c#开发移动APP-Xamarin入门扩展
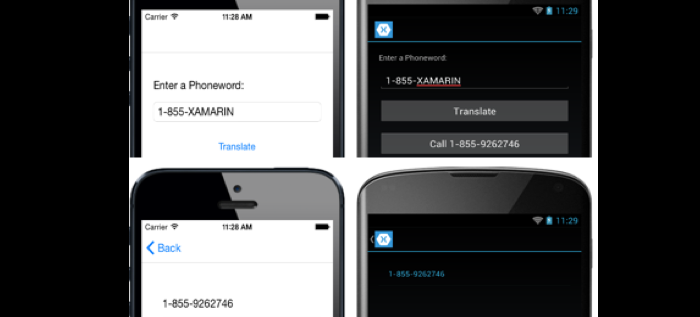
这节主要演示了如何通过添加第二个屏幕来跟踪应用程序的call历史来扩展Phoneword应用程序。最终如下:

按如下步骤扩展Phoneword
在Phoneword项目右键新建Content Page,命名为CallHistoryPage
修改后CallHistoryPage.xaml如下:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:local="clr-namespace:Phoneword;assembly=Phoneword"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Phoneword.CallHistoryPage"
Title="Call History">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="20, 40, 20, 20" />
<On Platform="Android, UWP" Value="20" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout>
<ListView ItemsSource="{x:Static local:App.PhoneNumbers}" />
</StackLayout>
</ContentPage>
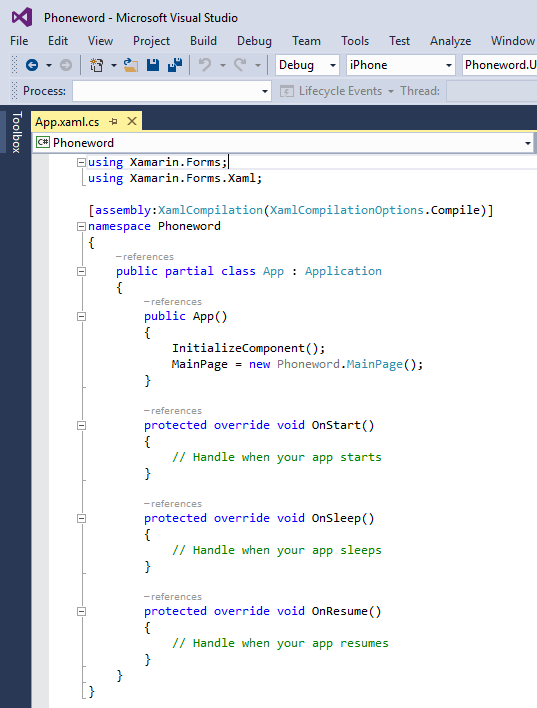
双击Phoneword项目的App.xaml.cs文件

添加PhoneNumbers属性的声明,在App构造函数中初始化该属性,并将MainPage属性初始化为NavigationPage。PhoneNumbers被用于存储应用程序打的每个电话号码
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml; [assembly: XamlCompilation(XamlCompilationOptions.Compile)]
namespace Phoneword
{
public partial class App : Application
{
public static IList<string> PhoneNumbers { get; set; } public App()
{
InitializeComponent();
PhoneNumbers = new List<string>();
MainPage = new NavigationPage(new MainPage());
}
...
}
}
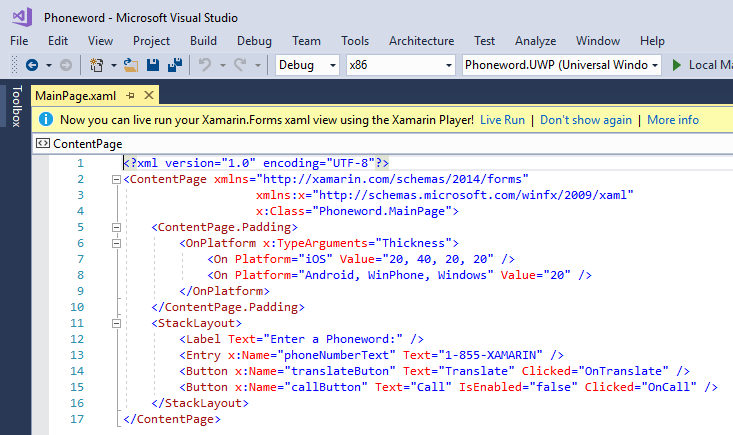
双击Phoneword项目的MainPage.xaml文件

在StackLayout控件的末尾添加一个按钮控件,该按钮被用于导航到拨打历史页面
<StackLayout VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand"
Orientation="Vertical"
Spacing="15">
...
<Button x:Name="callButton" Text="Call" IsEnabled="false" Clicked="OnCall" />
<Button x:Name="callHistoryButton" Text="Call History" IsEnabled="false"
Clicked="OnCallHistory" />
</StackLayout>
打开隐藏文件MainPage.xaml.cs,添加OnCallHistory事件处理程序方法,并修改OnCall事件处理程序方法,将转换后的电话号码添加到App.PhoneNumbers集合中,并且如果dialer变量不为null时使能callHistoryButton
using System;
using Xamarin.Forms; namespace Phoneword
{
public partial class MainPage : ContentPage
{
... async void OnCall(object sender, EventArgs e)
{
...
if (dialer != null) {
App.PhoneNumbers.Add (translatedNumber);
callHistoryButton.IsEnabled = true;
dialer.Dial (translatedNumber);
}
...
} async void OnCallHistory(object sender, EventArgs e)
{
await Navigation.PushAsync (new CallHistoryPage ());
}
}
}
下节剖析该扩展
c#开发移动APP-Xamarin入门扩展的更多相关文章
- c#开发移动APP-Xamarin入门扩展剖析
原文:c#开发移动APP-Xamarin入门扩展剖析 上节将Phoneword应用程序扩展到包含第二个屏幕,该屏幕可以跟踪应用程序的拨打历史 Navigation Xamarin.Form提供了一个内 ...
- 如何开发Office平台上的扩展应用(又称为Office 2013 App,Office 2013 Add-Ins,Apps for Office,Office 应用)
Office 扩展应用(Office Apps,Office 2013 AddIns,Apps for Office)开发 —— 中文文档 继 VBA 和 VSTO 之后, 微软为 Office 平台 ...
- 开发一个 app 有多难?
171 个回答 默认排序 道衍天机 有事情的加微信1293190838找我 1,150 人赞同了该回答 ----------------------------------------------- ...
- 跨平台移动APP开发进阶(二)HTML5+、mui开发移动app教程
前端开发APP,从HBuilder开始~ 序 通过 HTML5 开发移动App 时,会发现HTML5 很多能力不具备.为弥补HTML5 能力的不足,在W3C 中国的指导下成立了www.HTML5Plu ...
- Selenium自动化测试,接口自动化测试开发,性能测试从入门到精通
Selenium自动化测试,接口自动化测试开发,性能测试从入门到精通Selenium接口性能自动化测试基础部分:分层自动化思想Slenium介绍Selenium1.0/2.0/3.0Slenium R ...
- HBuilderX 5+APP MUI 入门
这一套东西是用来开发app的,可以用html.js什么的写app然后给你打包就能安装到手机上,也可以轻易跨端(需要使用vue,然而我还没有熟练). HBuilder:一个敲代码的软件,敲前端代码超级方 ...
- Flask开发系列之快速入门
Flask开发系列之快速入门 文档 一个最小的应用 调试模式 路由 变量规则 构造 URL HTTP 方法 静态文件 模板渲染 访问请求数据 环境局部变量 请求对象 文件上传 Cookies 重定向和 ...
- 【转载】用Ionic开发hybrid APP
使用phonegap开发APP的优劣在此不必细说,快速,简单,跨平台,以及随着iOS,Android本身对webview优化所带来的不错的性能,便是其独有的优势.而且私以为在目前激烈而又变化快速的移动 ...
- 在vs2012中用C#开发Android应用Xamarin环境搭建
Xamarin是Mono创始人Miguel de Icaza创建的公司,旨在让开发者可以用C#编写iOS, Android, Mac应用程序,也就是跨平台移动开发. 简介 Xamarin是基于Mono ...
随机推荐
- 用FATFS在SD卡里写一串数字
用FATFS写SD卡,如写入数组 s[] ={1,2,3,4,5,6} 想要在txt中显示“123456” 就要把 s[0]=1+'0' 或 s[0]=1+48 或 s[0]=1+0x30 ...
- Deep Learning for Nature Language Processing --- 第四讲(下)
A note on matrix implementations 将J对softmax的权重W和每一个word vector进行求导: 尽量使用矩阵运算(向量化).不要使用for loop. 模型训练 ...
- stm32的DMA传输一半中断
这里本想做一个录音程序 硬件很简单: MIC(麦克风)放大滤波电路---->stm32的ADC----->DMA通道----->一个数组缓存------->通过FATFS的 ...
- 【2016 Summary】为过往补课、为将来夯实
前言 看了CSDN上非常多"我的2016"年终总结,也就不能免俗地来写一波.按着时间轴捋一捋这过去一年的经过,也算是这元旦假期总一个午后的休闲时光了.(结果没想到的是午饭前開始写的 ...
- iOS开发Quartz2D 三 进度条的应用
一:效果如图: 二:代码 #import "ViewController.h" #import "ProgressView.h" @interface View ...
- 【心情】codeforces涨分啦!
虽然只有10分. 第二次比赛!
- Android Gradle Plugin指南(三)——依赖关系、android库和多项目配置
原文地址:http://tools.android.com/tech-docs/new-build-system/user-guide#TOC-Dependencies-Android-Librari ...
- Double prefix overrides to provide 16-bit operand size in a 32/64 operating mode
A processor supports an operating mode in which the default address size is greater than 32 bits and ...
- Oracle 自己主动内存參数依赖性
图例:在该图中使用了下面參数名称缩写: MT = MEMORY_TARGET MMT = MEMORY_MAX_TARGET ST = SGA_TARGET PAT = PGA_AGGREGATE_T ...
- iOS 一个简单的单例
比如我有一个Singleton的类(DemoStatusManage),他有一个实例方法currentStatus会返回一个1-100的随机数. @interface DemoStatusManage ...
