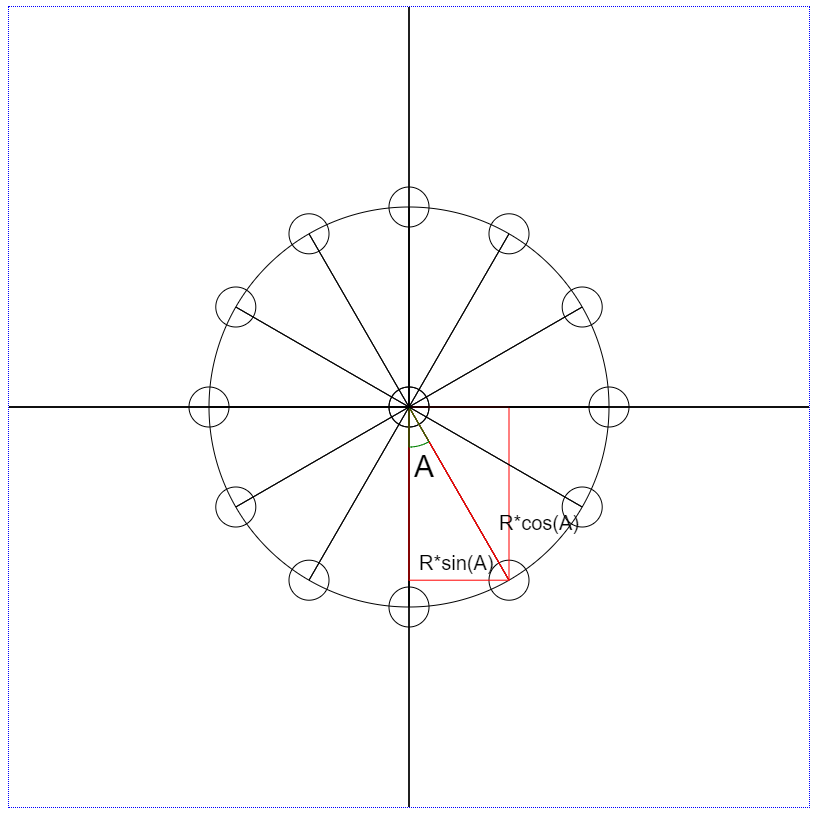
Canvas 同心圆旋转示例解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> <canvas id='cvs' width='800' height='800' style='border:1px dotted blue'></canvas> <script>
var cvs = document.getElementById('cvs');
var ctx = cvs.getContext('2d'); ctx.moveTo(0,400);
ctx.lineTo(800,400);
ctx.stroke(); ctx.moveTo(400,0);
ctx.lineTo(400,800);
ctx.stroke(); ctx.moveTo(400,400);
// ctx.close();
ctx.arc(400,400,20,0,2*Math.PI);
ctx.stroke(); ctx.arc(400,400,200,0,2*Math.PI);
ctx.stroke(); var deg = 0;// 角度
var rad = (deg/360)*2*Math.PI;// 角度
var R = 200; // 大圆半径
var r = 20; // 小圆半径
var a = 400; // 中心圆心
var b = 400; // 中心圆心 for(var i = 0; i < 360 / 30; i++)
{
deg = 0+30*i; // 30为小圆相对于大圆偏移的角度
rad = (deg/360)*2*Math.PI;// 角度
y = a+Math.cos(rad)*R; // 当前时刻的小圆坐标y
x = b+Math.sin(rad)*R; // 当前时刻的小圆坐标x
ctx.moveTo(x,y); // 移动到小圆圆心
ctx.beginPath(); // 开始记录路径
ctx.arc(x,y,r,0,2*Math.PI); // 绘制小圆
ctx.closePath(); // 结束记录路径 提笔
ctx.stroke(); // 开始绘制保存路径 ctx.beginPath(); // 开始记录路径
ctx.moveTo(x,y); // 移动到当前小圆圆心
ctx.lineTo(a,b); // 画线到中心圆心 辐射线
ctx.closePath(); // 结束记录路径 提笔
ctx.stroke(); // 开始绘制保存路径 if(i == 1){
ctx.strokeStyle = 'red'; ctx.beginPath(); // 开始记录路径
ctx.moveTo(x,y); // 移动到当前小圆圆心
ctx.lineTo(a,y); // 画垂线
ctx.lineTo(a,b); // 画横坐标
ctx.closePath(); // 结束记录路径 提笔
ctx.stroke(); // 开始绘制保存路径 ctx.beginPath(); // 开始记录路径
ctx.moveTo(x,y); // 移动到当前小圆圆心
ctx.lineTo(x,b); // 画垂线
ctx.lineTo(a,b); // 画纵坐标
ctx.closePath(); // 结束记录路径 提笔
ctx.stroke(); // 开始绘制保存路径 ctx.strokeStyle = 'green';
ctx.beginPath();
ctx.moveTo(a,b);
ctx.arc(a,b,2*r,2*rad,3*rad);
ctx.closePath();
ctx.stroke(); ctx.font = '30px Arial';
ctx.fillText('A',a+5,b+r+50); ctx.font = '20px Arial';
ctx.fillText('R*sin(A)',(x-90),y-10); ctx.font = '20px Arial';
ctx.fillText('R*cos(A)',(x-10),y-50); ctx.strokeStyle = 'black';
}
} </script> </body>
</html>

Canvas 同心圆旋转示例解析的更多相关文章
- canvas基础动画示例
canvas基础动画示例 本文主要用最简单的例子,展示canvas动画效果是如何实现的 动画效果,是一个球绕着一点旋转 const canvas = document.getElementById(' ...
- xml scheme 示例解析
第一个示例解析 第二个示例解析
- Html5 Canvas动画旋转的小方块;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- FAT32文件格式示例解析
1.前言 本文主要以一个示例来分析FAT32文件系统的格式,对FAT32文件系统的各个区域详细分析. 2.FAT32文件系统典型分区 3.FAT32文件系统示例 按如下步骤在ubuntu下创建FAT3 ...
- canvas高级动画示例
canvas高级动画示例 演示地址 https://qzruncode.github.io/example/index.html <!DOCTYPE html> <html lang ...
- PHP 使用header函数设置HTTP头的示例解析 表头
PHP 使用header函数设置HTTP头的示例解析 表头 //定义编码 header( 'Content-Type:text/html;charset=utf-8 '); //Atom header ...
- 【腾讯Bugly干货分享】WebVR如此近-three.js的WebVR示例解析
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57c7ff1689a6c9121b1adb16 作者:苏晏烨 关于WebVR 最 ...
- 『Python Kivy』官方乒乓球游戏示例解析
本篇文章用于对Kivy框架官方所给出的一个「乒乓球」小游戏的源码进行简单地解析.我会尽可能的将方方面面的内容都说清楚.在文章的最下方为官方所给出的这个小游戏的教程以及游戏源码. 由于篇幅所限,本文只简 ...
- Android 图表绘制 achartengine 示例解析
一. AChartEngine 简介 1. 项目地址 AChartEngine 简介 : AChartEngine 是 Android 平台的图表开发库, 能绘制 折线图, 饼图, 气泡图, 柱状图, ...
随机推荐
- "软掩膜"和“硬掩膜”-智能IC卡
目录 一.“软掩膜”和“硬掩膜”... 2 二.EMV迁移进程... 3 三.PBOC规范和EMV规范对比... 3 四.总结... 5 五.关于SDA和DDA. 6 一.“软掩膜”和“硬掩膜” “软 ...
- 【转载】Jedis对管道、事务以及Watch的操作详细解析
转载地址:http://blog.csdn.net/liyantianmin/article/details/51613772 1.Pipeline 利用pipeline的方式从client打包多条命 ...
- BZOJ 2243 染色 (线段树+树链剖分)
2243: [SDOI2011]染色 Time Limit: 20 Sec Memory Limit: 512 MBSubmit: 9895 Solved: 3735[Submit][Status ...
- HDU 6069 Counting Divisors (素数+筛法)
题意:给定 l,r,k,让你求,其中 l <= r <= 1e12, r-l <= 1e6, k <= 1e7. 析:首先这个题肯定不能暴力,但是给定的区间较小,可以考虑筛选, ...
- 编写高质量代码改善C#程序的157个建议——建议135: 考虑使用肯定性的短语命名布尔属性
建议135: 考虑使用肯定性的短语命名布尔属性 布尔值无非就是True和False,所以应该用肯定性的短语来表示它,例如,以Is.Can.Has作为前缀. 布尔属性正确命名的一个示例如下: class ...
- Linux文件排序工具 sort 命令详解
sort是排序工具,它完美贯彻了Unix哲学:"只做一件事,并做到完美".它的排序功能极强.极完整,只要文件中的数据足够规则,它几乎可以排出所有想要的排序结果,是一个非常优质的工具 ...
- JavaScript - this详解 (一)
侃侃JavaScript中的this this为何如此多变? this总是跟它的执行上下文有关,而在JavaScript总会有开辟新的执行上下文的东西,比如函数,所以,this才如此的变化. 执行环境 ...
- sqlite数据库的char,varchar,text,nchar,nvarchar,ntext的区别(转)
sqlite数据库存储table1.CHAR.CHAR存储定长数据很方便,CHAR字段上的索引效率级高,比如定义char(10),那么不论你存储的数据是否达到了10个字节,都要占去10个字节的空间,不 ...
- S.O.L.I.D原则
SILID原则: 是面向对象编程和设计的重要原则,在我们编程的过程中是谨记的重点,所以对其有深刻了解是必须的. < Clean Code(代码整洁之道)>作者Robert C. Mar ...
- 《Beginning Java 7》 - 6 - 深入理解 String
public final class String implements Serializable, Comparable<String>, CharSequence 所以: 1. Str ...
