Understanding the JavaScript Engine—— two phase
Understanding the JavaScript Engine — Part 1

I have been a Ruby on Rails developer for the last 2 years. I have used JavaScript both in its vanilla form and in some frameworks. However, I learned JavaScript as most new programmers do, by going through a course, without quite understanding how the JavaScript engine works.
Before diving deep into JavaScript, I decided to take some time off and understand its core working principles. I’ll be sharing what I’ve learned so far in this, and subsequent blog posts.
First, let me define some terms you’ll come across. I’ll add examples where necessary.
Syntax Parser
When you write code, a compiler converts your code into a set of instructions that the computer can understand. Part of the compiler is what is known as a syntax parser. The syntax parser goes through your code character by character, and determines if the syntax is valid or not.
Lexical Environment
In simple terms, a Lexical environment refers to where something sits physically in your code. Where something is written gives an idea of how the computer will interpret it and how it will interact with other variables and functions e.g
function hello() {
var greet = "Hello world"
}
In the function above, we can say that var greet sits lexically in the function.
Execution Context
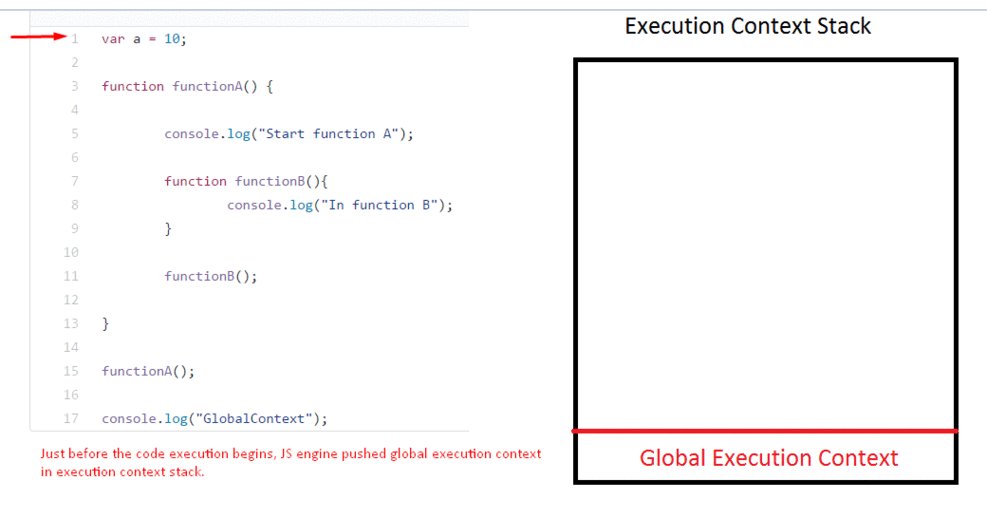
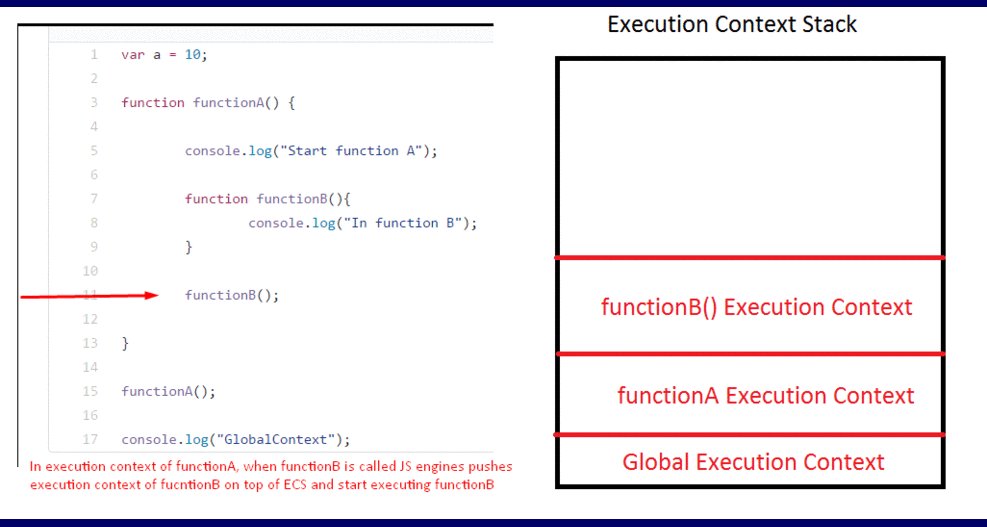
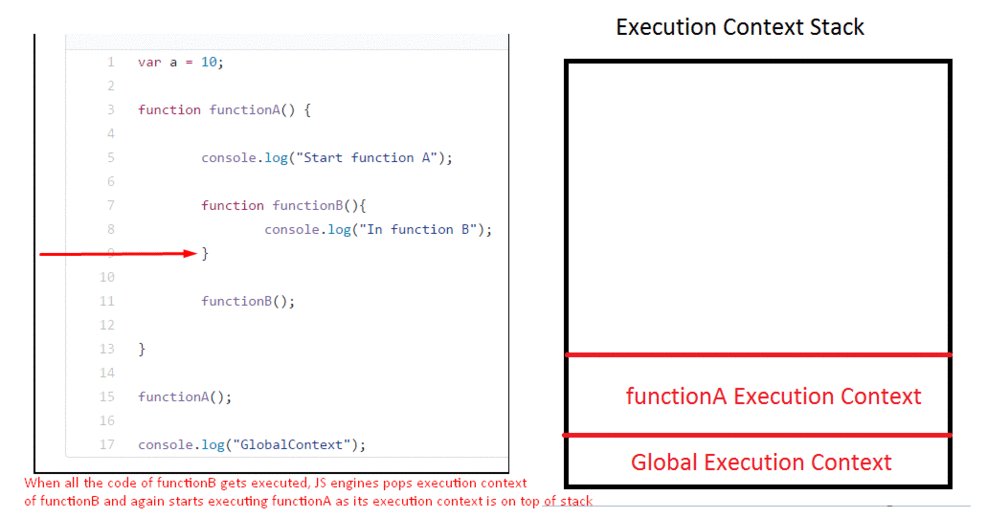
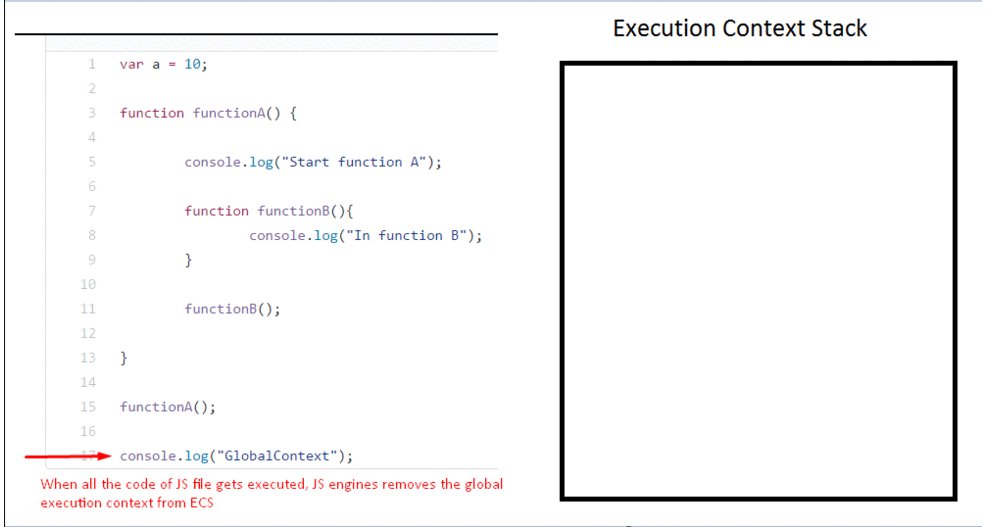
This is a wrapper that helps manage the code that is running. Looking at the gif below, you can see there’s an execution context stack and in it, we have a Global execution context. When functionA() is called, it is added to the Stack meaning that functionA() is currently being executed. The same goes for functionB().

The execution context is created in two phases:
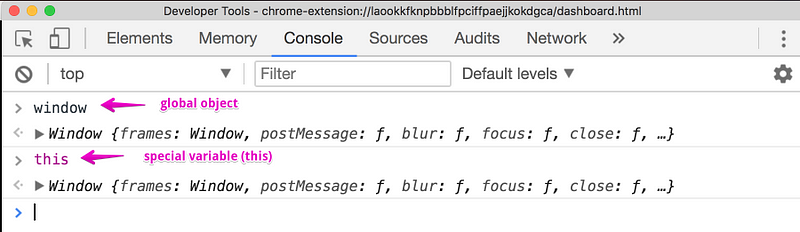
The first phase is called the creation phase. The global execution context creates two things for you, that you don’t have in your code; a global object(window) and a special variable called this. The window object is a global object inside a browser. This object is different depending on whether you are using node or running JavaScript on the server. But there is always a global object when you’re running JavaScript. Take a look at the following image from a browser console:

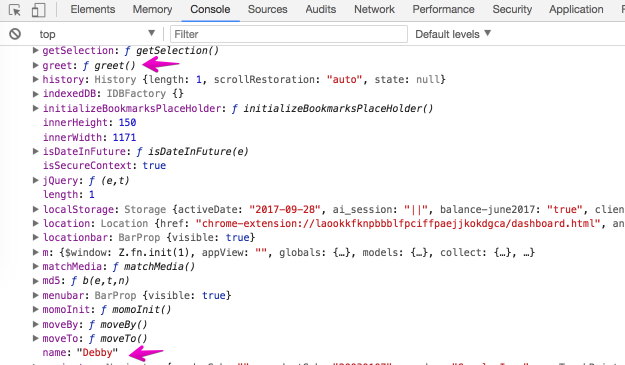
When you create a variable and function that is not inside a function, those variables and functions get attached to the global object.
var name = "Debby";
function greet() {
console.log("Hello", name)
}
If you run the above JavaScript code in the browser and you inspect the global object, you will see that the variable and the function were added to it.

During the creation phase, the syntax parser recognizes where you have defined variables and functions. It therefore sets up memory space for the variables and functions. It’s not actually moving code to the top of the page. What this means is that before your code begins to be executed line by line, the JavaScript engine has already set aside memory space for the variables and functions that you’ve written. This is what is called Hoisting.
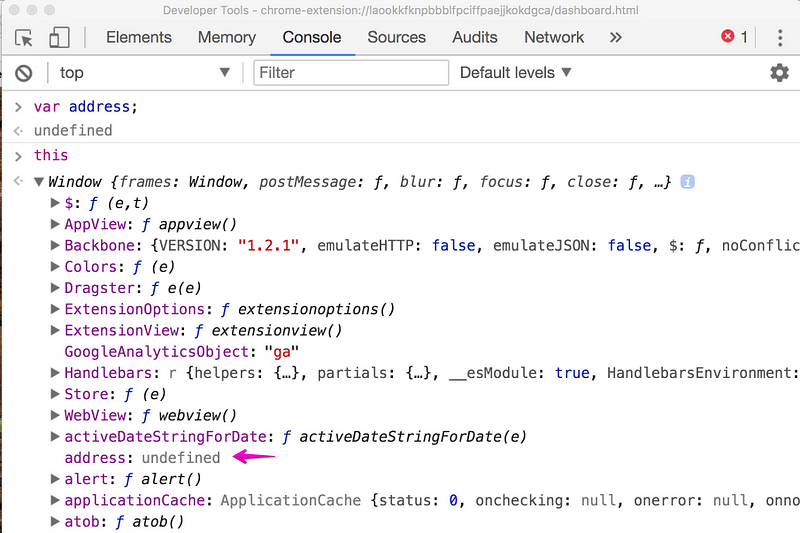
The next phase is the execution phase, where assignments are made. When the JavaScript engine sets up memory space for variables, it doesn’t know which values will be stored in them. Therefore, it puts a placeholder called undefined. That placeholder means; I don’t know what this value is yet. All variables in JavaScript are initially set to undefined while functions sit in memory in their entirety. This is why it’s possible to declare a variable without assigning it and the JavaScript engine will not throw any error.

This is just a brief introduction to how the JavaScript engine executes the code you write. To know more, you can use the resources below:
JavaScript: Understanding the Weird Parts by Anthony Alicea on Udemy.Execution context, Scope chain and JavaScript internals by Rupesh Mishra.
Understanding the JavaScript Engine—— two phase的更多相关文章
- 「2014-3-13」Javascript Engine, Java VM, Python interpreter, PyPy – a glance
提要: url anchor (ajax) => javascript engine (1~4 articles) => java VM vs. python interpreter =& ...
- Javascript Engine, Java VM, Python interpreter, PyPy – a glance
提要: url anchor (ajax) => javascript engine (1~4 articles) => java VM vs. python interpreter =& ...
- Browser Render Engine & Javascript Engine
Browser Render Engine Programming Language Open Source Javascript Engine Comparation for CSS Compati ...
- JavaScript Engine 可视化
JavaScript Engine 可视化 图解 JavaScript Engine JavaScript 可视化 (7 部曲) ️ JavaScript Visualized: Event Loop
- Understanding Delegated JavaScript Events
While I ended up using a CSS-only implementation for this pen, I started by writing it mostly using ...
- v8 javascript engine
https://code.google.com/p/v8-wiki/wiki/BuildingWithGYP vs2013git v8 http://github.com/v8/v8-git-mirr ...
- Attacking JavaScript Engines: A case study of JavaScriptCore and CVE-2016-4622(转)
转:http://phrack.org/papers/attacking_javascript_engines.html Title : Attacking JavaScript Engines: A ...
- Bring JavaScript to your Java enterprise with Vert.x
转自:https://opensource.com/article/18/4/benefits-javascript-vertx If you are a Java programmer, chanc ...
- JavaScript Interview Questions: Event Delegation and This
David Posin helps you land that next programming position by understanding important JavaScript fund ...
随机推荐
- Mybatis源码分析之Mapper文件解析
感觉CSDN对markdown的支持不够友好,总是伴随各种问题,很恼火! xxMapper.xml的解析主要由XMLMapperBuilder类完成,parse方法来完成解析: public void ...
- zookeeper分布式算法和部署
算法摘要 安装 配置 监控 创建节点 二阶段提交(Two-Phase Commit) 投票和执行 协调者向参与者发送事务内容,询问是否可以提交,各参与者节点执行事务并向协调者反馈 如果所有参与者反馈y ...
- FastReport.Net使用:[6]HTML标签使用
使用HTML标签的基础知识 1.FastReport所支持的HTML标签包括: ●粗体:<b>...</b> ●斜体:<i>...</i> ●下划线:& ...
- dalvik 基于 jvm 的改进
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha 几个class 变成一个dex.constant pool 省内存 zygote ,co ...
- 网络流—最大流(Edmond-Karp算法)
一.含义 从源点到经过的所有路径的最终到达汇点的所有流量和 例如: 在这个图中求源点1,到汇点4的最大流.答案为50,其中1->2->4为20 :1->4为20 :1->2-& ...
- luoguP4206 [NOI2005]聪聪与可可 期望概率DP
首先,分析一下这个猫和鼠 猫每局都可以追老鼠一步或者两步,但是除了最后的一步,肯定走两步快些.... 既然猫走的步数总是比老鼠多,那么它们的距离在逐渐缩小(如果这题只能走一步反而不能做了...) 猫不 ...
- JS中地址栏参数的获取
function getParamer(paramer) { var url = window.location.href.split("?")[1]; /* 获取url里&quo ...
- CXF和Axis2开发webservice也是可以添加asmx等后缀
在当家互联网时代, 手机APP所需要的后台服务接口经常会变化, 如果前期没有设计好, 把它们的请求地址配置在比较稳定不会经常修改的地址(例如专门一个后台服务用于获取所有最新的数据服务地址)这样不会因为 ...
- JDK源码(1.7) -- java.util.ListIterator<E>
java.util.ListIterator<E> 源码分析(JDK1.7) ------------------------------------------------------- ...
- python开发_linecache
#从linecache的名称,我们可以知道该模块和cache(缓存)有关 #linecache现把文件读入到缓存中,在以后访问文件的时候,就不必要再从硬盘读取 #所以经常用于那些读取频率很高的文件还可 ...
