记一则css3计算
.Head{
background-image: url("../../Img/PersonalCenter/banner.png");
background-repeat: no-repeat;
background-size: 100%;
width: 100%;
height: calc(41vw + 25px);
background-color:white;
text-align:center;
}
描述 背景图片高313px 宽750px,高宽占比约为41%
元素为了能够让背景宽度100% 高度自适应且高度为完全显示背景图片后多余25像素显示其他内容。特地设置Head的高度为 calc(41vw + 25px) 41vw 为屏幕像素宽度的41%
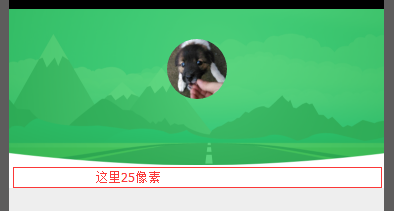
效果:

记一则css3计算的更多相关文章
- css3计算属性(calc)
如果有固定头部高度和底部高度,内容的高度或者宽度想要根据浏览器屏幕自适应的话,可以用到css3的计算属性,即calc. 用法如下: 内容区域高/宽 = calc(100% - 头部高宽 - 底部高宽) ...
- css3 vw -----解决页面滚动出现跳动的bug
100vw相对于浏览器的window.innerWidth,是浏览器的内部宽度,注意,滚动条宽度也计算在内!而100%是可用宽度,是不含滚动条的宽度. demo: h1{font-size:8vw;} ...
- css居中div的几种常用方法
在开发过程中,很多需求需要我们居中一个div,比如html文档流当中的一块div,比如弹出层内容部分这种脱离了文档流等.不同的情况有不同的居中方式,接下来就分享下一下几种常用的居中方式. 1.text ...
- Oracle 哈希连接原理
<基于Oracle的sql优化>里关于哈希连接的原理介绍如下: 哈希连接(HASH JOIN)是一种两个表在做表连接时主要依靠哈希运算来得到连接结果集的表连接方法. 在Oracle 7.3 ...
- 【体系结构】动态调度算法:记分牌算法和tomasulo算法
记分牌和tomasulo算法 动态调度: 通过硬件在程序执行时重新安排代码的执行序列来减少竞争引起的流水线停顿时间 动态调度流水线具备以下功能: (1)允许按序取多条指令和发射多条指令----取指(I ...
- Front End Developer Questions 前端开发人员问题(二)CSS 后续
问题来源:http://markyun.github.io/2015/Front-end-Developer-Questions/ 31.视差滚动效果,如何给每页做不同的动画?(回到顶部,向下滑动要再 ...
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动
原文地址:http://www.zhangxinxu.com/wordpress/?p=4552 一.水平居中布局与滚动条跳动的千年难题 当前web届,绝大多数的页面间布局都是水平居中布局,主体定个宽 ...
- [No00000F]Excel快捷键大全 Excel2013/2010/2007/2003常用快捷键大全
一个软件最大的用处是提高工作效率,衡量一个软件的好坏,除了是否出名之外,最主就是能否让一个新手更快的学会这个软件和提高工作速度.就拿Excel表格来说吧,平常办公中我们经常会用它来制作表格,统计数据或 ...
- 小tip:纯CSS让overflow:auto页面滚动条出现时不跳动
本文转载于张鑫旭博客,原文地址:http://www.zhangxinxu.com/wordpress/?p=4552 一.水平居中布局与滚动条跳动的千年难题 当前web届,绝大多数的页面间布局都是水 ...
随机推荐
- softmax与logistic关系
Softmax回归模型,该模型是logistic回归模型在多分类问题上的推广,在多分类问题中,类标签 可以取两个以上的值. Softmax回归模型对于诸如MNIST手写数字分类等问题是很有用的,该问 ...
- RNG—随机数产生器
RNG 随机数产生器 RNG g_rng(12345); /********************************************************************** ...
- flask第十五篇——Response
从这一节开始,我就要开始讲关于模板的知识了.先来学习一下Response的相关知识. 所有返回前台的内容其实都应该是Response的对象或者其子类,我们看到如果返回的是字符串直接可以写成return ...
- 接口测试框架——第一篇-大框架和setting.py常量文件
基础知识已经准备的差不多了,今天开始我们就开始写我们的接口测试框架,框架结构已经说过了: 今天我们先完善需要的常量,也就是setting.py文件中的内容,代码如下: # coding: utf-8 ...
- RabbitMQ介绍及windows下安装使用
RebbitMQ介绍 RabbitMQ是一个由 Erlang (一种通用的面向并发的编程语言)开发的AMQP(Advanced Message Queue )的开源实现,Rabbit MQ 是建立在E ...
- Java Garbage Collection
在C/C++中,需要自己负责object的creation 和 destruction. 如果忘记了destruction, 就容易出现OutOfMemoryErrors. Java中会有GC直接处理 ...
- 常用ES6语法
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- Sprint第一个冲刺(第三天)
一.Sprint介绍 今天我们完成了简单登录界面及美化的任务,完成了此次整个Sprint的百分之十五. 下面是实验截图: 二.Sprint周期 看板: 燃尽图:
- 基于jquery的可查询多级select控件(可记录历史选择)
一.功能和使用 公司有功能需求,还要一条代码引入的控件,网上找完全符合的控件比较难,寻找所花的时间还不如自己写一个,所以找个空闲时间自己写了一个 控件功能:1.可手动输入查询,也可点击下拉框查询, ...
- jenkins api 使用
1. java <dependency> <groupId>com.offbytwo.jenkins</groupId> <artifactId>je ...
