angular 与jQuery混用 大坑一
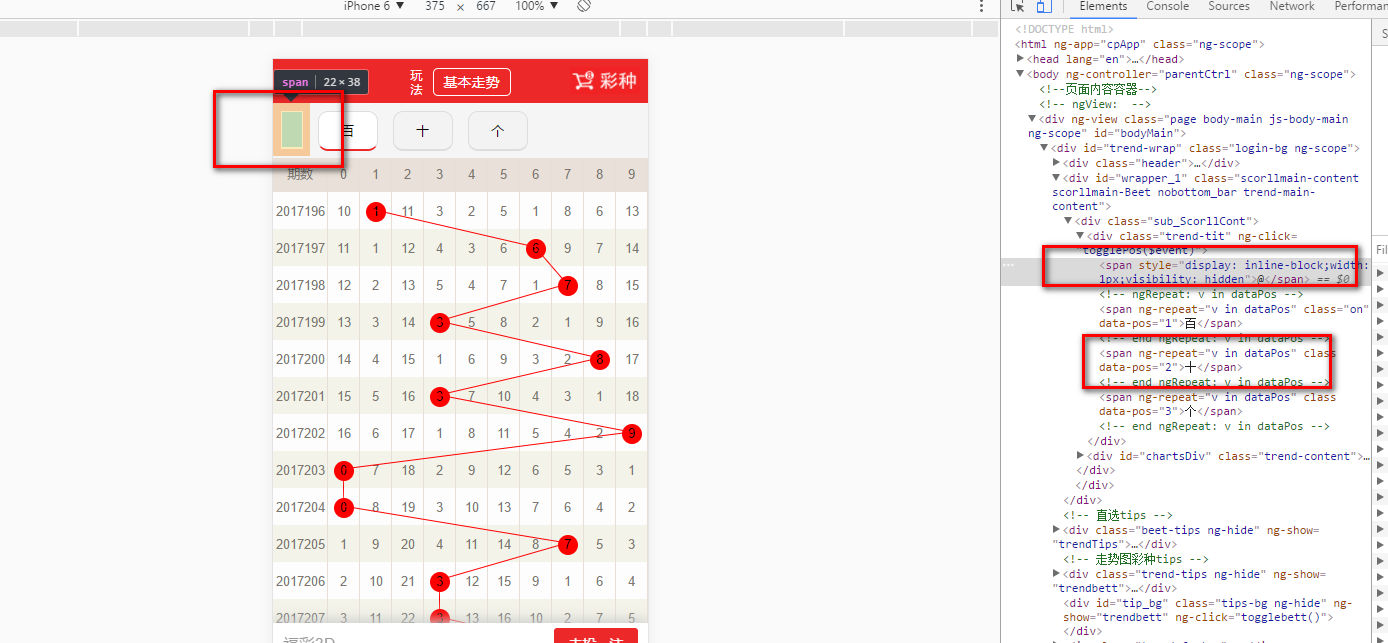
由于angular是在真实dom加载之后,运行,所以jQuery操作dom时,要先于angular添加的元素(如,ng-repeat),所以常常会出现,元素错位,解决办法:添加一个透明的站位元素;

angular 与jQuery混用 大坑一的更多相关文章
- paip.提升效率--数据绑定到table原理和流程Angular js jquery实现
paip.提升效率--数据绑定到table原理和流程Angular js jquery实现 html #--keyword 1 #---原理和流程 1 #----jq实现的代码 1 #-----An ...
- Angular和jQuery的ajax请求的差别
近期项目中使用angular,结果发现后台没法获取參数,所以,略微研究了一下两者在发送ajax时的差别. 注意angular和jquery的ajax请求是不同的. 在jquery中,官方文档解释con ...
- paip.提高工作效率--数据绑定到table原则和过程Angular js jquery实现
paip.提高工作效率--数据绑定到table原理和流程Angular js jquery实现 html #--keyword 1 #---原理和流程 1 #----jq实现的代码 1 #----- ...
- angular、jquery、vue 的区别与联系
angular和jquery的区别 angular中是尽量避免操作DOM, angular是基于数据驱动, 适合做数据操作比较繁琐的项目,angular适用于单页面开发,是一个比较完善的mvvm框架, ...
- 现在学习 JavaScript 的哪种技术更好:Angular、jQuery 还是 Node.js?(转)
本文选自<开发者头条>1 月 7 日最受欢迎文章 Top 3,感谢作者 @WEB资源网 分享. 欢迎分享:http://toutiao.io/contribute 这是一个发布在 Quor ...
- angular destroy & jquery destroy
destroy的目的是为了内存溢漏,这对性能会造成影响. angular scope在处理element 移除时,会触发destroy, 而调用逻辑和jquery使用的一样. 在ck editor 中 ...
- angular js jquery中post请求的一点小区别
这也是最近遇到的坑,还是之前那个项目,现在要实现登录功能. 背景:注册功能之前已经跑通了.前端用的是jquery后台是springMVC.鉴于注册和登录有些接口功能是类似的(比如注册确保邮箱是没有注册 ...
- 规范 : angular 组合 jquery plugin
jquery 会有document.ready ,这是会把model value 给 set 去 jquery ,如果set 不进,可能需要整个渲染(refresh).在操作时需要找到接口,在找到va ...
- angular替代Jquery,常用方法支持
1.angular.bind(self,fn.args); 切换作用域执行 2.angular.copy(source,[destination]); 拷贝和深度拷贝 3.angular.eq ...
随机推荐
- php7不支持curl
百度出来的东西没有一个有用的 终极解决方案: 1.将extension=curl前的分号去掉: 2.将php目录下的libssh2.dll放到apache安装目录的bin目录下 3.重启apache ...
- 【纯代码】Swift-自定义PickerView单选(可修改分割线颜色、修改字体大小、修改字体颜色。)(可根据需要自己扩展)
typealias PopPickerViewCallBackClosure = (_ resultStr:NSString?) -> () class PopPickerView : UIVi ...
- 爬虫框架Scrapy之Downloader Middlewares
反反爬虫相关机制 Some websites implement certain measures to prevent bots from crawling them, with varying d ...
- Faster-rcnn 配置方法
Faster-rcnn 在Linux下的配置方法 感谢@邓学长 建立过程: (下载库的时候要按照库readme 进行操作) opencv 的包下载安装,安装教程 用git命令将这个库下载到本地 fas ...
- java 之 find 命令
转自:https://blog.csdn.net/holyshit666/article/details/52296966 find命令是比较常用的命令,用来在特定目录下查找具有某种特征的文件. 一: ...
- How to implement multiple constructor with different parameters in Scala
Using scala is just another road, and it just like we fall in love again, but there is some pain you ...
- jsplumb 的初次使用
最近的项目要能创建流程, 流程配置什么的就找了 jsplumb 来做流程的显示配置.经过两天的研究成果已经很明显了 参考了以下一些大神们的博客: jsplumb 中文教程 连线绘图工具库介绍 附简单在 ...
- springmvc+rest整合redis
最近在做一个项目需要用到关系数据库mysql和缓存redis,以及非关系型数据库mongoDB.昨天下午到今天上午一直在搞springmvc整合redis,期间出现的错误一直让人抓狂,在网上搜索的结果 ...
- CSS之position体验
目录: 1. position介绍 2. relative 3. position 4. fixed与static 5. 总结 1. position介绍 position最简单的理解就是元素位置的定 ...
- spring mvc:练习:表单验证(javaConfig配置和注解)
使用Spring表单标签, 表单验证使用 JSR303 的验证注解,hibernate-validators,提供了使用MessageSource和访问静态资源(如CSS,JavaScript,图片) ...
