前端统计图 echarts 实现简单柱状图
前端统计图 echarts实现简单柱状图
1. 引入 ECharts
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
2. 绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [, , , , , ]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
这样你的第一个图表就诞生了!

案列:
前端代码: <!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--360浏览器优先以webkit内核解析-->
<title>高句丽介绍</title>
<link rel="shortcut icon" href="favicon.ico">
<link href="../static/css/bootstrap.min.css" th:href="@{/css/bootstrap.min.css}" rel="stylesheet"/>
<link href="../static/css/font-awesome.min.css" th:href="@{/css/font-awesome.min.css}" rel="stylesheet"/>
<link href="../static/css/main/animate.min.css" th:href="@{/css/main/animate.min.css}" rel="stylesheet"/>
<link href="../static/css/main/style.min862f.css" th:href="@{/css/main/style.min862f.css}" rel="stylesheet"/>
<style lang="css">
td {
align: center;
valign: middle;
text-align: center;
vertical-align: middle;
}
</style>
</head> <body class="gray-bg">
<div class="wrapper wrapper-content">
<div class="row">
<div class="col-sm-9">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h4>资源数量统计表</h4>
</div>
<div class="ibox-content">
<table border="" cellspacing="" style="height: 200px;width: 100%;font-size: 0.5em" >
<thead>
<tr>
<td>类型</td>
<td>总数</td>
<!-- <td>已发布</td>
<td>未发布</td>-->
</tr>
</thead>
<tbody>
<tr th:each="a : ${list}">
<td th:text="${a.type}"></td>
<td th:text="${a.total}"></td>
<!--<td th:text="${a.publish}"></td>
<td th:text="${a.notPublish}"></td>-->
</tr>
</tbody>
</table>
</div>
</div>
</div> </div> <div class="col-sm-12"> <div class="ibox float-e-margins">
<div class="ibox-title">
<h4>资源数量统计图</h4>
</div>
<div class="ibox-content">
<div id="bar" style="height: 200px;width: 100%"></div> </div>
</div>
</div>
</div>
<script th:src="@{/js/jquery.min.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
<!-- echart-->
<script th:src="@{/ajax/libs/echarts/echarts.common.min.js}"></script> <script th:inline="javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('bar'));
var list = [[${list}]]; var legendDate = [];
var total = [];
//var notPublish = [];
for (var i = ; i < list.length; i++) {
legendDate.push(list[i].type)
total.push(list[i].total)
// notPublish.push(list[i].notPublish)
}
console.log(legendDate); // 指定图表的配置项和数据
option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: '总数'
},
grid: {
left: '2%',
right: '3%',
bottom: '2%',
containLabel: true
},
xAxis: [{
type: 'category',
data: legendDate,
textStyle: {
color: '#c3dbff', //更改坐标轴文字颜色
fontSize : //更改坐标轴文字大小
},
axisLabel: {//x轴文字垂直显示
interval: ,
formatter:function(value)
{
return value.split("").join("\n");
}
}
// axisTick: {
// alignWithLabel: true
// }
}],
yAxis: {
type: 'value' },
series: [
{
name: '资源总量',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: total
}/*,
{
name: '未发布',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: notPublish
}*/
]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
后台代码: package cn.cmodes.project.module.statistics; import cn.cmodes.project.module.articleResource.service.IArticleResourceService;
import cn.cmodes.project.module.articleinformation.service.IArticleinformationService;
import cn.cmodes.project.module.bookResource.service.IBookResourceService;
import cn.cmodes.project.module.bookinformation.service.IBookinformationService;
import cn.cmodes.project.module.mediaphoto.service.IMediaphotoService;
import cn.cmodes.project.module.resource.service.IResourceService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping; import java.util.ArrayList;
import java.util.HashMap; /**
* 统计分析
* @author : di
* @date : 2018-11-28 15:53
*/
@Controller
@RequestMapping("/module/statistics")
public class statisticsController { @Autowired
private IBookResourceService bookResourceService;
@Autowired
private IArticleResourceService articleResourceService;
@Autowired
private IResourceService resourceService;
@Autowired
private IArticleinformationService iArticleinformationService;
@Autowired
private IBookinformationService iBookinformationService;
@Autowired
private IMediaphotoService iMediaphotoService;
@GetMapping()
public String statistics(ModelMap mmap) {
ArrayList<Object> result = new ArrayList<>();
HashMap<String, Object> audio = new HashMap<>();
audio.put("type","音频");
audio.put("total",iMediaphotoService.selectTypeTatal());
result.add(audio);
HashMap<String, Object> map = new HashMap<>();
map.put("type","地图");
map.put("total",iMediaphotoService.selectTypeTatal());
result.add(map);
HashMap<String, Object> picture = new HashMap<>();
picture.put("type","图片");
picture.put("total",iMediaphotoService.selectTypeTatal());
result.add(picture);
HashMap<String, Object> video = new HashMap<>();
video.put("type","视频");
video.put("total",iMediaphotoService.selectTypeTatal());
result.add(video); HashMap<String, Object> archaeologicaldata = new HashMap<>();
archaeologicaldata.put("type","考古资料");
archaeologicaldata.put("total",iArticleinformationService.selectTypeTatal());
result.add(archaeologicaldata); HashMap<String, Object> archaeology = new HashMap<>();
archaeology.put("type","考古简报");
archaeology.put("total",iArticleinformationService.selectTypeTatal());
result.add(archaeology); HashMap<String, Object> conference = new HashMap<>();
conference.put("type","会议论文");
conference.put("total",iArticleinformationService.selectTypeTatal());
result.add(conference); HashMap<String, Object> dissertation = new HashMap<>();
dissertation.put("type","学术论文");
dissertation.put("total",iArticleinformationService.selectTypeTatal());
result.add(dissertation); HashMap<String, Object> journalarticles = new HashMap<>();
journalarticles.put("type","期刊论文");
journalarticles.put("total",iArticleinformationService.selectTypeTatal());
result.add(journalarticles); HashMap<String, Object> mediaarticles = new HashMap<>();
mediaarticles.put("type","媒体文章");
mediaarticles.put("total",iArticleinformationService.selectTypeTatal());
result.add(mediaarticles); HashMap<String, Object> periodical = new HashMap<>();
periodical.put("type","期刊");
periodical.put("total",iArticleinformationService.selectTypeTatal());
result.add(periodical); HashMap<String, Object> rubbingrubbings = new HashMap<>();
rubbingrubbings.put("type","石刻拓片");
rubbingrubbings.put("total",iArticleinformationService.selectTypeTatal());
result.add(rubbingrubbings); HashMap<String, Object> stoneinscription = new HashMap<>();
stoneinscription.put("type","石刻专题");
stoneinscription.put("total",iArticleinformationService.selectTypeTatal());
result.add(stoneinscription); HashMap<String, Object> ancientWorks = new HashMap<>();
ancientWorks.put("type","古籍");
ancientWorks.put("total",iBookinformationService.selectTypeTatal());
result.add(ancientWorks); HashMap<String, Object> book = new HashMap<>();
book.put("type","图书");
book.put("total",iBookinformationService.selectTypeTatal());
result.add(book); HashMap<String, Object> catalog = new HashMap<>();
catalog.put("type","目录");
catalog.put("total",iBookinformationService.selectTypeTatal());
result.add(catalog); HashMap<String, Object> itemreport = new HashMap<>();
itemreport.put("type","结项报告");
itemreport.put("total",iBookinformationService.selectTypeTatal());
result.add(itemreport); HashMap<String, Object> proceedings = new HashMap<>();
proceedings.put("type","论文集");
proceedings.put("total",iBookinformationService.selectTypeTatal());
result.add(proceedings); HashMap<String, Object> stonealbum = new HashMap<>();
stonealbum.put("type","石刻专题");
stonealbum.put("total",iBookinformationService.selectTypeTatal());
result.add(stonealbum); HashMap<String, Object> stonecompilation = new HashMap<>();
stonecompilation.put("type","石刻汇编");
stonecompilation.put("total",iBookinformationService.selectTypeTatal());
result.add(stonecompilation); mmap.put("list",result);
return "module/statistics/statistics";
}
}
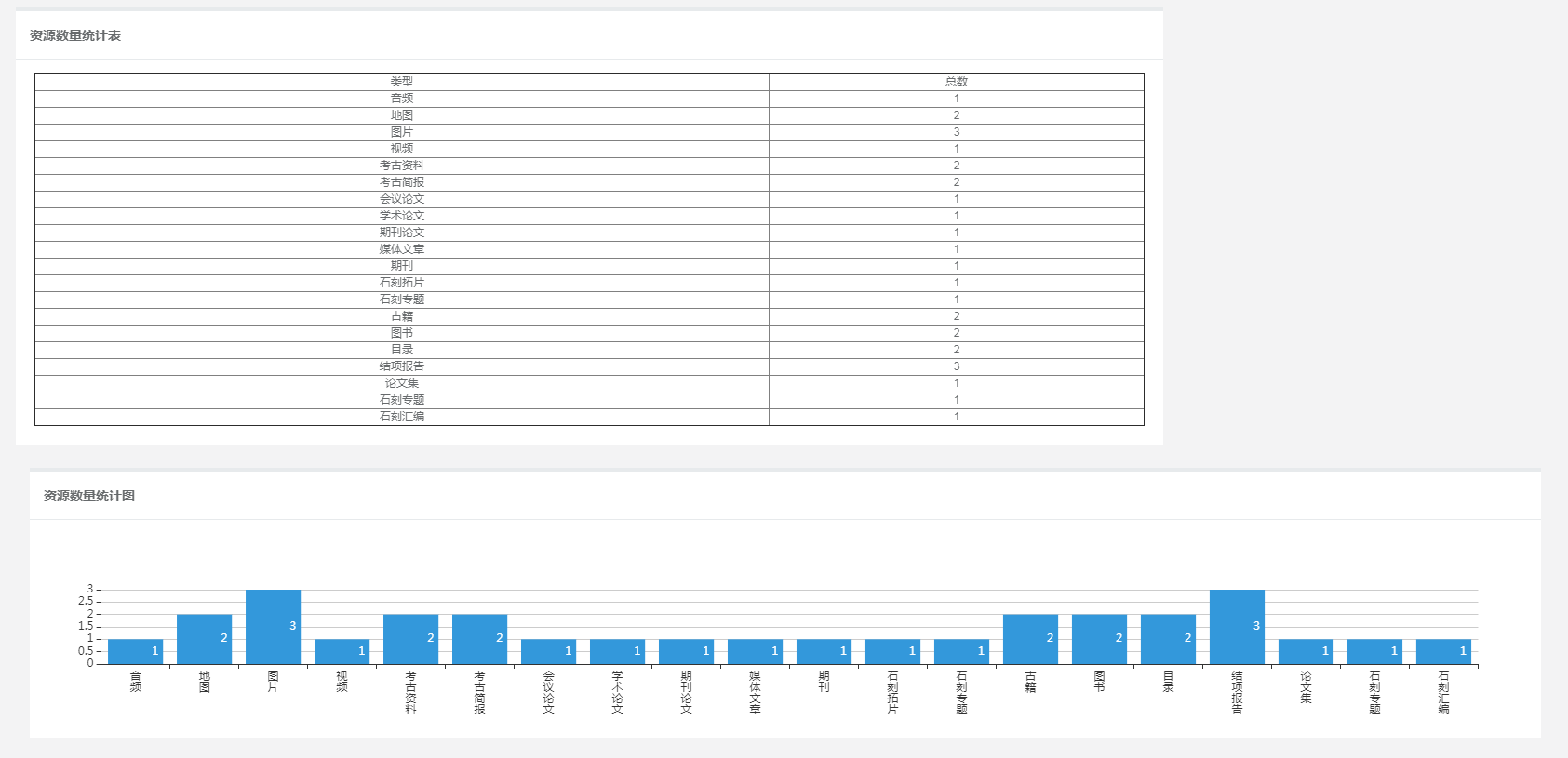
浏览器效果:

官方网址折线图: <!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--360浏览器优先以webkit内核解析-->
<title>高句丽介绍</title>
<link rel="shortcut icon" href="favicon.ico">
<link href="../static/css/bootstrap.min.css" th:href="@{/css/bootstrap.min.css}" rel="stylesheet"/>
<link href="../static/css/font-awesome.min.css" th:href="@{/css/font-awesome.min.css}" rel="stylesheet"/>
<link href="../static/css/main/animate.min.css" th:href="@{/css/main/animate.min.css}" rel="stylesheet"/>
<link href="../static/css/main/style.min862f.css" th:href="@{/css/main/style.min862f.css}" rel="stylesheet"/>
<style lang="css">
td {
align: center;
valign: middle;
text-align: center;
vertical-align: middle;
}
</style>
</head> <body class="gray-bg">
<div class="wrapper wrapper-content">
<div class="row">
<div class="col-sm-9">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h4>资源数量统计表</h4>
</div>
<div class="ibox-content">
<table border="" cellspacing="" style="height: 200px;width: 100%;font-size: 0.5em" >
<thead>
<tr>
<td>类型</td>
<td>总数</td>
<!-- <td>已发布</td>
<td>未发布</td>-->
</tr>
</thead>
<tbody>
<tr th:each="a : ${list}">
<td th:text="${a.type}"></td>
<td th:text="${a.total}"></td>
<!--<td th:text="${a.publish}"></td>
<td th:text="${a.notPublish}"></td>-->
</tr>
</tbody>
</table>
</div>
</div>
</div> </div> <div class="col-sm-12"> <div class="ibox float-e-margins">
<div class="ibox-title">
<h4>资源数量统计图</h4>
</div>
<div class="ibox-content">
<div id="bar" style="height: 200px;width: 100%"></div> </div>
</div>
</div> <div class="col-sm-12"> <div class="ibox float-e-margins">
<div class="ibox-title">
<h4>资源数量统计图</h4>
</div>
<div class="ibox-content">
<div id="bars" style="height: 200px;width: 100%"></div> </div>
</div>
</div>
</div>
<script th:src="@{/js/jquery.min.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
<!-- echart-->
<script th:src="@{/ajax/libs/echarts/echarts.common.min.js}"></script> <script th:inline="javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('bar'));
//折线
var myCharts = echarts.init(document.getElementById('bars'));
var list = [[${list}]]; var legendDate = [];
var total = [];
//var notPublish = [];
for (var i = ; i < list.length; i++) {
legendDate.push(list[i].type)
total.push(list[i].total)
// notPublish.push(list[i].notPublish)
} // 指定图表的配置项和数据
option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: '总数'
},
grid: {
left: '2%',
right: '3%',
bottom: '2%',
containLabel: true
},
xAxis: [{
type: 'category',
data: legendDate,
textStyle: {
color: '#c3dbff', //更改坐标轴文字颜色
fontSize : //更改坐标轴文字大小
},
axisLabel: {//x轴文字垂直显示
interval: ,
formatter:function(value)
{
return value.split("").join("\n");
}
}
// axisTick: {
// alignWithLabel: true
// }
}],
yAxis: {
type: 'value' },
series: [
{
name: '资源总量',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: total
}/*,
{
name: '未发布',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: notPublish
}*/
]
};
//折线
options = { title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:legendDate
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: legendDate
},
yAxis: {
type: 'value'
},
series: [{
name: '资源总量',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: total,
type: 'line',
areaStyle: {}
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); myCharts.setOption(options);
</script>
</body>
</html>

前端统计图 echarts 实现简单柱状图的更多相关文章
- 【前端统计图】echarts实现简单柱状图
图片.png <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- echarts之简单的入门——【二】再增加一个柱状图和图例组件
echarts之简单的入门——[一]做个带时间轴的柱状统计图 现在需求说,我需要知道日答题总次数和活跃人数,那么我们如何在上面的图表中增加一个柱状图呢? 如果你看过简单入门中的配置项手册中series ...
- echarts —— 绘制横向柱状图(圆角、无坐标轴)
UI给了设计图,看了一眼觉得简单,不就是无序列表布局嘛(ul,li),后来才知道那是echarts图,好吧,样式如下: 代码如下:(渐变色没做) <!DOCTYPE html> <h ...
- echarts的简单应用之(二)饼图
接上一篇文章: echarts的简单应用之(一)柱形图:https://www.cnblogs.com/jylee/p/9359363.html 本篇文章讲述饼图,撇过折线图不说,是因为折线图与柱形图 ...
- 如何基于 echarts 实现区间柱状图(包括横向)?
目录 需求 借鉴 echarts 的 demo 最终实现思路 实现效果 遇到的问题: 代码映射 源码 最后 始终如一 需求 需要利用 echarts 实现区间柱状图,效果如下: 效果来源于:g2-柱状 ...
- 【前端统计图】echarts多条折线图和横柱状图实现
参考链接:echarts官网:http://echarts.baidu.com/ 原型图(效果图): 图片.png 代码: <!DOCTYPE html> <html> < ...
- 【前端统计图】echarts实现属性修改
原图: 原代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- 【前端统计图】echarts改变颜色属性的demo
一:柱状图改变颜色 图片.png 代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- asp.net MVC项目开发之统计图echarts柱状图(一)
echarts统计图doc网址:http://echarts.baidu.com/echarts2/index.html 使用echarts,需要引用在js中,如果你已经下载echarts的js包,可 ...
随机推荐
- Python简单邮件发送源码
环境: Python27 主要代码: # -*- coding: utf-8 -*- ''' Created on 2016年10月18日 @author: xuxianglin ''' import ...
- 178. Rank Scores - database - 178. Rank Scores (Oracle)
题目链接 https://leetcode.com/problems/rank-scores/description/ 题意:对所有的分数按照降序进行排序,查询出分数和排名,排名相同的输出相同名 ...
- ECS 游戏架构 实现
转载自:http://blog.csdn.net/i_dovelemon/article/details/27230719 实现 组件-实体-系统 - 博客频道 这篇文章是在我前面文章,理解组件- ...
- Mcrosoft中间语言的主要特征
Mcrosoft中间语言显然在.NET FrameWork中起着非常重要的作用.现在讨论一下IL(Intermideate Language)的主要特征.因为面向.NET的所有语言在逻辑上都需要支持I ...
- JVM内存模型以及堆分配参数
程序计数器: 存放下一条要运行的指令:每个线程都必须用一个独立的程序计数器,用于记录下一条要运行的指令.程序计数器是一块线程私有的内存空间. JAVA虚拟机栈: 线程私有的内存空间,它保存方法的局部变 ...
- 给你的LINUX程序加个文字画LOGO
经常看到很多的程序尤其LINUX程序有文字对应的那种LOGO,好酷炫啊. 研究了好久试了各种方法,后来在GOOGLE中搜索到一个软件叫:figlet 下载地址:http://www.figlet.or ...
- LinqPad介绍,下载,用法说明
介绍一款用于Linq运算和测试的工具,LinqPad.我感觉这个工具非常优秀,不只是功能上优秀,在使用上也非常优秀,让我爱不释手. LinqPad官方地址:http://www.linqpad.net ...
- ORB_SLAM2_Android
链接:https://github.com/FangGet/ORB_SLAM2_Android README.md 说明文件 This Project is out of date 该工程过时了 Th ...
- 编写高质量代码改善C#程序的157个建议——建议144:一个方法只做一件事
建议144:一个方法只做一件事 “单一职责原则”(SRP)要求每一个类型只负责一件事情.我们将此概念扩展到方法上,就变成了:一个方法只做一件事. 回顾上一建议的代码,LocalInit和RemoteI ...
- 20169214 2016-2017-2 《移动平台开发实践》Android程序设计 实验报告
实验四 Android程序设计 课堂练习 实验题目 采用后缀表达式法,设计一个建议计算器,实现+.-.*./四种运算. 代码实现 码云链接 关键代码部分及结果如下: Android程序实验 Andro ...
