微信小程序------联动选择器
picker
从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。
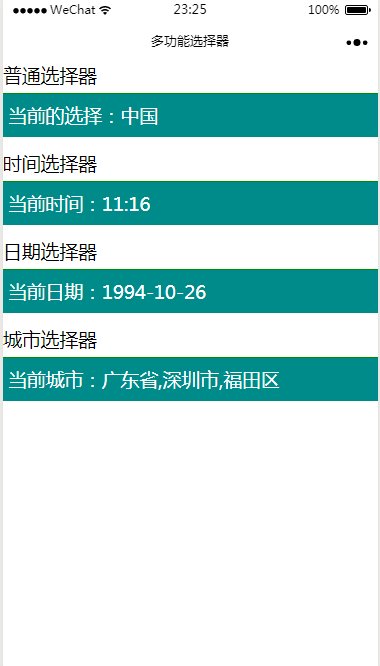
先来看看效果图:

1:普通选择器 mode = selector(默认的)
<view class='picker'>普通选择器</view>
<!--
value: value值表示选择了让的第几个,index===下标 从0开始
rang:对应数据
bindchang:value改变时触发的事件
-->
<picker bindchange='bindPickerChang' value='{{index}}' range='{{array}}'>
<view class='picker_one'>
当前的选择:{{array[index]}}
</view>
</picker>
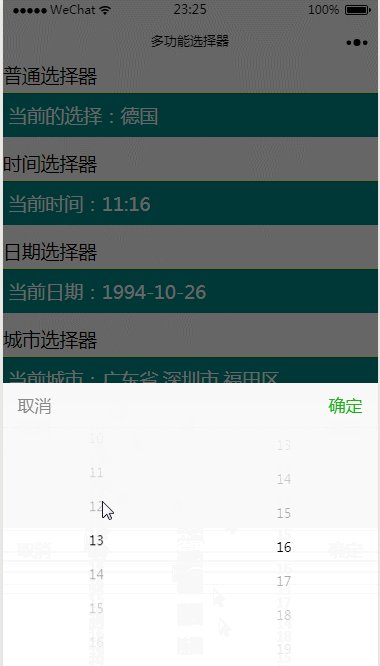
2:时间选择器:mode = time
<view class='picker tow'>时间选择器</view>
<!--
value:表示选择时间,格式:hh:mm
start: 有效时间范围内表示开始 格式:hh:mm
end:有效时间范围内表示结束 -->
<picker bindchange='bindPickerTime' mode='time' start="00:11" end="23:11" value='{{time}}'>
<view>
当前时间:{{time}}
</view>
</picker>
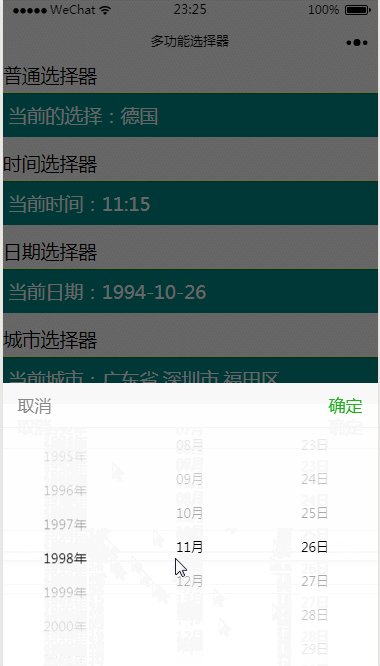
3:日期选择器:mode = date
<view class='picker tow'>日期选择器</view>
<!--
value:表示选择日期,格式:YYYY-MM_DD
start: 有效日期范围内表示开始
end:有效日期范围内表示结束
-->
<picker bindchange='bindPickerDate' mode='date' start="1991-01-01" end="2017-12-30" value='{{data}}'>
<view>
当前日期:{{data}}
</view>
</picker>
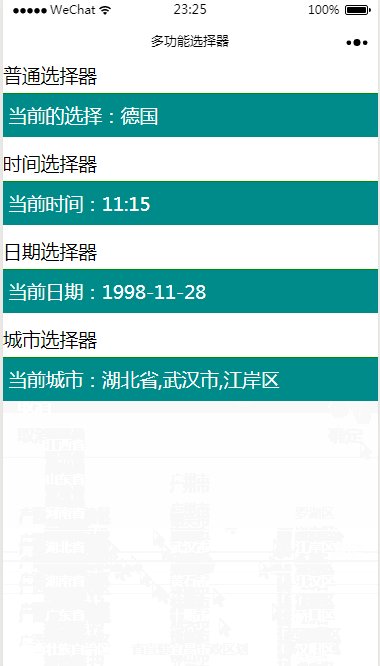
4:省市区选择器:mode = region
<view class='picker tow'>城市选择器</view>
<!--
value:示选中的省市区,默认选中每一列的第一个值
-->
<picker bindchange='bindPickerCity' mode='region' value='{{region}}'>
<view>
当前城市:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
一个简单的小案例,多项选择器,希望对各位有所帮助。
微信小程序------联动选择器的更多相关文章
- 微信小程序滑动选择器
实现微信小程序滑动选择效果 在wxml文件中,用一个picker标签代表选择器,bindchange是用户点击确定后触发的函数,index是picker自带的参数,用户点击确定后,bindchange ...
- 微信小程序のwxss选择器
一.什么是选择器 选择器就是选择标签所用样式的模式,即:以什么方式设置样式. 二.微信小程序的样式选择器 .calss就是选择器的一种 三.选择器的优先级 element表示样式元素:.element ...
- 微信小程序省市区选择器对接数据库
前言,小程序本身是带有地区选着器的(网站:https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker.html),由于自己开发的程序的数据是很 ...
- 微信小程序 地区选择器 和省市县三级联动 和button按钮分享
wxml代码: <view class="section__title"> 地区选择器 </view> <picker bindchange=&quo ...
- 微信小程序日期选择器
/* JS代码部分 */ const date = new Date() const years = [] const months = [] const days = [] const hours ...
- 自定义省市选择器 微信小程序多列选择器
由于微信小程序的选择器为省市区选择器共3列 如我仅需要省市2列的选择器 就需要我们另寻他法找来找去没有合适的 只能自己写了 1. 首先我们把所需要的省数据 市县数据放在一个 p_c.js 文件里面,使 ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 微信小程序开源项目库汇总
最近做了一个微信小程序开源项目库汇总,里面集合了OpenDigg 上的优质的微信小程序开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. UI组件 ...
- 微信小程序开源项目库集合
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
随机推荐
- 简明python教程九----异常
使用try...except语句来处理异常.我们把通常的语句放在try-块中,而把错误处理语句放在except-块中. import sys try: s = raw_input('Enter som ...
- Extjs3.4 grid中添加一列复选框
var sm = new Ext.grid.CheckboxSelectionModel(); var cm = new Ext.grid.ColumnModel( [ sm, new Ext.gri ...
- QUIC协议
QUIC协议 QUIC协议参考网址 https://www.chromium.org/quic 既生瑜,何生亮? QUIC的特性 提供可靠传输 减少连接建立的时间 改善拥塞控制 多路复用 转发错误连接 ...
- nginx添加sticky cookie 分流模块
需要下载nginx源码和sticky,在nginx配置文件中添加sticky模块,然后重新编译nginx. #准备安装基础环境:yum install gcc openssl-devel pcre-d ...
- 验证url格式
//验证url var url=$("#address").val(); var regUrl = /^http[s]{0,1}:\/\/.+$/ ; if(url.match(r ...
- opencv图像处理之在手机上实现背景虚化
http://m.blog.csdn.net/blogercn/article/details/75004162 1.高端数码相机都具有背景虚化功能.背景虚化就是使景深变浅,使焦点聚集在主题上.一般的 ...
- STM32 HAL库详解 及 手动移植
源: STM32 HAL库详解 及 手动移植
- Python3.x:定义一个类并且调用
Python3.x:定义一个类并且调用 1,定一个类Shrjj(其中有属性:name, jjzt,fbsjj,etf,lof,fjlof): class Shrjj(object): def __in ...
- TCP/IP 传输原理
TCP传输原理简单说明 TCP传输需要经过3次握手4次挥手. 三次握手 当客户端向服务端进行连接时,会发送一个SYN报文,请求服务端监听端口,服务端确认请求后,会向客户端发送ACK确认,客户端 ...
- CentOS修改时区、日期、时间
一.时区 显示时区 date --help 获取帮助 date -R date +%z 修改时区 cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime ...
