jqGrid入门简单使用
jqGrid中文API:https://blog.mn886.net/jqGrid/
源码:https://github.com/xiaostudy/web_sample
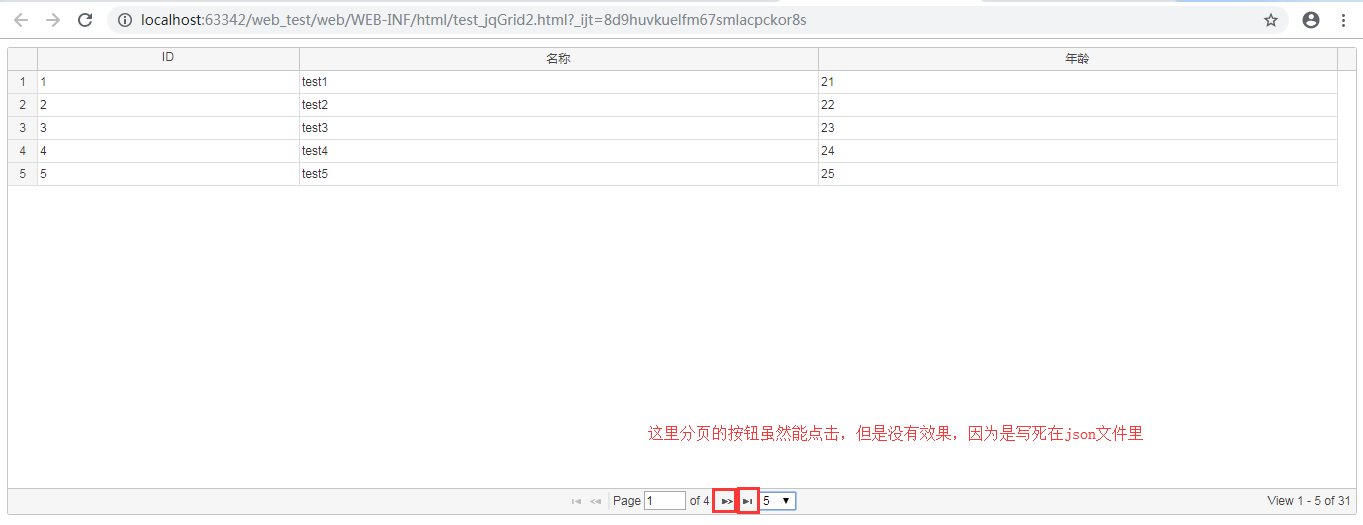
这里没有请求后台,是直接读取本地.json文件
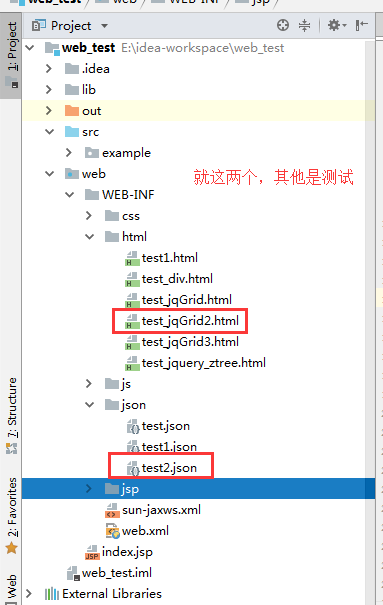
就两个文件,一个html、一个json文件,jquery是jqgrid在线引用的
目录结构

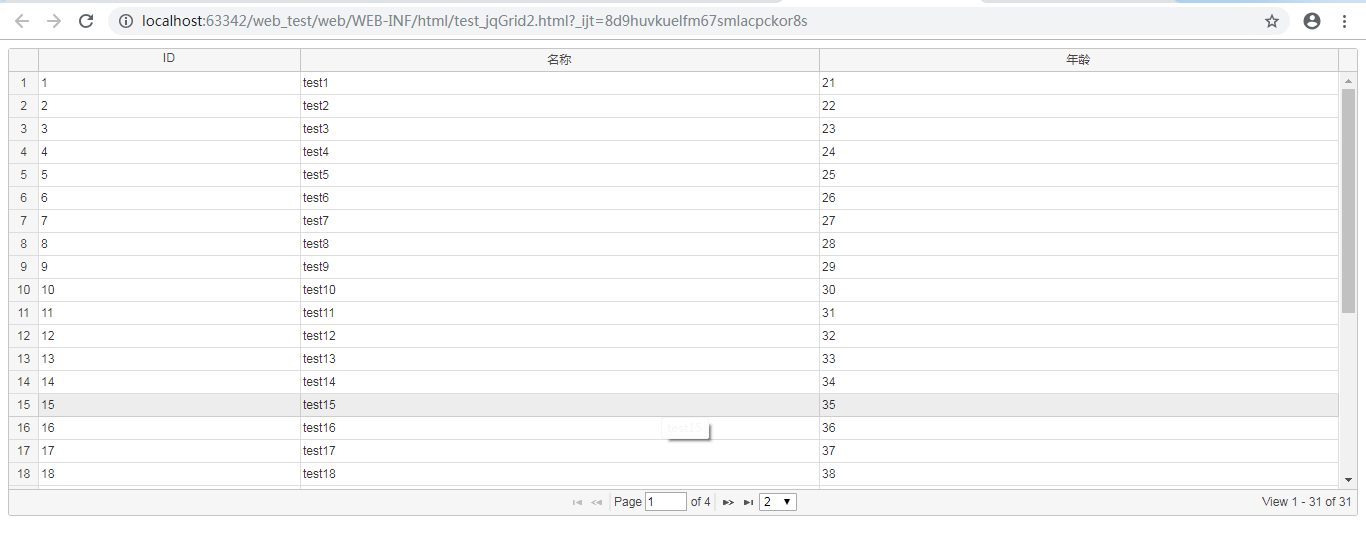
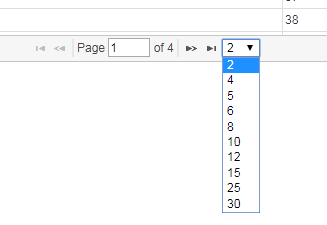
效果




代码
test2.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<!--jqueryui-->
<link href="//cdn.bootcss.com/jqueryui/1.12.0-rc.2/jquery-ui.min.css" rel="stylesheet">
<!--jqgrid的css-->
<link href="//cdn.bootcss.com/jqgrid/4.6.0/css/ui.jqgrid.css" rel="stylesheet"> <!--jquery-->
<script src="//cdn.bootcss.com/jquery/3.0.0-beta1/jquery.min.js"></script>
<!--locale-->
<script src="//cdn.bootcss.com/jqgrid/4.6.0/js/i18n/grid.locale-en.js"></script>
<!--jqgrid的js-->
<script src="//cdn.bootcss.com/jqgrid/4.6.0/js/jquery.jqGrid.min.js"></script>
<!--<script src="../js/layer/layer.js"></script>--> <meta charset="utf-8" />
<title>jqGrid Loading Data</title> </head>
<body>
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
<script language="JavaScript">
$(function(){
$("#jqGrid").jqGrid({
url: "../json/test2.json",
datatype:'json',
colModel:[
{label: "ID", name:"id",index:"id", width: 20},
{label: "名称", name:"name",index:"name", width: 40},
{label: "年龄", name:"age",index:"age", width: 40}
],
viewrecords:true,//是否显示所有记录的总数
height: $(window).height() - 240,//定高度
// height: "auto",//自动高度,随行数变
rowNum:50,//当前显示行数
rowList:[2,4,5,6,8,10,12,15,25,30],//可选的行数
rownumbers: true,//显示行序列
rownumWidth: 25,//如果rownumbers为true,则可以设置column的宽度
// width: 500,//定宽度
autowidth: true,//自动宽度
pager:"#jqGridPager",//定义翻页用的导航栏,必须是有效的html元素,例如id为jqGridPager
jsonReader: {//来跟服务器端返回的数据做对应
root: "records",//包含实际数据的数组
page: "current",//当前页
total: "pages",//总页数
records: "total"//查询出的记录数
},
prmNames: {//发送数据到服务器,当参数为null时不会被发到服务器端
page: "page",
rows: "rows",
order: "order"
},
beforeRequest: function() {//请求前触发的事件
// layer.msg("beforeRequest");
console.log("1——beforeRequest");
},
onPaging: function(pgButton) {//点击翻页按钮或点击换行数时触发此事件,也就是重新请求,参数pgButton为翻页,长度为总页数。初次加载时不执行,事件最后执行
console.log("onPaging");
},
gridComplete: function () {//跟onPaging的事件一样,只是这个触发时最后执行。初次加载时也执行,两者事件不冲突
console.log("2——gridComplete");
},
loadComplete: function (xhr) {//当从服务器返回响应时执行,xhr:XMLHttpRequest 对象
console.log("3——loadComplete");
},
onCellSelect: function (rowid,iCol,cellcontent,e) {//当点击单元格时触发。rowid:当前行id;iCol:当前单元格索引;cellContent:当前单元格内容;e:event对象
console.log("onCellSelect——rowid:" + rowid);
console.log("onCellSelect——iCol:" + iCol);
console.log("onCellSelect——cellcontent:" + cellcontent);
console.log("onCellSelect——e:" + e);
},
ondblClickRow: function (rowid,iRow,iCol,e) {//双击行时触发。rowid:当前行id;iRow:当前行索引位置;iCol:当前单元格位置索引;e:event对象
console.log("ondblClickRow——rowid:" + rowid);
console.log("ondblClickRow——iRow:" + iRow);
console.log("ondblClickRow——iCol:" + iCol);
console.log("ondblClickRow——e:" + e);
}//和鼠标右键事件onRightClickRow一样参数
});
});
</script> </body>
</html>
json文件test2.json
{
"current": 1,
"total": 31,
"pages": 4,
"records": [
{
"id": 1,
"name": "test1",
"age": 21
},
{
"id": 2,
"name": "test2",
"age": 22
},
{
"id": 3,
"name": "test3",
"age": 23
},
{
"id": 4,
"name": "test4",
"age": 24
},
{
"id": 5,
"name": "test5",
"age": 25
},
{
"id": 6,
"name": "test6",
"age": 26
},
{
"id": 7,
"name": "test7",
"age": 27
},
{
"id": 8,
"name": "test8",
"age": 28
},
{
"id": 9,
"name": "test9",
"age": 29
},
{
"id": 10,
"name": "test10",
"age": 30
},
{
"id": 11,
"name": "test11",
"age": 31
},
{
"id": 12,
"name": "test12",
"age": 32
},
{
"id": 13,
"name": "test13",
"age": 33
},
{
"id": 14,
"name": "test14",
"age": 34
},
{
"id": 15,
"name": "test15",
"age": 35
},
{
"id": 16,
"name": "test16",
"age": 36
},
{
"id": 17,
"name": "test17",
"age": 37
},
{
"id": 18,
"name": "test18",
"age": 38
},
{
"id": 19,
"name": "test19",
"age": 39
},
{
"id": 20,
"name": "test20",
"age": 40
},
{
"id": 21,
"name": "test21",
"age": 41
},
{
"id": 22,
"name": "test22",
"age": 42
},
{
"id": 23,
"name": "test23",
"age": 43
},
{
"id": 24,
"name": "test24",
"age": 44
},
{
"id": 25,
"name": "test25",
"age": 45
},
{
"id": 26,
"name": "test26",
"age": 46
},
{
"id": 27,
"name": "test27",
"age": 47
},
{
"id": 28,
"name": "test28",
"age": 48
},
{
"id": 29,
"name": "test29",
"age": 49
},
{
"id": 30,
"name": "test30",
"age": 50
},
{
"id": 31,
"name": "test31",
"age": 51
}
]
}
jqGrid入门简单使用的更多相关文章
- Jqgrid入门-Jqgrid格式化数据(九)
上一章已经说明了在Jqgrid中如何对数据分组,这一章主要探讨如何格式化Jqgrid中的数据.何谓格式化呢?举个例子,比如对时间格式化处理,去掉后面的时分秒:对数字进行处理,加上千分位分隔符,小数的保 ...
- Jqgrid入门-显示基本的表格(一)
首先对Jqgrid网格插件做个简要的说明.在众多的表格插件中,Jqgrid的特点是非常鲜明的. 特点如下: 完整的表格呈现与运算功能,包含换页.栏位排序.grouping.新增.修改及 ...
- Jqgrid入门-Jqgrid分组的实现(八)
上一章主要说明了如果实现Jqgrid列数据拖动,这一章主要讨论在Jqgrid中如何实现分组功能. 类似于Sql语句的Group By,Jqgrid提供了属性实现数据分组,这样表现数据会 ...
- Jqgrid入门-Jqgrid列数据拖动(七)
上一章提到在Jqgrid中如何设置二级表头,这一章节主要探讨Jqgrid表格里面的数据如果实现拖动功能,比如你想把第一行的数据拖到当前页的最后一行,或者其他位置. Jqgrid表格插件自己没有 ...
- Jqgrid入门-Jqgrid设置二级表头(六)
上一章已经说明了Jqgrid结合Struts2+json展示数据,这一章主要探讨Jqgrid如何设置二级表头,类似这样的效果.如: 要实现这个功能,其实也不难.通过Jqgrid的s ...
- Jqgrid入门-结合Struts2+json实现数据展示(五)
DEMO用的是ssh框架实现的,具体怎么搭建的就不多做说明了.分页表格的数据操作难点就是数据展现.至于增删改直接用hibernate原生的方法实现即可. 初步分析:表格要实现分页,那么 ...
- Jqgrid入门-别具特色的Pager Bar (四)
Pager Bar位于表格最下边.默认情况下,分为三部分.如图: 第一部分:导航按钮栏(Navigator) 第二部分:页码栏(Pager) 第三部分:记录信息栏(Record) 要实 ...
- Jqgrid入门-使用模态对话框编辑表格数据(三)
Jqgrid是一个强大的表格插件,它提供了多种方式来编辑数据.这三种方式分别是: Cell Editing——只允许修改某一个单元格内容 Inline Editing——允许在jqGr ...
- django入门 -- 简单流程
django入门 -- 简单流程 简介 通过简单示例,使用django完成基本流程的开发,学习django的主要的知识点,在后续课程中会逐个知识点进行深入讲解 以“图书-英雄”管理为示例 主要知识点介 ...
随机推荐
- zipline自制data bundles
Databundle zipline 缺省提供了一些行情的data bundle , 可以通过 zipline bundles 查看 其中 quandl 数据源是从 https://www.quand ...
- vue项目中批量打印二维码
前提:项目中要打印的二维码为后台返回,批量选择后,点击打印,先打开二维码预览界面,再执行打印. 以下代码中 codePicList为选中的二维码数组.重点css:page-break-after:al ...
- d3.js 之SVG:矢量化图形绘制
SVG Scalable Vector Graphics 是一个成熟的W3C标准,被设计用来在web和移动平台 上展示可交互的图形.和HTML类似,SVG也支持CSS和JavaScript.尽管可以使 ...
- 【opencv入门篇】 10个程序快速上手opencv【上】
导言:本系列博客目的在于能够在vs快速上手opencv,理论知识涉及较少,大家有兴趣可以查阅其他博客深入了解相关的理论知识,本博客后续也会对图像方向的理论进一步分析,敬请期待:) PS:官方文档永远是 ...
- JavaWeb-Servlet-通过servlet生成验证码图片
BufferedImage类 创建一个BufferImage servlet,用来生成验证码图片: package com.fpc; import java.awt.Color; import jav ...
- my first ai application
正式下手之前,先跑个demo体验以下. 1.my first ai application https://sonnguyen.ws/first-ai-application/ https://git ...
- request.getInputStream() 流只能读取一次问题
问题: 一次开发过程中同事在 sptring interceptor 中获取 request body 中值,以对数据的校验和预处理等操作 .导致之后spring 在读取request body 值做 ...
- 移植nand驱动补缺:make mrproper与make clean以及make distclean,find/grep. makefile
make mrproper与make clean以及make distclean的区别: linux内核源码根目录下面的makefile中有很清晰的解析: useage: “clean”:Remove ...
- SpringBoot简介及第一个应用
一.Spring时代变换 1. Spring1.x 时代 Spring初代都是通过xml文件配置bean,随着项目的不断扩大,繁琐的xml配置,混乱的依赖关系,难用的bean装配方式,由此衍生了spr ...
- Ubuntu解压命令全览
1. Ubuntu解压命令全览.tar 解包:tar xvf FileName.tar 打包:tar cvf FileName.tar DirName 注:tar是打包,不是压缩! .gz 解压1:g ...
