grvphviz && dot脚本语言
安装graphviz
可去官网下载http://www.graphviz.org/download/下载之后按步骤安装
打开编辑器,创建*.dot文件,编辑dot脚本代码,保存。
D:\>dot -Tpng *.dot -o *.png
D:\>*.png
-T的意思是生成的文件是png格式的,*.dot是代码所在的文件,-o是指定生成的文件名
dot脚本语言笔记
声明无向图
graph a {/*******/}
声明有向图
digraph a {/*******/}
声明子图
subgraph cluster_son{
//子图的名字必须以cluster开始
/******/
}
图的基本属性
label/*标签,设置图或者结点的描述信息*/
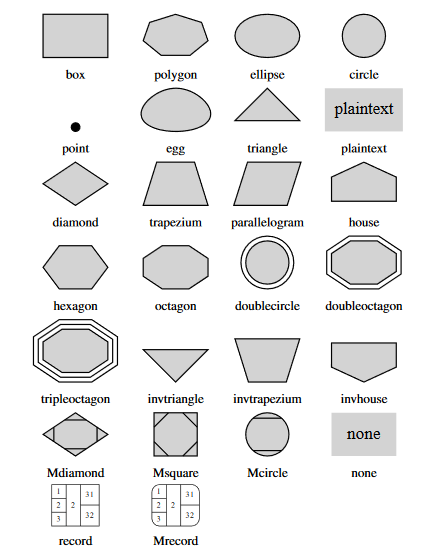
shape/*设置结点形状*/{box/*长方形*/ polygon/*多边形*/circle/*圆形*/elipse/*椭圆,默认*//*等*/}
bgcolor/*设置图的背景颜色,可以颜色的英文形式或者"#AABBC"*/
rankdir/*设置图的方向*/{TB(top to bottom)、BT(bottom to top)、LR(left to right)、RL(right to left)}
rotate/*设置图的旋转*/ rotate= /*逆时针旋转90度*/
size="_,_"/*设置图的大小*/
style /*设置结点的样式*/{filled/*填充*/、dotted/*点状边框*/、solid/*普通边框*/、dashed/*虚线边框*/、bold/*边框加粗*/、invis/*隐形*/}
color/*设置边框颜色,用法同bgcolor*/
fillcolor/*设置填充颜色,仅对style=filled有效*/
height weight/*设置结点的高度和宽度*/
fontcolor/*设置结点内容颜色,用法同上*/
peripheries/*设置结点边框个数*/
graph a {a[label="sun",shape=circle,style=filled,fillcolor=red,color=yellow,peripheries=,fontcolor=blue];}

边的基本属性
style/*设置边的格式*/{solid/*实线*/、dashed/*虚线*/、dotted/*点状线*/、bold/*加粗*/、invis/*隐形*/}
label/*设置边标签,可以使用转义字符*/
color/*设置边的颜色*/
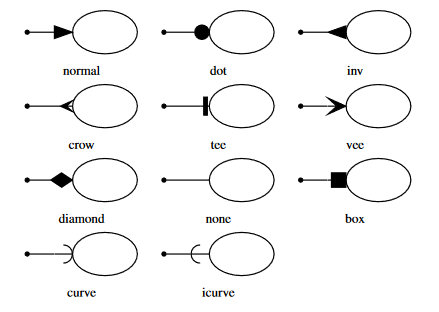
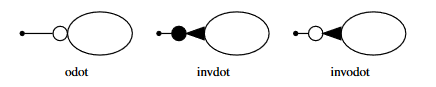
arrowhead/*设置箭头的样式*/{normal,dot,inv,crow,tee,vee,none..}


digraph a {
//设置全局变量
node[shape=circle,style=filled,fillcolor=red,color=yellow,peripheries=,fontcolor=blue];
edge[style=bold,color=red,arrowhead=curve];
a -> b;
}
label的简单应用
digraph G {
node[shape=record];
struct1[shape=record,label="<f0> left|<f1> mid|<f2> right"];
struct2[shape=record,label="<f0> one|<f1> two"];
struct3[shape=record,label="hello\nworld|{b|{c|<here>d|e}|f}|g|h"];
struct1->struct2;
struct1->struct3;
}
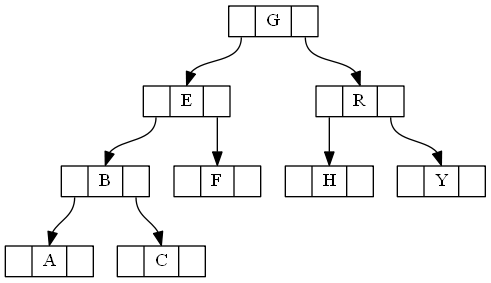
结构数据record的应用
digraph g{
node[shape=record,height=.];
node0[label="<f0> |<f1> G|<f2> "];
node1[label="<f0> |<f1> E|<f2> "];
node2[label="<f0> |<f1> B|<f2> "];
node3[label="<f0> |<f1> F|<f2> "];
node4[label="<f0> |<f1> R|<f2> "];
node5[label="<f0> |<f1> H|<f2> "];
node6[label="<f0> |<f1> Y|<f2> "];
node7[label="<f0> |<f1> A|<f2> "];
node8[label="<f0> |<f1> C|<f2> "];
"node0":f2->"node4":f1;
"node0":f0->"node1":f1;
"node1":f0->"node2":f1;
"node1":f2->"node3":f1;
"node2":f2->"node8":f1;
"node2":f0->"node7":f1;
"node4":f2->"node6":f1;
"node4":f0->"node5":f1;
}

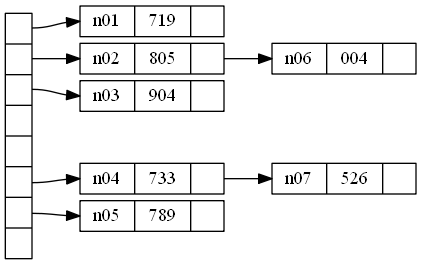
record建哈希表
digraph g{
nodesep=.;
rankdir=LR;
node[shape=record,width=.,height=.];
node0[label="<f0>|<f1>|<f2>|<f3>|<f4>|<f5>|<f6>|<f7>",height=2.5];
node[width=1.5];
node1[label="{<f0> n01|719|<f2>}"];
node2[label="{<f0> n02|805|<f2>}"];
node3[label="{<f0> n03|904|<f2>}"];
node4[label="{<f0> n04|733|<f2>}"];
node5[label="{<f0> n05|789|<f2>}"];
node6[label="{<f0> n06|004|<f2>}"];
node7[label="{<f0> n07|526|<f2>}"];
node0:f0->node1:f0;
node0:f1->node2:f0;
node0:f2->node3:f0;
node0:f5->node4:f0;
node0:f6->node5:f0;
node2:f2->node6:f0;
node4:f2->node7:f0;
}

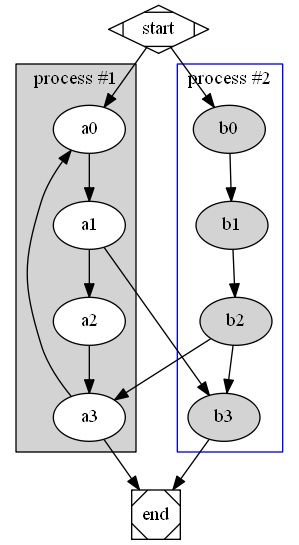
subgraph cluster的简单应用
digraph G{
subgraph cluster0{
node[style=filled,fillcolor=white];
style=filled;
fillcolor=lightgrey;
a0->a1->a2->a3;
label="process #1";
}
subgraph cluster1{
node[style=filled];
b0->b1->b2->b3;
label="process #2";
color=blue;
}
start->a0;
start->b0;
a1->b3;
b2->a3;
a3->a0;
a3->end;
b3->end;
start[shape=Mdiamond];
end[shape=Msquare];
}

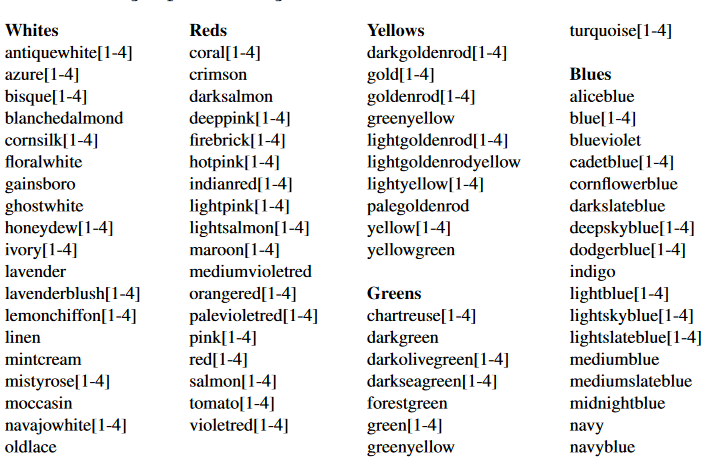
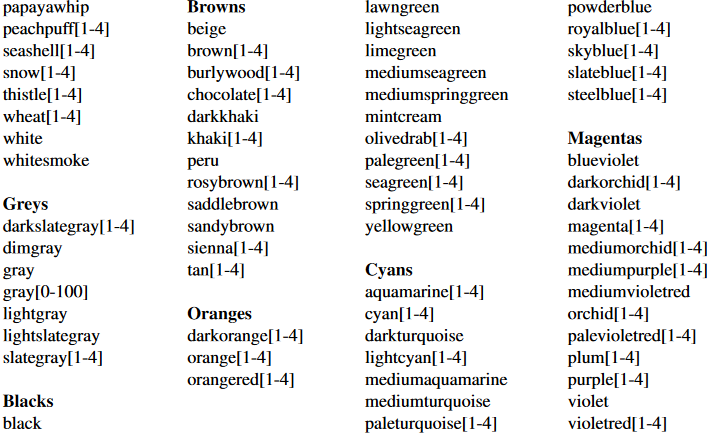
graphviz支持的颜色


常用颜色

graphviz dot 应用
dir关系:设置每条边箭头的方向,用dir有(forward(default),back,both,none)4种
digraph g{
a->b[dir=both];
b->c[dir=none];
c->d[dir=back];
d->a[dir=forward];
}
连接点的方向:用"n","ne","e","se","sw","w","nw"分别表示冲哪一个方向连接这个结点
digraph g{
//a->[tailport=se];
a->b:nw;
}
子图,点,线的位置:
默认时图中的线都是从上到下的,即TB(top->bottom),可以改为从左至右,在文件的最上层输入rankdir=LR;
当图中时间表之类的东西时,会需要点能排在一行(列),用花括号把rank=same,然后把需要并排的点一次输入。
digraph g{
rankdir=LR;
{
node[shape=plaintext];
->->;
}
{
node[shape=box,style=filled];
M1->M2->M3;
M1->M1s;
M2->M2s->M2A;
}
{
{rank=same;;M1;}
{rank=same;;M1s;M2;}
{rank=same;;M2s;M2A;M3;}
}
}
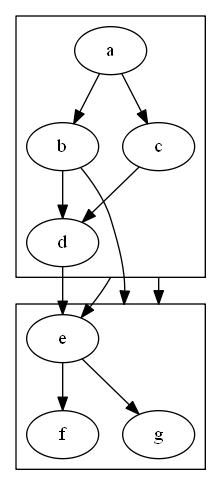
子图,点线的位置:
先输入compound=true,然后用lhead和ltail来设置连接的子图
digraph g{
compound=true;
subgraph cluster0{
a->{b,c}
b->d;
c->d;
}
subgraph cluster1{
e->{g,f}
}
b->f[lhead=cluster1];
d->e;
c->g[ltail=cluster0,lhead=cluster1];
c->e[ltail=cluster0];
}

想了解更多,请参考官方文档
grvphviz && dot脚本语言的更多相关文章
- InstallShield 脚本语言学习笔记
InstallShield脚本语言是类似C语言,利用InstallShield的向导或模板都可以生成基本的脚本程序框架,可以在此基础上按自己的意愿进行修改和添加. 一.基本语法规则 ...
- JS脚本语言是什么意思?
javascript,Javascript是一种浏览器端的脚本语言,用来在网页客户端处理与用户的交互,以及实现页面特效.比如提交表单前先验证数据合法性,减少服务器错误和压力.根据客户操作,给出一些提升 ...
- 使用Lua脚本语言开发出高扩展性的系统,AgileEAS.NET SOA中间件Lua脚本引擎介绍
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- .NET 动态脚本语言Script.NET 入门指南 Quick Start
Script.NET是一种动态的脚本语言,它使得程序可扩展,可定制,和维护性好.和Office系列的VB Script相似,可以在应用中嵌入大量的代码块,以便在运行时才执行这些代码. Script.N ...
- 使用expect脚本语言写一键发布服务(代码发布、所有服务重启)
互联网服务有很多台服务,但是在上线的时候需要将这些服务版本都更新与个个都重启,下面的脚本语言,就是一键发布服务~ 1.在/home/weihu/deploy/ 目录下建下publish .publis ...
- C#最良心脚本语言C#Light/Evil,Xamarin\WP8\Unity热更新最良心方案,再次进化.
C#Light的定位是嵌入式脚本语言,一段C#Light脚本是一个函数 C#Evil定位为书写项目的脚本语言,多脚本文件合作,可以完全用脚本承载项目. C#Light/Evil 使用完全C#一致性语法 ...
- [Java面试九]脚本语言知识总结.
核心内容概述 1.JavaScript加强,涉及到ECMAScript语法.BOM对象.DOM对象以及事件. 2.Ajax传统编程. 3.jQuery框架,九种选择器为核心学习内容 4.JQuery ...
- Atitit java方法引用(Method References) 与c#委托与脚本语言js的函数指针
Atitit java方法引用(Method References) 与c#委托与脚本语言js的函数指针 1.1. java方法引用(Method References) 与c#委托与脚本语言js ...
- JS的脚本语言
js的脚本语言全程javascript在网页里面使用的脚本语言:分类:1.嵌入网页里面2.在外部脚本标签可以写在网页的任何地方,但一般都写在网页的底部:<script type="te ...
随机推荐
- MVVM 中 ViewModelBase和 CommandBase
public class ViewModelBase : INotifyPropertyChanged , IDisposable { public virtual string DisplayNam ...
- nyoj--1023--还是回文(动态规划)
还是回文 时间限制:2000 ms | 内存限制:65535 KB 难度:3 描述 判断回文串很简单,把字符串变成回文串也不难.现在我们增加点难度,给出一串字符(全部是小写字母) ...
- 133.throw机制 抛出类类型
#include <iostream> using namespace std; //try尝试执行,抛出throw,throw之后语句不再执行 //catch处理throw的异常 voi ...
- C# AssemblyResolve事件可能不触发
C# AssemblyResolve事件需要引用的dll的“复制本地”属性设置为False,如果为True,可能不会触发这个事件的处理函数. 我想设计一个自动加载分架构的C++/CLI的dll,用到了 ...
- HDU 2852 KiKi's K-Number【 树状数组 二分 】
题意:给出m个操作,0:是增加一个数,add(x,1)1:是删除一个指定的数,这个是看sum(x) - sum(x-1)是否为0,为0的话则不存在,不为0的话,则add(x,-1)2:是查询比x大的数 ...
- vue如何给它的data值赋值
activeDisplay的值如何改变 用$set();方法 vm.$set('b', 2) 或者 Vue.set(data, 'c', 3) this.someObject = Object.ass ...
- SpringCloud学习笔记(19)----Spring Cloud Netflix之服务网关Zuul自定义过滤器
zuul不仅只是路由,还可以自定义过滤器来实现服务验证. 实现案例:自定义过滤器,检验头部是否带有token,如果token=wangx,则通过校验,若不存在或不为wangx则返回提示token错误. ...
- (转)String StringBuilder StringBuffer 对比 总结得非常好
来源:http://blog.csdn.net/clam_clam/article/details/6831345 转自:http://www.iteye.com/topic/522167 作者:每次 ...
- [NOI2018]你的名字(68pts) 后缀自动机
讲解在满分做法的博客中 Code: #include <cstdio> #include <algorithm> #include <cstring> #defin ...
- iOS开发者中心重置设备列表
苹果开发者账号允许的测试设备为100台,如果你注册了,这台机器就算是一个名额,禁用也算一个名额,仍被计入机器总数,每年可以重置一次,那我们怎么重置机器数量呢? 我们需要给苹果发送申请: https:/ ...
