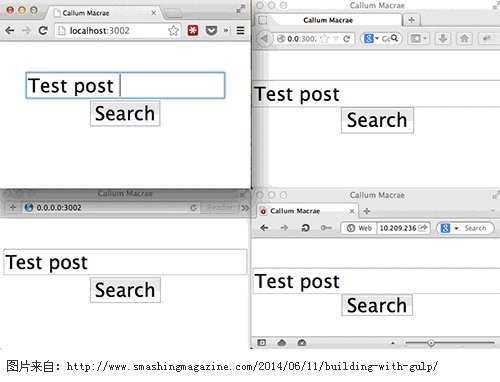
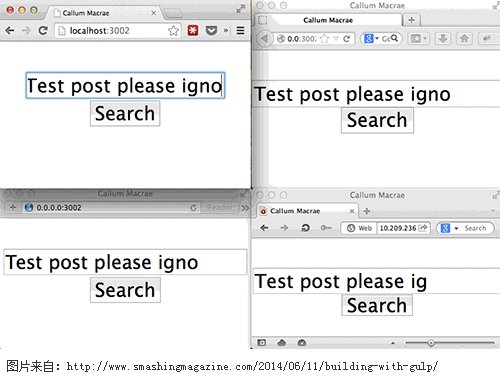
BrowserSync并不只是一个自动刷新工具,它还有许多其他功能。默认配置下,BrowserSync会在多个浏览器中同步滚动条位置,表单行为和点击事件。例如,表单行为的情形像这样:
我觉得这是很酷的功能!想象一下桌上摆很多个不同屏幕尺寸的手机来测试的情景,你操作一个,就会带动其他的一起!当然,这些功能还可以在不需要的时候关闭。
UI界面及其他
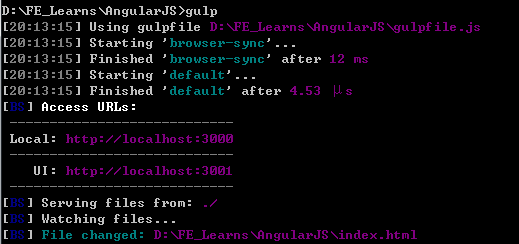
下面是一个BrowserSync的控制台输出示例:
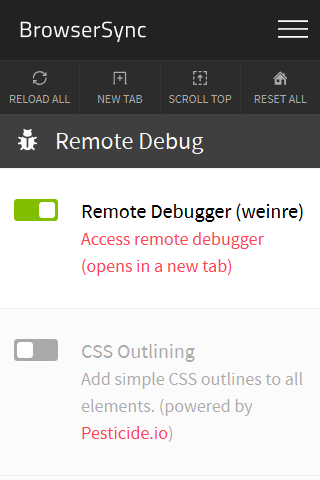
可以看到还有一个叫做UI的一个地址,它是BrowserSync提供的一个简易控制面板。BrowserSync最常用的几个配置选项,都可以在这个面板里调整。
在面板里面你还会发现那个经典的远程调试工具weinre也在这:
BrowserSync目前已知的一点问题
前文提到,如果发生变化的文件是css,BrowserSync会以无刷新方式来更新,这是一个很棒的效果。如果使用scss、less等预编译器,将监听设置为编译后的css文件即可。
但是,Web应用框架Rails会有一些问题。在开发环境中,css是在被请求的时候编译(Rails一般使用sass)再返回给浏览器的,它只有缓存,而没有实际的.css文件。因此,BrowserSync的文件监听将无法指向它们,而如果指向sass文件,浏览器只会以整页刷新的形式来处理。这个问题可以参见Github上的issue。
一个可行的解决方法是用其他工具替代Rails的Asset Pipeline。但在这里,我推荐另一个解决方案:使用LiveReload(LiveReload你还是有点水平的!)。经测 试,LiveReload在Rails中也可以处理好css的快捷更新。关于LiveReload做到这一点的原理,你可以阅读Lightning-Fast Sass Reloading in Rails。
也期待BrowserSync可以在未来解决这个问题。
结语
想要在开发中更流畅,更快捷?请尝试BrowserSync!节约一点时间,你也许就可以做到更多。
http://segmentfault.com/a/1190000002607627
---恢复内容结束---
前端调试利器——BrowserSync的更多相关文章
- 前端调试利器---nproxy
前言:习惯了在windows环境中使用Fiddler的童鞋们,是不是感觉它的网络重定向功能很酷,Fiddler能按照你设置的规制捕获网络请求,再指向本地文件,如拦截你的js文件到本地,就能很快的调试线 ...
- 10分钟学会前端调试利器——FireBug
概述 FireBug是一个用于网站前端开发的工具,它是FireFox浏览器的一个扩展插件.它可以用于调试JavaScript.查看DOM.分析CSS.监控网络流量以及进行Ajax交互等.它提供了几乎前 ...
- 前端调试利器 - Charles
Docs 开发之 Charles 配置指南 1.下载与安装 charles-proxy-4.1.4 .dmg56.12 MB已存到云盘下载 2.激活 使用公司正版license 激活 安装证书 点击证 ...
- 网页真机调试之Browsersync简介
以前的调试方式 修改完项目文件(html.js.css等)后保存,在浏览器刷新页面查看修改后的效果 本地开启一个 tomcat 服务,修改文件后保存刷新页面,移动端或其他 pc 则需要输入 ip + ...
- 前端开发利器—FIDDLER 转
http://www.cnblogs.com/yuzhongwusan/archive/2012/07/20/2601306.html 前端开发利器—FIDDLER 1.Fiddler相对其他调试工具 ...
- Reveal1.5破解,iOS_UI调试利器Reveal最新版本破解方法
Reveal1.0.7破解 1.官网下载最新版Reveal,拖动应用程序中,运行一次2.下载16进制编辑器"0xED" for mac(http://dl.vmall.com/c0 ...
- Windows GUI代码与Windows消息问题调试利器
Windows GUI代码与Windows消息问题调试利器 记得很久前有这么一种说法: 人类区别于动物的标准就是工具的使用.同样在软件开发这个行业里面,对于工具的使用也是高手和入门级选手的主要区别,高 ...
- 手机H5 web调试利器——WEINRE (WEb INspector REmote)
手机H5 web调试利器--WEINRE (WEb INspector REmote) 调试移动端页面,优先选择使用chrome浏览器调试,如果是hybrid形式的页面,可以使用chrome提供的ch ...
- Javascript 调试利器 Firebug使用详解
Javascript 调试利器 Firebug使用详解 有时候,为了更清楚方便的查看输出信息,我们可能需要将一些调试信息进行分组输出,那么可以使用console.group来对信息进行分组,在组信息输 ...
随机推荐
- hdu 1181:变形课(搜索水题)
变形课 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/65536 K (Java/Others)Total Submis ...
- 关于js中遍历总结
1.for循环 var arr = []; for (var i = 0; i < arr.length; i++) { if (条件1) return; if (条件2) break; if ...
- 使用 Estimator 构建卷积神经网络
来源于:https://tensorflow.google.cn/tutorials/estimators/cnn 强烈建议前往学习 tf.layers 模块提供一个可用于轻松构建神经网络的高级 AP ...
- Codeforces Round #296 (Div. 2) B. Error Correct System
B. Error Correct System time limit per test 2 seconds memory limit per test 256 megabytes input stan ...
- Hadoop1.x目录结构及Eclipse导入Hadoop源码项目
这是解压hadoop后,hadoop-1.2.1目录 各目录结构及说明: Eclipse导入Hadoop源码项目: 注意:如果没有ant的包可以去网上下,不是hadoop里面的. 然后如果通过以上还报 ...
- Qt计算两个时间差
QTime startTime = QTime::currentTime(); QThread::msleep(SLEEP_TIME_MILL); QTime stopTime = QTime::cu ...
- win10怎么关闭把管理员权限
按住WIN+R 计算机配置----Windows设置----安全设置----本地策略----安全选项----用户账户控制:以管理员批准模式运行所有管理员,把启用改为禁止然后重启电脑
- 170426、centos6.5安装 Zookeeper注册中心
注册中心服务器(192.168.3.71)配置,安装 Zookeeper: 1. 修改操作系统的/etc/hosts 文件中添加: # zookeeper servers 192.168.3.71 r ...
- Spring---Bean使用外部属性文件
在配置文件里配置 Bean 时, 有时需要在 Bean 的配置里混入系统部署的细节信息(例如: 文件路径, 数据源配置信息等). 而这些部署细节实际上需要和 Bean 配置相分离 Spring 提供了 ...
- ORACLE安装(12c-Redhat6.5)
Oracle安装(12c-Redhat6.5) Redhat6.5系统准备 / 10G SWAP 4G /boot 200M /HOME 4G /usr 8G /var 4G /u01 Preinst ...