Django之ModelForm(二)-----ModelForm组件
a. class Meta:
model, # 对应Model的
fields=None, # 字段
exclude=None, # 排除字段
labels=None, # 提示信息
help_texts=None, # 帮助提示信息
widgets=None, # 自定义插件
error_messages=None, # 自定义错误信息(整体错误信息from django.core.exceptions import NON_FIELD_ERRORS)
field_classes=None # 自定义字段类 (也可以自定义字段)
localized_fields=('birth_date',) # 本地化,如:根据不同时区显示数据
如:
数据库中
2016-12-27 04:10:57
setting中的配置
TIME_ZONE = 'Asia/Shanghai'
USE_TZ = True
则显示:
2016-12-27 12:10:57
示例:
class Meta:
model=models.UserInfo
fields="__all__" #代指所有的字段

class Meta:
model=models.UserInfo fields=['username','email'] #可以显示username和email列

class Meta:
model=models.UserInfo exclude=['username'] #可以显示穿了username的其他列

class Meta:
model=models.UserInfo
fields="__all__" #代指所有的字段 labels={ #将models里字段前的信息进行替换
'username':'用户名',
'email':'邮箱',
'user_type':'公司',
}

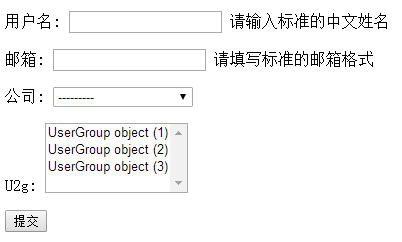
class Meta:
model=models.UserInfo
fields="__all__" #代指所有的字段 help_texts={ #帮助提示信息
'username':"请输入标准的中文姓名",
'email':'请填写标准的邮箱格式',
}

class Meta:
model=models.UserInfo
fields="__all__" #代指所有的字段 labels={ #将models里字段前的信息进行替换
'username':'用户名',
'email':'邮箱',
'user_type':'公司',
} error_messages={ #错误信息提示
'username':{'required':'用户名不能为空'}
}
剩下的就不显示了,码字很累人啊。。。。。
b. 验证执行过程
is_valid -> full_clean -> 钩子 -> 整体错误
c. 字典字段验证
def clean_字段名(self):
# 可以抛出异常
# from django.core.exceptions import ValidationError
return "新值"
d. 用于验证
model_form_obj = XXOOModelForm()
model_form_obj.is_valid()
model_form_obj.errors.as_json()
model_form_obj.clean()
model_form_obj.cleaned_data
e. 用于创建
model_form_obj = XXOOModelForm(request.POST)
#### 页面显示,并提交 #####
# 默认保存多对多
obj = form.save(commit=True)
# 不做任何操作,内部定义 save_m2m(用于保存多对多)
obj = form.save(commit=False)
obj.save() # 保存单表信息
obj.save_m2m() # 保存关联多对多信息
f. 用于更新和初始化
obj = model.tb.objects.get(id=1)
model_form_obj = XXOOModelForm(request.POST,instance=obj)
...
PS: 单纯初始化
model_form_obj = XXOOModelForm(initial={...})
Django之ModelForm(二)-----ModelForm组件的更多相关文章
- Django之Form、ModelForm 组件
Django之Form.ModelForm 组件 一.Form组件: django框架提供了一个form类,来处理web开发中的表单相关事项.众所周知,form最常做的是对用户输入的内容进行验证,为此 ...
- Django之Form与ModelForm组件
Django之Form与ModelForm组件 1.Form介绍 Form组件的主要功能如下: 生成页面可用的HTML标签 对用户提交的数据进行校验 O 保留上次的输入内容 普通方式手写注册功能 vi ...
- Django学习之八:forms组件【对form舒心了】
目录 Django forms组件 bound and unbound form instance forms渲染有关 隐藏一个字段,不渲染它 form 校验 form类 ModelForm 利用Mo ...
- python 学习笔记十七 django深入学习二 form,models
表单 GET 和 POST 处理表单时候只会用到GET 和 POST 方法. Django 的登录表单使用POST 方法,在这个方法中浏览器组合表单数据.对它们进行编码以用于传输.将它们发送到服务器然 ...
- Django的rest_framework的分页组件源码分析
前言: 分页大家应该都很清楚,今天我来给大家做一下Django的rest_framework的分页组件的分析:我的讲解的思路是这样的,分别使用APIview的视图类和基于ModelViewSet的视图 ...
- django第13天(auth组件,forms组件,中间件,csrf)
django第13天(auth组件,forms组件) auth组件 -auth组件 -auth是什么? -django内置的用户认证系统,可以快速的实现,登录,注销,修改密码.... -怎么用? -( ...
- django rest framework 解析器组件 接口设计,视图组件 (1)
一.解析器组件 -解析器组件是用来解析用户请求数据的(application/json), content-type 将客户端发来的json数据进行解析 -必须适应APIView -request.d ...
- ReactJS入门(二)—— 组件的生命周期
如果你熟悉avalon,使用过 data-include-rendered 和 data-include-loaded 等回调方法,那么你会很好地理解React组件的各个生命周期. 说白了其实就是Re ...
- Bootstrap入门(二十二)组件16:列表组
Bootstrap入门(二十二)组件16:列表组 列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容. 1.默认样式列表组 2.加入徽章 3.链接 4.禁用的列表组 5. ...
- Bootstrap入门(十二)组件6:导航标签页
Bootstrap入门(十二)组件6:导航标签页 1.标签页 2.胶囊式标签页 3.垂直展示 4.两端对齐的标签页 5.禁用的链接 6.添加下拉菜单 先引入本地的CSS文件和JS文件(注:1. ...
随机推荐
- 第93天:CSS3 中边框详解
CSS3 边框详解 其中边框圆角.边框阴影属性,应用十分广泛,兼容性也相对较好,具有符合渐进增强原则的特征,我们需要重点掌握. 一.边框圆角 border-radius 每个角可以设置两个值 ...
- SWERC2015-I Text Processor
题意 给一个长度为\(n\)的字符串\(s\),再给定一个\(w\),问对于所有的\(i\in [1,n-w+1]\),\(s[i..i+w-1]\)有多少个不同字串.\(n,w\le 10^5\). ...
- 关于在springmvc下使用@RequestBody报http status 415的错误解决办法
网上有很多原因,进行整理后主要有以下几类 springmvc添加配置.注解: pom.xml添加jackson包引用: Ajax请求时没有设置Content-Type为application/json ...
- 【题解】CF#611 H-New Year and Forgotten Tree
有趣啊~手玩一下这棵树,发现因为连边只对相连点的位数有限制,我们可以认为是在往一棵已经有 m 个结点的树上挂叶子结点直到满足要求.(m = log(10) n).注意由于 m 超级无敌小,我们可以直接 ...
- 【刷题】洛谷 P3807 【模板】卢卡斯定理
题目背景 这是一道模板题. 题目描述 给定\(n,m,p( 1\le n,m,p\le 10^5)\) 求 \(C_{n+m}^{m}\ mod\ p\) 保证 \(p\) 为prime \(C\) ...
- 使用StoryBoard执行动画
在WPF动画编程中,最常用的动画处理方式是DoubleAnimation动画,但是随着你的开发经验越来越多,你会发现,有时候使用这个动画类会很麻烦,因为这个动画是封闭动画,也就是说在动画的时间间隔内, ...
- Tajo--一个分布式数据仓库系统(设计架构)
上一篇Tajo--一个分布式数据仓库系统(概述)废话了一通,下面介绍一下Tajo的体系结构.以及官方的实验成果吧 一.体系架构 Tajo采用了Master-Worker架构(下图虚线框目前还在计划中) ...
- linux服务之NTP时间服务器
1. NTP简介 NTP(Network Time Protocol,网络时间协议)是用来使网络中的各个计算机时间同步的一种协议.它的用途是把计算机的时钟同步到世界协调时UTC,其精度在局域网内可达0 ...
- codeforces765F Souvenirs
本文版权归ljh2000和博客园共有,欢迎转载,但须保留此声明,并给出原文链接,谢谢合作. 本文作者:ljh2000 作者博客:http://www.cnblogs.com/ljh2000-jump/ ...
- Linux内核分析第五周学习总结——分析system_call中断处理过程
Linux内核分析第五周学习总结--分析system_call中断处理过程 zl + <Linux内核分析>MOOC课程http://mooc.study.163.com/course/U ...
