tinymce原装插件源码分析(四)-fullscreen
fullscreen
作为一款文本编辑器,全屏功能是非常有必要的。在插件中主要是修改一些css style和触发resize事件。
style问题(反例):
见github源码:https://github.com/lynzz/element-admin

全屏后:

原因是z-index style风格没有调整好。调整好z-index后:

这里在plugin.js强调三个点:
1、

注意一下窗口的获取方式
2、插件自定义事件在editor上的定义和触发
定义:

触发:

这里的这个事件应该是控制一些editor的相关flag,在外部能获取相关的状态。这里注释掉这一块后,对视图及其功能毫无影响。
3、事件的绑定(追加)和解除(特定的函数)。


注意:dom事件与相应的处理是一对多的关系。也就是说,一个事件能绑定很多处理函数,这些处理函数会依次执行(按绑定的先后顺序)。当解除的时候,可以指定解除某个函数,也可以指定解除全部函数。这里是解除某个函数。
知识点:
editor.on、
DOM.removeClass、DOM.addClass、DOM.setStyle、
DOM.unbind、DOM.bind、
editor.getContainer(获取editor的dom)、editor.getContentAreaContainer().firstChild(获获得editor内部的视图,不包含panel)、
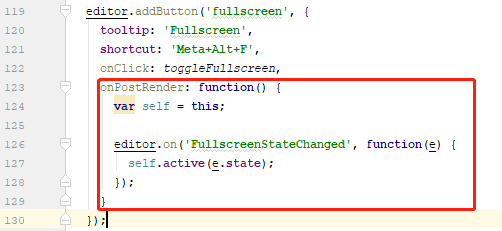
editor.addShortcut(为指定函数添加快捷键)、onPostRender 参数
tinymce原装插件源码分析(四)-fullscreen的更多相关文章
- tinymce原装插件源码分析(一)-hr
tinymce简介 tinymce是一款能方便无限扩展的网页富文本编辑器. tinymce原装插件已经十分丰富,对于文本编辑(blog等文章)是绰绰有余,但是应对一些复杂的应用,比如在上面开发html ...
- tinymce原装插件源码分析(五)-searchreplace
searchreplace 功能:查找和替换 代码注释见: https://www.xunhanliu.top/static/js/tinymce/plugins/searchreplace/plug ...
- tinymce原装插件源码分析(三)-code
code: 用于显示源码.主要包含一个弹框.设置显示内容以及内容的更新. function showDialog() { var win = editor.windowManager.open({ t ...
- tinymce原装插件源码分析(二)-link
link 功能描述如下: 单纯放置光标: 1.如果光标放到了<a>上,读取a标签的内容,并弹框显示,确定的时候,更新当前a标签. 2.否则,就创建弹框,确定的时候,按照参数添加a标签. s ...
- tinymce原装插件源码分析(七)-使能css、script
在tinymce中使用css个script tinymce的编辑器中css和script默认是不起作用的.(编辑器主要面向写文章使用,考虑到xss攻击,默认是不启用的) 需要修改tinymce.js中 ...
- tinymce原装插件源码分析(六)-preview
priview 此插件文件结构比较简单,按钮注册.editor.windowManager.open.窗口出现之前的渲染数据的准备.页面代码的准备. 注意: 1.preview的默认宽高设置: 2.c ...
- 使用react全家桶制作博客后台管理系统 网站PWA升级 移动端常见问题处理 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi [Abp 源码分析]四、模块配置 [Abp 源码分析]三、依赖注入
使用react全家桶制作博客后台管理系统 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基 ...
- ABP源码分析四:Configuration
核心模块的配置 Configuration是ABP中设计比较巧妙的地方.其通过AbpStartupConfiguration,Castle的依赖注入,Dictionary对象和扩展方法很巧妙的实现了配 ...
- ABP源码分析四十七:ABP中的异常处理
ABP 中异常处理的思路是很清晰的.一共五种类型的异常类. AbpInitializationException用于封装ABP初始化过程中出现的异常,只要抛出AbpInitializationExce ...
随机推荐
- BZOJ 4012 [HNOI2015]开店 (树分治+二分)
题目大意: 给你一棵树,边有边权,点有点权,有很多次询问,求点权$\in[l,r]$的所有节点到某点$x$的距离之和,强制在线 感觉这个题应该放在动态点分之前做= = 套路方法和动态点分是一样的 每次 ...
- Python-基础-day4
深浅copy 1.先看赋值运算 h1 = [1,2,3,['aihuidi','hhhh']] h2 = h1 h1[0] = 111 print(h1) print(h2) #结果: # [111, ...
- CSS的引入方式和样式
CSS的引入方式和样式 一.样式 行内样式 内接样式 外接样式(1.链接式 2.导入式) <!--行内样式--> <div> <p style="color: ...
- [luogu] P2519 [HAOI2011]problem a (贪心)
P2519 [HAOI2011]problem a 题目描述 一次考试共有n个人参加,第i个人说:"有ai个人分数比我高,bi个人分数比我低."问最少有几个人没有说真话(可能有相同 ...
- MyBatis学习总结(1)——MyBatis快速入门
一.Mybatis介绍 MyBatis是一个支持普通SQL查询,存储过程和高级映射的优秀持久层框架.MyBatis消除了几乎所有的JDBC代码和参数的手工设置以及对结果集的检索封装.MyBatis可以 ...
- Nginx 项目部署和配置
nginx 作为代理服务器,需要代理多个项目的话配置如下: server { listen 80; server_name localhost; #charset koi8-r; #ac ...
- 求第K大的数字
除了用最大堆(求最小的K个数)或最小堆(求最大的K个数) 可以用partition,然后直到返回index为k为止.参数可以是实际下标.然后返回index,就是partition的pivot的位置.
- cocos2d-x-3.3rc2-003 cocos中的引用计数和自己主动释放池
点击打开链接
- codeforces Looksery Cup 2015 H Degenerate Matrix 二分 注意浮点数陷阱
#include <cstdio> #include <cstring> #include <algorithm> #include <string> ...
- 剑指offer_面试题_从上往下打印二叉树
题目:从上往下打印出二叉树的每一个结点.同一层的结点依照从左到右的顺序打印.比如输入图4.5中的二叉树.则依次打印出8.6.10.5.7.9.11. 8 / \ 6 10 / \ ...
