第9天-BOM和DOM
什么是DOM
文档对象模型(Document Object Model),DOM作用:可以去修改网页内容、样式、结构。 每个浏览器都会把html文档解析成dom树,就可以用相关方法和属性操作网页元素
DOM节点
什么是节点?节点之间的关系?
- 根节点:html, 也叫祖先节点
- 父节点
- 子节点
- 兄弟节点
节点类型
| 元素节点 | 1 |
| 文本节点 | 3 |
| 文档节点 | 9 |
| 注释节点 | 8 |
- <div id='box'>heboan</div>
- <div id='box2'><!--这是注释--></div>
- <script>
- oBox = document.getElementById('box')
- console.log(oBox.nodeType) //1 元素节点
- console.log(oBox.firstChild.nodeType) //3 oBox的第一个子节点是heboan,这是个文本节点
- console.log(document.nodeType) //9 文档节点
- oBox2 = document.getElementById('box2')
- console.log(oBox2.firstChild.nodeType) //8 注释节点
- </script>
nodeType获取节点类型
节点类型使用场景
- <ul id='ul1'>
- <li>1111</li>
- <li>2222</li>
- <li>3333</li>
- </ul>
- <script>
- //需求,点击document,修改li的背景色
- var oUl1 = document.getElementById('ul1');
- //通过节点的方式找li,childNodes返会所有子节点
- var aNodes = oUl1.childNodes
- document.onclick = function(){
- for(var i=0;i<aNodes.length;i++){
- aNodes[i].style.backgroundColor = "red"
- }
- }
- </script>
这行上面代码是会报错的,这是为什么呢?

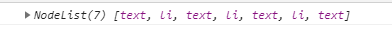
我们console.log(aNodes)看看,发现有7个对象,我们不是只有3个li吗???

这是因为,它识别到空格为text了

所以,这个时候,我们就可以利用节点类型进行过滤了
- <script>
- //需求,点击document,修改li的背景色
- var oUl1 = document.getElementById('ul1');
- //通过节点的方式找li,childNodes返会所有子节点
- var aNodes = oUl1.childNodes
- console.log(aNodes)
- document.onclick = function(){
- for(var i=0;i<aNodes.length;i++){
- if(aNodes[i].nodeType == 1){ //判断节点类型
- aNodes[i].style.backgroundColor = "red"
- }
- }
- }
- </script>
节点名的使用场景
- <ul id='ul1'></ul>
- <input id='ipt' />
- <button id="btn">按钮</button>
- <script>
- var oUl = document.getElementById('ul1');
- var oIpt = document.getElementById('ipt');
- var oBtn = document.getElementById('btn');
- oBtn.onclick = function(){
- //创建一个li对象
- var oLi = document.createElement('li');
- oLi.innerHTML = oIpt.value;
- oUl.appendChild(oLi);
- }
- //点击新添加的li有背景变化
- oUl.onclick = function(ev){
- //当我们点击的事li才设置颜色,如果点击的是ul就不做操作
- if(ev.target.nodeName === 'LI'){
- ev.target.style.backgroundColor = "#009F95";
- }
- }
- </script>
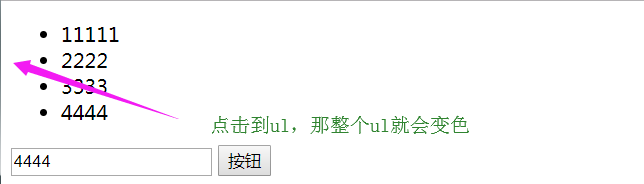
nodeName使用场景
上面的代码的如果不做nodeName判断,那么就会出现bug,点击到ul,会导致整个ul变色

查找元素方法
getElement系列
getElementById :id来获取
getElementsByClassName: 通过类名称来获取
getElementsByTagName: 通过标签名来获取
总结:凡是Element带s,就表示返回的事一个集合
通过设置范围,查找相应的元素
document.getElementById
obj.getElementById
querySelector系列

查找 wrap下面的所有的div
- <script>
- var oWrap = document.getElementById('wrap')
- var aDiv = oWrap.getElementsByTagName('div')
- console.log(aDiv)
- </script>
getElement写法
- <script>
- var oDiv = document.querySelectorAll('#wrap div')
- console.log(oDiv)
- </script>
querySelector写法
- <script>
- var oBox = document.querySelector('#box')
- console.log(oBox)
- </script>
querySelector查找id为box的元素
querySelectorAll返回有的符合条件的,querySelector只返回某一个
总结:两者的区别,getElement执行效率更高,查找起来相对麻烦些
常用的属性
childnodes 获取所有子节点
- <div id="wrap">
- <div>111111</div>
- <div>222222</div>
- <div>333333</div>
- <div>444444</div>
- </div>
- <script>
- //根据方法获取节点
- var oWrap = document.getElementById('wrap')
- //根据属性获取节点
- console.log(oWrap.childNodes) //获取oWrap所有的子节点
- </script>
获取oWrap所有的子节点

可以看到所有子节点包含了空格(文本节点),如果只想获取所有的子元素节点,可以使用children
children 获取所有的子元素节点
- <div id="wrap">
- <div>111111</div>
- <div>222222</div>
- <div>333333</div>
- <div>444444</div>
- </div>
- <script>
- //根据方法获取节点
- var oWrap = document.getElementById('wrap')
- //根据属性获取节点
- console.log(oWrap.children) //获取oWrap所有的子节点
- </script>
获取oWrap所有的子元素节点

parentNode获取父节点
- <div id="wrap">
- <div>111111</div>
- <div id=box>222222</div>
- <div>333333</div>
- <div>444444</div>
- </div>
- <script>
- var oWrap = document.getElementById('wrap')
- console.log(oWrap.parentNode) //获取 oWrap的父节点
- </script>
获取 oWrap的父节点

previousSibling获取上一个兄弟节点
- <div id="wrap">
- <div>111111</div><div id=box>222222</div><div>333333</div><div>444444</div>
- </div>
- <script>
- var oBox = document.getElementById('box')
- console.log(oBox.previousSibling) //获取 oBox的上一个兄弟节点
- </script>
获取 oBox的上一个兄弟节点
nextSibling获取下一个兄弟节点
- <div id="wrap">
- <div>111111</div><div id=box>222222</div><div>333333</div><div>444444</div>
- </div>
- <script>
- var oBox = document.getElementById('box')
- console.log(oBox.nextSibling) //获取 oBox的上一个兄弟节点
- </script>
获取 oBox的上一个兄弟节点
DOM操作
createElement 创建一个元素
appendChild 添加一个子元素在最后
- <ul id='uL1'></ul>
- <button id="btn">click</button>
- <script>
- var oUL1 = document.getElementById('uL1')
- var oBtn = document.getElementById('btn')
- oBtn.onclick = function(){
- //创建一个li元素
- var oLi = document.createElement('li')
- oLi.innerHTML = 'heboan'
- //把创建的li元素添加到ul中
- oUL1.appendChild(oLi)
- }
- </script>
示例
inertBefore 在一个元素钱插入元素
- <ul id='uL1'>
- <li>11111</li>
- <li id=l2>22222</li>
- <li>11111</li>
- </ul>
- <button id="btn">click</button>
- <script>
- var oUL1 = document.getElementById('uL1')
- var oBtn = document.getElementById('btn')
- var oL2 = document.getElementById('l2')
- oBtn.onclick = function(){
- //创建一个li元素
- var oLi = document.createElement('li')
- oLi.innerHTML = 'heboan'
- //在oL2元素前面插入oLi
- oUL1.insertBefore(oLi, oL2)
- }
- </script>
insertBefore
removeChild 删除一个子元素
- <ul id='uL1'>
- <li>11111</li>
- <li id=l2>22222</li>
- <li>11111</li>
- </ul>
- <button id="btn">click</button>
- <script>
- var oUL1 = document.getElementById('uL1')
- var oBtn = document.getElementById('btn')
- var oL2 = document.getElementById('l2')
- oBtn.onclick = function(){
- //删除一个子元素
- oUL1.removeChild(oL2)
- }
- </script>
removeChild
宽、高和位置总结
鼠标位置:
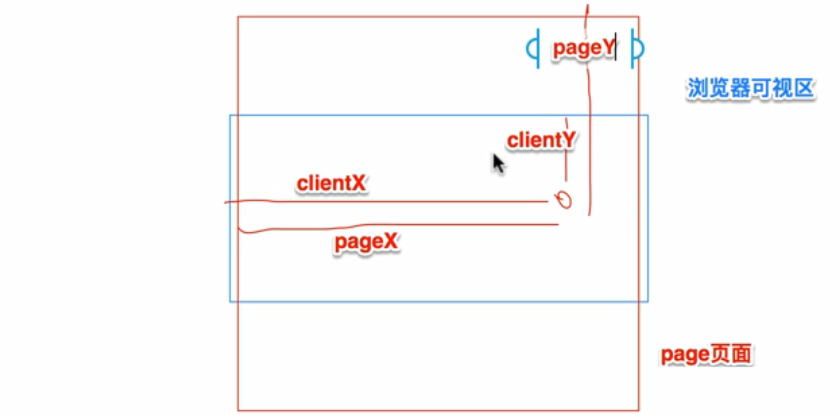
- clientX/clientY 鼠标在浏览器可视区的坐标
- pageX/pageY: 鼠标在整个网页中的坐标

- <body style="height: 3000px;">
- <script>
- document.onclick = function(ev){
- console.log(ev.clientX, ev.clientY)
- console.log('------------')
- console.log(ev.pageX, ev.pageY)
- }
- </script>
- </body>
鼠标位置
offset系列
- offsetLeft offsetTop 是相对于定位父级的坐标位置
- offsetWidth offsetHeight 是元素实体所占的总宽高,例如:总宽度=内容 + padding +border
- offsetParent 表示定位的父级元素
- <style>
- #box{
- width: 600px;
- height: 400px;
- border: 1px solid black;
- position: relative;
- margin: 100px auto;
- }
- #box-inner{
- width: 50px;
- height: 60px;
- background-color: green;
- border: 5px solid deeppink;
- padding: 10px;
- position: absolute;
- left: 100px;
- top: 100px
- }
- </style>
- ...
- <body>
- <div id="box">
- <div id=box-inner></div>
- </div>
- <script>
- var oBoxInner = document.getElementById('box-inner')
- document.onclick = function(){
- //盒子的定位偏移量,是相对于定位父级的坐标位置
- console.log("offsetLeft:" + oBoxInner.offsetLeft) //
- console.log("offsetTop:" + oBoxInner.offsetTop) //
- //offsetWidth表示盒子占的总宽度=border = width + padding
- console.log("offsetWidth:" + oBoxInner.offsetWidth) //
- //offsetHeight表示盒子占的总宽度=border = height + padding
- console.log("offsetHeight:" + oBoxInner.offsetHeight) //
- //offsetParent 表示定位的父级元素
- console.log("offsetParent:" + oBoxInner.offsetParent.id) //打印出父级元素的id为 box
- }
- </script>
- </body>
offset系列
scroll系列
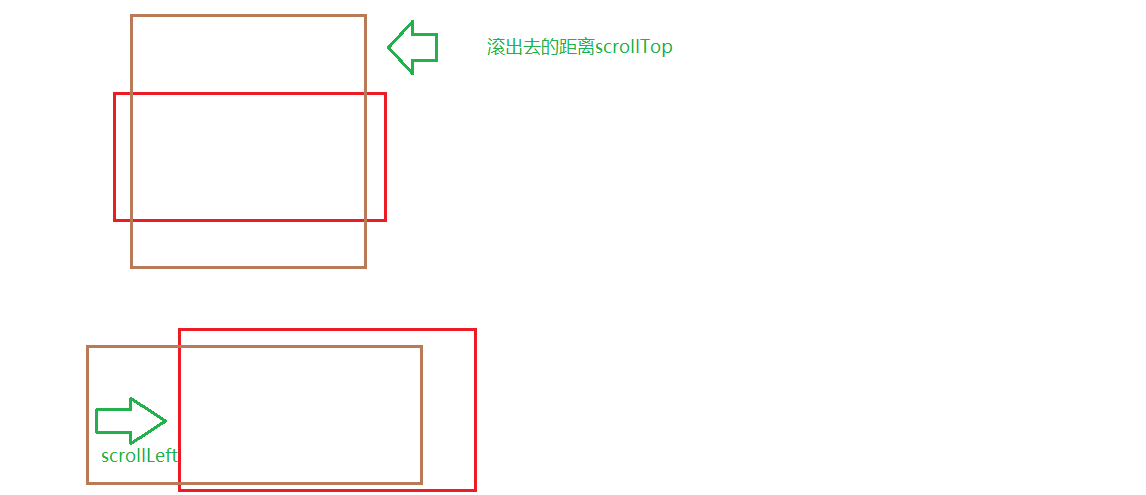
- scrollLeft和scrollTop 表示元素滚出去的距离
- scrollWidth和scrollHeight 对象的实际内容的宽高,会随对象中内容超过可视区后而变大
- <style>
- #box{
- width: 300px;
- height: 150px;
- border: 1px solid black;
- margin: 100px auto;
- padding: 10px;
- margin: 20px;
- /*表示溢出隐藏, 里面的盒子比这个盒子高,高的部分会被隐藏,从而出现滚动条*/
- overflow: auto;
- }
- #box-inner{
- width: 290px;
- height: 400px;
- background-color: orangered;
- margin: 0 auto;
- }
- </style>
- ...
- <body>
- <div id="box">
- <div id=box-inner></div>
- </div>
- <script>
- var oBox = document.getElementById('box')
- document.onclick = function(){
- //滚出去的距离
- console.log("scrollTop: " + oBox.scrollTop)
- console.log("scrollLeft: " + oBox.scrollLeft)
- //内部实际占的宽度和高度
- console.log("scrollWidth: " + oBox.scrollWidth) //
- console.log("scrollHeight: " + oBox.scrollHeight) //
- }
- </script>
- </body>
sroll系列

可视区宽高
- clientWidth
- clientHeight
- <style>
- #box{
- width: 300px;
- height: 200px;
- border: 1px solid black;
- padding: 10px;
- }
- </style>
- ...
- <body>
- <div id="box"></div>
- <script>
- var oBox = document.getElementById('box')
- oBox.onclick = function(){
- //可视区的宽高:包含width和padding
- console.log(this.clientWidth) //
- console.log(this.clientHeight) //
- //offsetWidth/offsetHeight(包含width_padding_border)
- console.log(this.offsetWidth)
- console.log(this.offsetHeight)
- }
- </script>
- </body>
可视区宽高
client和offset区别: client不加border,offset加border
文档可视区宽高以及滚动距离计算(重要)
- <body style="height: 2000px;">
- <script>
- //获取文档相关
- //document是一个对象,对象没有宽高,必须要获取到html元素才有宽高
- //document.documentElement 获取到的是整个html页面
- //1 获取文档可视区的宽高
- console.log(document.documentElement.clientWidth)
- console.log(document.documentElement.clientHeight)
- //2 获取页面宽高
- console.log(document.documentElement.scrollWidth)
- console.log(document.documentElement.scrollHeight)
- // 3如何获取滚动距离
- console.log(document.documentElement.scrollTop)
- console.log(document.documentElement.scrollLeft)
- //注意以上上问题时非常常用的,必须记住
- </script>
- </body>
文档可视区宽高以及滚动距离计算
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- #wrap{
- width: 100%;
- height: 500px;
- background-color: rgb(0,0,0,0.5);
- position: fixed;
- left: 0;
- top: 0;
- display: none;
- }
- #box{
- width: 300px;
- height: 300px;
- background-color: white;
- position: absolute;
- left: 0;
- top: 0;
- }
- h1 {
- background-color: #009F95;
- font-size: 16px;
- color: white;
- }
- </style>
- </head>
- <body style="height: 2000px;">
- <!--需求:点击按钮 弹窗遮罩-->
- <button id="btn">click</button>
- <div id="wrap">
- <div id="box">
- <h1>登录</h1>
- </div>
- </div>
- <p style="margin-top: 1500px;">11111</p>
- <script>
- var oBtn = document.getElementById('btn')
- var oWrap = document.getElementById('wrap')
- var oBox = document.getElementById('box')
- oBtn.onclick = function(){
- //让wrap显示
- oWrap.style.display = 'block'
- var pageH = document.documentElement.scrollHeight
- oWrap.style.height = pageH + 'px'
- //让登录box居中显示,设置left和top
- var dleft = document.documentElement.clientWidth/2 - oBox.offsetWidth/2
- var dtop = document.documentElement.clientHeight/2 - oBox.offsetHeight/2
- //如果 dtop是负值,要重置为0
- if(dtop <0 ){
- dtop = 0
- }
- oBox.style.left = dleft + 'px'
- oBox.style.top = dtop + 'px'
- window.onresize = function(){
- //让登录box居中显示,设置left和top
- var dleft = document.documentElement.clientWidth/2 - oBox.offsetWidth/2
- var dtop = document.documentElement.clientHeight/2 - oBox.offsetHeight/2
- //如果 dtop是负值,要重置为0
- if(dtop <0 ){
- dtop = 0
- }
- oBox.style.left = dleft + 'px'
- oBox.style.top = dtop + 'px'
- }
- }
- oWrap.onclick = function(){
- this.style.display = 'none'
- }
- </script>
- </body>
- </html>
应用案例
什么是BOM
BOM(Browse Object Model),浏览器对象模型,没有相关标准,是约定成俗的东西,定义了一些浏览器的方法和属性,大部分方法都是通过window对象来调用的,window对象是浏览器最顶层的对象。
DOM: 操作文档
BOM: 操作浏览器
- <body>
- <button id="btn1">打开</button>
- <button id="btn2">关闭</button>
- <script>
- var oBtn1 = document.getElementById('btn1')
- var oBtn2 = document.getElementById('btn2')
- var w = null
- oBtn1.onclick = function(){
- //打开一个窗口,如果没有指定网址,则打开一个空白窗口
- //第2个参数,是打开窗口的方式,不写默认是新开一个窗口,self是在本页面跳转
- //返回的是新开窗口的对象
- w = open('https://www.baidu.com')
- //open('https://www.baidu.com', '_self')
- }
- oBtn2.onclick = function(){
- //关闭之前打开的窗口
- w.close()
- }
- </script>
- </body>
open和close方法
BOM相关属性
- <script>
- console.log(window.navigator.userAgent)
- //Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36
- if(window.navigator.userAgent.indexOf("MSIE") != -1){
- alert('当前浏览器是IE')
- }else{
- alert('当前浏览器器不是IE')
- }
- </script>
查看浏览器信息
- //得到访问的地址
- console.log(window.location.href)
- //得到地址栏问号后面的东西 ?wd='xx'&age=12
- console.log(window.location.search)
- //得到地址栏#号后面的内容
- console.log(window.location.hash)
地址栏相关
第9天-BOM和DOM的更多相关文章
- BOM,DOM,ECMAScripts三者的关系
一:DOM 文档对象模型(DOM)是表示文档(比如HTML和XML)和访问.操作构成文档的各种元素的应用程序接口(API) DOM是HTML与JavaScript之间沟通的桥梁. DOM下,HTM ...
- BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系密切. ...
- 实现JavaScript的组成----BOM和DOM
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型). 今天主要学习BOM和DOM. BOM: BOM提供了 ...
- BOM和DOM详解
DOM介绍 D(文档)可以理解为整个Web加载的网页文档,O(对象)可以理解为类似window对象只来的东西,可以调用属性和方法,这里我们说的是document对象,M(模型)可以理解为网页文档的树形 ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- 从零开始的JS生活(二)——BOM、DOM与JS中的事件
上回书说道,JS中变量.运算符.分支结构.循环和嵌套循环等内容.本回就由本K给大伙唠唠JS中的BOM.DOM和事件. 一."花心大萝卜"--BOM 1.震惊,FFF团为何对BOM举 ...
- 前端之BOM和DOM
BOM和DOM简介 BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”. DOM(Document Object Model)是指 ...
- BOM和DOM的区别
一.BOM和DOM之间的关系图 window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象由于window是顶层对象,因此调用它的子对象时可以不显示的指明 ...
- 前端基础之BOM和DOM
关于网页交互:BOM和DOM javaScript分为ECMAScript,DOM,BOM . BOM(Browser object Model)是指浏览器对象模型,它使JavaScript有能力 ...
- 前端基础之BOM和DOM(响应式布局、计时器、搜索框、select联动)
一.BOM和DOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进 ...
随机推荐
- Codeforces 148 D Bag of mice
D. Bag of mice http://codeforces.com/problemset/problem/148/D time limit per test 2 seconds memory l ...
- unZip/Zip的安装
1.apt-get安装: apt-get install zip 2.yum安装: yum install -y unzip zip
- 重构改善既有代码设计--重构手法14:Hide Delegate (隐藏委托关系)
客户通过一个委托类来调用另一个对象.在服务类上建立客户所需的所有函数,用以隐藏委托关系. 动机:封装即使不是对象的最关机特性,也是最关机特性之一.“封装”意味着每个对象都应该少了解系统的其他部分.如此 ...
- asp.net实现access数据库分页
最近在编程人生上看到篇文章很有感触,觉得人生还是要多奋斗.今天给大家贡献点干货. <divclass="page"id="ctrlRecordPage"& ...
- 引用类型 ( 对象定义 )——Function 类型
本文地址:http://www.cnblogs.com/veinyin/p/7607798.html 函数实际上是对象,也具有属性和方法,函数名实际上是指向函数对象的指针 function sum( ...
- laravel前台html代码不显示
后天向前台传输变量,如果能取到变量数据,还有代码,但是不显示图片 可以把{{}}换成{!! !!}试试.
- tf.name_scope tf.variable_scope学习
1. 首先看看比较简单的 tf.name_scope(‘scope_name’). tf.name_scope 主要结合 tf.Variable() 来使用,方便参数命名管理. ''' Signatu ...
- Hbuilder连接第3方模拟器(夜神)
http://www.bcty365.com/content-146-5148-1.html
- Neuroph studio 入门教程
PERCEPTRON Perceptron is a simple two layer neural network with several neurons in input layer, and ...
- netif_receive_skb->__netif_receive_skb_core
在设备驱动收包之后,会通过netif_receive_skb将收取的包,按照注册的协议回调,传递到上层进行处理: /* 将skb传递到上层 */ static int __netif_receive_ ...
