第二百四十六节,Bootstrap弹出框和警告框插件
Bootstrap弹出框和警告框插件
学习要点:
1.弹出框
2.警告框
本节课我们主要学习一下 Bootstrap 中的弹出框和警告框插件。
一.弹出框
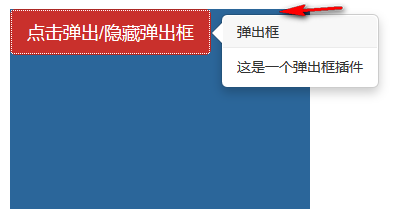
弹出框即点击一个元素弹出一个包含标题和内容的容器。
基本用法
注意:必须在js结合popover()方法使用
data-toggle="popover"弹出框事件绑定,写在触发弹出框的元素里,执行弹出框事件点击弹出或隐藏(Bootstrap)
title=""设置弹出框标题,写在弹出框元素里,(Bootstrap)
data-content=""设置弹出框内容,写在弹出框元素里,(Bootstrap)
popover()弹出框方法,将触发弹出框元素执行弹出框方法,一般在button元素上使用(Bootstrap)
<button class="btn btn-lg btn-danger" type="button" data-toggle="popover" title="弹出框" data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
js
$(function () {
$('button').popover();
});

弹出框插件有很多属性来配置提示的显示,具体如下:
data-animation 默认 true,在 popover 上应用一个 CSS fade 动画。如果设置 false,则不应用。设置是否淡入淡出动画
data-html 默认 false,不允许提示内容格式为 html。如果设置为 true,则可以设置 html 格式的提示内容。设置内容或标题是否支持html标签
data-placement 默认值 top,还有 bottom、left、right 和 auto。如果 auto 会自行调整合适的位置,如果是 auto left则会尽量在左边显示,但左边不行就靠右边。设置弹出框位置
data-selector 默认 false,可以选择绑定指定的选择器。可以在一个按钮绑定一个指定的弹出框
data-original-title 默认空字符串,弹出框的标题。优先级比 title 低,设置标题
title 默认字空符串,弹出框的标题。设置标题
data-trigger 默认值 click,表示怎么触发 popover,其他值为:hover、focus、manual。多个值用空格隔开,manual手动不能和其他同时设置。设置触发弹出框的事件
data-delay 默认值 ,延迟触发 popover(毫秒),如果传数字则,表示 show/hide 的毫秒数,如果传对象,结构为:{show:500,hide:100},设置显示和隐藏的延迟时间
data-container 默认值 false,将 popover 附加到特定的元素上。比如组合按钮组提示,容器不够,可以附加 body 上。container : 'body',也就是如果提示信息被容器遮挡,可以设置一个外层div,将提示信息的容器重新指定到设置的div上
data-template 更改提示框的 HTML 提示语的模版,默认值为:设置提示框模板
<div class="popover">
<div class="arrow"></div>
<h3 class="popover-title"></h3>
<div class="popover-content"></div>
</div>
data-content 默认值为空,弹出框的内容。设置弹出框内容
data-viewport 设置外围容器的边际,具体代码看示例。
<div id="view">
<button class="btn btn-lg btn-danger" type="button" data-toggle="popover" title="弹出框" data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
</div>
js
$(function () {
$('button').popover({
container:'#view',
viewport: {
selector: '#view',
padding: 5,
}
});
});

重点,以上属性有两种使用方式,1是在html标签里用属性的方式,2是在js里用对象属性的方式
html标签里用属性的方式
<button class="btn btn-lg btn-danger" type="button" data-toggle="popover" title="弹出框" data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
2是在js里用对象属性的方式,将上面的属性去掉data就是js对象属性
$(function () {
$('button').popover({
animation:true, //设置弹出框支持淡入淡出
placement:'top' //设置弹出框头部显示
});
});

弹出框方法
show弹出框方法参数,显示弹出框,(Bootstrap)
hide弹出框方法参数,隐藏弹出框,(Bootstrap)
toggle弹出框方法参数,反转显示和隐藏弹出框,(Bootstrap)
destroy弹出框方法参数,隐藏并销毁弹出框,(Bootstrap)
$(function () {
$('button').popover({
animation: true, //设置弹出框支持淡入淡出
placement: 'top' //设置弹出框头部显示
});
//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
// $('button').popover('destroy');
});

弹出框事件
show.bs.popover 在调用 show 方法时触发(Bootstrap)
shown.bs.popover 在显示整个弹窗时时触发(Bootstrap)
hide.bs.popover 在调用 hide 方法时触发(Bootstrap)
hidden.bs.popover 在完全关闭整个弹出时触发(Bootstrap)
$(function () {
$('button').popover({
animation: true, //设置弹出框支持淡入淡出
placement: 'top' //设置弹出框头部显示
});
$('button').on('show.bs.popover', function () {
alert('在调用 show 方法时触发!');
});
$('button').on('shown.bs.popover', function () {
alert('在显示整个弹窗时时触发!');
});
$('button').on('hide.bs.popover', function () {
alert('在调用 hide 方法时触发!');
});
$('button').on('hidden.bs.popover', function () {
alert('在完全关闭整个弹出时触发!');
});
});

二.警告框
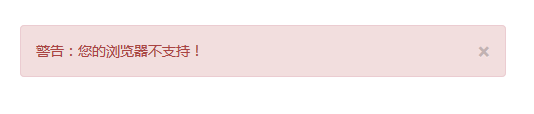
警告框即为点击消失的信息框。
基本实例
alert样式class类,写在<div>里,声明一个警告框区块(Bootstrap)
alert-danger样式class类,写在<div>里,设置警告框样式为红色(Bootstrap)
close样式class类,写在警告框里的<button>里,设置警告框关闭按钮样式(Bootstrap)
data-dismiss="alert"警告框事件,写在警告框里的button里,点击后关闭警告框(Bootstrap)
<div class="alert alert-danger">
<button class="close" type="button" data-dismiss="alert">
<span>×</span>
</button>
<p>警告:您的浏览器不支持!</p>
</div>

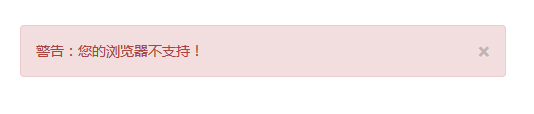
添加淡入淡出效果
fade样式class类,写在警告框<div>里,设置警告框淡入淡出效果(Bootstrap)
in样式class类,写在警告框<div>里,设置警告框默认显示淡入淡出效果(Bootstrap)
<div class="alert alert-danger fade in">
<button class="close" type="button" data-dismiss="alert">
<span>×</span>
</button>
<p>警告:您的浏览器不支持!</p>
</div>

警告框方法
如果用 JavaScript,可以代替 data-dismiss="alert"事件
alert()警告框框方法,将警告框元素执行警告框方法,一般在警告框区块div元素上使用(Bootstrap)
close警告框方法参数,关闭警告框(Bootstrap)
html
<div id="alert" class="alert alert-danger fade in">
<button class="close" type="button">
<span>×</span>
</button>
<p>警告:您的浏览器不支持!</p>
</div>
js
$(function () {
$('.close').on('click', function () { //获取警告框按钮执行点击事件
$('#alert').alert('close'); //点击后关闭警告框
})
});
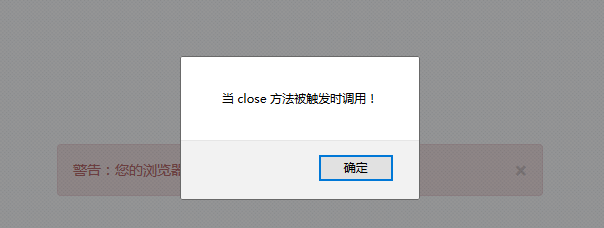
警告框事件
close.bs.alert 当 close 方法被调用后立即触发(Bootstrap)
closed.bs.alert 当警告框被完全关闭后立即触发(Bootstrap)
$(function () {
$('.close').on('click', function () { //获取警告框按钮执行点击事件
$('#alert').alert('close'); //点击后关闭警告框
});
$('#alert').on('close.bs.alert', function () {
alert('当 close 方法被触发时调用!');
});
$('#alert').on('closed.bs.alert', function () {
alert('当警告框被完全关闭后立即触发!');
});
});

第二百四十六节,Bootstrap弹出框和警告框插件的更多相关文章
- 第二百四十九节,Bootstrap附加导航插件
第二百四十九节,Bootstrap附加导航插件 学习要点: 1.附加导航插件 本节课我们主要学习一下 Bootstrap 中的附加导航插件 一.附加导航 注意:此插件要使用 bootstrap3.0. ...
- 第三百四十六节,Python分布式爬虫打造搜索引擎Scrapy精讲—Requests请求和Response响应介绍
第三百四十六节,Python分布式爬虫打造搜索引擎Scrapy精讲—Requests请求和Response响应介绍 Requests请求 Requests请求就是我们在爬虫文件写的Requests() ...
- 第二百四十四节,Bootstrap下拉菜单和滚动监听插件
Bootstrap下拉菜单和滚动监听插件 学习要点: 1.下拉菜单 2.滚动监听 本节课我们主要学习一下 Bootstrap 中的下拉菜单插件,这个插件在以组件的形式我们 已经学习过,那么现在来看看怎 ...
- 第二百四十五节,Bootstrap标签页和工具提示插件
Bootstrap标签页和工具提示插件 学习要点: 1.标签页 2.工具提示 本节课我们主要学习一下 Bootstrap 中的标签页和工具提示插件. 一.标签页选项卡 标签页也就是通常所说的选项卡功能 ...
- 第二百四十三节,Bootstrap模态框插件
Bootstrap模态框插件 学习要点: 1.基本使用 2.用法说明 本节课我们主要学习一下 Bootstrap 中的模态框插件,这是一款交互式网站非常常见的 弹窗功能插件. 一.基本使用 使用模态框 ...
- 第二百四十八节,Bootstrap轮播插件
Bootstrap轮播插件 学习要点: 1.轮播插件 本节课我们主要学习一下 Bootstrap 中的轮播插件. 一.轮播 轮播插件就是将几张同等大小的大图,按照顺序依次播放. 基本实例. 第一步,给 ...
- 第二百一十六节,jQuery EasyUI,Spinner(微调)组件
jQuery EasyUI,Spinner(微调)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Spinner(微调)组件的使用方法,这个 ...
- 第一百四十六节,JavaScript,百度分享保持居中--下拉菜单
JavaScript,百度分享保持居中--下拉菜单 百度分享保持居中 效果图 html代码 <div id="share"> <h2>分享到</h2& ...
- 第二百四十节,Bootstrap巨幕页头缩略图和警告框组件
Bootstrap巨幕页头缩略图和警告框组件 学习要点: 1.巨幕组件 2.页头组件 3.缩略图组件 4.警告框组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:巨幕组件.页头组件.缩 ...
随机推荐
- 黑苹果安装 this is an unknown cpu model 0x3a
一:安装说明 安装的是 mac os x 10.8.3 懒人版: ASUS b75ma 主板 i3 cpu 二:安装出现错误 百度谷歌,各种找原因,各路大神们都说是显卡的问题,因这电源管理只是一个警告 ...
- dll和exe的共享节------多进程共享dll/exe全局变量
我们都知道同一个应用程序的多个实例之间并不会影响各自的变量,虽然他们的地址空间都是被该应用程序的映像内的物理存储器所提交,他们的数据和代码都是指向了该应用程序的映像,但是他们还是不会影响各自的变量,因 ...
- PHP - AJAX 与 PHP
PHP - AJAX 与 PHP AJAX 被用于创建交互性更强的应用程序. AJAX PHP 实例 下面的实例将演示当用户在输入框中键入字符时,网页如何与 Web 服务器进行通信: 实例 尝试在输入 ...
- studio快捷键
- Java之字节码(3) - 简单介绍
转载来自 首先了解一下理论知识: 字节码: Class文件是8位字节流,按字节对齐.之所以称为字节码,是因为每条指令都只占据一个字节,所有的操作码和操作数都是按字节对齐的.如:0×03表示iconst ...
- chrome 如何官网下载谷歌浏览器离线安装包
如何官网下载chrome谷歌浏览器离线安装包 CreateTime--2017年7月4日08:38:30Author:Marydon 参考链接:http://jingyan.baidu.com/a ...
- windows 设置定时锁屏
设置间隔指定时间电脑自动锁屏 CreateTime--2017年7月3日10:16:14Author:Marydon 参考地址:电脑爱好者杂志 举例:实现每间隔45分钟,电脑自动锁屏 实现思路: ...
- knockoutjs -- all built-in buildings
所有可用的binding值 文字和显示:visible, text, html, css, style, attr 流程控制:foreach, if, ifnot, with form字段:click ...
- Android WiFi直连 双向通信
代码地址如下:http://www.demodashi.com/demo/13965.html 原文地址:https://blog.csdn.net/VNanyesheshou/article/det ...
- sqlserver学习笔记(五)—— 查询
查询的基本语法结构: select 列名/* from 表名 [where 限制条件] [order by 排序] 1.查询全部的行和列: select * from 表名 2.查询部分行和列:(部分 ...
