spring mvc接收http参数
1.http协议携带参数,无外乎两个三个存储地点:1.url上 ,2.header里 3.body里。
2.get请求是没有body的,数据全都放在url上,以?xx&xxx形式。注:get请求时依然有header的,比如get请求下载文件,要指定content-type为zip,file等
3.post请求数据都放在body里。
5.@RequestParam 是使用的request.getParam();
6.spring mvc controller不加任何注解,都可以使参数传进来,只要参数名称与http传过来的一样即可,
同时,如果参数是多个bean,则每个bean的属性都可以注入进来
4.@RequestParam
A) 常用来处理简单类型的绑定,通过Request.getParameter() 获取的String可直接转换为简单类型的情况( String--> 简单类型的转换操作由ConversionService配置的转换器来完成);因为使用request.getParameter()方式获取参数,所以可以处理get 方式中queryString的值,也可以处理post方式中 body data的值;
B)用来处理Content-Type: 为 application/x-www-form-urlencoded编码的内容,提交方式GET、POST;
C) 该注解有两个属性: value、required; value用来指定要传入值的id名称,required用来指示参数是否必须绑定;
示例代码:
- @Controller
- @RequestMapping("/pets")
- @SessionAttributes("pet")
- public class EditPetForm {
- // ...
- @RequestMapping(method = RequestMethod.GET)
- public String setupForm(@RequestParam("petId")int petId, ModelMap model) {
- Pet pet = this.clinic.loadPet(petId);
- model.addAttribute("pet", pet);
- return "petForm";
- }
10.
@RequestBody
该注解常用来处理Content-Type: 不是application/x-www-form-urlencoded编码的内容,例如application/json, application/xml等;
它是通过使用HandlerAdapter 配置的HttpMessageConverters来解析post data body,然后绑定到相应的bean上的。
因为配置有FormHttpMessageConverter,所以也可以用来处理 application/x-www-form-urlencoded的内容,处理完的结果放在一个MultiValueMap<String, String>里,这种情况在某些特殊需求下使用,详情查看FormHttpMessageConverter api;
示例代码:
- @RequestMapping(value ="/something", method = RequestMethod.PUT)
- public void handle(@RequestBody String body, Writer writer)throws IOException {
- writer.write(body);
- }
- @RequestMapping(value = "/something", method = RequestMethod.PUT)
- public void handle(@RequestBody String body, Writer writer) throws IOException {
- writer.write(body);
- }
Http POST 提交数据的四种方式解析
协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式。
服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。
application/x-www-form-urlencoded (默认常用的)
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype
属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
Content-Type 被指定为 application/x-www-form-urlencoded;其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。

multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctyped
等于 multipart/form-data。直接来看一个请求示例:
提示 input type=file 浏览器处于安全考虑 , 必须操作赋值,不能直接改value,
比如canvas 直接生成图片之后上传 就不能使用 input type=file。可以直接把得到的图片转换成 base64 上传application/json
application/json 这种方案,可以方便的提交复杂的结构化数据, 这个 Content-Type 作为响应头大家肯定不陌生。现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。
由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用 AngularJS 中的 Ajax 功能,默认就是提交 JSON 字符串。例如下面这段代码:
var data = {'title':'test', 'sub' : [1,2,3]};
$http.post(url, data).success(function(result) {
...
});最终发送的请求是:
Content-Type: application/json;charset=utf-8
{"title":"test","sub":[1,2,3]} application/json.png
application/json.pngJSON.parse()和JSON.stringify()
 JSON.png
JSON.pngtext/xml
现在几乎不用
默认情况下,标准的跨域请求是不会发送cookie等用户认证凭据的,XMLHttpRequest 2的一个重要改进就是提供了对授信请求访问的支持。
var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://www.xxx.com/api');
xhr.withCredentials = true;
xhr.onload = onLoadHandler;
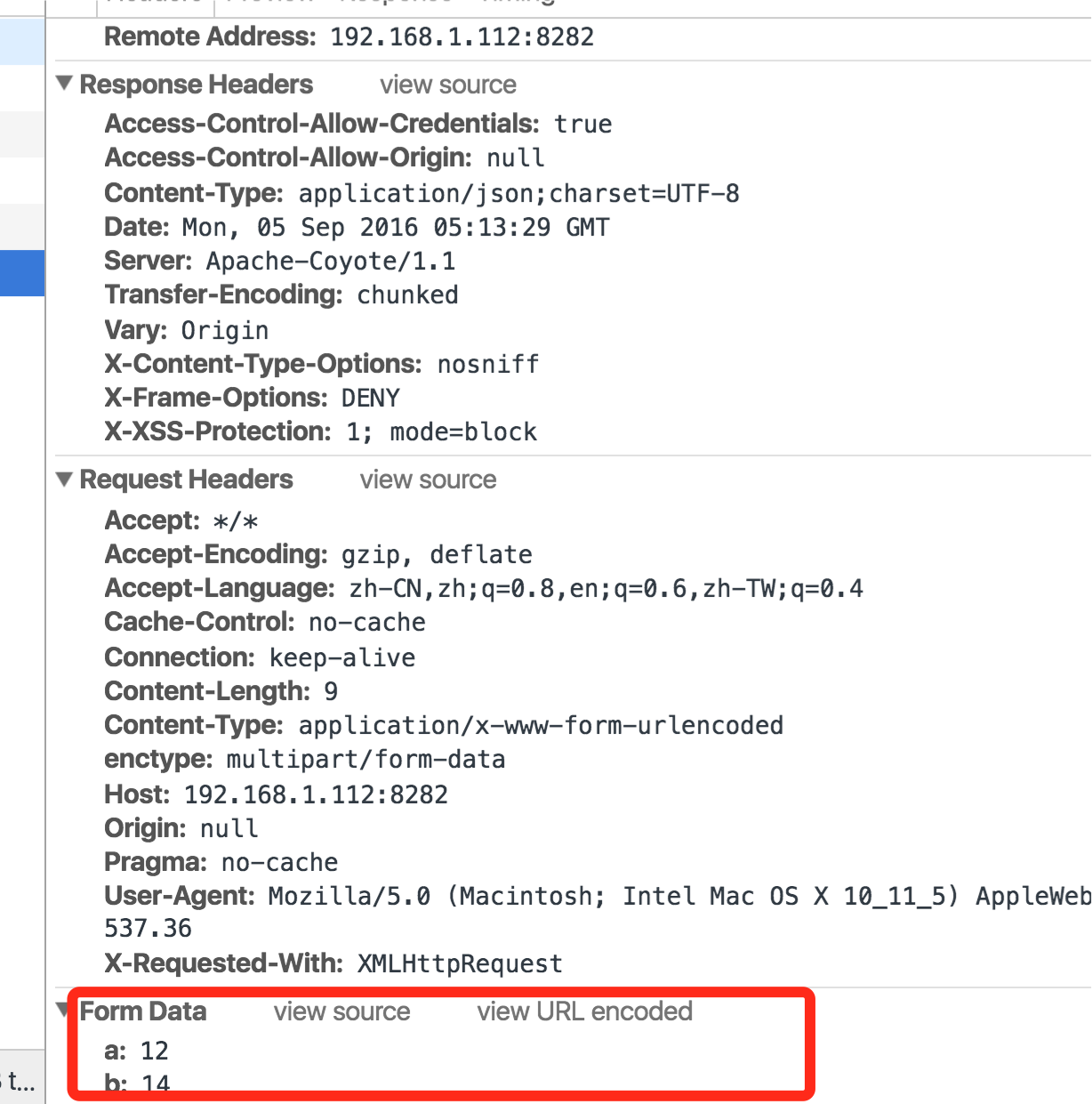
xhr.send();Access-Control-Allow-Credentials: true
 Access-Control-Allow-Credentials.png
Access-Control-Allow-Credentials.png
spring mvc接收http参数的更多相关文章
- 【spring mvc】后台spring mvc接收List参数报错如下:org.springframework.beans.BeanInstantiationException: Failed to instantiate [java.util.List]: Specified class is an interface
后台spring mvc接收List参数报错如下:org.springframework.beans.BeanInstantiationException: Failed to instantiate ...
- 如何让Spring MVC接收的参数可以转换为java对象
场景: web.xml中增加了一个DispatcherServlet配置,并在同级目录下添加了**-servlert.xml文件,搭建起了一个spring mvc的restful访问接口. 问题描述: ...
- Spring MVC 接收前端参数的方式
方式一: 普通方式接收 1 @RequestMapping("/index") 2 public String getUserName(String username) { 3 S ...
- spring mvc 接收 put参数
web.xml中: <!-- 用户put提交参数 --> <filter> <filter-name>HttpMethodFilter</filter-nam ...
- 使用Spring mvc接收整个url地址及参数时注意事项
使用Spring mvc接收整个url地址及参数时注意事项:url= http://baidu?oid=9525c1f2b2cd45019b30a37bead6ebbb&td=2015-08- ...
- Spring MVC接收参数(Map,List,JSON,Date,2个Bean)(记录一次面试惨状)
题目Spring MVC 接收参数 MapListDate2个BeanJSON Spring MVC接收参数 -Map Spring MVC接收参数 -List Spring MVC接收参数 -dat ...
- Spring MVC url提交参数和获取参数
[转载:http://blog.csdn.net/mahoking] 普通URL提交参数 该格式url为:url.do?param1=mahc¶m2=8888.00 需 ...
- spring mvc获取路径参数的几种方式 - 浅夏的个人空间 - 开源中国社区
body { font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI ...
- spring mvc接收ajax提交的JSON数据,并反序列化为对象
需求:spring mvc接收ajax提交的JSON数据,并反序列化为对象,代码如下: 前台JS代码: //属性要与带转化的对象属性对应 var param={name:'语文',price:16}; ...
随机推荐
- Appium + python - 监控appium server start
import osimport time as t def start_appium(port = 4723,udid="4871660c"): a = os.popen(&quo ...
- go之数据类型转换和类型断言
一.类型转换 1.1 简单类型转换 格式 valueOfTypeB = typeB(valueOfTypeA) int 转 float64 package main import "fmt& ...
- POJ 1101 译文
The Game 题意: Description One morning, you wake up and think: "I am such a good programmer. Why ...
- C# 对象克隆,DataTable转LIST
public class ConvertHelper<T> where T : new() { private static string module = "ConvertHe ...
- Windows phone开发 网络编程之HttpWebRequest
HttpWebRequest和WebClient的区别1,HttpWebRequest是个抽象类,所以无法new的,需要调用HttpWebRequest.Create();2,其Method指定了请求 ...
- 利用 html+css 画同心圆(concentric circles)——绝对布局与相对布局
一.css 绘制圆 #circle { width: 300px; height: 300px; background-color: #000000; border-radius: 300px; } ...
- 【Oracle】DG中物理备库、快照备库的相互转换
一.物理备库切换快照备库 1. 如果正在运行日志应用,先停止 ALTER DATABASE RECOVER MANAGED STANDBY DATABASE CANCEL; 2. 确保数据库为MOUN ...
- 复习java基础第二天(异常处理)
一.常见的异常类型: public class TestException { public static void main(String[] args) { int i = 10; //数学异常: ...
- Percona Xtrabackup导出/导入单表
默认情况下,InnoDB表不能通过直接复制表文件的方式在mysql服务器之间进行移植,即便使用了innodb_file_per_table选项.而使用Xtrabackup工具可以实现此种功能,不过,此 ...
- sql server 查询时间 格式化输出
use test select * from vote insert into vote (contents) values(GETDATE()) insert into vote (contents ...



