AIR:使用 HTML + Javascript 开发桌面应用
背景
断断续续用Winform和WPF开发过一些小工具,始终不得其法门,在玩Flex的时候就接触过AIR,最近发现可以用HTML + Javascript开发AIR应用,本文就尝试一下(Hello,World)。
什么是AIR?
AIR本质上是一个浏览器(Webkit),这个浏览器可以从本机加载静态资源文件,可以受限的访问本机资源。
环境准备
AIR SDK下载:Adobe AIR SDK。
注意:解压后记着设置Path环境变量。
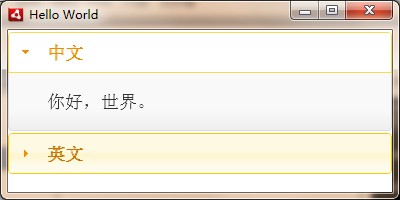
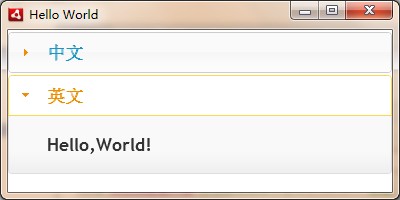
运行效果


开发过程
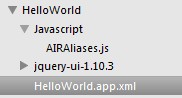
目录结构

应用程序描述符
官方教程:http://help.adobe.com/en_US/air/build/WS5b3ccc516d4fbf351e63e3d118666ade46-7ff1.html。
HelloWorld.app.xml
<?xml version="1.0" encoding="UTF-8"?>
<application xmlns="http://ns.adobe.com/air/application/2.7">
<id>happy.html.HelloWorld</id>
<versionNumber>0.1</versionNumber>
<filename>HelloWorld</filename>
<initialWindow>
<content>HelloWorld.html</content>
<visible>true</visible>
<width>400</width>
<height>200</height>
</initialWindow>
</application>
备注:<content>HelloWorld.html</content>指定了入口页面。
HTML页面
官方教程:http://help.adobe.com/en_US/air/build/WS5b3ccc516d4fbf351e63e3d118666ade46-7ecc.html。
HelloWorld.html
<html>
<head>
<title>Hello World</title>
<script src="jquery-ui-1.10.3/js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="jquery-ui-1.10.3/js/jquery-ui-1.10.3.custom.js" type="text/javascript"></script>
<script src="Javascript/AIRAliases.js" type="text/javascript"></script>
<link rel="stylesheet" href="jquery-ui-1.10.3/css/ui-lightness/jquery-ui-1.10.3.custom.css" type="text/css" />
</head>
<body>
<div id="Accordion">
<h3>中文</h3>
<div>你好,世界。</div>
<h3>英文</h3>
<div>Hello,World!</div>
</div>
</body>
</html>
<script type="text/javascript">
$("#Accordion").accordion({ active: 2 });
</script>
这里引用了JQuery UI。
注意:本例中AIRAliases.js可以不用引入,此文件为AIR类库提供了别名机制,让代码更简洁。
调试
官方教程:http://help.adobe.com/zh_CN/air/build/WS901d38e593cd1bac1e63e3d128cdca935b-8000.html。
cd /d E:\Coding\HappyStudy\AIRStudy\HelloWorld
adl HelloWorld.app.xml
备注
WEB QQ有提供AIR版本,不知道是自己弄的平台?还是用的Adobe的平台。有使用过AIR的朋友,可以给我一些指点,不胜感激。
AIR:使用 HTML + Javascript 开发桌面应用的更多相关文章
- HTML + Javascript开发AIR应用
HTML + Javascript开发AIR应用 目录 背景什么是AIR?环境准备运行效果开发过程目录结构应用程序描述符HTML页面调试备注 背景返回目录 断断续续用Winform和WPF开发过一些小 ...
- 使用JavaScript开发跨平台的桌面应用
任何可以使用JavaScript来编写的应用,最终会由JavaScript编写.--Atwood定律 Atwood's Law是Jeff Atwood在2007年提出的:"any appli ...
- 使用nwjs开发桌面应用之Hello,World!
今天发现原来JavaScript也可以用来开发桌面应用程序,顿时有一种很牛逼的感觉,于是马上就开始了Hello,World!,感受一下JavaScript的强大. 可以用来开发桌面应用的js框架有三种 ...
- electron之Windows下使用 html js css 开发桌面应用程序
1.atom/electron github: https://github.com/atom/electron 中文文档: https://github.com/atom/electron/tree ...
- NativeScript 也能开发桌面应用 (nativescript-dotnet-runtime)
自从看了NativeScript就甚是喜欢,心想要是也能开发桌面应用该多好.求人不如求己,开源组件很强大,差不多组装一下就行了,说干就干. Javascript 引擎用 Jint , 纯C#实现,集成 ...
- heX——基于 HTML5 和 Node.JS 开发桌面应用
heX 是网易有道团队的一个开源项目,允许你采用前端技术(HTML,CSS,JavaScript)开发桌面应用软件的跨平台解决方案.heX 是你开发桌面应用的一种新的选择,意在解决传统桌面应用开发中繁 ...
- heX:用HTML5和Node.JS开发桌面应用
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- HTML5开发桌面应用:选择node-webkit还是有道heX
近几年,移动应用和web2.0大行其道,相比之下.传统桌面应用程序开发显得相对冷清(包含该领域技术人才的后继力量),但在一些场景下,它依旧有其不可替代的优势. 将HTML5和Node.JS的技术优势. ...
- 汇总一些知名的 JavaScript 开发开源项目
汇总一些知名的 JavaScript 开发开源项目 转自:CTOLib , www.ctolib.com/topics-107352.html ggraph - 图形可视化的凌乱数据 这是一个建立 ...
随机推荐
- Percona XtraDB Cluster(PXC) -集群环境安装
Percona XtraDB Cluster(PXC) ---服务安装篇 1.测试环境搭建: Ip 角色 OS PXC-version 172.16.40.201 Node1 Redhat/C ...
- hive的窗口函数cume_dist、fercent_rank
一.cume_dist 这两个序列分析函数不是很常用,这里也介绍一下.注意: 序列函数不支持WINDOW子句. 数据准备: d1,user1, d1,user2, d1,user3, d2,user4 ...
- CSU 1356 Catch
原题链接:http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1356 题目需要我们判断给定图在某一步是否会有可能出现在所有节点.首先,我们不妨假设给定图 ...
- 洛谷 P2241统计方形(数据加强版) 题解
题目传送门 说是加强版,其实可以把棋盘那道题的代码粘过来(注意要开long long): #include<bits/stdc++.h> using namespace std; ,c; ...
- 洛谷P1789【Mc生存】插火把 题解
题目传送门 这道题目可以纯暴力: #include<bits/stdc++.h> //Minecraft 666 using namespace std; ][]; int n,m,k,a ...
- MYSQL-----流程控制 if() 函数的用法
语法:IF(condition,result,result) 如果函数的第一个参数中给定的condition符合条件(如,condition不等于0或者不为NULL),那么函数的执行结果为第二个参数中 ...
- 【PAT】1003. 我要通过!(20)
1003. 我要通过!(20) “答案正确”是自动判题系统给出的最令人欢喜的回复.本题属于PAT的“答案正确”大派送 —— 只要读入的字符串满足下列条件,系统就输出“答案正确”,否则输出“答案错误”. ...
- U2随笔
Html 结构化 CSS 样式 JavaScript 行为交互 1.JavaScript基础 2.JavaScript操作BOM对象 3.JavaScript操作DOM对象***** 4.JavaSc ...
- 【BZOJ 2460】线性基
2460: [BeiJing2011]元素 Description 相传,在远古时期,位于西方大陆的 Magic Land 上,人们已经掌握了用魔法矿石炼制法杖的技术.那时人们就认识到,一个法杖的法力 ...
- CF1051D Bicolorings dp
水题一道 $f[i][j][S]$表示$2 * i$的矩形,有$j$个联通块,某尾状态为$S$ 然后转移就行了... #include <vector> #include <cstd ...
